
【ツクールMZ】「バックログを実装したい」…夢と希望と、並列処理との戦い
こんにちは、灼熱でもエアコンの風に弱い日辻です。
みなさまこの夏は、いかがお過ごしでしょうか?
わたしは夏の祭典ロッキンに遊びに行って、無事に生還しました。
今回は、前回(7月13日)に公開した記事
【ツクールMZ】コモン+変数で顔グラ管理してみた【メモ】
の内容を、+α的に進化させたよってお話しと
「バックログを実装したい(希望)」
というような記事を書いてみようかと思います。
■「ふたご座トリロジー」制作中!
シナリオ・プログラム担当の日辻杏子と
作画担当の八木夕日のふたりでゲ制活動してます。
「三番目の羊」というサークルで
「ふたご座トリロジー」というADVゲームを制作中。
不思議な病院に「入院」してしまった少年少女たちが「退院」を目指す話です。二見慎太郎と名乗った院長先生と、先生の助手として働く医療道具たちに支えられながら、彼らは自分たちが入院してしまった理由を「診察」を繰り返しながら探ります。#プレミアムツクールデー pic.twitter.com/qXstbzE7o8
— 三番目の羊 (@hitsuji_yagi3) April 16, 2022
■本題:顔グラ変数管理+バックログ
さて、先月の #スーパーゲ制デー では
【ツクールMZ】コモン+変数で顔グラ管理してみた【メモ】
という記事を書かせていただきました。
今回は、その顔グラ管理ちょっと進化したよって話と並行して
バックログを実装しようとしていることを書こうと思います。
- 今回お借りしたプラグイン(DarkPlasma_TextLog.js)
イベントテキストのログを保持・表示する - DarkPlasma_TextLog.js
- バックログの実装を考えてみる
迷い子たちのララバイのころから、実は欲しかった機能のひとつ。
会話が記録されるバックログをふたご座トリロジーで実装してみたい。
(予定は未定、ですが……)


記録していきたい
さて、このようにバックログそのものはプラグインの導入で実装されるのですが、わたしが試行錯誤したのはキャラクター名です。
ツクールMZ標準機能の「名前欄」に記入したら、
問題なく記録されるキャラ名ですが……
下記の通り、わたしは名前欄を使用していません。

「名前欄」を使ってません
なので、プラグインコマンドに用意されている
「DarkPlasma_TextLog, ログに指定したテキストを追加する 」で
キャラ名を追記しています

変えられるみたい

このような形で、バックログにキャラ名を追加しています。
ですが、セリフごとにいちいち差し込んでいくのは手間ですよね。
どこかひとつでも不手際があれば、意外な事故にもつながりそうで……
やっぱりコモンイベントにしたいよね~!
- もう一度「顔グラ管理」コモンの話
さて……ここでもう一度 前回の記事 に話を戻します。
コモンイベントで「顔グラ管理」コモンを作り
トリガーは「並列処理」でスイッチを「顔グラON」に設定したら
イベントで「顔グラON」をONにするだけでコモンが実行される

変数を変更するだけで
顔グラの切り替えができる
キャラクターの台詞ごとに
「顔グラ管理」変数を挿入している状況。
どうせ、毎回変数を挿入してるなら……
「顔グラ管理」に「テキストログ名前」を組み込めばよくない?
そうしたら、顔グラ管理の変数を変えるたびに
バックログに名前を追加できるんじゃない……?
■「顔グラ管理」コモンに
「テキストログ名前」を組み込んでみる
まず、コモンイベント「テキストログ名前」を用意しました。

対応するキャラ名に変わる
40キャラくらい詰め込んでる
これを「顔グラ管理」(並列処理)に組み込めば
顔グラに対応したキャラ名がバックログに追記できる…
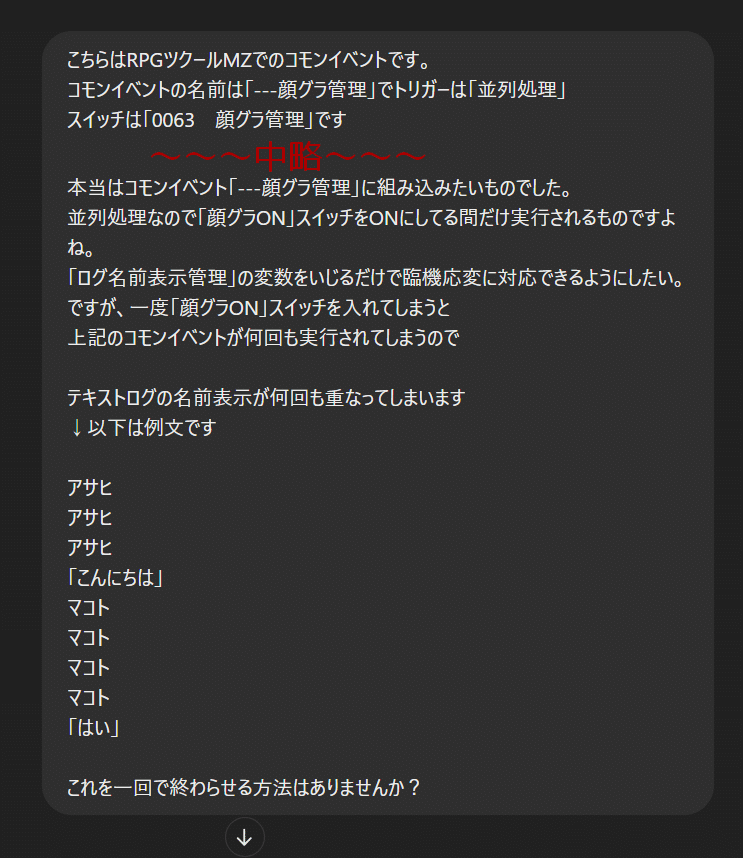
……という考えは甘かったと、頭を抱えてしまう問題がありました。
- 並列処理でコモンを呼び出したら
無限にキャラ名が追記され続けてしまう件
顔グラは同じ画像を表示し続けているだけなので
並列処理でも見た目的には問題がなかったのですが
「テキストを追加」は実行するたびに追記されるという……(当たり前)
実行はキャラごとに1回のみにしたい……。
こういう時に頼りになるのが
ChatGPT4大先生なんですよね~!!!

そして様々な協議を重ねた結果……
ChatGPT4大先生は答えを導き出してくれました。
(掲載用にまとめもしてくれる大先生、優しい……)
■RPGツクールMZの顔グラ管理と
テキストログ管理での重複実行を防ぐ方法
~解決までの流れ~
1. 悩みの発端
ユーザーはコモンイベント「---顔グラ管理」で、「◆コモンイベント:テキストログ名前」が何度も実行される問題に直面していました。一度キャラクター名が表示されたら、再度同じキャラクター名が表示されないようにするために、何らかの仕組みが必要でした。
2. 初期のアプローチ
最初の試みでは、スイッチ「ログ名前実行済み」 を使いました。条件分岐を設定し、スイッチをONにして、一度実行されたキャラクター名の再表示を抑える方法でした。しかし、スイッチがOFFにならない問題が発生し、この方法では解決に至りませんでした。
3. 問題点の分析
スイッチ「ログ名前実行済み」を使った方法では、キャラクター名の変更が行われてもスイッチがOFFに戻らないため、次のキャラクター名が表示されない問題が生じました。このため、複数回の実行を防ぐことができませんでした。
4. 解決策の提示
最終的な解決策として、変数「ログ名前前回値」 を使用することが提案されました。この変数を使用することで、前回表示されたキャラクター名と現在のキャラクター名を比較し、異なる場合にのみログに追加するようにしました。
5. 最終的な解決
以下のコードにより、問題が解決されました。
(※コモンイベント「ログ名前表示管理」に組み込みます)
◆条件分岐:ログ名前実行済みがOFF
◆プラグインコマンド:DarkPlasma_TextLog, ログに指定したテキストを追加する
: :テキスト = \C[\V[80]]ねこ
◆スイッチの操作:#0065 ログ名前実行済み = ON
◆変数の操作:#0090 ログ名前前回値 = ログ名前表示管理
◆
:それ以外のとき
◆注釈:この空欄は「ONの場合のスルー用の空欄」なので記入なし
:分岐終了6. 解決のポイント
このコードでは、スイッチ「ログ名前実行済み」がOFFのときのみテキストをログに追加し、その後スイッチをONにします。同時に、変数「ログ名前前回値」に現在の「ログ名前表示管理」の値を保存することで、次回の表示時に前回の値と比較する仕組みが導入されています。これにより、同じキャラクター名が何度も表示される問題が解決しました。
7. 結論
最終的な解決策は、変数「ログ名前前回値」 を活用することで、同じキャラクター名が複数回表示される問題を防ぐことができました。このアプローチにより、スムーズにログが管理され、意図した通りにキャラクター名が表示されるようになりました。
ChatGPT4先生、ありがとう!!!
それをわたしの画面で実装すると、こうなります。
①先ほど用意した「テキストログ名前」コモン
各キャラクターに該当する条件分岐に修正を入れていく

②前回の記事でも登場した
「顔グラ管理」コモンイベントの一番上に……

主人公「アサヒ」の顔グラを登録している
200~は「マコト」ちゃんの枠の予定
「顔グラ管理」コモンイベントの一番上に……置く!!!!

番号が100~199の場合に
5番の「アサヒ」というキャラ名が表示される…の判定
◆条件分岐:スクリプト:$gameVariables.value(84) >= 100 && $gameVariables.value(84) <= 199
◆変数の操作:#0083 ログ名前表示管理 = 5
◆
:分岐終了③会話イベントの顔グラを表示させたい部分に
「顔グラ管理」の変数を打ち込んでいく

三人の名前が登場します
④そして気になる結果は……

ひとまず上手くいったといえる結果になったと思います。
バックログの導入は初めてなので、色々と不安がありますが
実現したら、長めのイベント会話に遠慮する必要もなくなるので
ちょっと気持ちが楽になりますね。
(そして、これと似たような条件分岐イベントを
迷ララでは実装していたような気がしますね…どこかで…)
(もしかして、わたし……退化してる……?)
ひとまず今回の自分用メモはこんな感じですかね。
支離滅裂な説明だったかと思いますが、ひとまず
こんなかんじで制作を進めて行けたらいいな……。
これからも「ふたご座トリロジー」をよろしくお願いします!
改めまして、今回お借りしたプラグインはこちら!
イベントテキストのログを保持・表示する - DarkPlasma_TextLog.js
すばらしいプラグイン作者さまたちのおかげで
楽しくゲーム制作ができることをうれしく思います。
本当に、ありがとうございます!
- 手順まとめ
コモンイベント「ログ名前表示管理を用意する」
ログに表示するキャラクター名や情報を管理するためのコモンイベントを作成します。
変数「ログ名前表示管理」の設定
この変数を使って、現在表示するキャラクター名や情報のIDを保持します。
スイッチ「ログ名前実行済み」の作成
キャラクター名がログに追加されたかどうかを判別するためのスイッチを作成します。
コモンイベントでの条件分岐設定
条件分岐を設定します。
変数「ログ名前前回値」の使用
前回表示されたキャラクター名を「ログ名前前回値」に保存し、次回表示時に比較します。これにより、同じキャラクター名が再表示されないようにします。
スイッチのリセット
ログ名前表示管理が変わったときにスイッチ「ログ名前実行済み」をOFFにする処理を追加します。これにより、新しいキャラクター名が表示される際に対応できます。
動作確認
コモンイベントが正しく動作し、同じキャラクター名が複数回表示されないことを確認します。
■「三番目の羊」関連リンク■
「ふたご座トリロジー」制作中!
— 三番目の羊 (@hitsuji_yagi3) June 18, 2024
三番目の羊【@hitsuji_yagi3】
シナリオ担当の日辻杏子【@anz_hitsuji】
作画担当の八木夕日【@sunset_yagi】
インスタやTikTokなど関連URLを
全てまとめたリットリンクがこちらhttps://t.co/UuT5i9ZAHY
