
【Shopify】注意!テーマの更新は超重要というお話
こんにちは。大野です。
今回は気づきのメモです。
Shopify の表っかわでは店舗が商品を販売し運用をし続けるわけですが、裏っかわでは Shopify というサービスを築き上げた開発者たちが、日々バグの修正をしたり機能をアップグレードしたり、他のサイトとの整合性を合わせるために絶え間ない努力を重ね続けていてくれるわけです。なので Shopify 自身も成長しています。それに合わせて、使用しているデザインテーマやアプリもそれぞれの開発者が同じようにバージョンアップをしてくれています。
ただし!必ずしもそのバージョンアップが今使用しているサイトにも適用されているかというとそうではないというお話です。
テーマの更新についてサポートがちゃんと書いてくれています。
あなたが、またはインストールしたアプリを使用して、テーマにコードの変更を加えておらず、テーマの更新によって新しい設定が導入されていない場合のみ、テーマは自動的に更新されます。
とのこと。
なので、私がもっと自由に生きたいと信じてカスタマイズをしてしまったが最後、テーマの更新は手動でやってくださいね。というお話になってしまうわけです。下記自由に生きたいときの記事↓
テーマの更新を怠ると、最新のコードではないためエラーが出る可能性も出てきます。なので手動でも更新をしなければ・・・ということで手動で更新する際の手順の備忘です。
1. アプリ「ExIm」を入れる

同じテーマであることが前提ですがこれを入れることでまたイチからデザインをカスタマイズしなくて良くなります。
2. テーマライブラリーから同様のテーマをダウンロードする

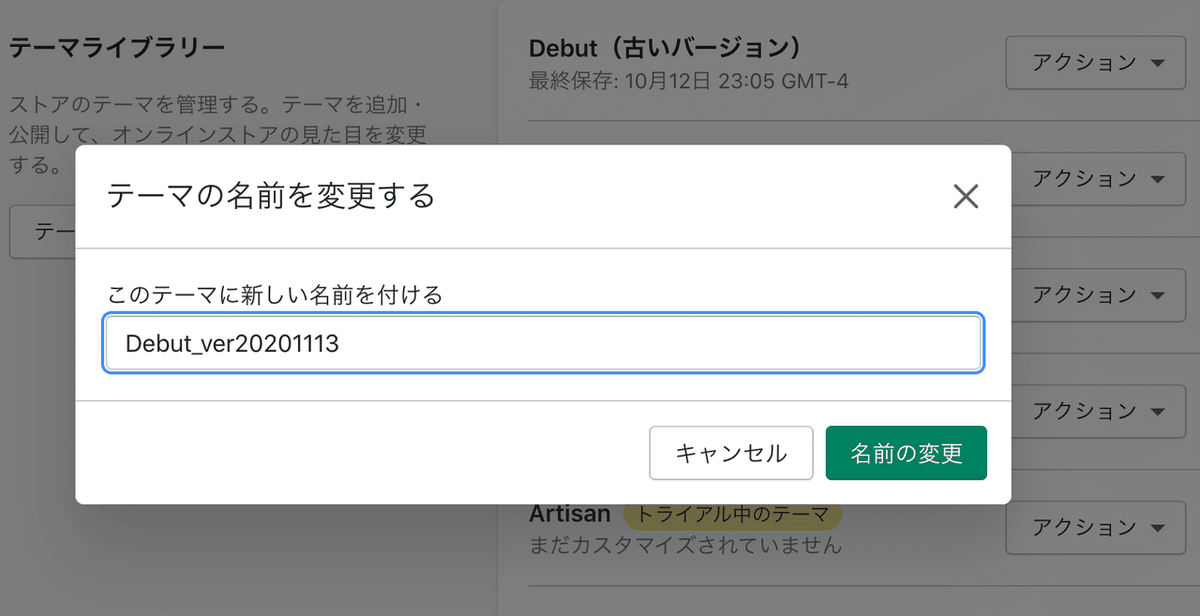
3. 新しいバージョンのテーマの名前を変更する

あとから見てもわかりやすいものが良いです。例えば上記のように「テーマ名_verダウンロードした日付」とすれば今後手動でアップデートする際の目安になります。
4. 新しいバージョンのテーマのコードを編集する
新しいバージョンのテーマはまだ公開せず、現在公開しているテーマのコードで変更を加えた点を足していきます。地道な作業です。
コメントアウトなどで足した箇所を入れておくと検索もかけられるし作業も少し軽減されると思います。以下、コメントアウト
{% comment %}
ここの部分がコメントアウトされる
{% endcomment %}
5. アプリ「ExIm」から現在公開しているテーマをエクスポートする

Theme Settings より、現在公開しているテーマ名を選択し、エクスポートします。
6. アプリ「ExIm」から新しいバージョンのテーマにエクスポートデータをインポートする

エクスポート欄のすぐ下にインポート欄があるので、そこで新しいバージョンのテーマ名を選択し、先程エクスポートしたデータ(zip)を追加します。
7. 新しいバージョンのテーマをプレビューし内容を確認後公開
これは必ず行ってください。見た目の不具合、テスト購入などができると望ましい・・。公開後に試験的に購入はしておいたほうが安心です。
8. 手動でバージョンアップ成功!
最後に、ファイルを触ることなしに、アプリで実現できることもあります。
ただ、アプリによってはファイルにコードを加えてね、などの場合もあるため一概にアプリで避けられるというわけでもありません。
そして、ある程度表現を自由にしたいということになると手動でアップデートすることも避けられないと感じるため、正しい知識を持って対応していきたいものです。
テーマやアプリのアップデートはどういったタイミングで行われるのかはそれぞれの不具合状況などで様々ですが、 Shopify API のバージョンアップのタイミングで大きな変更があるのかなと感じました。詳しくは下記
テーマのバージョンの情報は探したけど見つからず・・もしご存じの方いらっしゃると教えていただけると嬉しいです。
追記:
※今回はテーマのアップデートにフォーカスしています。
導入をされているアプリの更新方法に関しては導入アプリによって手法が異なりますので開発元に問い合わせの上、変更をお願いします。
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
この記事が気に入ったらサポートをしてみませんか?
