
【Shopify】テーマの変更で考える日本語対応問題
こんにちは。大野です。
無料テーマでもデザインは9つのパターンから選ぶことができるし、どれもシンプルだし、カスタマイズもしやすい Shopify 。
「まずは販売を始めたい!」とか、「やってみてから色々考えたい!」というかたには無料テーマでの導入で使用感をお試しいただき、アレコレしたいという願望が出てきた頃にテーマを考え直しても遅くはないのが Shopify 。
テーマを変更するメリデメは、以下。
メリット
・やりたい構成(デザイン)を実現することができる
デメリット(というかかかる手間)
・TOPページなど構成をイチからカスタマイズする必要がある
・言語の変更もリセットされるため再登録が必要になる
このあたりかと思います。
もちろん商品は再登録の必要はないので通常のサイトリニューアルを考えると時間も短く変更できると感じています。
ただ、有料テーマは日本語化対応していないものも現状多く存在しており、言語変更も作業としてはついて回ります。
しかも、言語変更に関してはテーマを公開した後でないと変更ができないため、めちゃくちゃ焦ります。
なので、今回は極力日本語化に時間をかけないようにやったあれこれをメモ。
日本語対応してない状態って?

上記は「カートを見る」ボタンですが、
translation missing: ja.layout.cart.title という感じで「日本語がないよ」と言われております。
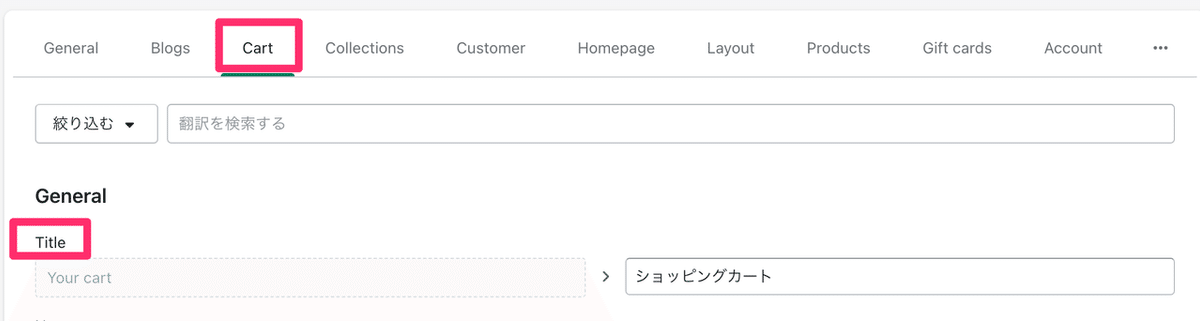
実際には「設定 > 言語」のページから Cart のタブのtitleを探して日本語訳を入れてあげればいいのですが、しらみつぶしに入れなければならないことと翻訳対象が非常に多いことから想定以上の時間がかかります。

ですので日本語のjsonファイルを入れることで日本語に対応していないテーマに対して日本語対応を時短でできるかやってみました。
手順は以下。
1. 無料テーマ(わたしの場合は Debut のテーマ)の「Locales/ja.json」ファイルをコピー

2. 該当のテーマの購入&有効化
3. 該当のテーマの Locales 以下に「ja.json」を新規作成、保存
4. 「設定 > 言語」ページを確認する

jsonファイルを入れてあげただけでは100%日本語対応はされていません。
何個か取りこぼしがあると思うので、ページを絞り込んで翻訳を保存します。
そうすることで、より早く慌てず日本語対応ができました。
jsonファイルに書いて対応もできますが、書き方を間違えると保存ができなくなったりするので注意が必要です。
上記のツールで構文チェックができるので便利です。
jsonやLiquidを理解して使いやすいサイトづくりを心がけたいと思います。
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
この記事が気に入ったらサポートをしてみませんか?
