
横幅に応じて折り返すタグの作り方(Figma)
今回の記事では要素の横幅に応じて折り返すタグの作成方法について記載します。
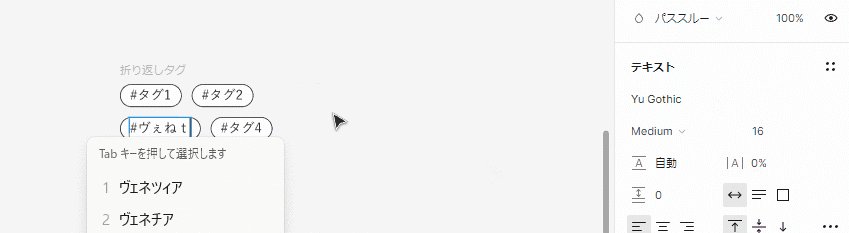
実際の挙動
タグ内の文字数を変更すると、一定範囲外に出ないように折り返しが発生します。

折り返すタグの作成方法
タグ
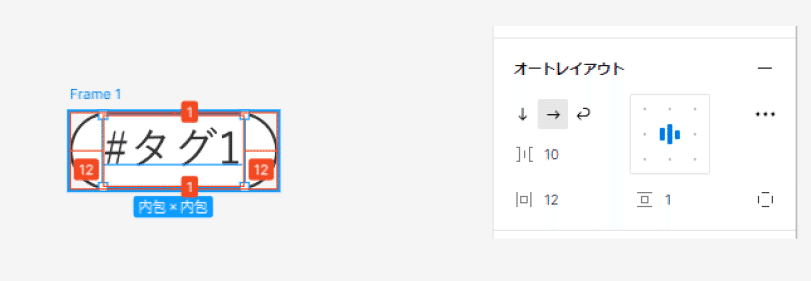
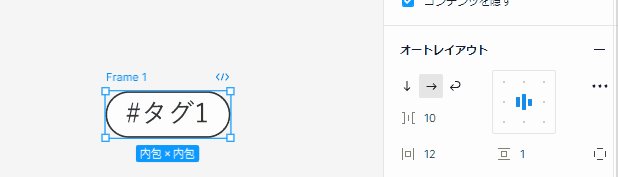
タグのパーツを作成後、オートレイアウト化することでテキスト部分とシェイプ部分の間隔を固定できます。
下画像では左右12pxの上下1pxで固定しています。

間隔を固定した状態にすることで文字数の変更に応じてシェイプ部分を伸ばせます。

折り返し
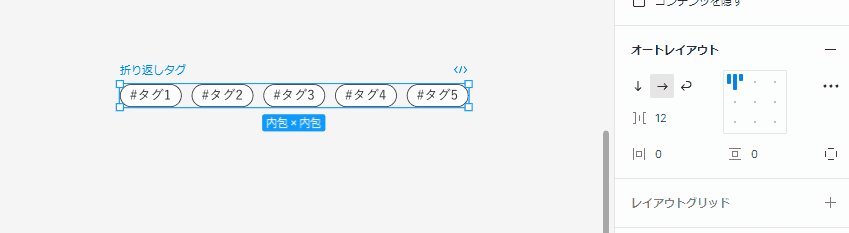
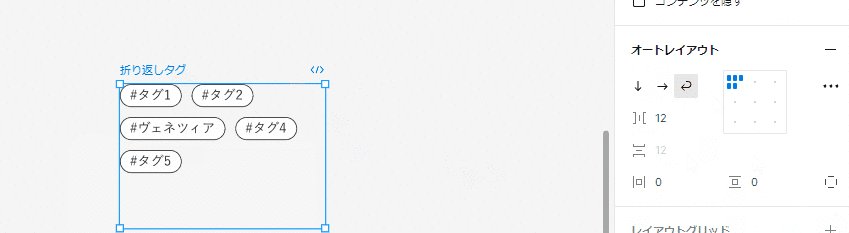
オートレイアウトを使うことで折り返しを設定することができます。
折り返しを設定したいオブジェクト群をまとめてオートレイアウト化した後、【折り返す】を選択します。
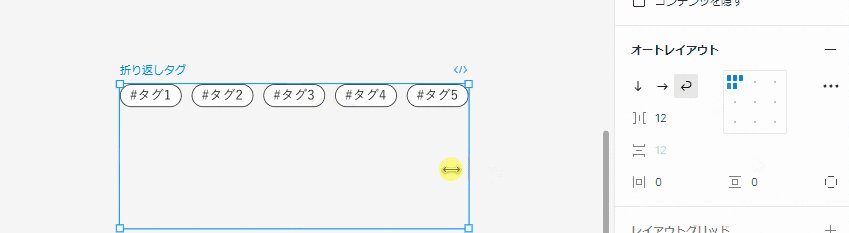
その後オートレイアウトの範囲を調整することで、それに沿うように折り返しを発生させることができます。
先ほど作成したタグを複数並べてオートレイアウト化及び折り返しの設定をすることで、記事冒頭【実際の挙動】のような『要素の横幅に応じて折り返すタグ』を作成することができます。

まとめ
以上、要素の横幅に応じて折り返すタグの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
