
ドラッグトリガーでオブジェクトを並び替え(Figma)
今回の記事では、オブジェクトの並び順をドラッグトリガーで操作できるプロトタイプの作成方法について記載します。
実際の挙動
各オブジェクトをドラッグで並び替えできます。

作成方法
まず初期状態のパターンを作成してオートレイアウトを有効化し、コンポーネント化します。

バリアントを追加して並び順を変更し、各並び順のパターンを作成していきます。

今回のように3つのオブジェクトで並び替えをさせる場合、6パターンのバリアントを作成することになります。

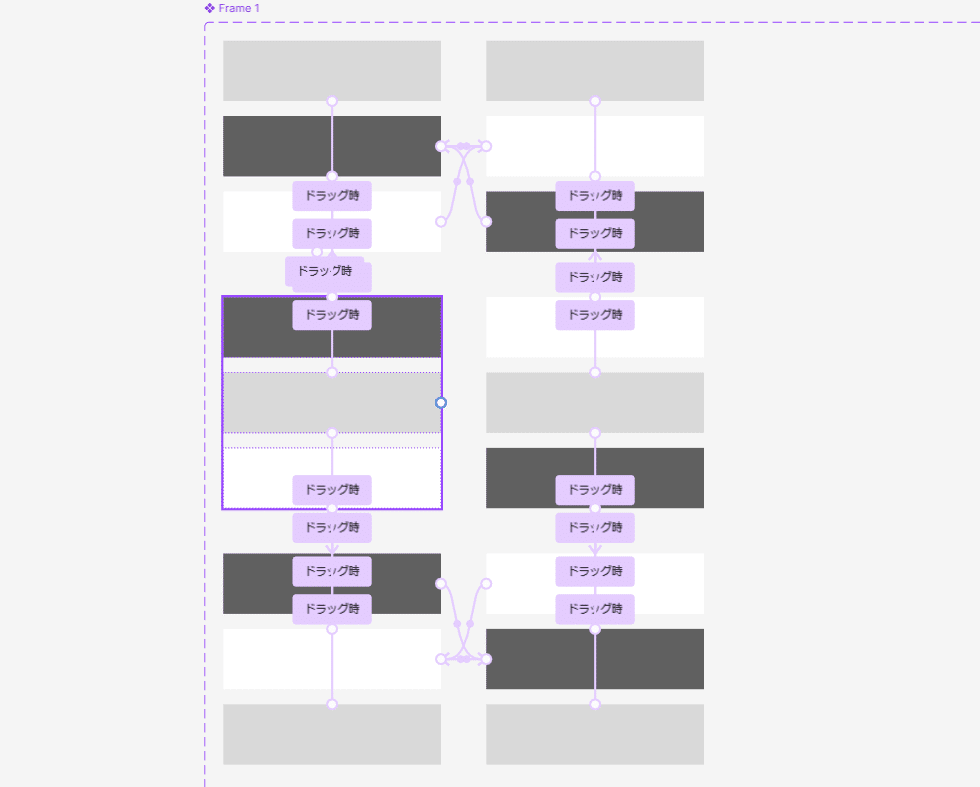
プロトタイプを設定します。
ドラッグトリガーは各オブジェクトから並び替え後のバリアントへとインタラクションを繋ぎます。
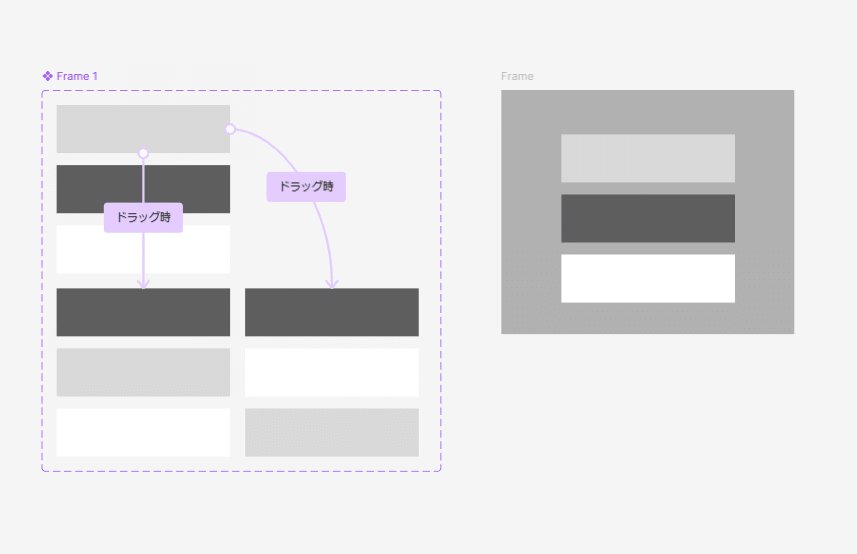
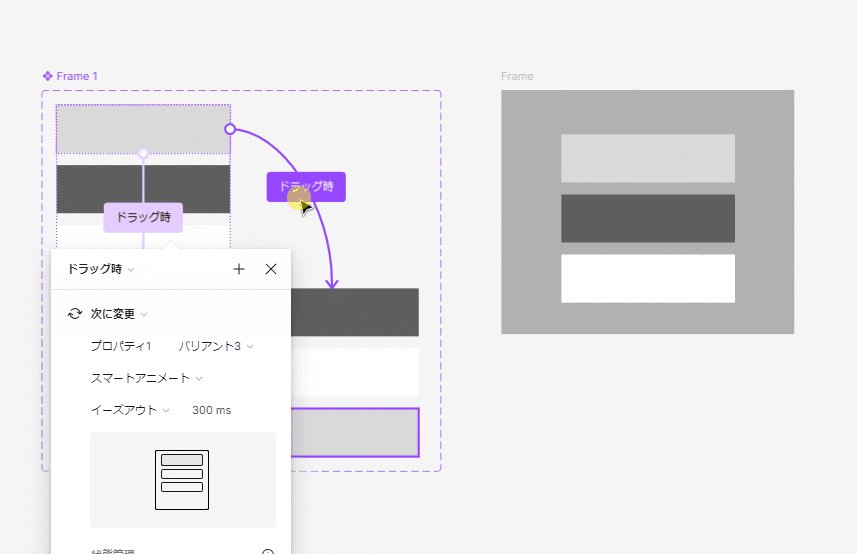
初期状態の『灰黒白』バリアントの場合、プロトタイプの設定は下画像のようになります。

上記を他のパターンでも設定し、プレビューで問題なく動けば完成です。

注意点
今回の方法では2個以上のオブジェクトを跨いでの並び替えは出来ません(下GIF画像のように1個を跨ぐドラッグトリガーが先に成立してドラ)。

また、今回のように並び替えをするオブジェクトが3個の場合はバリアント数(並び替えパターン)が6個で済みますが、それ以上となると必要なバリアントが爆発的に増えていきます(バリアント数は順列の総数になります)。
3個の場合:6パターン
4個の場合:24パターン
5個の場合:120パターン
6個の場合:720パターン
7個の場合:5040パターン
そのため並び替えの項目数が多い場合は、ある程度操作のパターンを絞って作成した方が無難です。
まとめ
以上、オブジェクトの並び順をドラッグトリガーで操作できるプロトタイプの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
