
一定方向からの画像切り替えアニメーション(Figma)
今回の記事では、Figmaプロトタイプ上での一定方向からの画像切り替えを行うアニメーションの作成方法について記載します
実際の挙動
ホバーすると上から表示領域が伸びてきて画像が切り替わります。
マウスリーブでパターン1は下から上へ戻り、パターン2では再度上から下へ表示領域が伸びます。

作成方法
まず切り替え前の画面と切り替え後の画像を用意します。
この際、画像は任意サイズでマスクします。

切り替え後の状態が上になるように重ね、コンポーネント化します。

切り替え後のシェイプ部分の高さか幅を0pxにして伸ばしたい元の方向に配置します。
今回は上から下に伸ばすアニメーションにしたいので、高さを0pxにして上部分に配置しています。

バリアントを追加し、0pxにした切り替え後のシェイプ部分をもとのサイズに戻します。

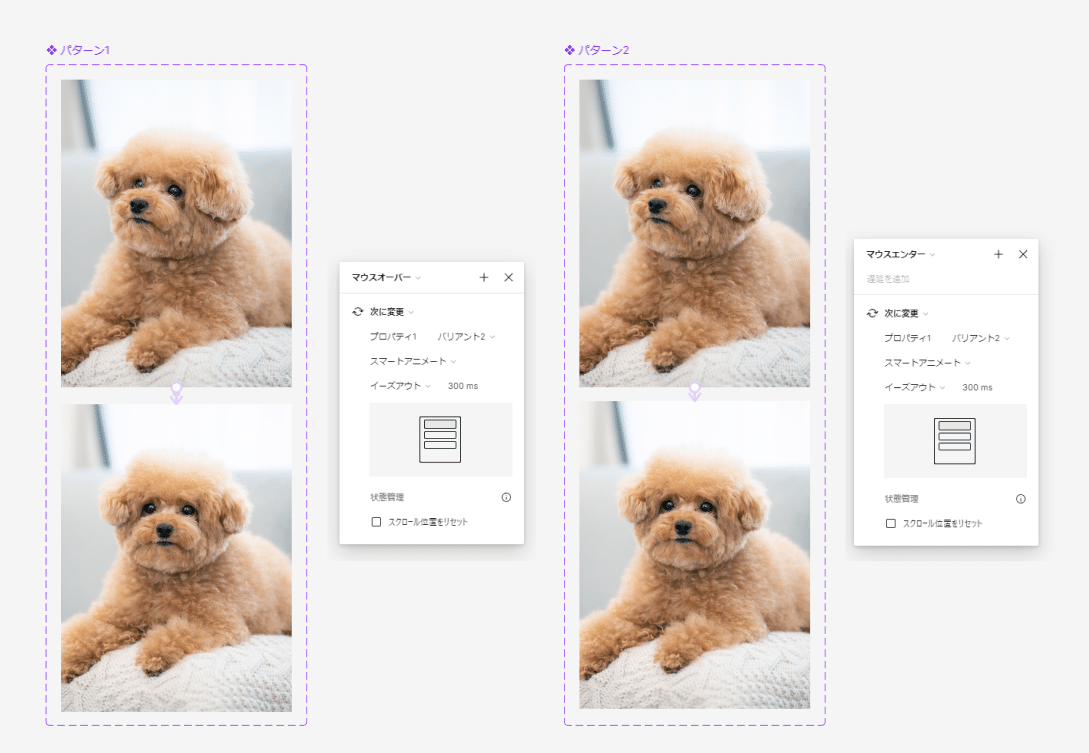
バリアント1からバリアント2へ【スマートアニメート】を設定したプロトタイプを繋ぎます。
パターン1では【マウスオーバー】、パターン2では【マウスエンター】を設定します。
パターン1の場合はこれで完成となります。

ここからはパターン2の続きとなります。
バリアント2を複製してバリアント3を追加し、切り替え前と切り替え後の表示順を逆に(切り替え前が上になるように)します。

切り替え前のシェイプ部分のサイズを先ほどと同様の形で0pxにします。

バリアント3を複製してバリアント4を追加し、0pxにした切り替え前のシェイプ部分をもとのサイズに戻します。

バリアント2からバリアント3へ【アフターディレイ(ディレイ1ms)】かつ【即時】を設定したプロトタイプを繋ぎます。
加えて、バリアント3からバリアント4へ【マウスリーブ】かつ【スマートアニメート】を設定したプロトタイプを繋ぎます。

最後にバリアント4からバリアント1への【アフターディレイ(ディレイ1ms)】かつ【即時】を設定したプロトタイプを繋ぎます。
プレビューを確認して、問題なく作動すれば完成となります。

まとめ
以上、Figmaプロトタイプ上での一定方向からの画像切り替えを行うホバーアニメーションの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
