
BlenderとクリスタのTL変換で背景を作る作業まとめ
追記 2022/03/23
・画像内に誤字があったので修正しました。
・Nゴンについて補足しました。
・おまけ1で使ったブラシ形状の素材へのリンクを貼りました。
去年フリートに進捗を上げて消えてしまったのが少しもったいなかったなと思って今年はnoteにまとめました。
講座ではないので説明を色々端折ってる部分があります。気になった単語は検索してください。
Blender歴1年、クリスタ歴7年くらいの中の人が作ってます。すべて独学なのでおかしなところあったらすみません。
【おおまかな流れ】
①Blenderでモデリングして素材を作る。
②CLIP STUDIO PAINT EXに素材を読み込んで配置、TL変換する。
③線画の加工・トーン・ベタ・ホワイトなど加筆をして仕上げる。
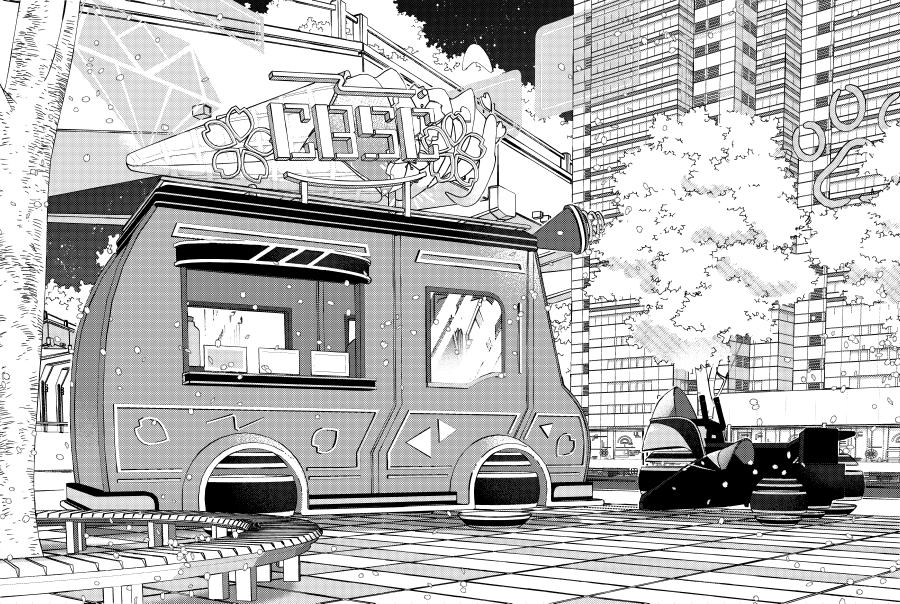
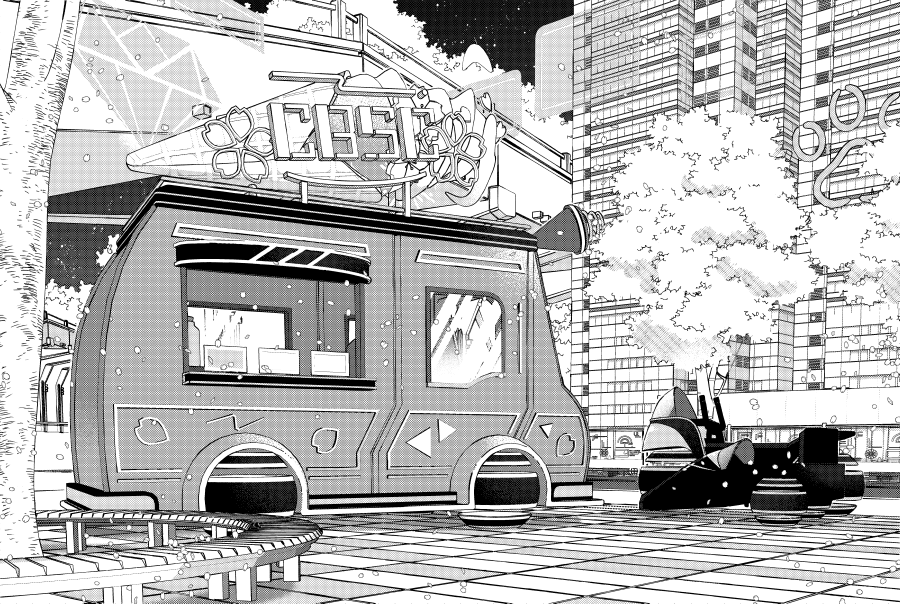
【完成図】

【使うソフト】
Blender 3.0
CLIP STUDIO PAINT EX 1.11.10
【モデル】
まほやく 2021年エイプリルフール
パラドックス・ロイドに登場する移動販売車
①Blenderでモデリングして素材を作る。
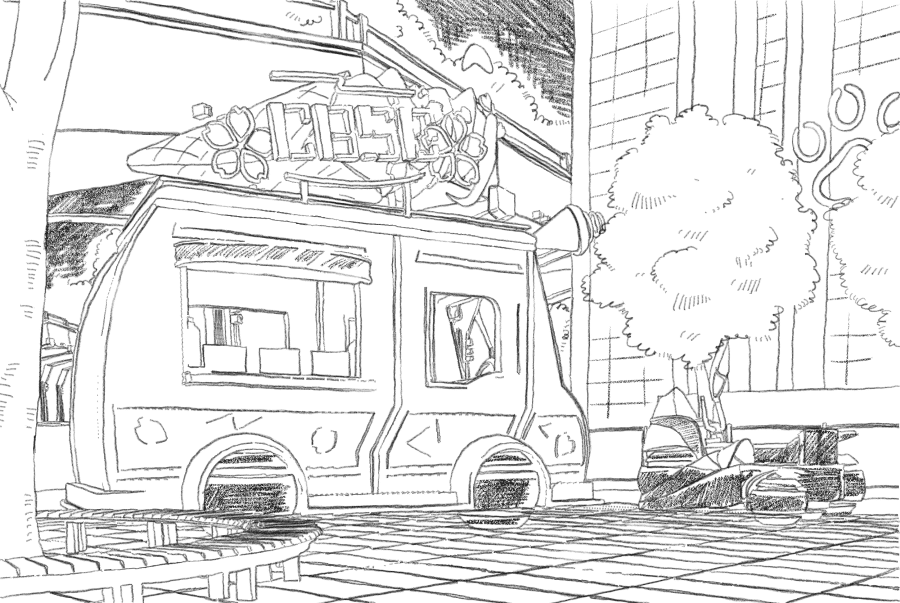
集めた資料を参考にクリスタで下のような図を軽く描いて、見ながら作っていきます。

■主に使ったモディファイアー
・サブディビジョンサーフェス
・ミラー
・配列※1
・ソリッド化
・シュリンクラップ
※1モディファイアー使用例:配列を利用して花を作る
編集モードで桜の花びらを1枚作り、花の中心にしたい位置に原点を移動する ▶オブジェクトモードで↑の花びらの原点と同じ場所にエンプティを追加し、Y軸を72°回転する ▶花びらに戻り、配列モディファイアーを選び、数を5・配列方法をオフセット(obj)にしオブジェクトに先程作ったエンプティを指定する。

■追加したアドオン
・Loop Tools
・Bool Tool
・Auto Mirror
・Extra Objects※2
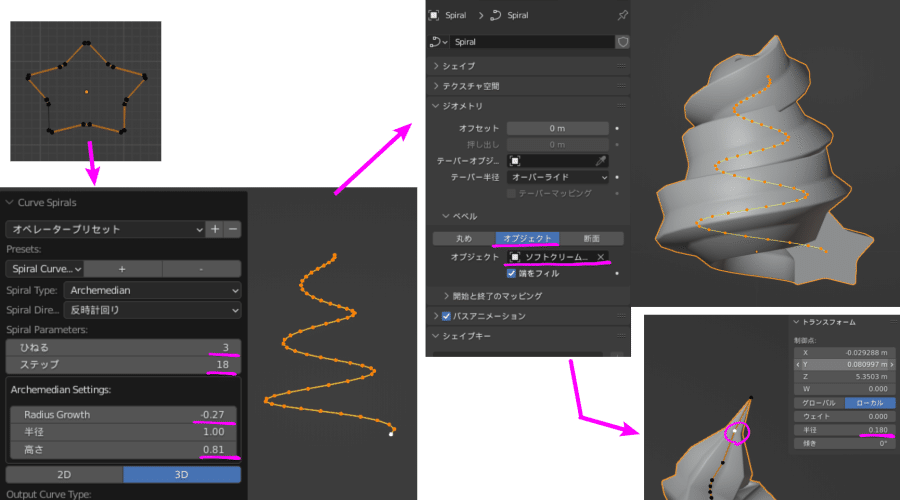
※2アドオン使用例:Curve Spiralsでソフトクリームを作る
編集モードでカーブを使ってソフトクリームの金口のようなものを作る ▶オブジェクトモードへ切り替え、Extra Objectsアドオンで追加されたCurve SpiralsのArchemedianからカーブを新たに生成し「ひねる・ステップ・RadiusGrowth・高さ」などを調節して巻き貝のようなものを作る ▶オブジェクトデータプロパティのベベルから、オブジェクトを選択、先程作ったソフトクリームの金口のようなものを指定する ▶先をすぼめたい位置の頂点を選択し、トランスフォームから半径の数字を減らす。

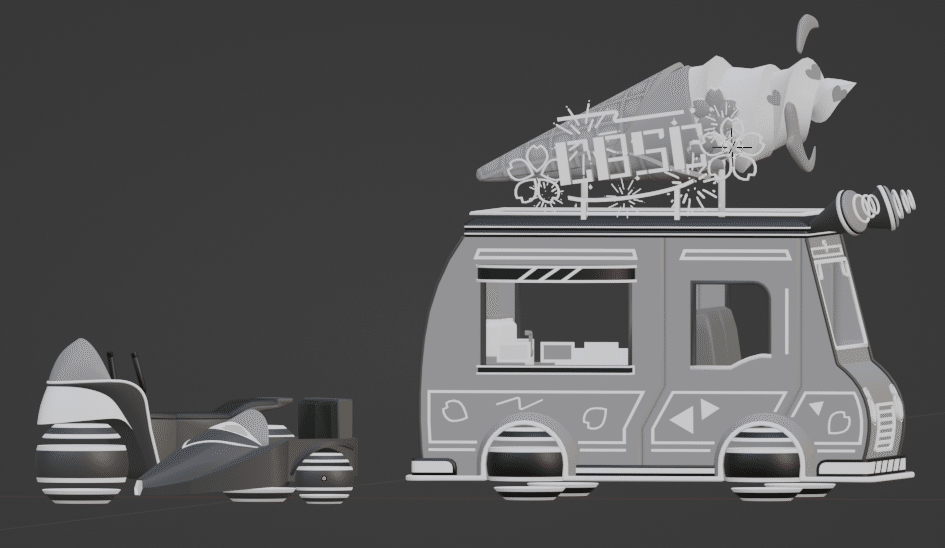
そんなかんじでコツコツ作っていき、出来上がったのがこちら

まだ色々試行錯誤中なのですが、LT変換したときに線がカクカクになりすぎないように、けれどできる限りデータが軽くなるように頂点少なめを目指してモデリングしています。
今回はスムーズシェードにして必要なところだけにシャープをかけたり、サブディビジョンサーフェスを適用後に不要そうな頂点を間引いたりしました。(デシメートと溶接も気になっているのですが今回は使用していません。)
オブジェクトはバラけてない方が軽いらしいので最後の方でまとめられそうなものをそれぞれ統合しました。
■作業全体を通して気をつけたこと
・面の向きが裏を向いてないか
・マイナススケールになってないか
・Nゴンはできてないか※3
クリスタで見え方にかなり影響が出るので出力前にしっかりチェックします。
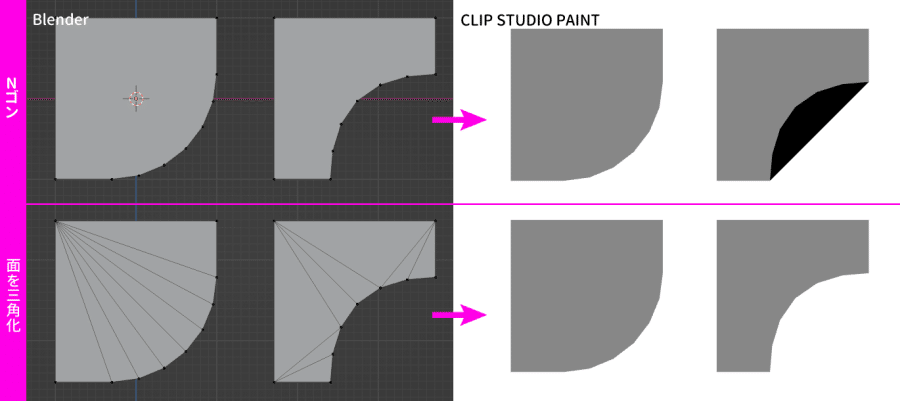
※3Nゴンについて
ナイフツールや頂点をベベル、辺を溶解などを使うことでよく発生するNゴン、Blender上で表示する分には特に問題ないんですがクリスタに持ち込むと変な面が発生します。(特に凹部分)
これはFBXで出力前にNゴンの面に「面を三角化」「扇状に分離」、またはオブジェクト自体に「三角面化モディファイアー」をかけることで解決します。

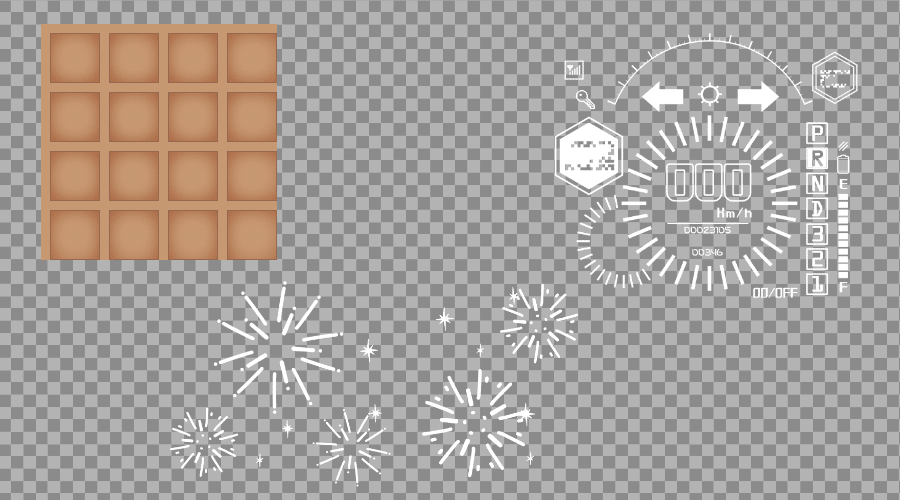
■テクスチャの話
コーンの柄、花火のネオン、バイクのメーターはポリゴンの凹凸ではなくテクスチャで表現しました。テクスチャはクリスタで作ってます。
コーンは軽くシームを入れました。
花火のネオンやバイクのメーターはブレンドモードを変更して透明部分が透けるようにしました。

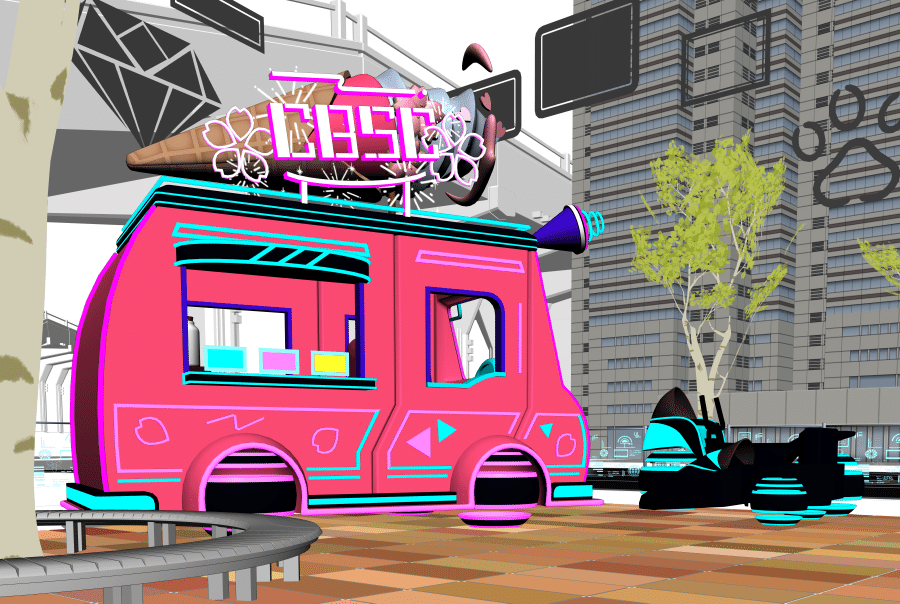
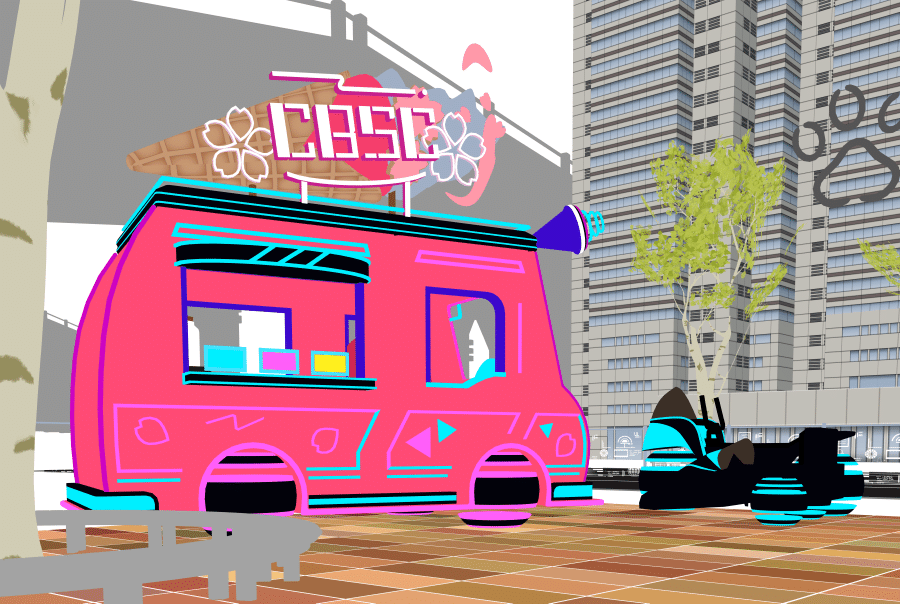
そして完成したものがこちら

拡張子にfbxを選び、エクスポートします。
クリスタで背景に使うだけならマテリアルの色は白・グレー・黒でまとめた方が使い勝手が良いんですが、今回はノードや質感の勉強兼ねてたので派手派手してます。(その結果クリスタで重かったのでちょっと後悔したんですが…)
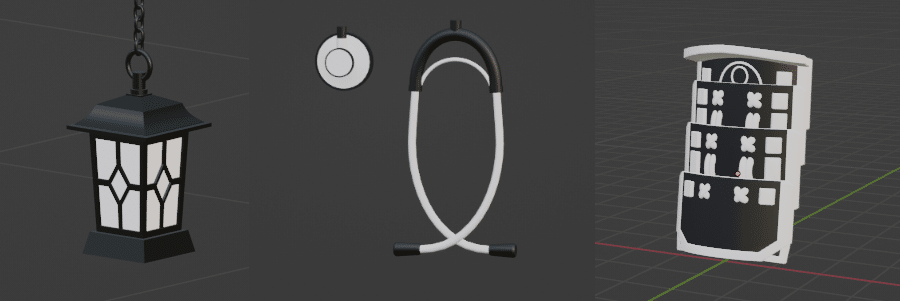
背景ではなく小道具なら白黒に分けるのも好きです。
左から:ランタン(オリジナル)・聴診器(まほやく)・大袖(とうらぶ)

②CLIP STUDIO PAINT EXに素材を読み込んで配置、TL変換する。
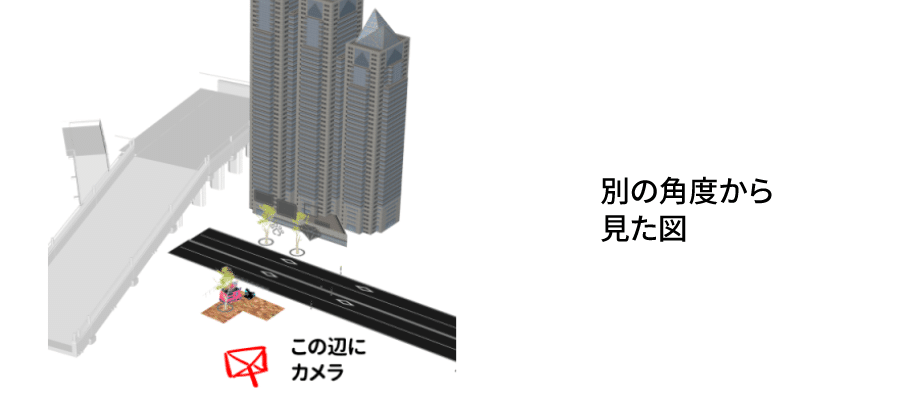
Blenderからエクスポートしたデータを、クリスタのキャンバスにドラックドロップで読み込んだら、CLIP STUDIO ASSETSでDLした素材と合わせてなんとなくいい感じになるように並べます。(フェンスと宙に浮くネオン看板は追加で作りました。)
素材のスケール感が合わないときは、[オブジェクトスケール]の数字をそれぞれ調整します。


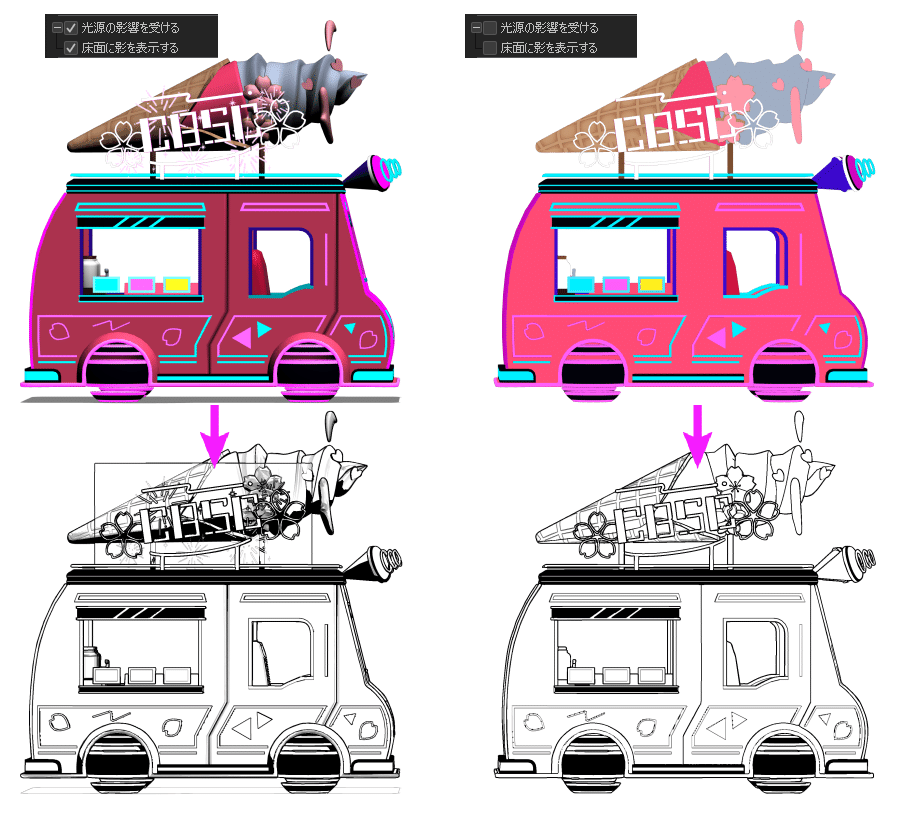
■LT変換の特徴の話
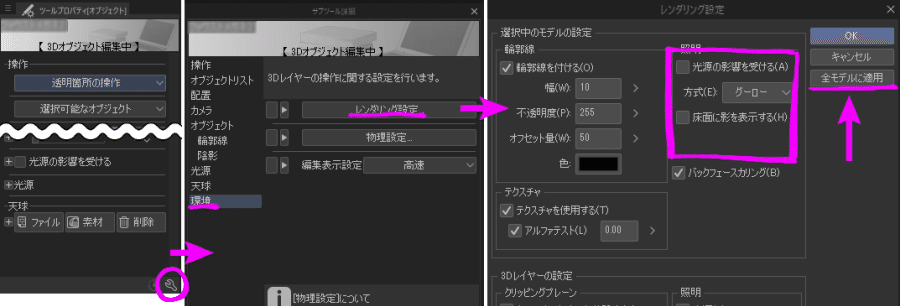
LT変換は光源の影響を受けるので、線を拾いたくない部分は予め[光源の影響を受ける] [床面に影を表示する]のチェックを外したり、オブジェクト自体を非表示にすることできれいに出力できます。

最近知ったんですが、同レイヤー上にある3Dオブジェクトの[光源の影響を受ける] [床面に影を表示する]はサブツール詳細から一括で変更できるみたいです。

[光源の影響を受ける] [床面に影を表示する]をオフにしたものがこちら

これでLT変換の準備が完了です。
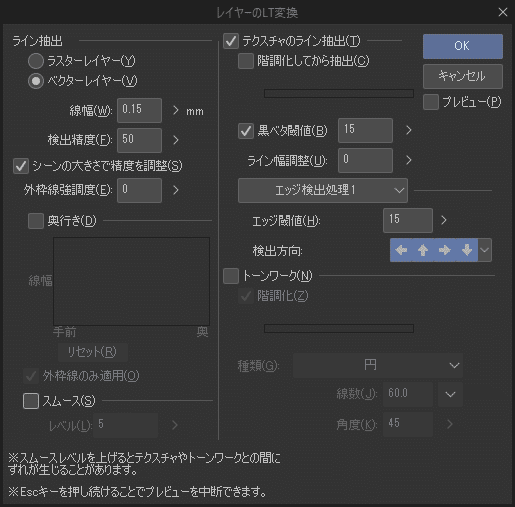
■LT変換

ここの調整毎回悩むんですが、人によって線画の太さも雰囲気も解像度もまちまちなので決まりはないと思います。
今回必須なのは
・ライン抽出をベクターレイヤーにする
・テクスチャのライン抽出のチェックを入れる
の2つです。
個人的に線幅は0.1~0.2、検出精度は0~60くらいが好きです。
あとLT変換はキャンバスサイズが小さいとうまく行かないので注意です。
(今回のは解像度600dpi 横7000pxくらいのキャンバスです)
③線画の加工・トーン・ベタ・ホワイトなど加筆をして仕上げる。
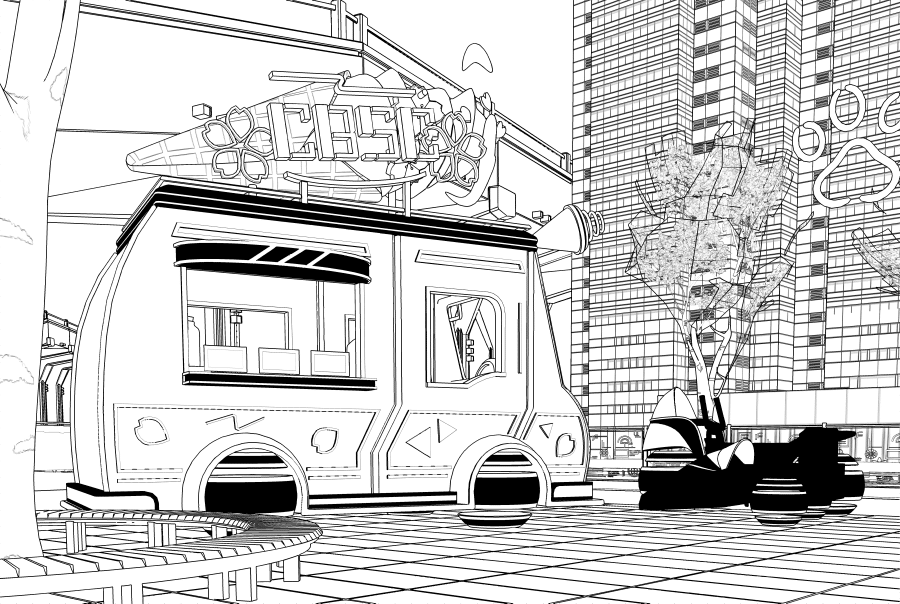
LT変換直後の様子

[OK]を押してLT変換を実行すると合計3枚のレイヤーができます。
上から
・1枚目(ベクターレイヤーの線画)
・2枚目(ラスターレイヤーの線画)
・3枚目(下地)
これらをそれぞれ加工していきます。
【1枚目】
・ブラシ形状や厚さの変更
ベクター線は描画後もブラシ形状や線幅・厚さなどを変えられるので、それぞれ変更してアナログっぽさやフリーハンド感を出します。
私はこちらのブラシをDLして使いました。
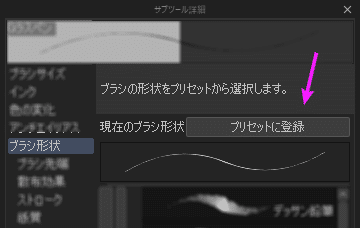
ブラシ形状は自分でプリセットに登録する必要があります。
登録したいブラシのツールプロパティ下部にあるスパナマークからサブツール詳細を開き、ブラシ形状の項目から[プリセットに登録]ボタンを押せばOKです。

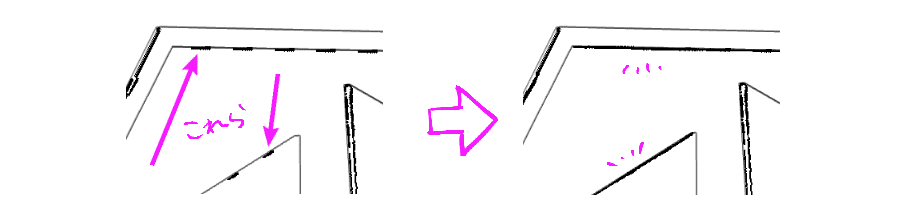
・ぶつ切れな線をつなぐ
ベクター線修正・普通のペン・直線ツールなどお好みで。

【2枚目】(ラスターレイヤーの線画)
・レイヤープロパティから色表現をグレー▶モノクロに変更。
・中途半端なグレーを飛ばす感じで閾値を調整します。
【3枚目】(下地)
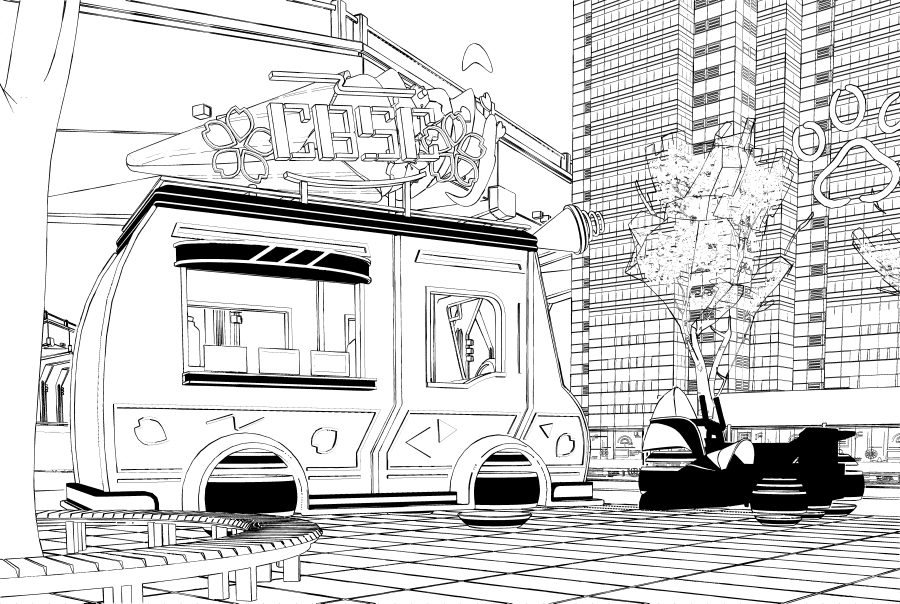
・削除する。
そして出来上がったのがこちら

■トーン処理
LT変換前の3Dオブジェクトがあるレイヤーに戻り、トーン用レイヤーに加工していきます。(3Dレイヤーを残しておきたい人はここで複製しておきます。)
まず非表示にしたオブジェクトを表示したり、[光源の影響を受ける] [床面に影を表示する] [輪郭線]をONにするなどし、ラスタライズします。
その後、レイヤープロパティから表現色をグレーに変更&適用、
編集▶色調補正▶明るさ・コントラストで色をハッキリさせ
編集▶色調補正▶階調化で色数を5~8くらいに減らします。
最後にペンやバケツツールで違和感のある部分を微調整します。

■仕上げ
・桜の花や花びら、木肌を描き足す
・カケアミブラシでトーンやベタを削ったり、ホワイトを入れる
・グラデーション+しずくブラシで夜空を作る
・トーン用に作ったレイヤーをレイヤープロパティからトーン化する
で、完成です。

■反省点
・CBSCのトッピングと車の波模様をすっかりわすれてました。
・サイドカーのタイヤを2個にしてしまった。(多分1個が正解)
今回使ったブラシ紹介
使ったブラシはすべてCLIP STUDIO ASSETSでDLしました。
いつもお世話になってます。
おすすめBlender講座(You Tube)
はじめたての人▶
ちょっとなれてきた人▶
おまけ
おまけ1
ブラシ形状変更でペンではなく鉛筆系のものを選ぶとこんなかじになります。木とベタ、ビルの窓は手描きです。
・形状変更に使ったブラシ▶

おまけ2
LT変換の特徴の項目でちょっと邪険に扱ってしまった光源の影響ですが、金属ぽいものを出力したいときなど結構いい感じに出ます。

おまけ3
今回Blenderでやりたかったこと(ネオン!)

おまけ4
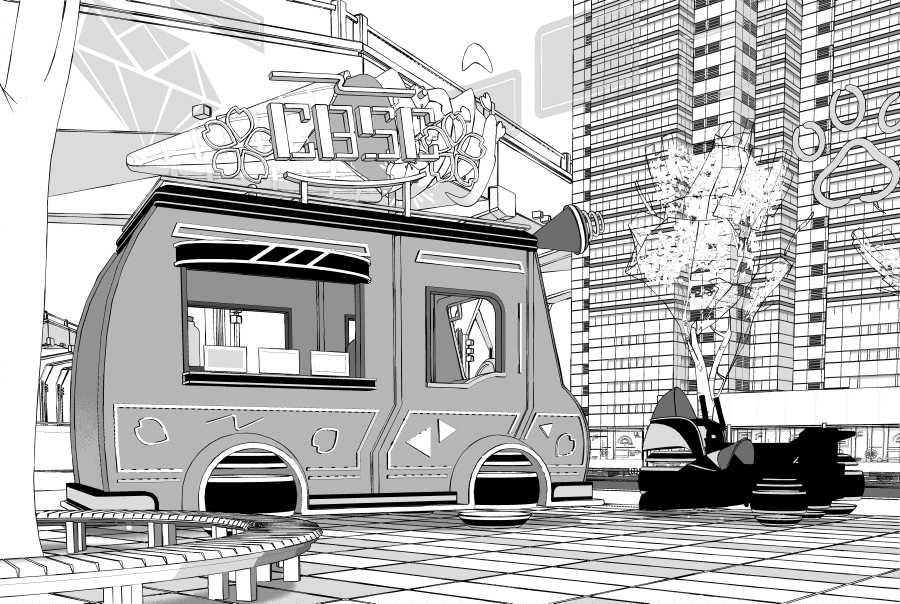
このnote書き終わった後にやっぱりグレスケverのが使い勝手が良いや…って作ったやつ。

以上です。
クリスタもBlenderもいろんな機能が備わっていて便利な分、覚えることもたくさんで難しそうですが、このnoteを読んで1つでもへ~こんな機能があるんだな~今度調べて自分でも使ってみようかなって思ってもらえていたら幸いです。
最後までお付き合いいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
