
Webサイトのフォントなどを勝手に変える方法
こんばんは.フロントエンド何もわからない,なんでも研究所です!
創作世界とか,いろいろ Advent Calendar 2023 (https://adventar.org/calendars/9397)
8日目です.
Stylebotを使った,簡単にWebサイトのフォントなどを変更する方法をメモメモ.
1. Stylebotをインストールする
このサイトにアクセスし,"Chromeにインストール"を押します.
Chromium系のWebブラウザであれば使用可能なので,
Google Chrome
Microsoft Edge
Brave
などで使用できるはずです.
インストールが終わると右上に"S"のマークが追加されます(追加されない場合は右上のパズルピースマークをクリックしてピンしてください).
2. CSSをオーバーライドする
ここからはTwitter(X)を例にして書きますが,基本的には他サイトでも同様の手順です.
まず,右上のSマークをクリックします.クリックしたら
こんな感じのメニューが右側に出てきます.

次に,下の"Code"を選んでください.
真っ白なところになると思います.

ここにCSSを書くことで様々なプロパティをオーバーライド出来ます.
カーソルマークのボタンをクリックすると簡単に要素を選択できるので便利です.
例えば
.r-a023e6 {
font-family: "Yu Gothic UI" !important;
font-size: 12px;
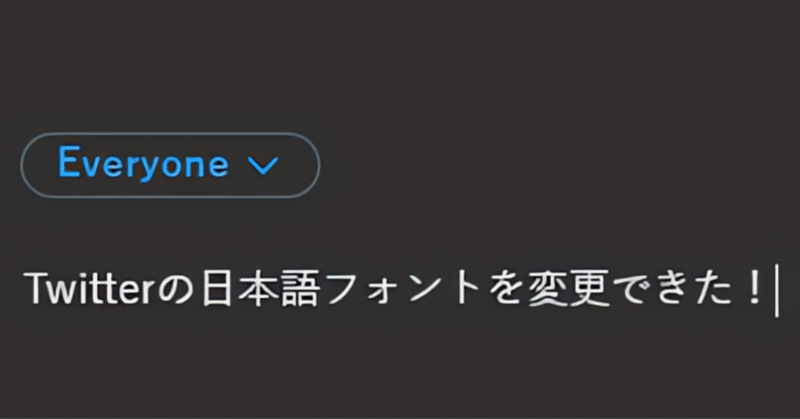
}というのを追加してみると,


というふうに,見た目が変化します.
これはあくまでもCSSを書き換えているだけなので,他の人が見ても何も変化はありません.
タイムラインなども同じ方法で変更できます.やったね!
3.知っておくと便利な知識
:root{
--hoge: /*何らかの値*/;
}
class{
fugaproperty: var(--hoge);
}とすることで,変数を用いることができる.複数のクラスに適応したい際などに便利.
値がうまく適用出来ないときは
hogeproperty: fuga !important;と,!importantをつけるとうまく行くことがあります.
おまけ
8日目です.8というと2^3ですね.つまり2進数だと1000です.きれい.
…8と聞いて面白い性質が思い浮かばびませんでした,無念.8月は大好きです.
あ,8月というと,夏休みの代名詞として使われることがよくあると思います.でも,最近の小中学校ではエアコン設置などの理由から8/25から学校を再開するといったこともあるようです.マジで…? 恐ろしいです.
大学や高専では8月初め頃にテストがあるというのがよくあると思います.乗り越えると9月まで休みなので非常にテンションが上がる期間ですよね.
夏休みにはやっぱり何かちょっとでかいものを作ると楽しいです.今年の夏休みはOSを作ったりしてたので,これもまた記事にします.それでは~
この記事が気に入ったらサポートをしてみませんか?
