グラデーションな髪のテクスチャを描く【自己流】
初めまして。AO2です。
アバター改変を楽しむVRChatで遊んでる人間な人間です。
自分は『ノーゲーム・ノーライフ』が好きなんですが、好きな理由の一つはそのキャラデザです。
この独特な髪の色遣いをアバター改変に取り入れようとして、いろいろ試行錯誤して、まぁ近いものが簡単にできるようになりました。ということで、備忘録を兼ねてまとめます。(あと、フレンドに髪を褒められてえへへなのでまとめます)
対象者
Unityでアバターの改変したアップロードができる
Blenderの基本的な操作が調べながらわかる
動作環境
windows11
Unity 2022.3.22f1
Blender 3.1.0
CLIP Studio Paint
この記事の目標
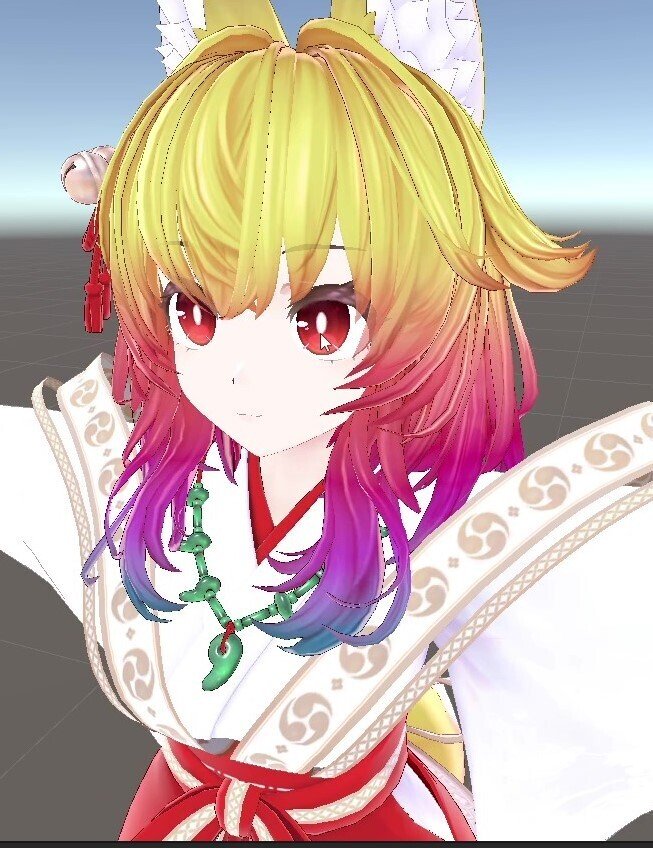
この記事では、自分が普段使っているアバターの一つの「右近弐式」を使います。
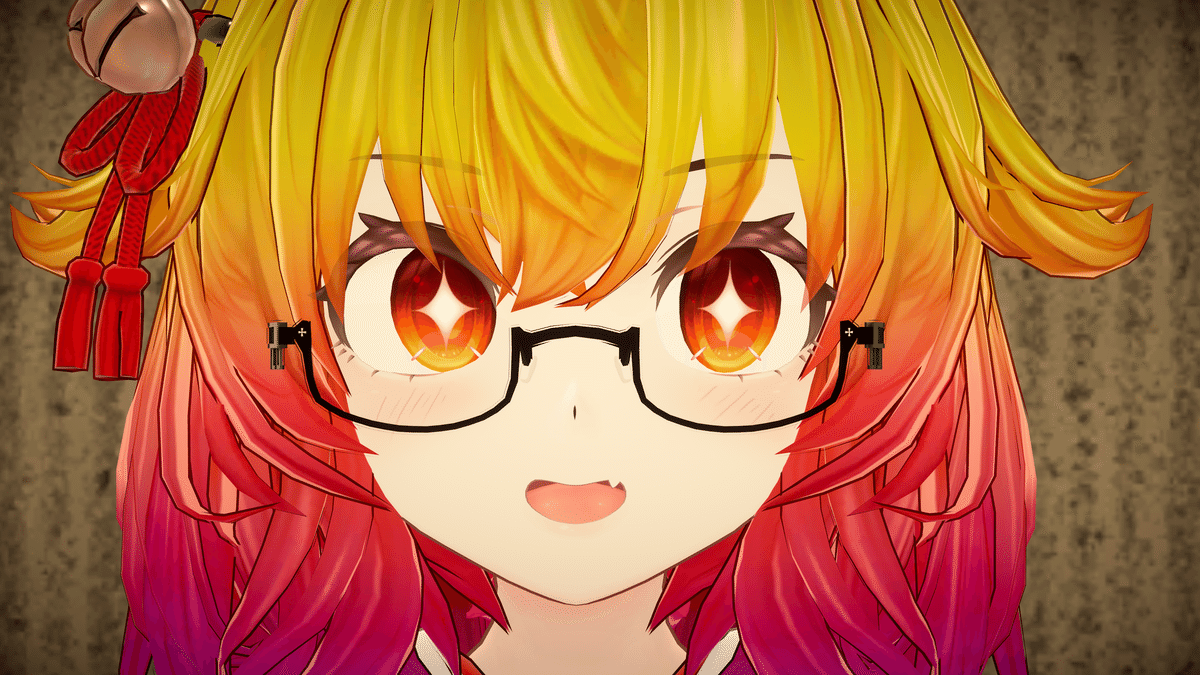
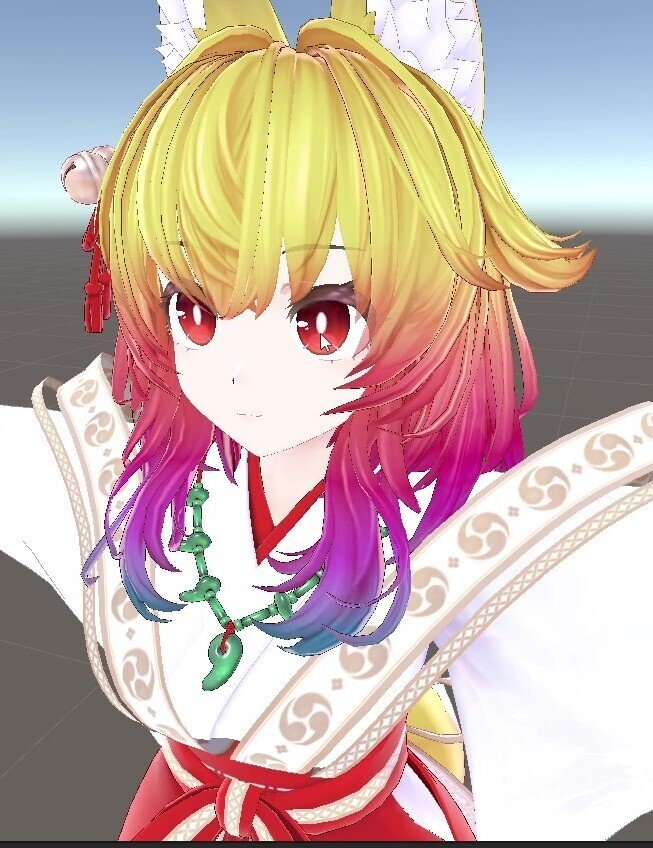
写真のように黄色→マゼンタっぽい色→紫→青とグラデーションする髪のテクスチャを作成します。ほかのアバターであっても同様の手順で作成可能です(未検証)

これから何をするか
髪の毛の色を変える改変の手法はいくつかあります。
Unityでマテリアル設定をいじったり、ペイントソフトでテクスチャの色相・明度・彩度を変えるとか、グラデーションマップを使用するとか……
本手法ではペイントソフトで重ねる素材をBlenderのTexturePaint機能で作ります。
本手法では以下の3段階です。
Blenderで重ねるための画像素材を作成
ペイントソフトのレイヤー機能でいいかんじに重ねてテクスチャを作成
Unityでアバターのテクスチャを変更
1.Blenderで重ねるための画像素材を作成
1.1 3Dモデルの準備
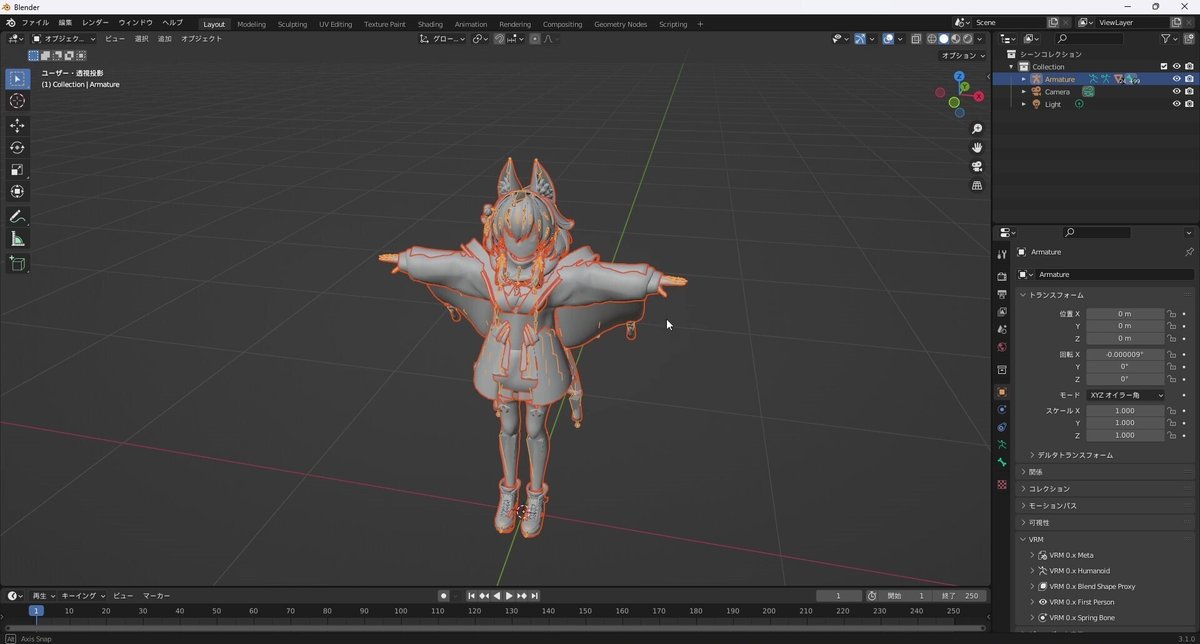
Blenderを起動して改変したいアバターのfbxファイルを読み込みます。

fbxファイルの場所はモデルによってバラバラです。
右近弐式ちゃんの場合はunitypackageをunityで展開したあとにできる\Ukon_2nd\FBXにあります。
読み込んだら、いらないオブジェクトを削除します。
今回は髪の毛と尻尾の色改変をするので、それ以外を削除します。顔は色を塗るときに参考にするので残しました。(あと、かわいいから)

それと、せっかくなのでモデルにテクスチャを貼り付けます。
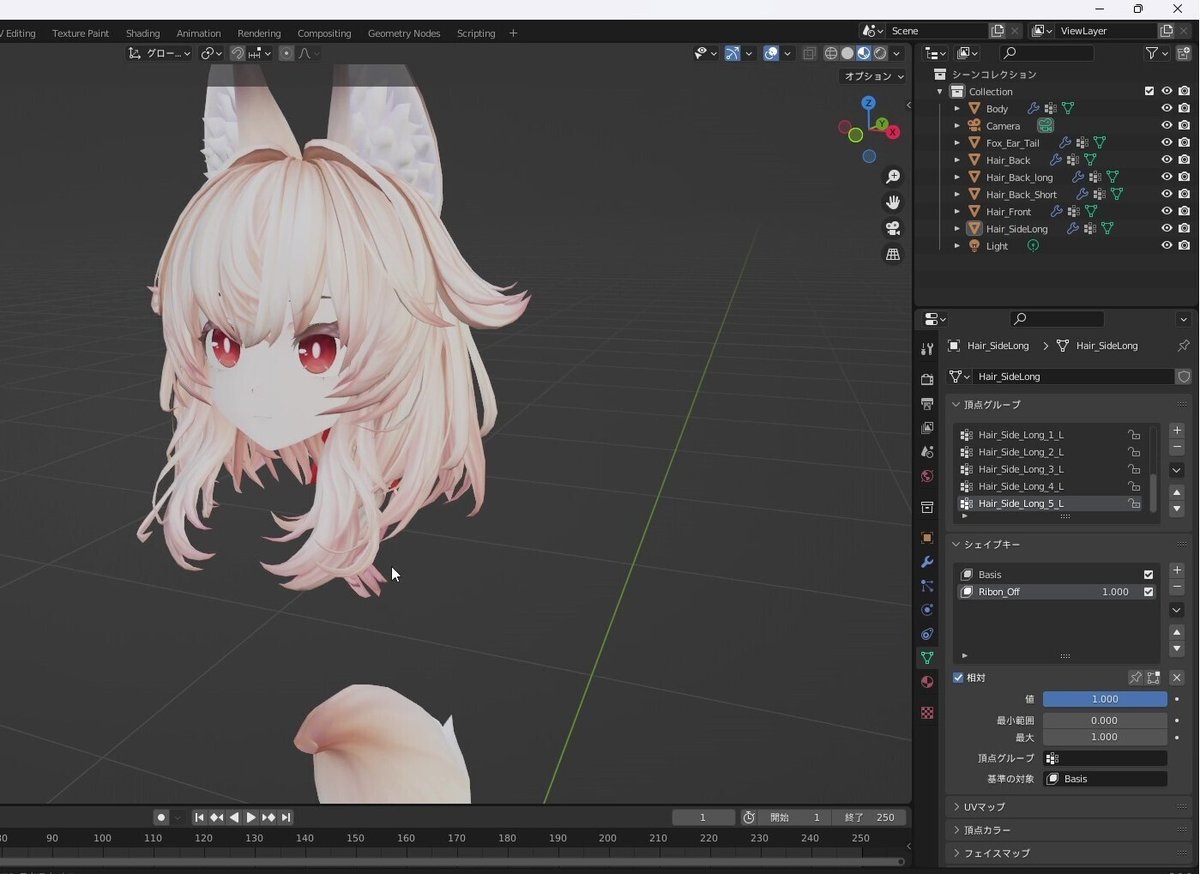
[Shading]タブに移動して、オブジェクトを選択して、画面下のシェーダーエディターの中の【画像テクスチャ】にテクスチャを割り当てます。

また、この時点でシェイプキーを動かしておきましょう。
今回は前髪を短くして、後ろ髪を長くしました。

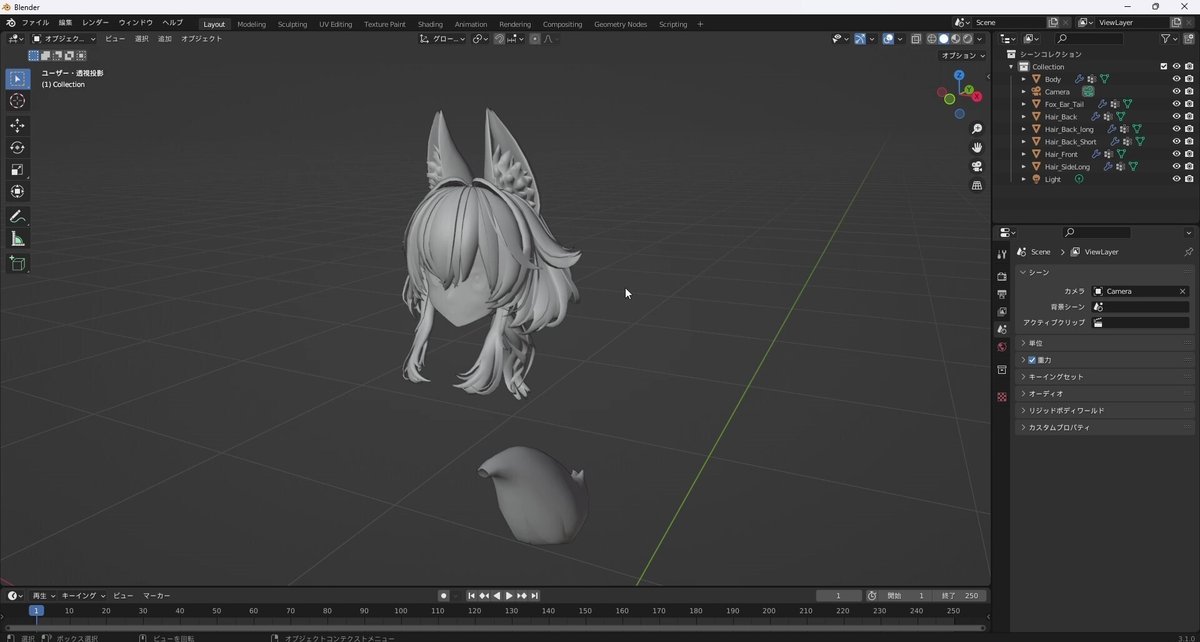
1.2 グラデーションさせたい箇所ごとにオブジェクトをわける
この後、オブジェクト単位で色を塗ることになります。グラデーションさせたい箇所ごとに分かれるように、オブジェクトを統合したり分割したりします。
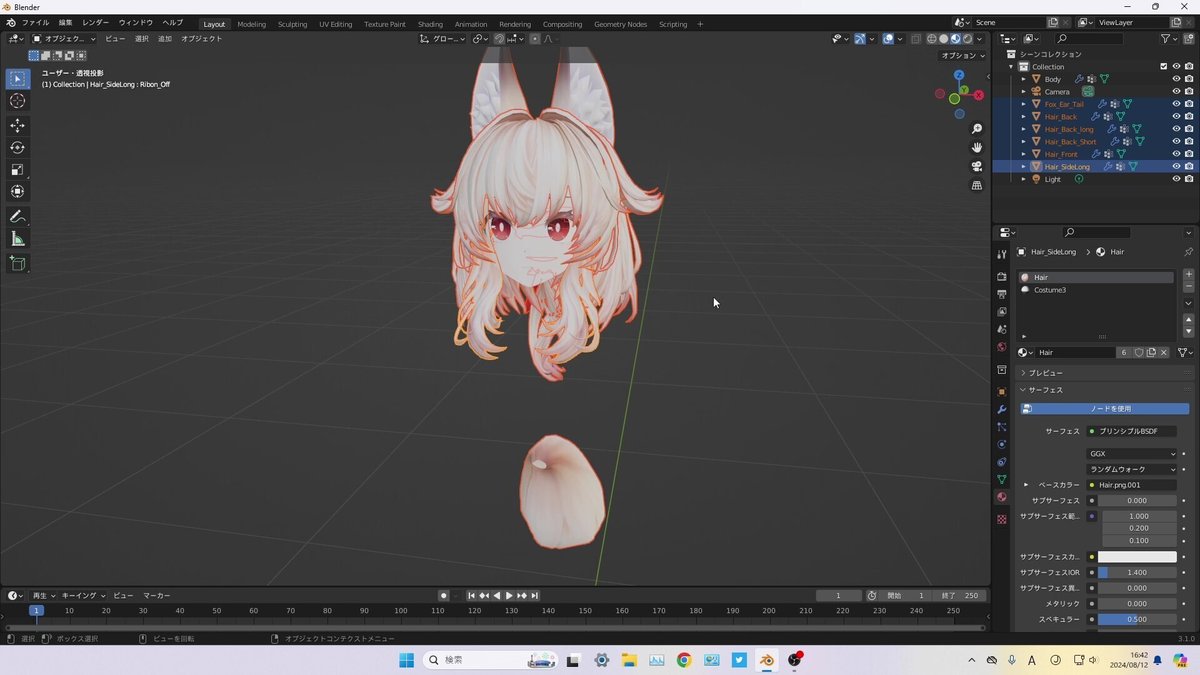
髪は一つのグラデーションにするので、統合します。右近弐式はFox_Ear_Tail,Hair_Back,……Hair_SideLong,と分かれているので統合。
(Shift選択したオブジェクトをControl+Jで統合します。こういうBlenderの操作は検索すればでてきます。)

尻尾は黄色から青のグラデーションにしないので、別のオブジェクトとして分離させます。
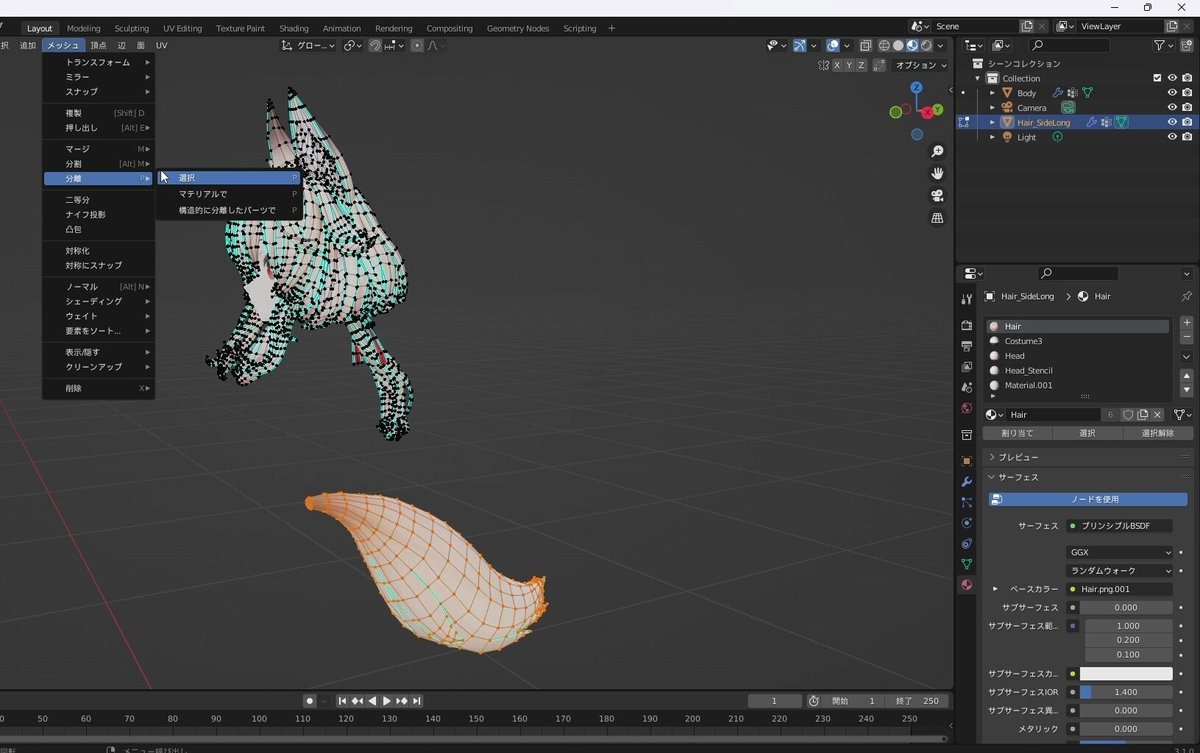
統合したオブジェクトを選択して、「編集モード」にして尻尾の頂点をすべて選択します。尻尾にマウスカーソルを重ねてLキーを押すと、独立したメッシュをまとめて選択できるため便利です。
メッシュ→分離→選択 でオブジェクトとして分離させます。

この工程は、改変元のアバターや、したい改変によって大きく変わります。
余談ですが、この分離させるオブジェクトを髪の一部や、髪の内側にすることで、メッシュやインナーカラーのテクスチャを作ることもできます。
1.3 疑似レイヤーを作成する
まず、この工程は本質的には必要ありません。ただこの後、3Dモデルに色を塗るのですが、疑似的なレイヤーがないと見えないオブジェクトに勘で色を塗ることになって大変なので作成します。
こちらの記事を参考にしました。というか、この通りにやりました。
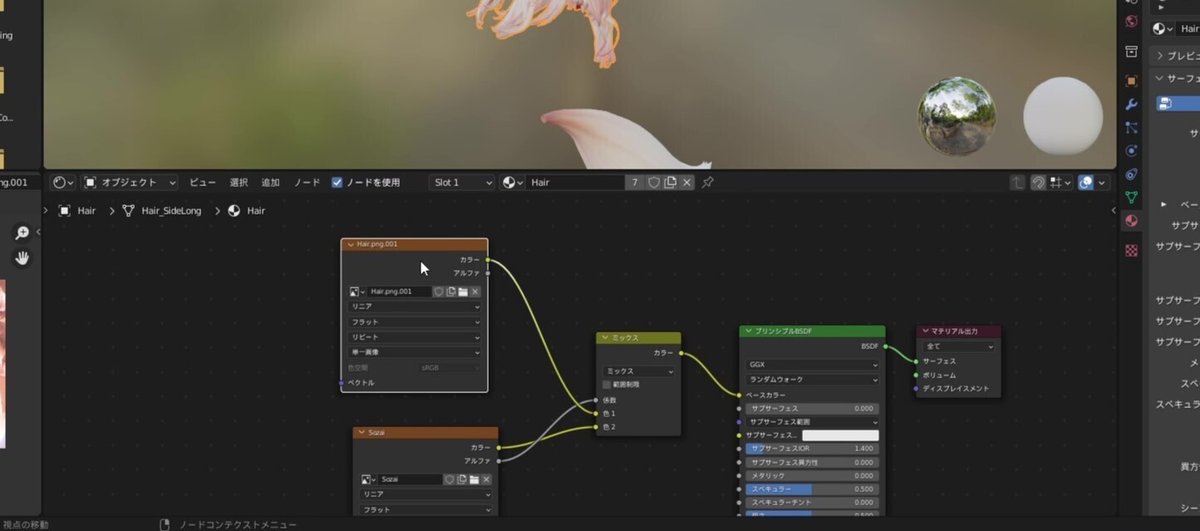
このサイトに丸投げするのですが、透明なテクスチャにするために、Aの部分が0.000になっていることに注意しましょう。

1.4 Texture Paintをする
本題その1です。試行錯誤の段階でここまで戻ることがあります。
まず、[Texture Paint]タブに移動します。
オブジェクトモードで髪を選択していることを確認して、テクスチャペイントに戻ります。
3Dビューのシェーディングがマテリアルプレビューであることを確認してください。マテリアルプレビューでないと見えないオブジェクトに色を塗ることになります。
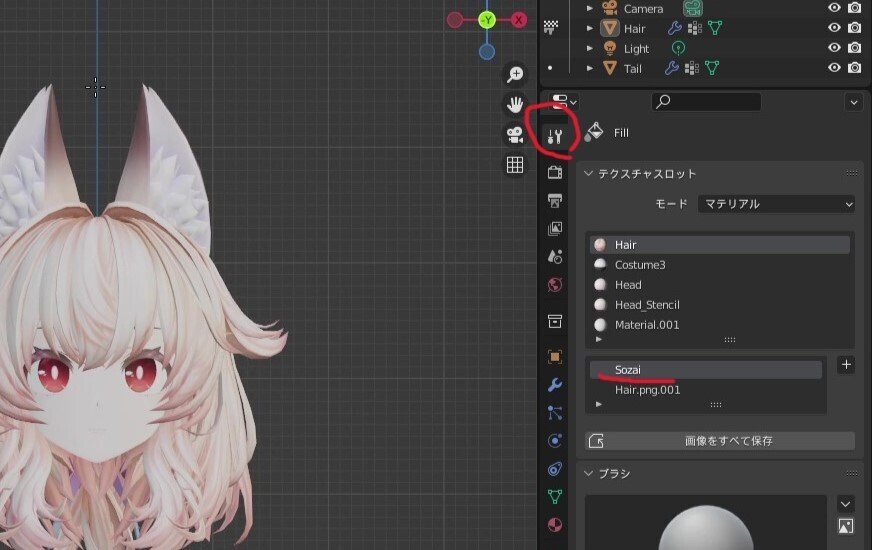
ドライバーとスパナのアイコンをクリックして、先ほど作成した透明なテクスチャを選択します。

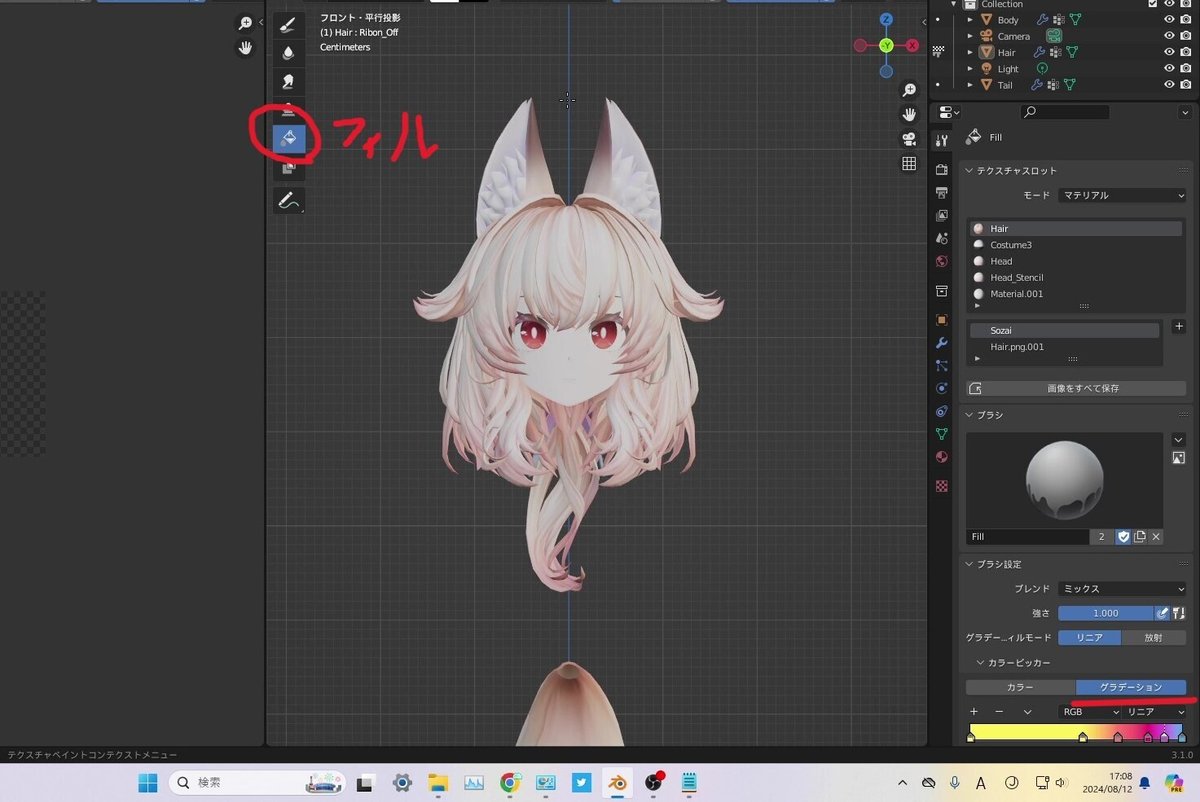
テクスチャペイントの画面で、フィルを選択し、グラデーションを選択します。ここにお好みの色の入れていきます。

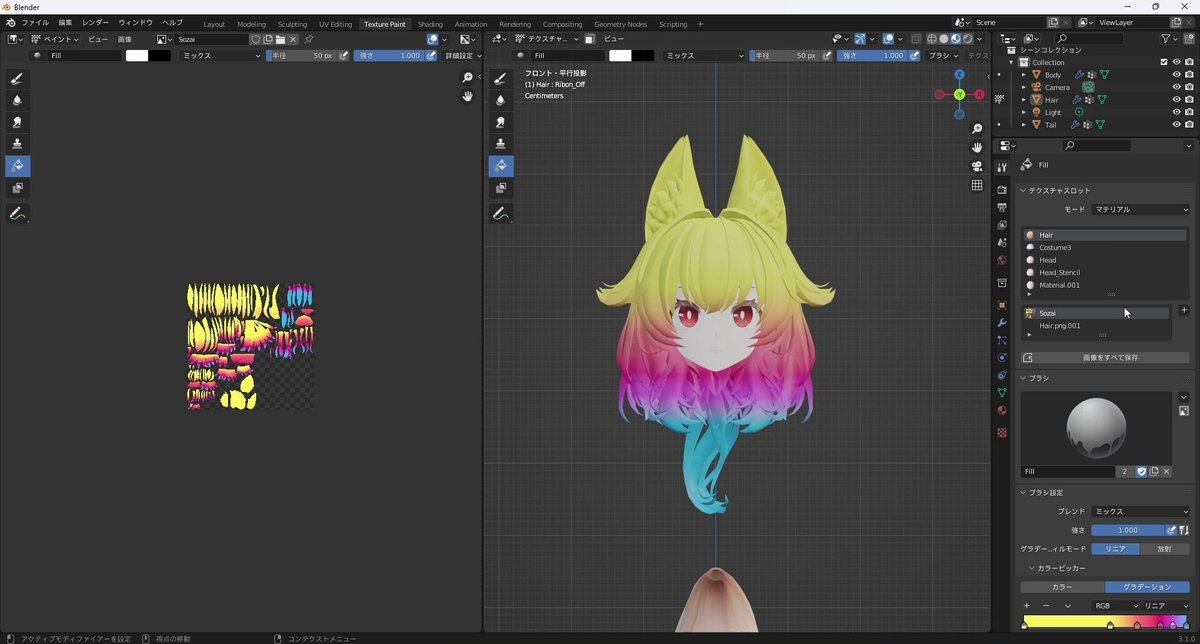
色を塗ります。しっくりしたものができるまで。
今回はこれでしっくりきました。

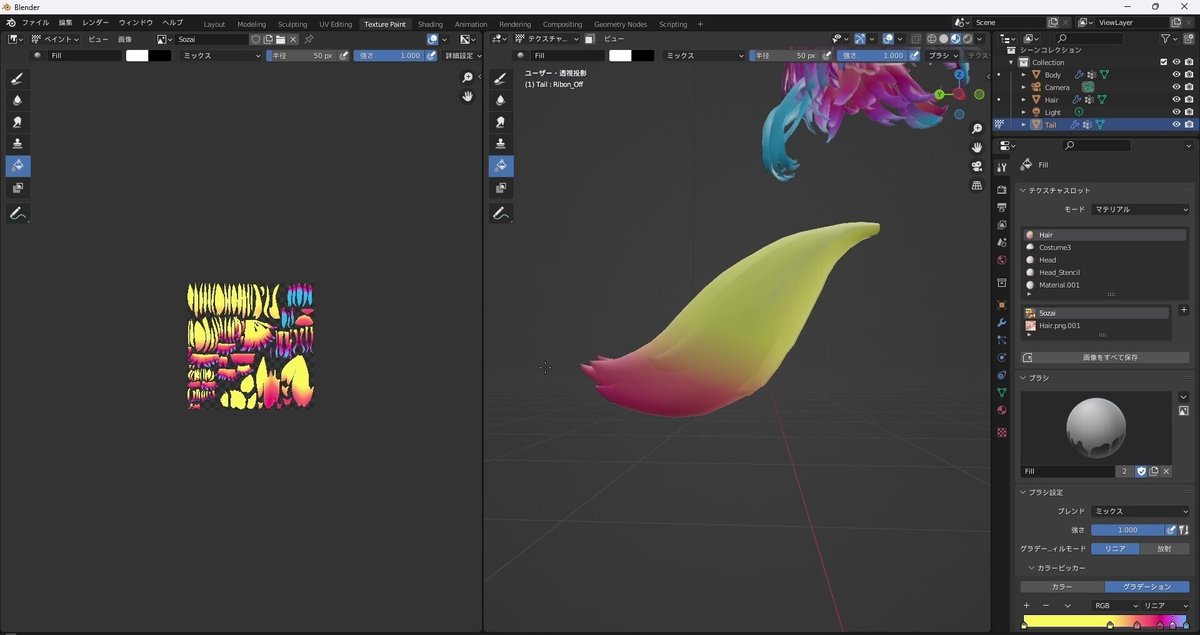
続いて、尻尾を塗ります。
オブジェクトモードにして、尻尾のオブジェクトを選択して、テクスチャペイントに戻ります。
ドライバーとスパナのアイコンクリックし、先ほど作成した透明なテクスチャを選択してあることを確認して、塗ります。

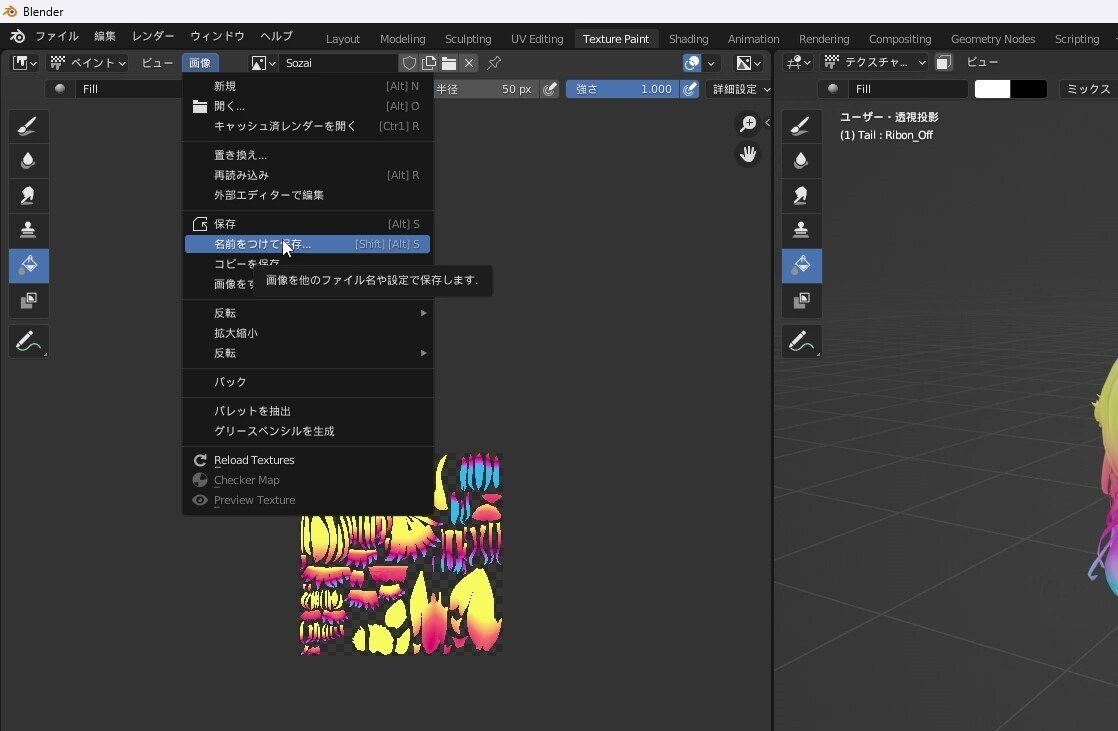
1.5 画像を保存
1.4で作成できた、もと透明なテクスチャを画像として保存します。この保存した画像をペイントソフトに持っていくわけです。
[Texture Paint]タブの左側に表示しているテクスチャが、塗ったテクスチャであることを確認します。
画像→名前をつけて保存 で保存します。

2 ペイントソフトのレイヤー機能でいいかんじに重ねてテクスチャを作成
タイトルそのままです。いい感じに重ねましょう。
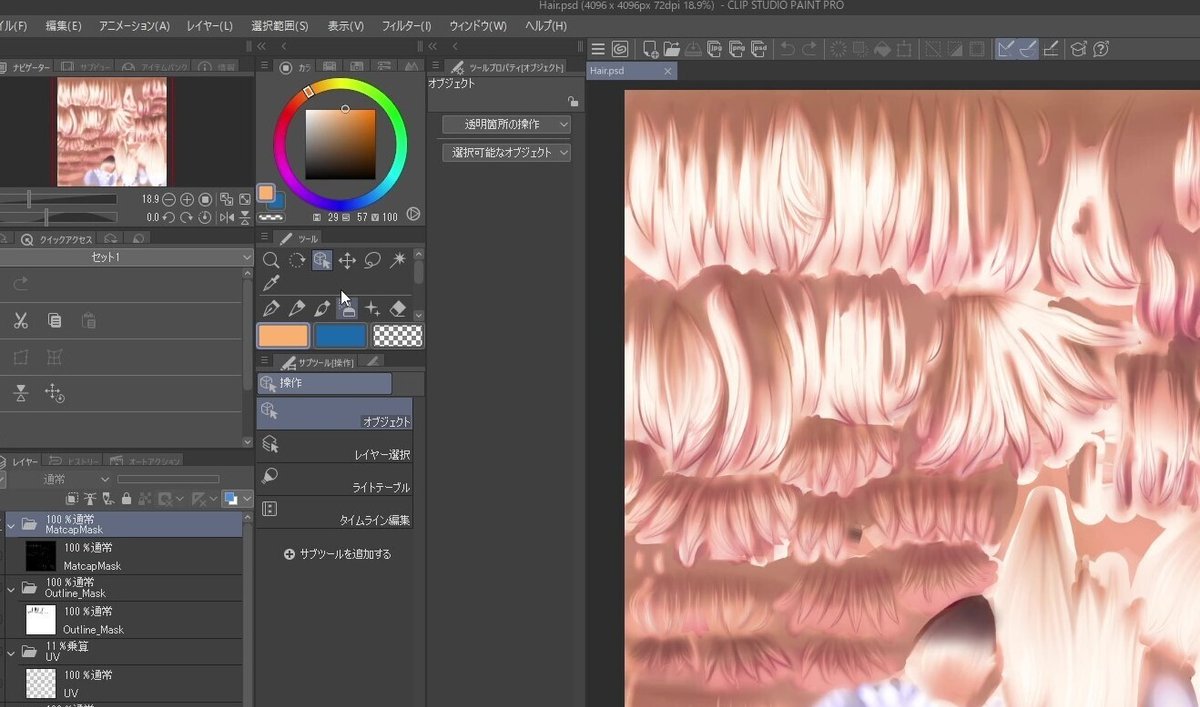
2.1 PSDファイルを開いて重ねる
多くの販売アバターはテクスチャをPSDファイルでアバターとともについてくると思います。お好きなペイントソフトで開きましょう。
私はCLIP STADIO PAINTで開きました

そして、
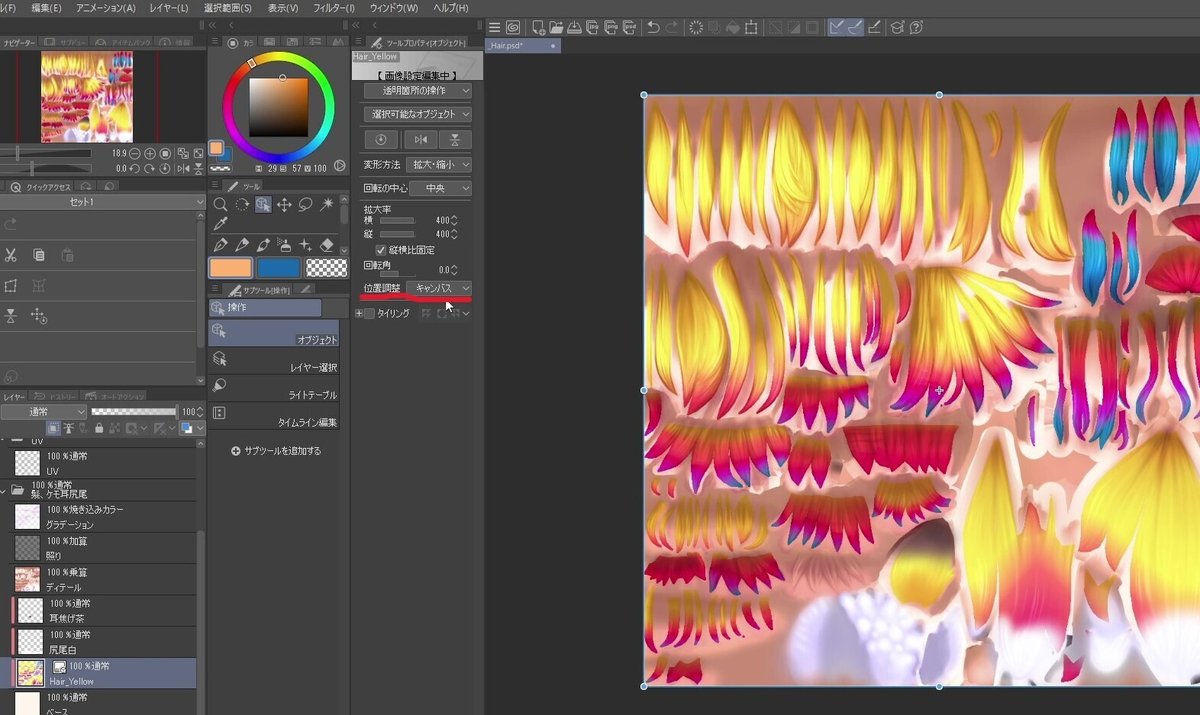
ファイル→読み込み→画像 で先ほど作成した画像を挿入します。
挿入した画像をテクスチャにピッタリあせないといけないのですが、CLIP STADIO PAINT では ツールプロパティ→位置調整 を キャンパス にするとピッタリハマります。

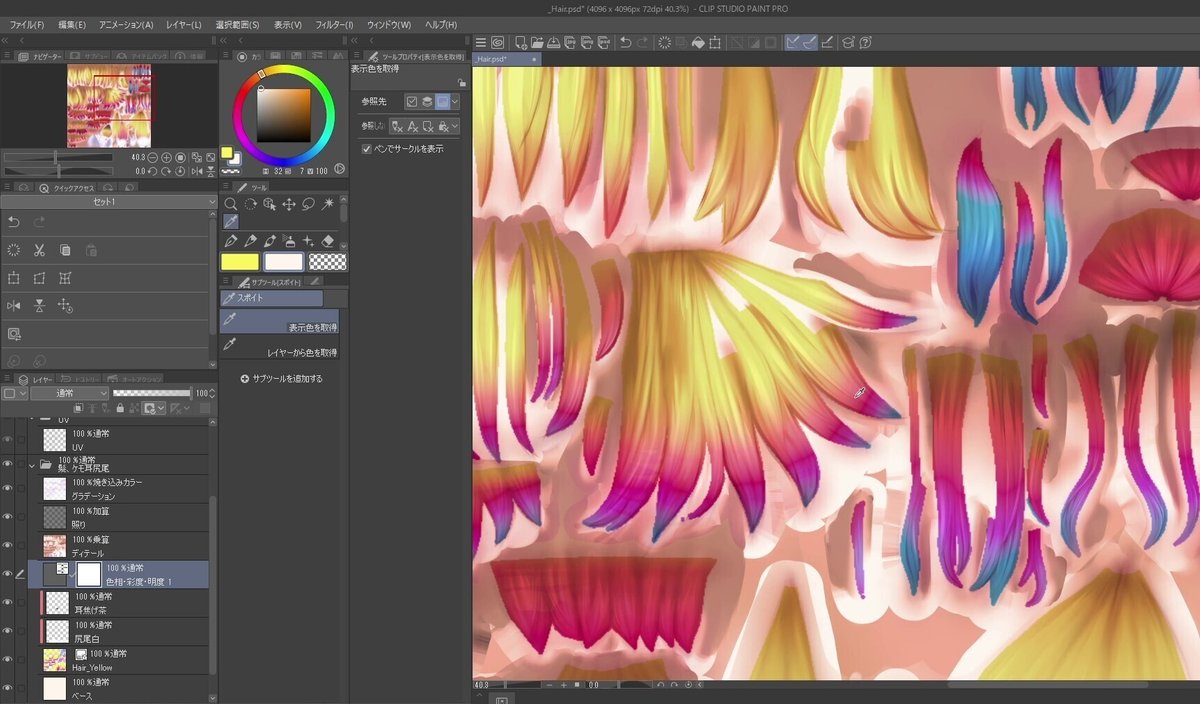
2.2 イイ感じに調整する
本題その2です。試行錯誤の段階でここまで戻ることがあります。
挿入した画像を合成モード乗算で重ねたり、透過度を変えたり、ソフトライトで重ねたり、もう一枚画像を重ねたり……と試行錯誤します。
今回は、もとの右近弐式のテクスチャとくらべて、重ねたときの彩度が高すぎる気がしたので、色調補正レイヤーを追加しました。

2.3 テクスチャを出力する
好きな名前でpng形式で保存します。設定はいじっていません。
保存先をアバターをアップロードするUnityプロジェクトの中のフォルダにしておくと、楽です。
3 Unityでアバターのテクスチャを変更
Unityのプロジェクトを開いて、既存のテクスチャから、作成したテクスチャに切り替えます。
右近弐式のシェーダーはliltoonです。Hairマテリアルの中のテクスチャを差し替えます。

3.2 完成を確認
出来上がったアバターを見て、気に入れば完成してアップロード。
気に入らなければ、2.2に戻ってテクスチャの質感を調整したり、1.4に戻って調整します。
気に入ったので完成!!!!


おわりに
紹介した手法はテクスチャ改変をするときの重ねる素材をBlenderのTexturePaint機能で作るというアプローチなわけです。
「ブラシ機能を使わないため、手先不器用でも安定してできる」「UVを意識しなくてよい」といったメリットがあると感じています。
雑な説明でありましたが、ここまで読んでくれて感謝です。
VRChatでお会いしましょう~