
ページ遷移時の緩急をつけたカーテンアニメーション(Figma)
今回の記事では、Figmaプロトタイプ上でのページ遷移時に緩急をつけたカーテンアニメーションを挟む方法について記載します。
前提
下画像の2フレームと1グループを元に、3パターンの方法でカーテンアニメーションを作成していきます。
【フレーム】遷移前
【フレーム】遷移後
【グループ】表示縦幅分のシェイプ×2(上に背景色、下にカーテン色)

フレーム_遅延で制御するパターン
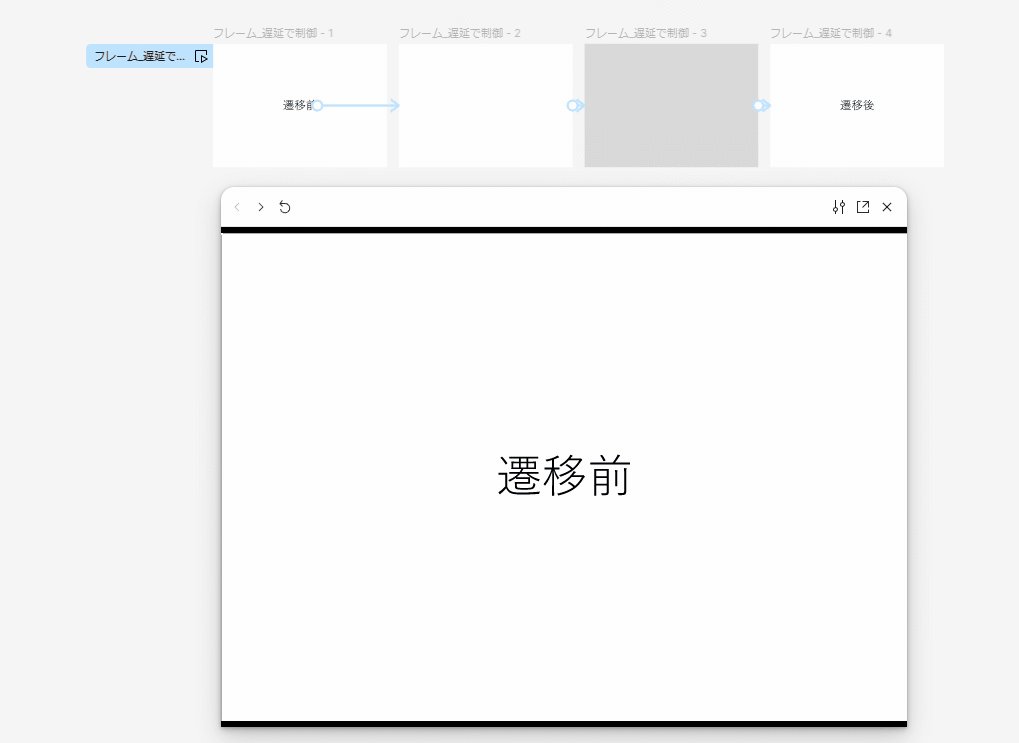
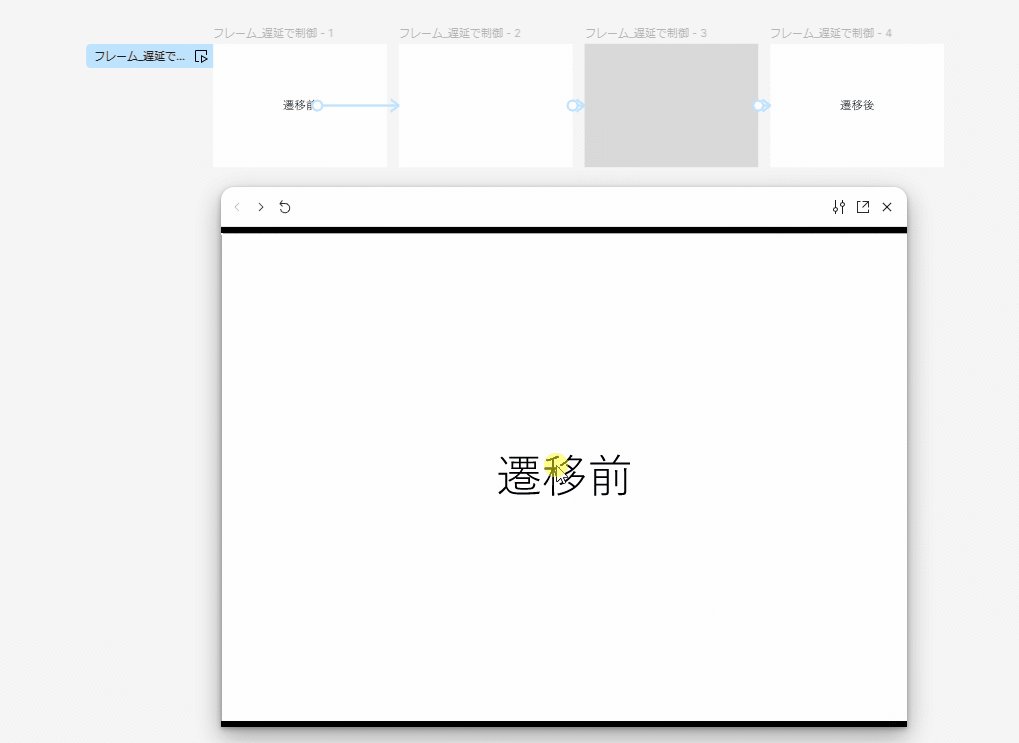
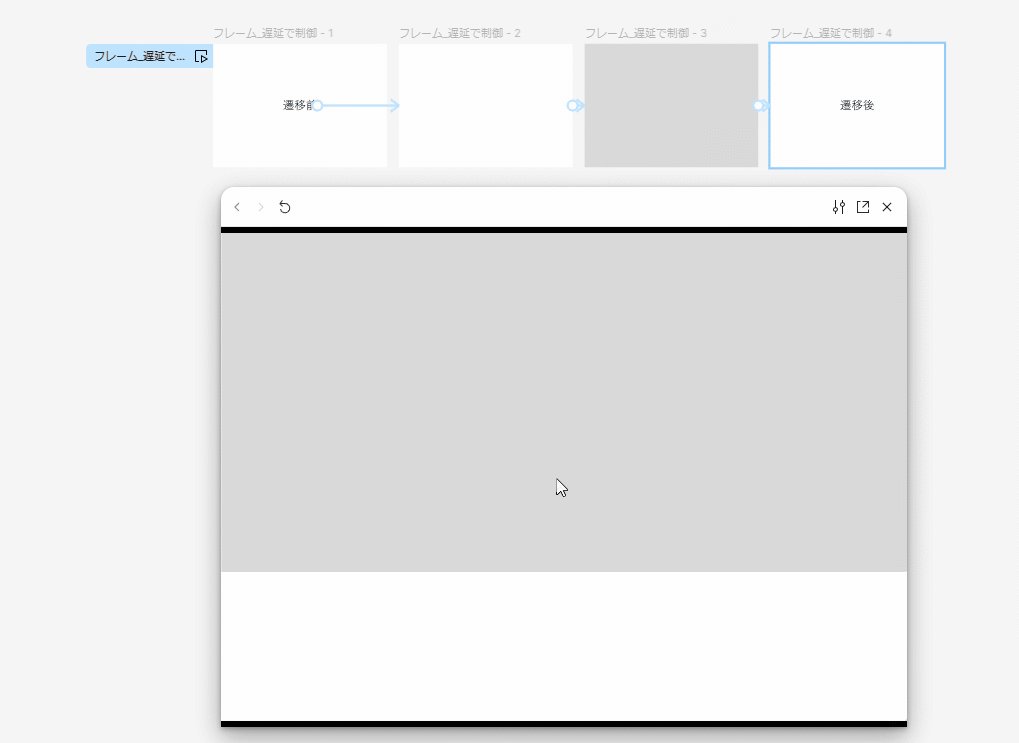
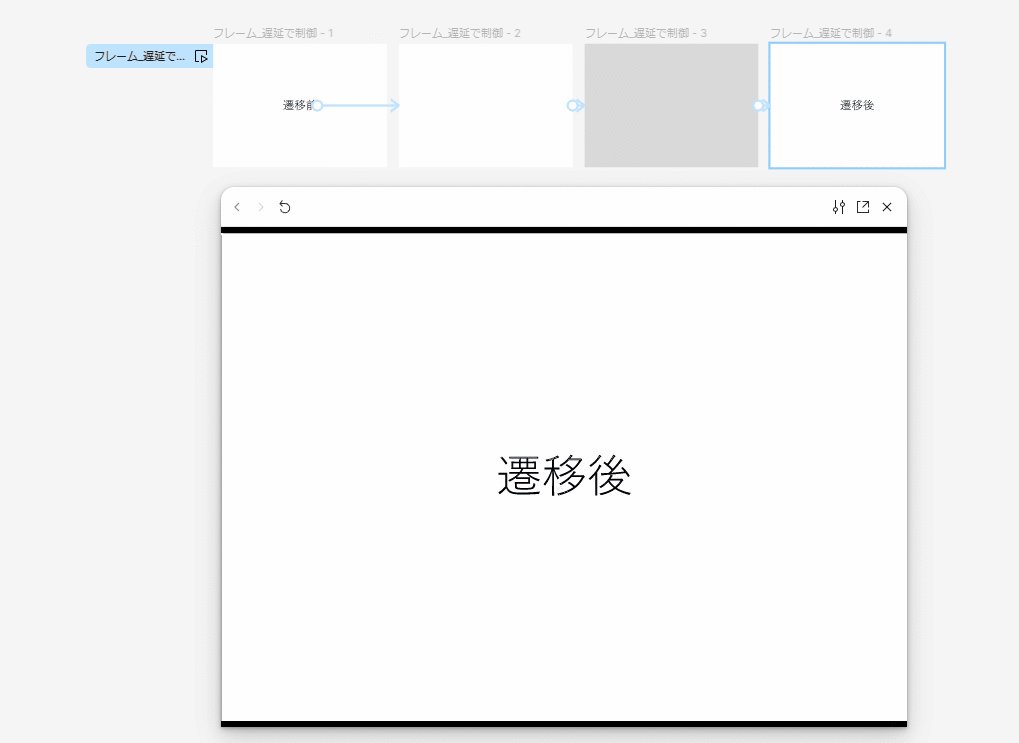
実際の挙動
フレーム4枚かつコンポーネント無しで作成できます。

作成方法
遷移前1枚と遷移後3枚のフレームを用意し、2~3枚目へカーテンのグループを50%ずつズラして配置します。

フレーム1から2へと『クリック時』『即時』のインタラクションを設定します。

フレーム2から3へと『アフターディレイ』『スマートアニメート』のインタラクションを設定します。
この際、遅延に1msを設定します。

フレーム3から4へと『アフターディレイ』『スマートアニメート』のインタラクションを設定します。
この際、遅延に任意の数値を設定して緩急をつけます。

後はプレビューで確認して、問題なく動けば完成です。
コンポーネント_遅延で制御するパターン
実際の挙動
フレーム2枚とバリアント4枚のコンポーネントで作成できます。

作成方法
カーテンのグループでコンポーネントを作成し、グループを50%ずつズラしたバリアント2枚を追加します。

バリアント1から2へ『アフターディレイ』『スマートアニメート』のインタラクションを設定します。
この際、遅延に1msを設定します。

バリアント2から3へ『アフターディレイ』『スマートアニメート』のインタラクションを設定します。
この際、遅延に任意の数値を設定して緩急をつけます。

遷移前と遷移後のフレームを作成し、遷移後にコンポーネント(バリアント1)を配置します。
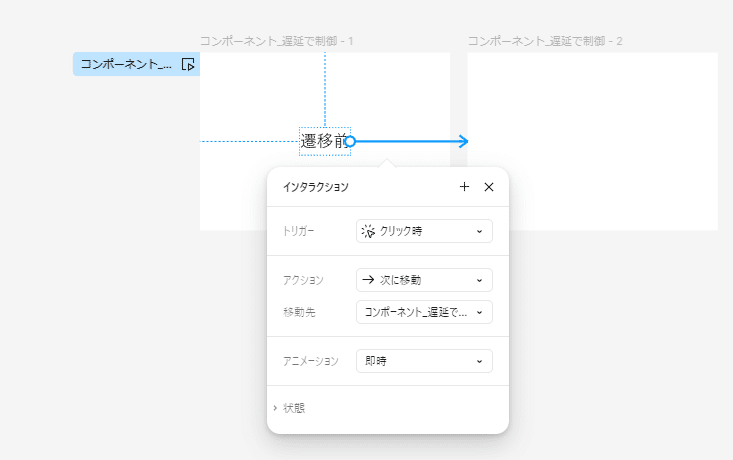
その後、遷移前から遷移後へと『クリック時』『即時』のインタラクションを設定します。

後はプレビューで確認して、問題なく動けば完成です。
コンポーネント_イージングで制御するパターン
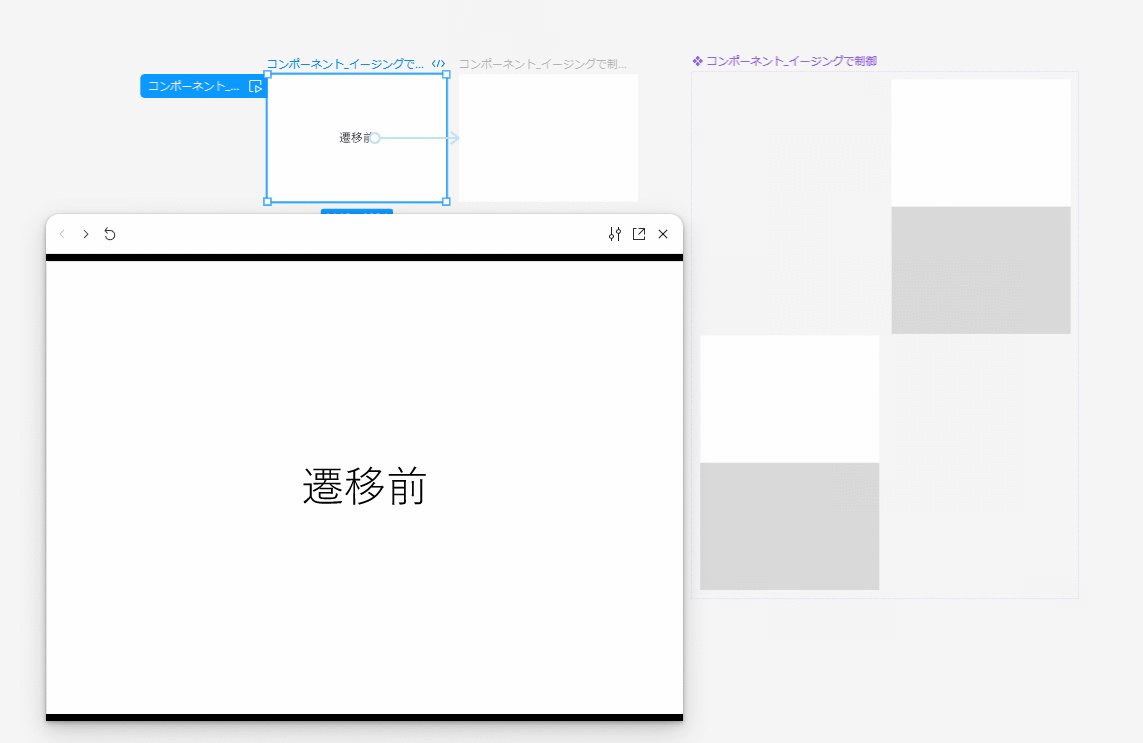
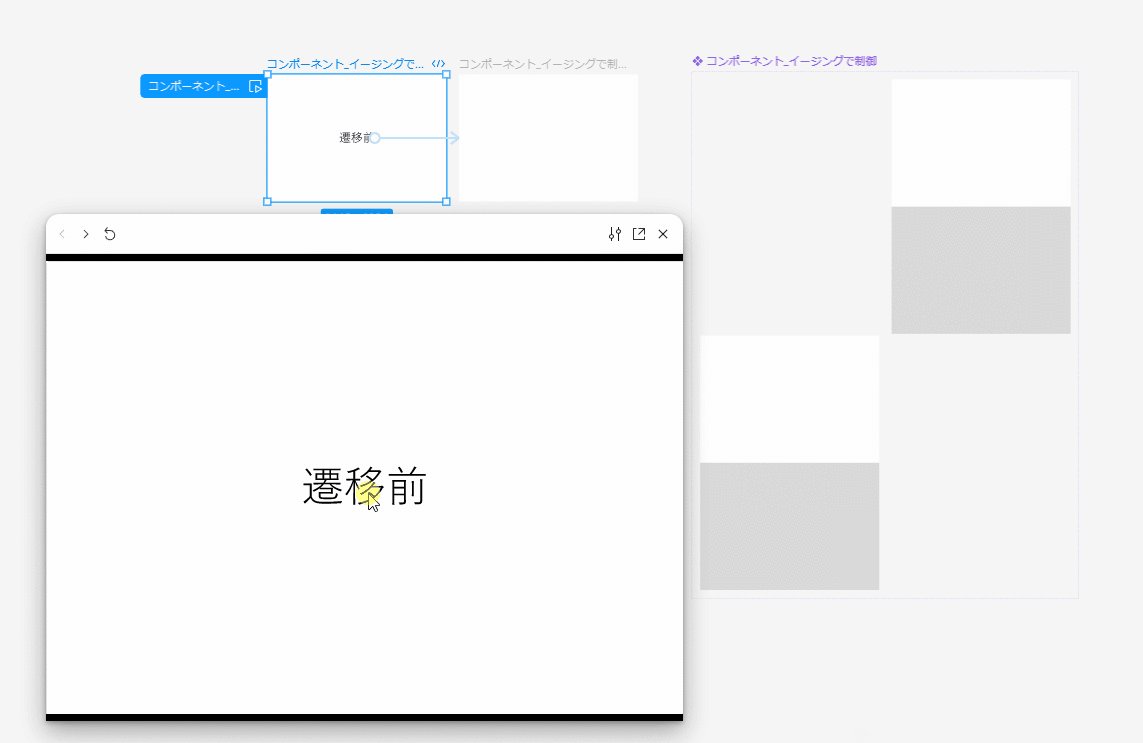
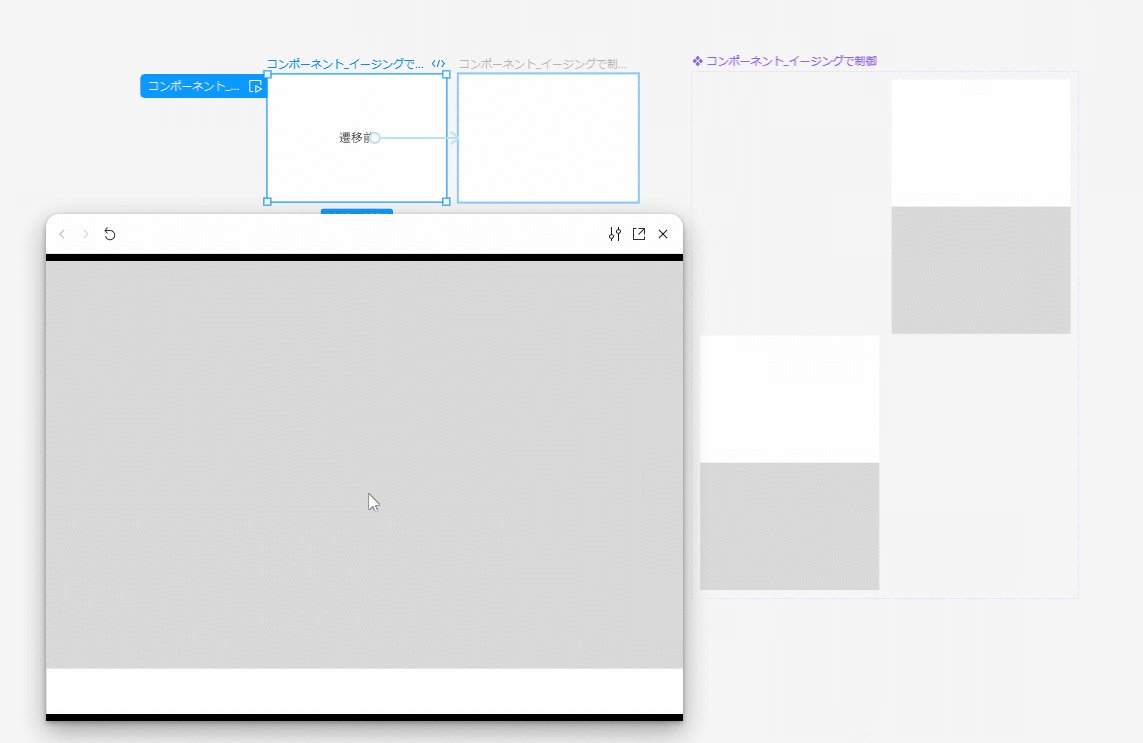
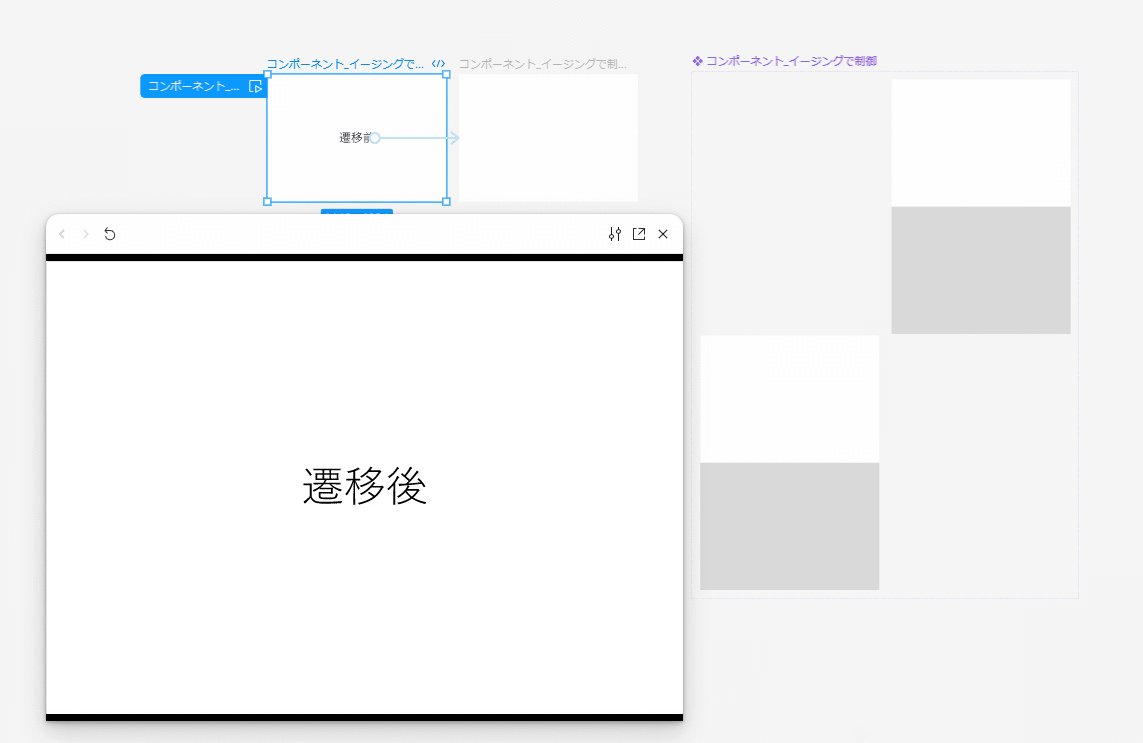
実際の挙動
フレーム2枚とバリアント2枚のコンポーネントで作成できます。

作成方法
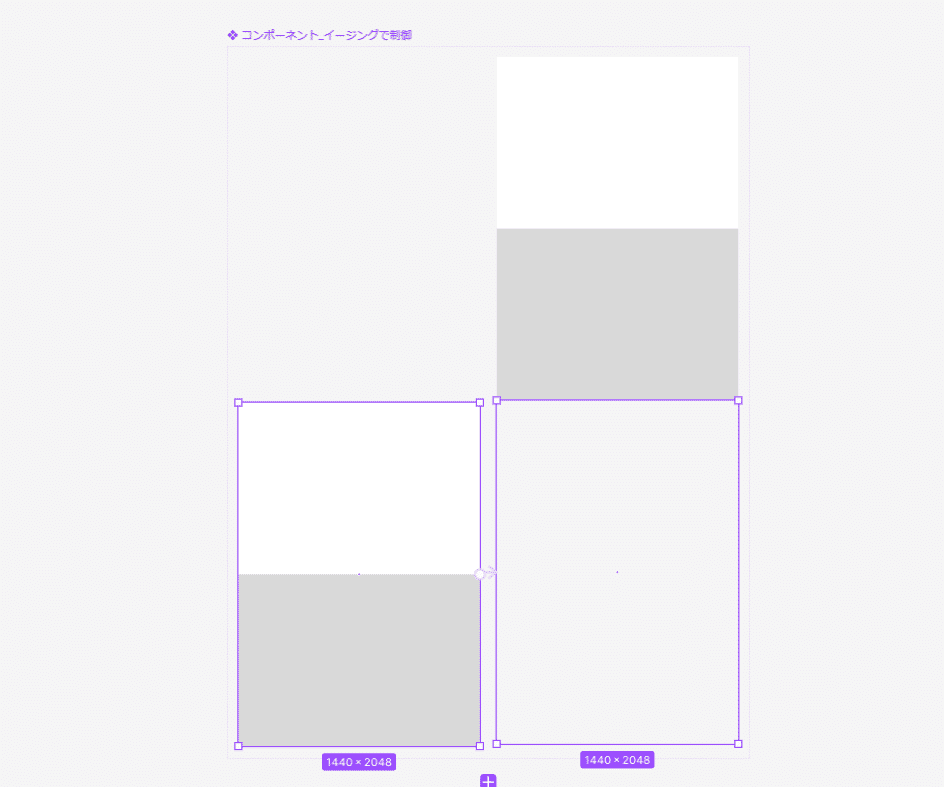
カーテンのグループでコンポーネントを作成し、グループを100%ズラしたバリアント1枚を追加します。

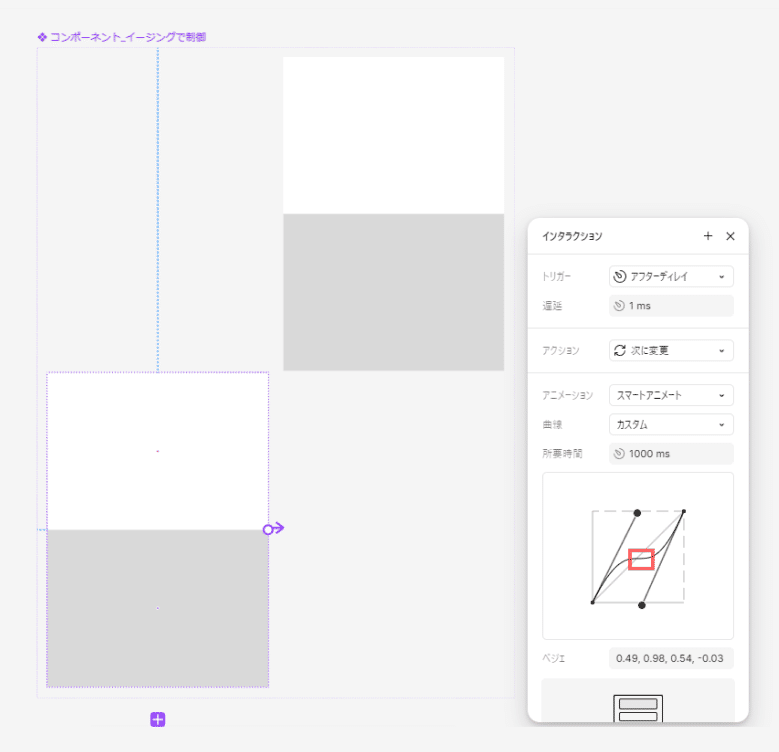
バリアント1から2へ『アフターディレイ』『スマートアニメート』『カスタム』のインタラクションを設定します。
この際、下画像のようにイージングのベジェが途中で平らになる部分(赤枠部分)を作ります。
これにより、途中で停滞するようなアニメーションになります。

遷移前と遷移後のフレームを作成し、遷移後にコンポーネント(バリアント1)を配置します。
その後、遷移前から遷移後へと『クリック時』『即時』のインタラクションを設定します。

後はプレビューで確認して、問題なく動けば完成です。
まとめ
以上、Figmaプロトタイプ上でのページ遷移時に緩急をつけたカーテンアニメーションを挟む方法でした。
この記事が気に入ったらサポートをしてみませんか?
