
エンボスっぽく立体的にサクッと加工する(Figma)
今回の記事ではFigmaでオブジェクトをエンボスっぽく立体的に加工する方法について記載します。
エンボス
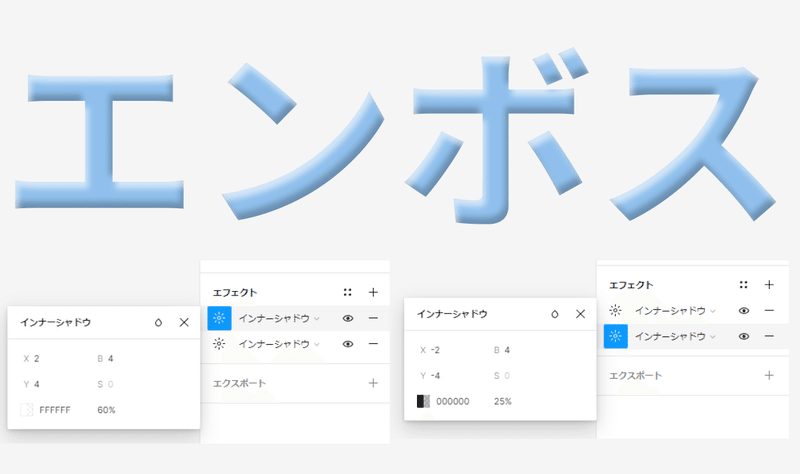
今回の方法ではエフェクト内の『インナーシャドウ』を重ねることで、エンボスのように立体的にしていきます。
設定するインナーシャドウは2つ、明るい色と暗い色のシャドウ(今回は黒と白)を使用します。
また、このシャドウの設定位置(インナーシャドウ内の『X』と『Y』)を調整することで凹凸どちらかにするのかを選べます。
明るい白のシャドウを正の数値に、暗い黒のシャドウを負の数値に配置すると、盛り上がったような文字になります。

暗い黒のシャドウを正の数値に、明るい白のシャドウを負の数値に配置すると、へこんでいるような文字になります

インナーシャドウ内の数値を調整すればまた違った立体感を出すことができます。

下:B(Bold)を16で設定した凹文字
応用
Figmaでは色の透明度を0にすると、エフェクトも併せて非表示になってしまいます。

ですが透明度を0ではなく0に近い数値に設定すれば、実質的にオブジェクト自体は透明のままエフェクトのみを表示することができます。
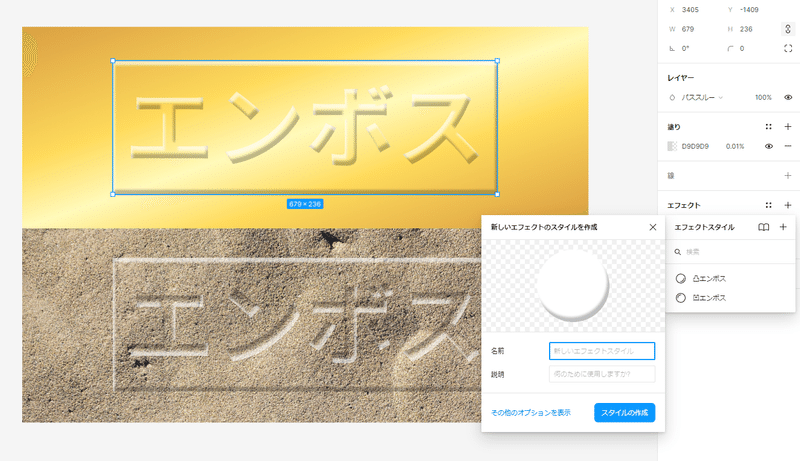
下画像では透明度に『0.01』を設定しています。

この仕様を利用すれば、テクスチャなどの画像にエンボス加工を施したようなデザインなどを作成することができます。

エフェクトの保存
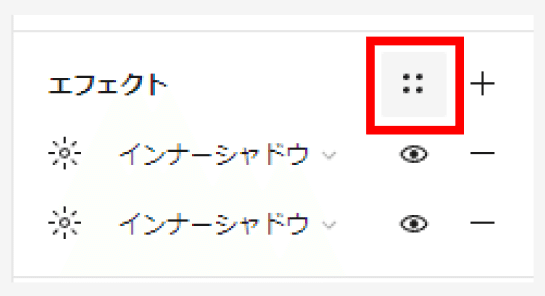
設定したエフェクトは『スタイル(下画像赤枠部分)』から保存・再利用することができます。


まとめ
以上、Figmaでオブジェクトをエンボスっぽく立体的に加工する方法でした。
この記事が気に入ったらサポートをしてみませんか?
