動画でFaceDetailer使う!
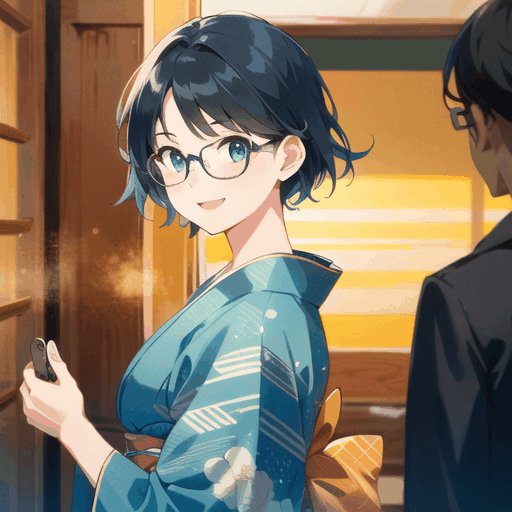
最近、ComfyUIとAnimateDiffで眼鏡っ娘の動画にチェレンジしてました。
困った事にAnimateDiffを通すとモデル本来の絵柄が活きないというか、眼鏡っ娘の仕上がりが可愛くならなかったので、色々使って何とかした話です。
チャレンジ!
その1:とりあえず全フレーム描き直しちゃえばいいんじゃね?
……の結果がこちらです。

AnimateDiff通さない素のモデルで全フレーム描き直しました。
なので服の柄から背景から、全部がパカパカ変わっちゃってますね。
いっそ前フレームからループバックするカスタムノードでも書こうかと思ったくらい。(何のためのAnimateDiffやねん)
その2:顔だけ描き直せば良いんじゃね?
顔だけ再描画、成功した。
— 青猫 (@AonekoSS) November 1, 2023
1枚1枚は破綻してないのに遷移が気持ち悪い。
まさか2Dイラストで3D酔いする日が来るとは……#AnimateDiff #ComfyUI pic.twitter.com/XrYO9pTzAt
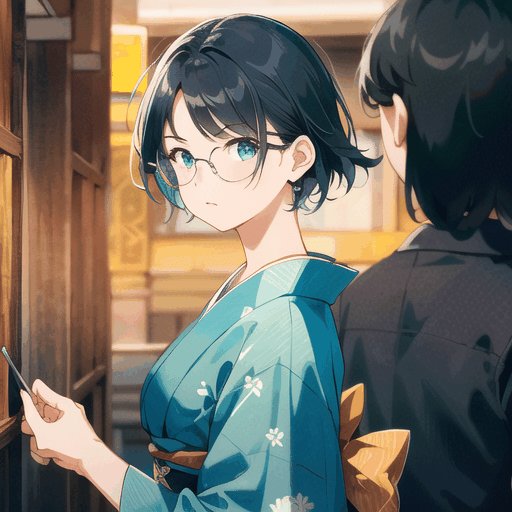
FaceDetailerでなんとか顔だけ描き直したのがこれ。
「black wavy hair」とか中途半端な指定してしまったせいで、途中髪型が変わってしまってる……
キャラ指定は明確にしたほうがええですね。
その3:アップスケールしてから描き直せば精度が上がる?
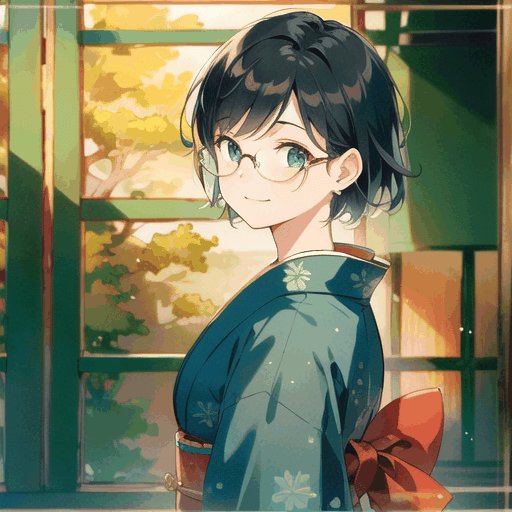
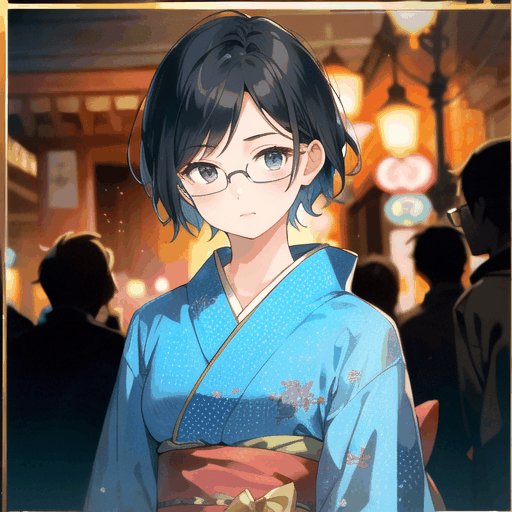
アップスケールも入れてだいぶ形になってきた。
— 青猫 (@AonekoSS) November 1, 2023
背景があちこち飛ぶのは多分プロンプトのミス……#AnimateDiff #ComfyUI pic.twitter.com/dArQhxQMzE
ひとまず完成形っぽいのがこれ。
とりあえず背景がフワフワ変わるのは、和風にしたくて「temple, japanese castle」とか指定したせいで「どっちやねん!」と怒られた結果。
解説!
顔だけ描き直すってどういう事?
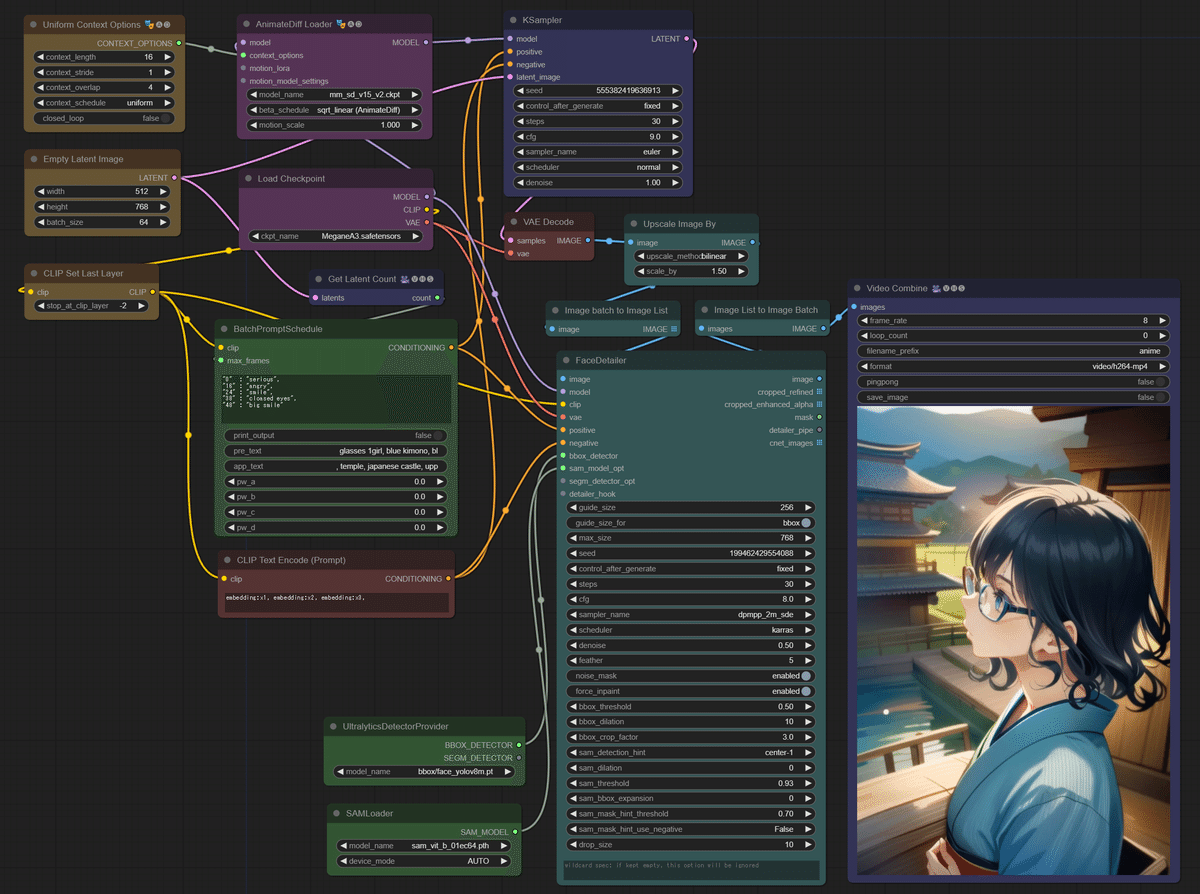
こういう事です。

FaceDetailerを以前使ってた奴ではなく、ComfyUI-Impact-Pack ってのに入ってる高機能な奴に変えまして。
上のようにくっきり顔の形にマスクが切れるようになりました。
ただ、このノードはバッチに対応してなくて……(マスク扱うノードはだいたいそう)
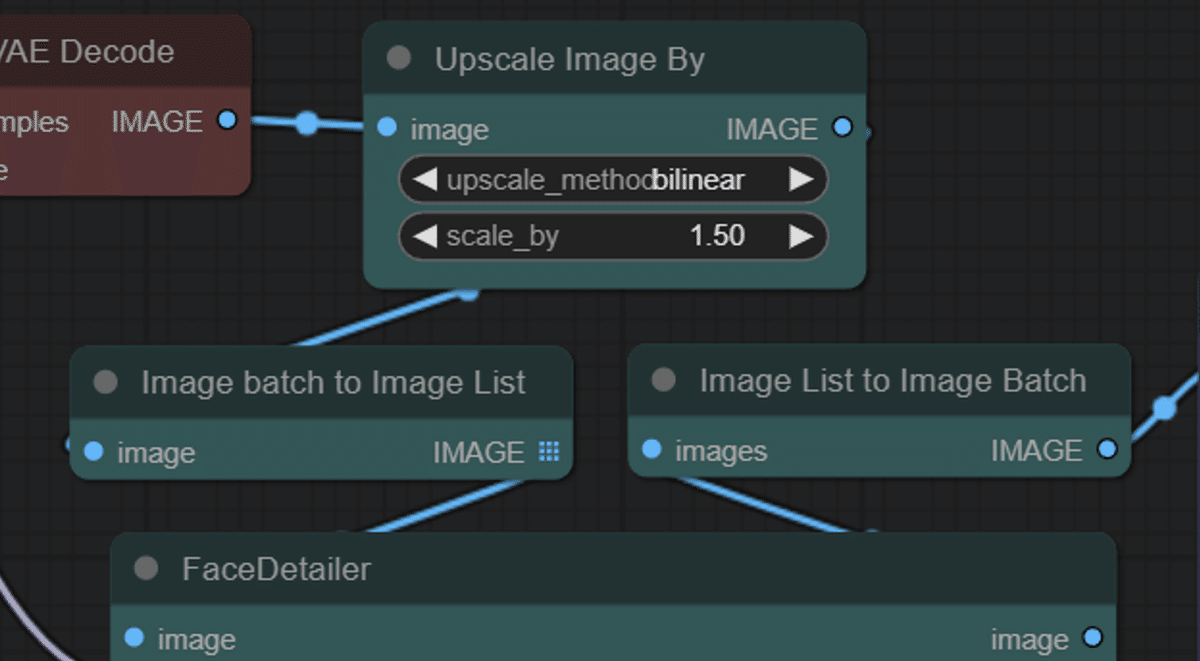
下記のようにバッチから画像リストに変換、顔の処理した後にまたバッチに変換って感じの対応を入れて使えるようにしてます。

ワークフロー
とりあえずComfyUIのワークフローは置いておくので、あとは自分で試してみてください。ではでは!(使ってる人にはアレコレ説明するより見せたほうが早い筈)