
【小ネタ】横スクロールのプロトタイプをマウスの縦スクロールで動かす方法(Figma)
今回の記事では、プロトタイプ上で横スクロールのデザインをマウスの縦スクロールを使って動かす方法について記載します。
注意点
今回の方法はプロトタイプ上の制約があり、使いづらいです。
その為、使用するのは「横スクロールの操作感確認」などのワンポイントに抑えた方がよさそうです。
実際の挙動
下Gif画像からではわかりにくいですが、ドラッグではなくマウスの縦スクロールで画面を横にスクロールしています。

横スクロールをマウスの縦スクロールで動かす方法
まず、今回の方法では以下の制約があります。
プロトタイプのデバイスを『iPad』系もしくは『iPhone』系に設定する
フレームの縦幅をプロトタイプのデバイス縦幅以下に設定する
上記を踏まえたうえで、今回はPCのサイズに近いiPadを設定しました。

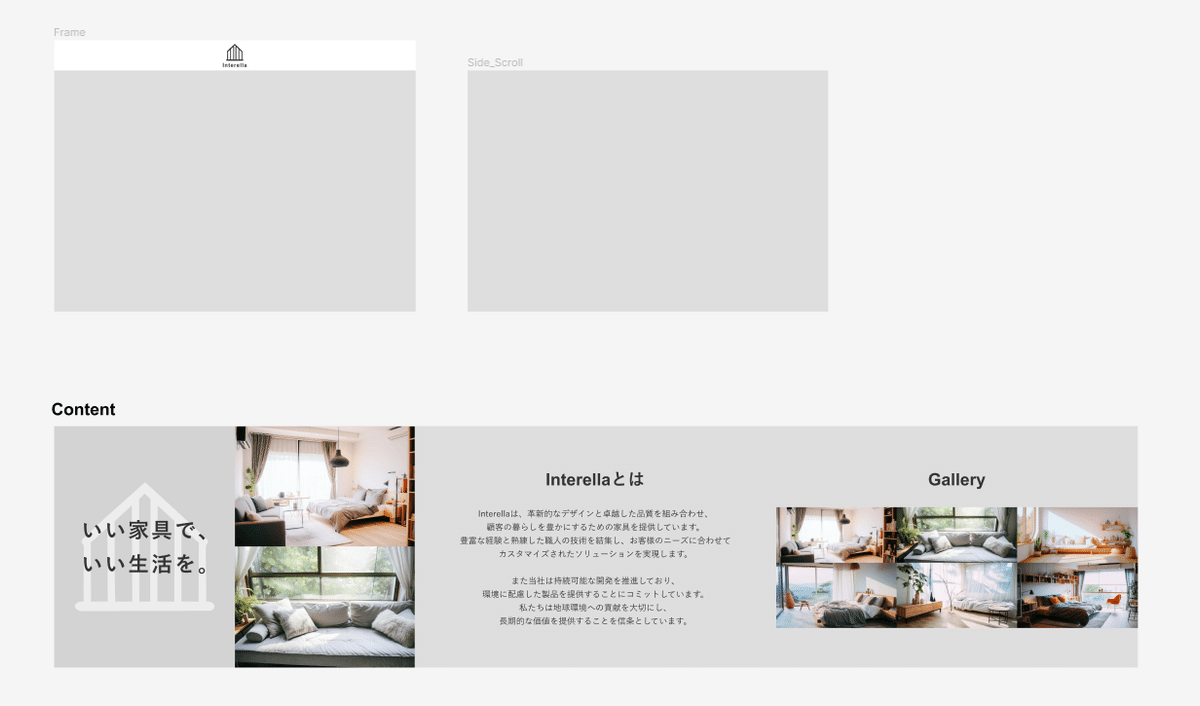
全体の構成としては
全体のフレーム(左上)
横スクロールさせる範囲のフレーム(右上)
スクロールするフレーム内のコンテンツ(下)
を作成します。

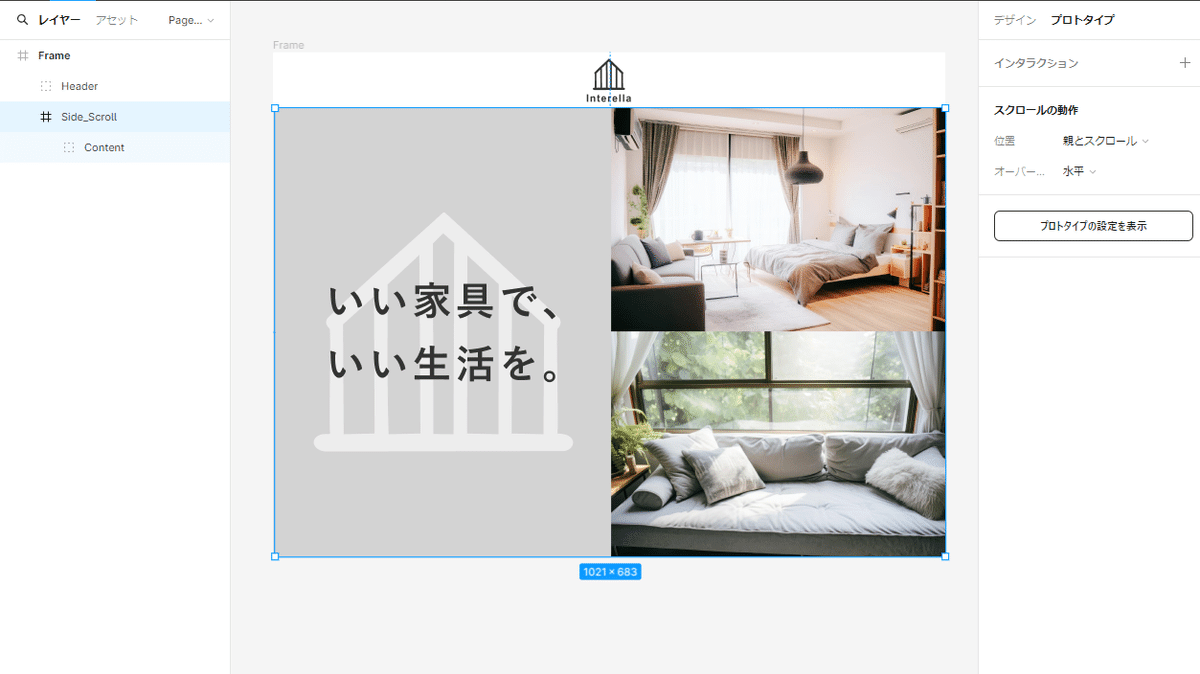
後はそれぞれを組み合わせ、『横スクロールさせる範囲のフレーム』にスクロールの動作の『オーバーフロー:水平』を設定すれば完成です。

まとめ
以上、プロトタイプ上で横スクロールのデザインをマウスの縦スクロールを使って動かす方法でした。
この記事が気に入ったらサポートをしてみませんか?
