
追従ナビをスクロール位置に応じて変化させる(Figma)
今回の記事では、画面に追従ナビの状態をスクロール位置に応じて変化させる方法について記載します。
実際の挙動
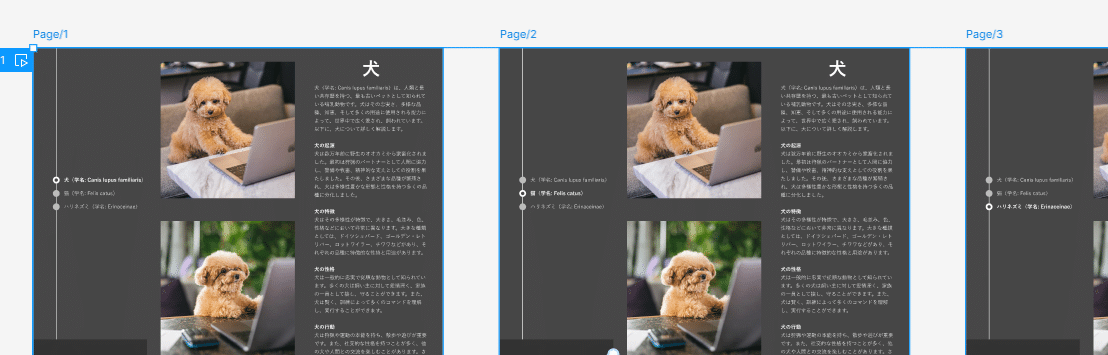
スクロールに応じて追従ナビの対応部分が強調するように変化します。

作成方法
今回は以下の記事に記載している方法を使用しています。
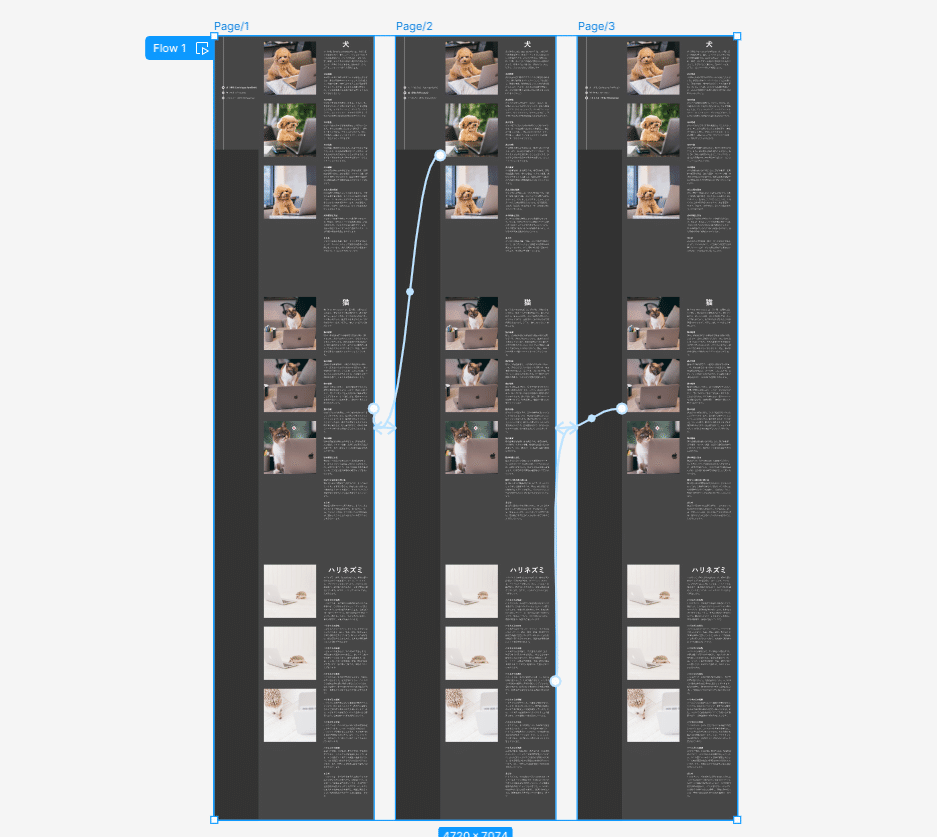
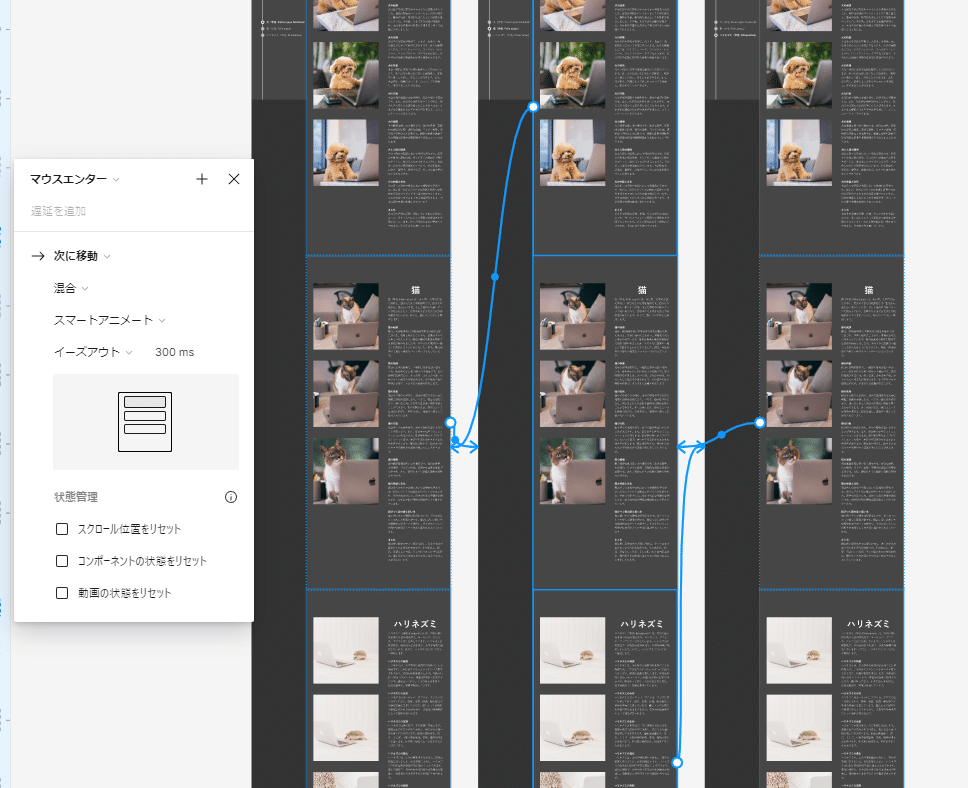
全体の構成は下画像の通りです。
遷移時にスクロール位置を保持するためにアートボード名のプレフィックス(接頭辞、下画像の『Page/』の部分)が同一になるように注意してください。

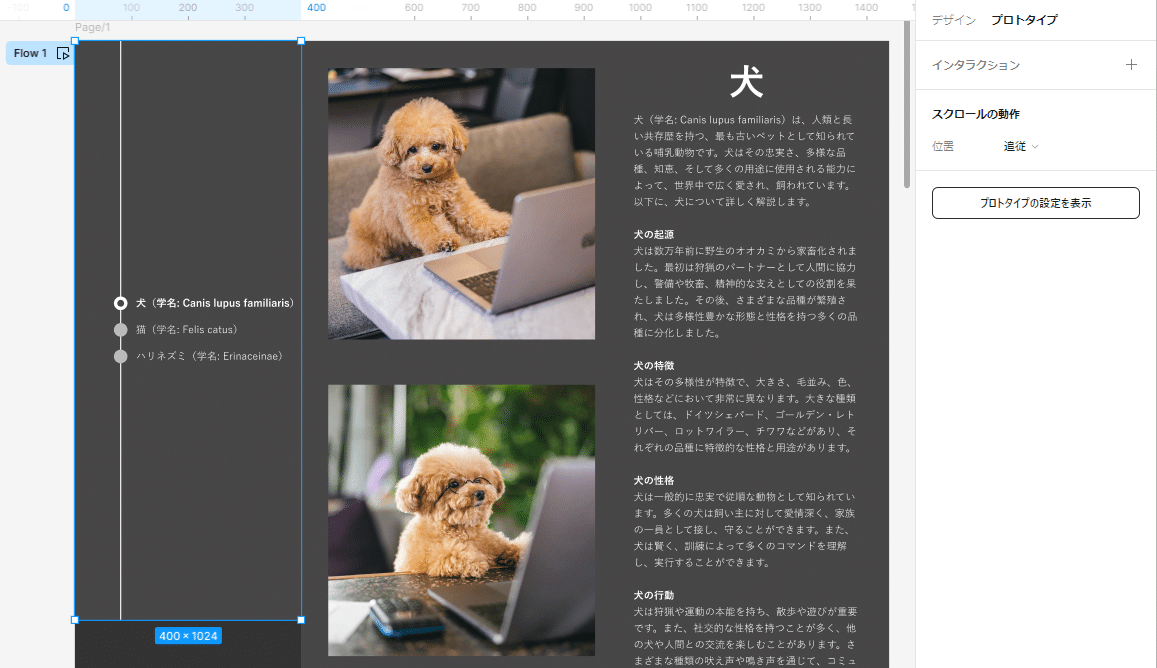
追従ナビ部分には【スクロールの動作_位置:追従】を設定します。

各画面の差分は追従ナビの強調部分の為、作成画面数はナビの項目分になります。
今回は犬・猫・ハリネズミなので3画面となります。

各項目の範囲にホバーした際にナビ内の対応項目を強調したページに遷移させます。
プロトタイプの設定は【マウスエンター】を設定します。
今回は3項目の為、以下のプロトタイプを繋いでいます。
【Page/1】の猫から【Page/2】へ
【Page/2】の犬から【Page/1】へ
【Page/2】のハリネズミから【Page/3】へ
【Page/3】の猫から【Page/2】へ

上記を設定後、プレビューで問題なく動けば完成となります。
まとめ
以上、画面に追従するオブジェクトの状態をスクロール位置に応じて変化させる方法でした。
この記事が気に入ったらサポートをしてみませんか?
