
カーソルに追従するホバーアニメーション(Figma)
今回の記事では、Figmaプロトタイプ上でのカーソルに追従するホバーアニメーションの作成方法について記載します。
実際の挙動
カーソルに追従するように黒のオブジェクトが移動します。

作成方法
今回は6個のバリアントを含むコンポーネントを作成しています。

パーツの作成
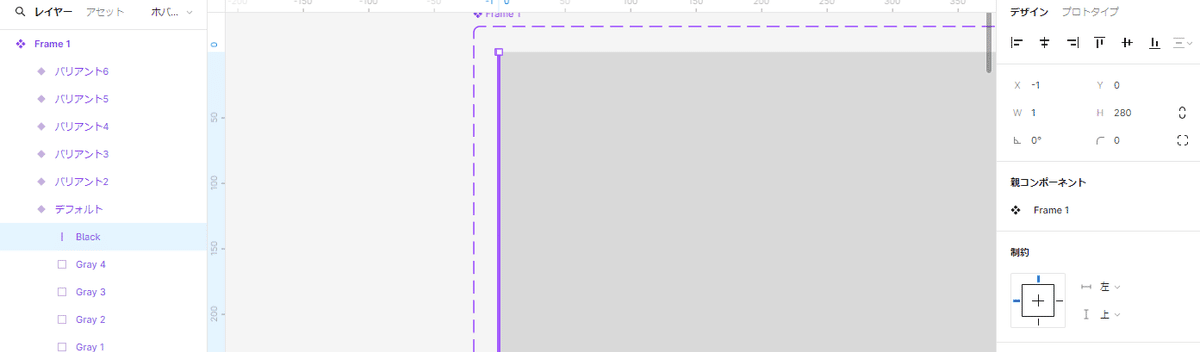
まず初期状態のフレームを作成し、コンポーネント化します(バリアント1)。
今回は4段階にわけて表示させているため、全体横幅の25%ずつ黒部分が進む形でバリアントを作成しています。
そのため、下画像のようにグレーの部分を4分割しています。

また、この初期状態では黒部分の横幅を1pxにし、フレーム内かつx-1に配置しています。

続いて、ホバー状態のバリアント(バリアント2~5)を作成します。
黒の部分を全体横幅25%分のサイズに変更し、4段階に分けて移動させます。

黒が右側にフェードアウトしていくバリアント(バリアント6)を作成します。
こちらでは黒部分をフレーム内かつ全体横幅(今回は1120px)のx座標に配置します。

プロトタイプの設定
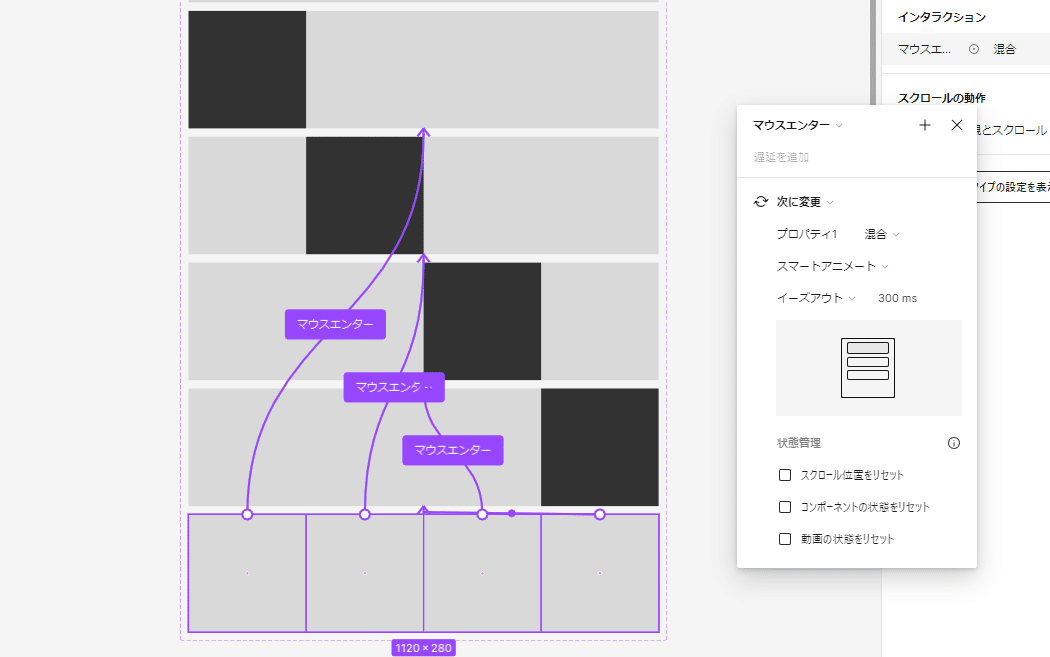
まずバリアント1の各分割部分からホバー状態のバリアント(バリアント2~5)へと【マウスエンター】かつ【スマートアニメート】のプロトタイプを繋ぎます。

続いて、バリアント6の各分割部分からホバー状態のバリアント(バリアント2~5)へと【マウスエンター】かつ【スマートアニメート】のプロトタイプを繋ぎます。

各ホバー状態バリアント(バリアント2~5)の黒部分前後の分割部分から各ホバー状態バリアントへと【マウスエンター】かつ【スマートアニメート】のプロトタイプを繋ぎます。
下画像のように2段階目のバリアント(バリアント2)の場合、黒部分前後である1と3の分割部分から前後のバリアント(バリアント1と3)へとプロトタイプを繋ぎます。

最後に、各ホバー状態バリアントのバリアント(バリアント2~5)のフレーム部分からバリアント1もしくは6へと【マウスリーブ】かつ【スマートアニメート】のプロトタイプを繋ぎます。

今回はバリアント2と3は1へ、4と5は6へプロトタイプを繋いでいます。
そのため、左半分から非ホバー状態になると左へ、右半分から非ホバー状態になると右へ黒のオブジェクトがフェードアウトしていきます。

あとはプレビュー確認し、問題なく動けば完成です。
まとめ
以上、Figmaプロトタイプ上でのカーソルに追従するホバーアニメーションの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
