
ページ内リンクの設定(Figma)
今回の記事ではFigmaでのページ内リンクの設定方法について記載します。
設定方法
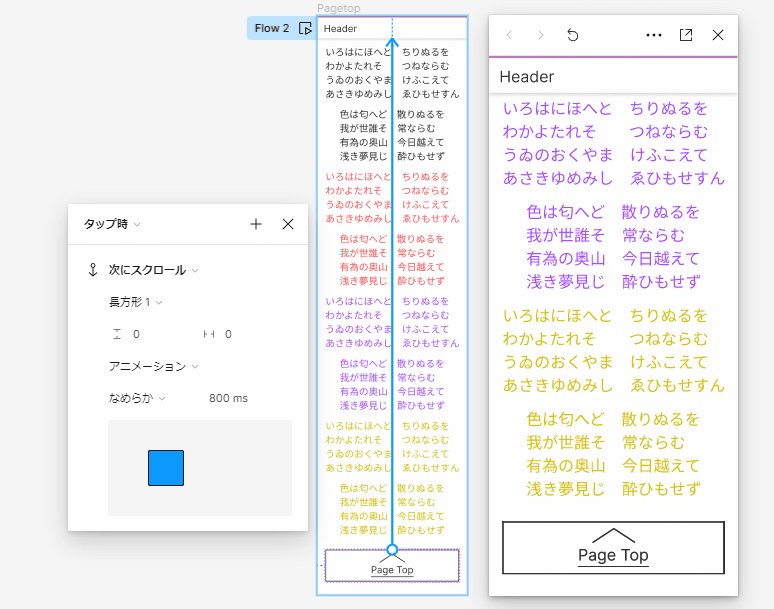
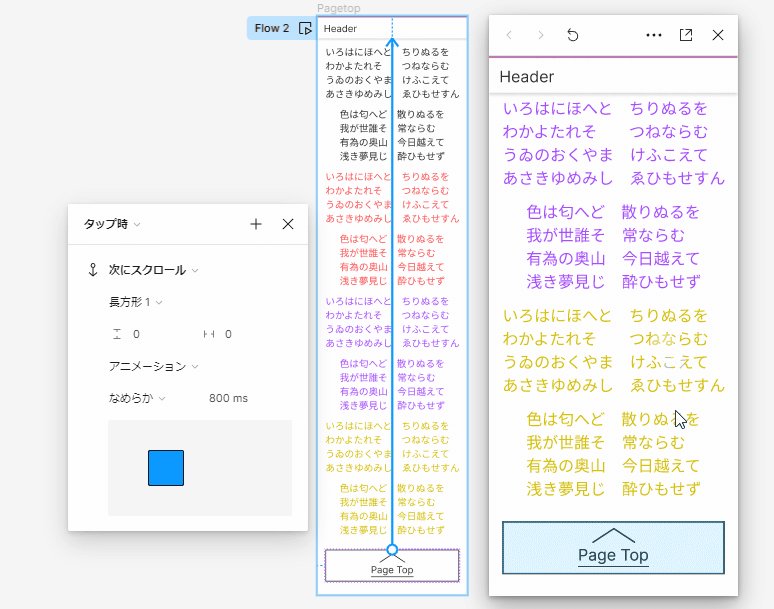
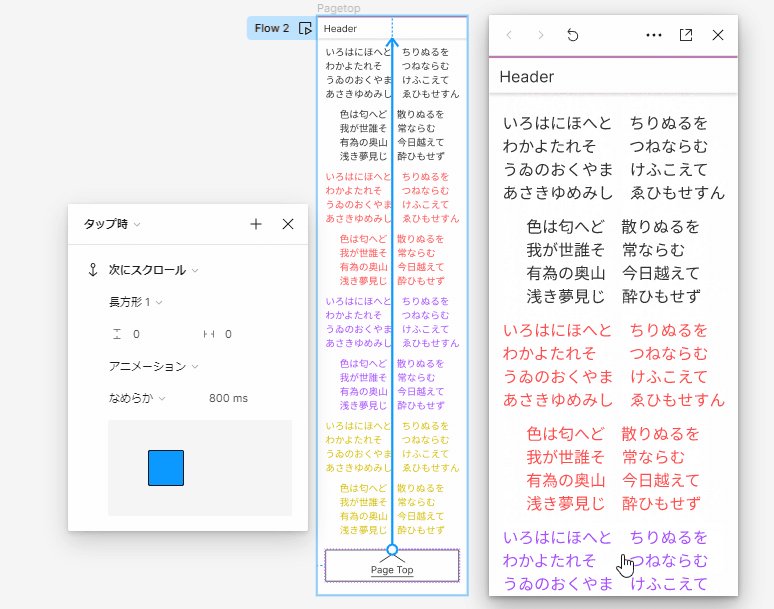
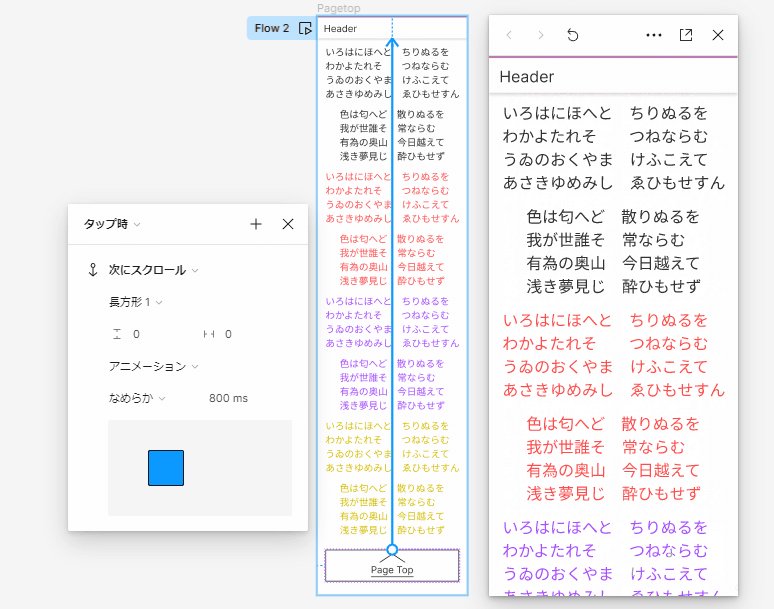
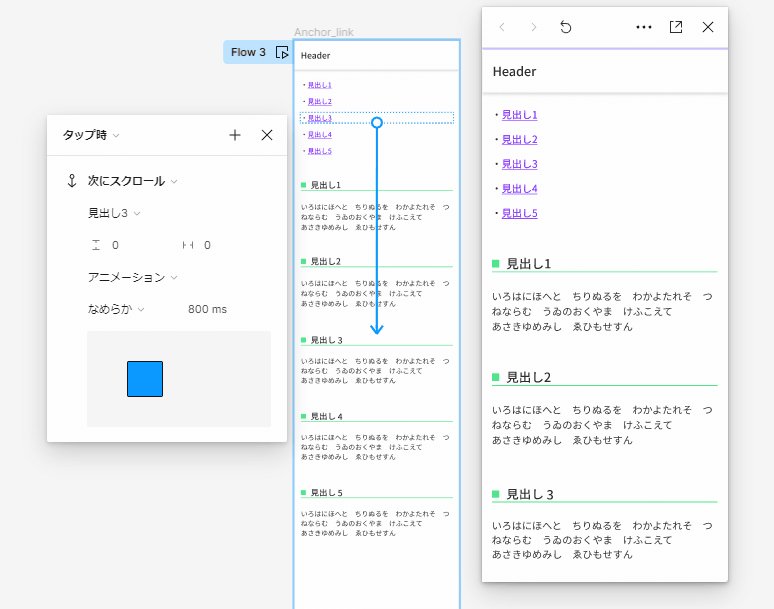
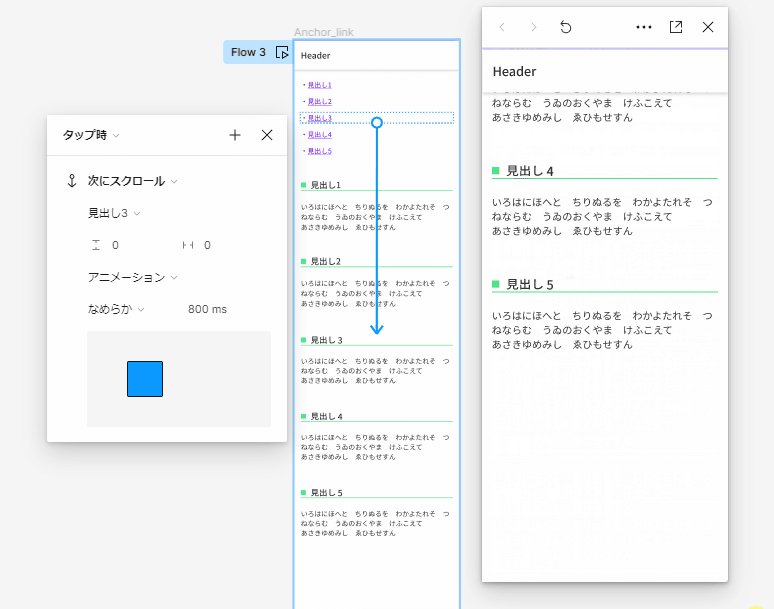
トリガーとなるオブジェクトから移動させたい箇所のオブジェクトへプロトタイプを繋ぐことで、特定位置へのページ内リンクを設定できます。
この際に『アニメーション』を設定することでスクロールのアニメーションを適用することができます。

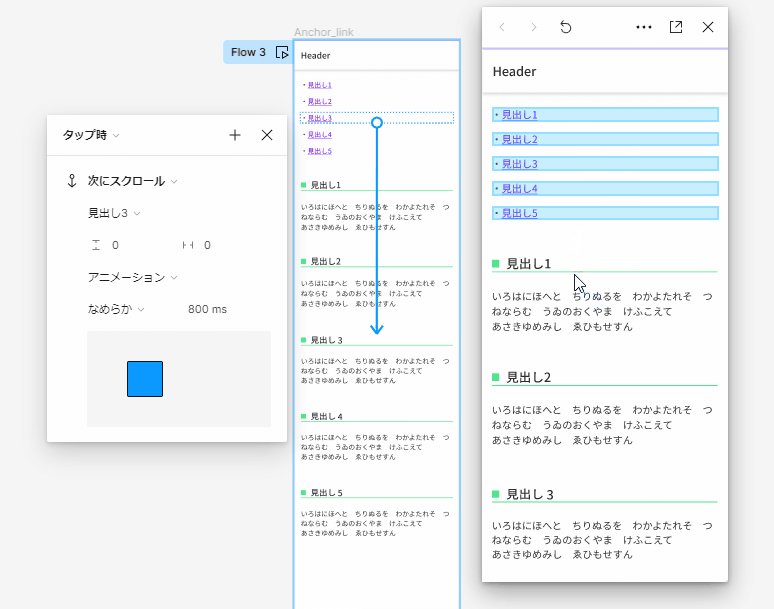
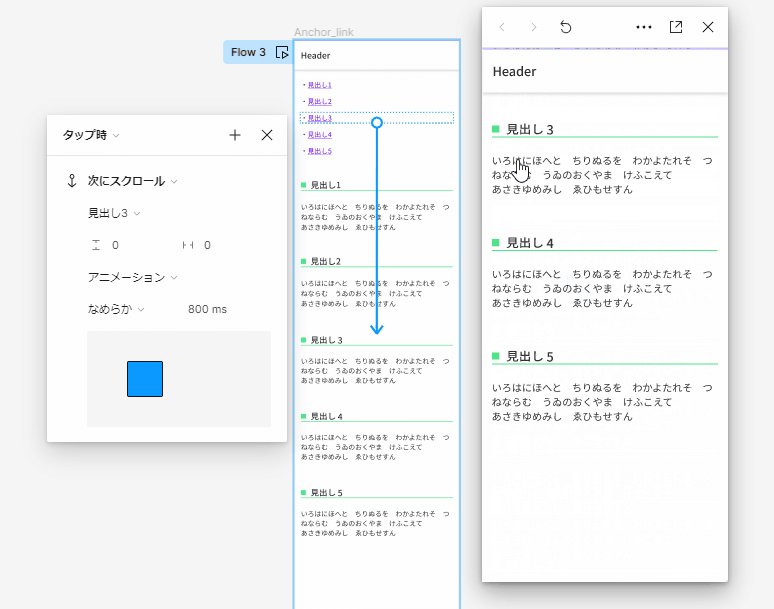
オフセットの調整
追従ヘッダーなどを配置している場合、リンク先のオブジェクトがヘッダーに埋もれてしまうことがあります。

その場合はY(縦軸)のオフセットに【追従ヘッダー縦幅+余白】の数値をマイナスで設定することで、ヘッダーに埋もれないようスクロール先を調整できます。

まとめ
以上、Figmaでのページ内リンクの設定方法でした。
この記事が気に入ったらサポートをしてみませんか?
