
漫画のメイキング
はじめに
ここ数年漫画を描いて暮らしていますが、描き方がたいがい独学で、どうにも無秩序だと感じています。そこで、いったん制作過程を細かく記録して、見直すための機会を作ることにしました。ついでにメイキング記事という形で公開するので、何かの参考にできる部分があれば嬉しいです。
ちなみに今回のメイキングで描く漫画の内容についてですが、漫画のメイキングを書くヒマはあってもメイキング用の漫画を描くヒマはないので、前から描きたかった二次創作の漫画(4ページ)を使いました。メイキングも書けるし推しカプも描ける、一石二鳥だな!!!
ざっくりした工程は以下のものです。
1 ネーム
2 人物
3 背景
4 仕上げ
使用ソフト
CLIP STUDIO PAINT EX
(スクショを撮りつつ漫画を描いていた時はバージョンがクソ古かったので、UIが新旧まちまちです)
自作テンプレート
これ

(どう使うかは順を追って書きます)
1 ネーム
ネーム工程も以下の4つに細分化しました。
1-1 内容
1-2 セリフ
1-3 コマ割り
1-4 構図
1-1 内容
ちょっとここに関してはノウハウも何もない……ような感じがある……のですが、話をまとめるためにおこなう作業を挙げるならこんなものです。
・思いついた描きたいシーンやセリフをノート帳にメモる
・そこから派生したシーンやセリフも連想してメモる
・そこから使えるやつを選んで、話のはじめからオチまでだいたいまとめる
連載しているオリジナルの漫画だと、導入3パターン考えて道中2パターン考えて選んで捏ねてオチができるとか、オチを2パターン考えてなんとかここに接続するような道中を考えて導入を最後に用意するとか、そんなかんじで捻出しています。いややっぱりノウハウも何もない気がする。(そして私はこんなかんじで話をあまり先まで決めずにドライブ感で毎月考えているぞ)
今回のメイキングで描いた漫画では、「薬局で買い物してこういう会話するふたりが見たいです!!」という確固たる意志があったので、1-1で捏ね回す部分はあまりありませんでした。薬局でこれを買うにあたってこういう悶着をしてからこういう目に遭うやつが見たいです!!!というような幻覚を普段から見ておくことでネームが捗ります。
1-2 セリフ

ここからクリスタで作業。
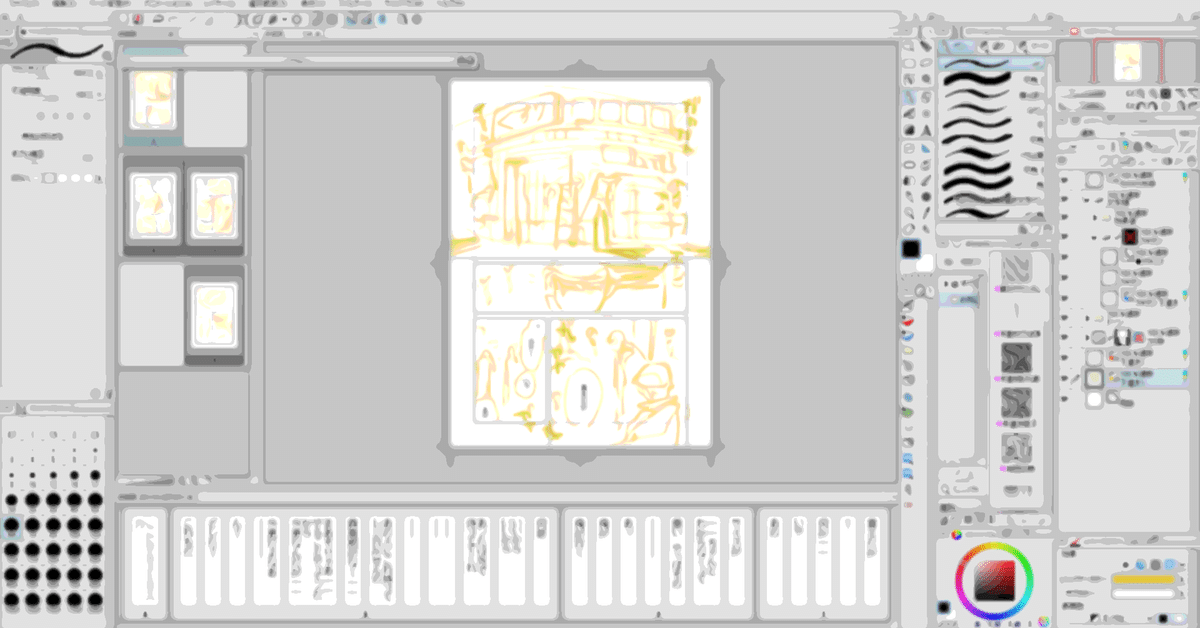
漫画のデータファイルをテンプレ装備で作成し(ページ数はだいたいのカンで決めます。後で増減したりする)、「ストーリーエディター」を起動。ウィンドウをこういう配置にします。サブビューウィンドウの鞘が出しっぱなしでしたが気にしないでください。
ストーリーエディターはセリフ(テキスト)を簡単に打ち込めて、しかもページをまたいで作業ができる超便利システムです。ただし保存しないままエディタを閉じると作業内容を全ロストするので、気をつけましょう(1敗)。
エディタ画面は初期設定だと横書きで表示されますが、「環境設定」→「テキスト編集」→「表示」の欄で縦横表示やフォントを変更できるので、縦書きMSPゴシックにしました。
最初に「◆テキスト」という文字が全ページに入っているのは、文字レイヤー位置をあらかじめ決めておくためにテンプレートに装備させておいたやつです。これ無しで新規にセリフを入れはじめると、最上部にテキストレイヤーが新規作成されて、ちょっと手間。
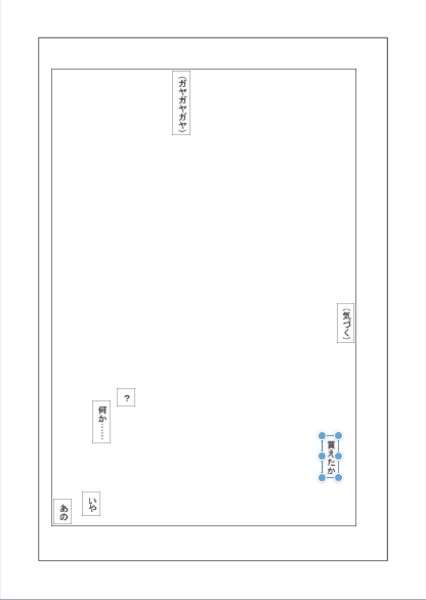
セリフを書きます。

今回は一気に配置も決めましたが、まずセリフや行動を全部書き出して、それを各ページに配分するという手順を踏むこともあります。普段の30ページくらいある漫画だとだいたいそれ。ctrlで選択したセリフをドラッグで移動させて各ページに割り振っていきます。ほんとうに便利ですね。
会話として成立するようにセリフを組み立てたあと、なるべくテンポが良くなるように尺を決めます。具体的にはセリフとセリフの間が「同じコマ」「次のコマ」「段が変わって次のコマ」「ひとコマ空けて次のコマ」「ページ変わって次のコマ」などのうち、どれになるかを選びます。上の図だとコマ割ってないので意味不明に見えるんですが……まあこの段階ではページ単位での尺さえ決まればそれでいいので……ええ……。
セリフが何もないコマは、ト書きかなんかを置いといてメモにします。というのも、ここのセリフ考えきった段階でだいたい一回クッソ眠くなって一晩明けるので、メモが無いと「この空白なに?」ということになるからです(n敗)。とはいえ大きいコマだったら「描きたいシーン」としてメモってた内容だったりするから、もう構図まで幻視できてるし明日も覚えてるだろということで、書かないこともあります。
手書きでネーム描いてたときはコマ割りも構図もセリフもぜんぶいっぺんに描いてたのですが……テキストエディタは便利な部分もある一方で、ショートカットが暴発してしまって描画はめんどくさいことが多いので、先にセリフを全部入力するというこの方式になりました。
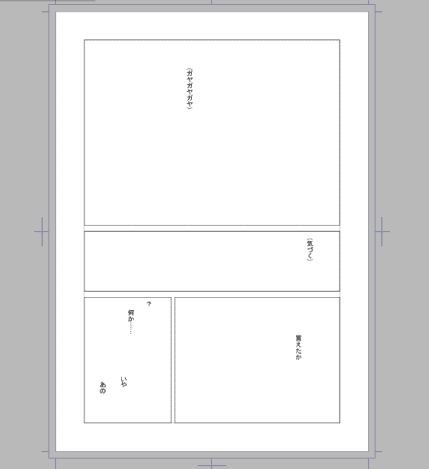
1-3 コマ割り

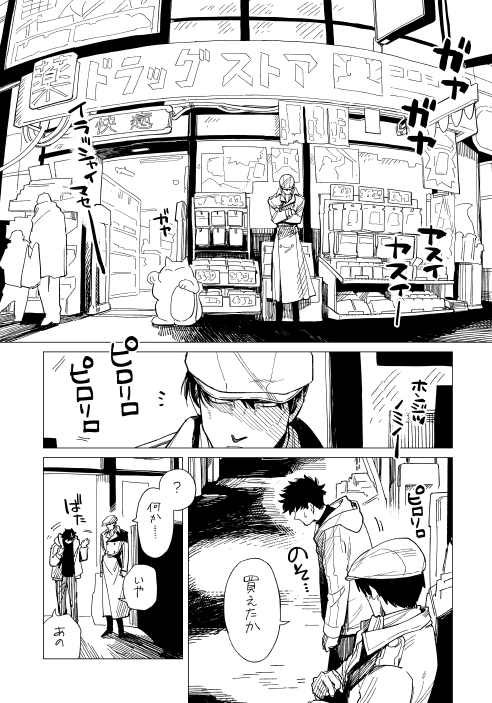
1-2でセリフを配置しながら見ていたコマ枠の幻影をちゃんと形にします。漫画っぽくなりましたね!
コマの大きさで会話のテンポが変動するので、調整しつつ、セリフの位置を整えつつ。
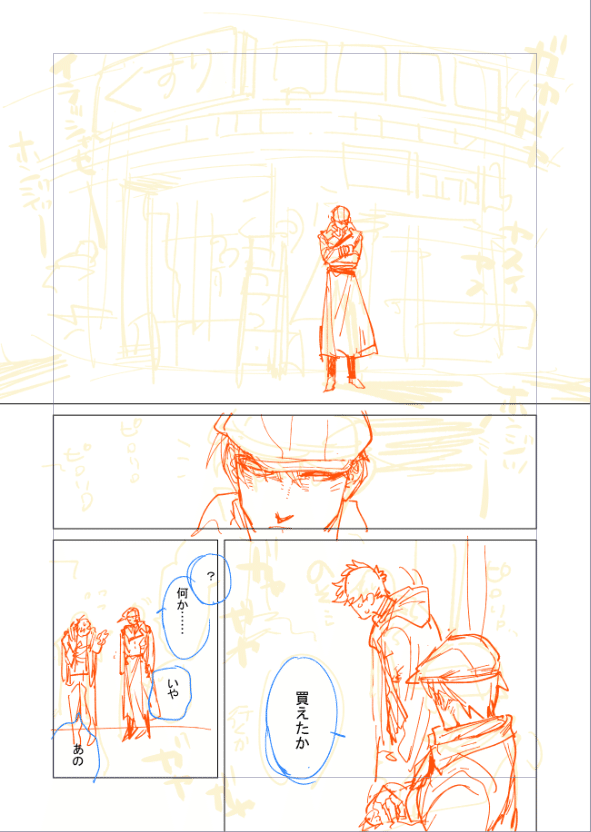
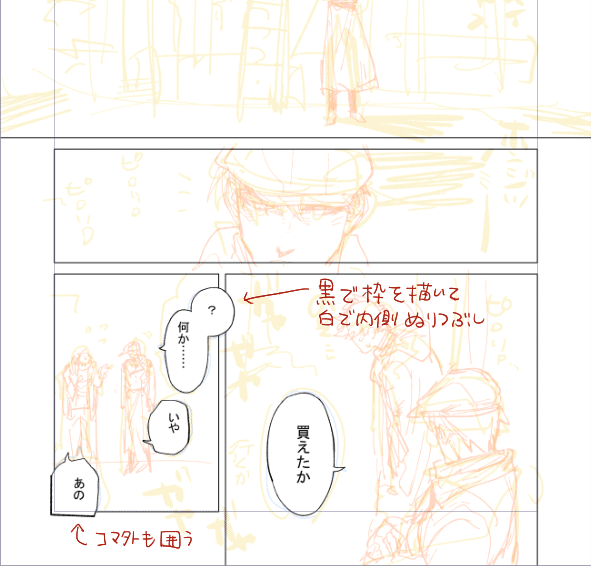
1-4 構図

はい。1-2で残したト書きに「は?」とキレながら絵を決めます。
ちなみにこのネームは、かなりちゃんと絵を入れたほうであり、普段はもっとこう、酷いです。(担当編集さんいつもすみません)

(棒人間すら描くのがめんどくさくて弧しか描いていないネーム)
2 人物
まず人物から全ページ描きます。
これは以前にテレビ番組のインタビューでとある漫画家さんが言っていた「とりあえず人物の顔さえ描いてあれば最低限漫画にはなるからまず全部描く」という方針に賛同したからです。後半で時間なくなってきたときに人物を雑に描くのは避けたいというのもあります。

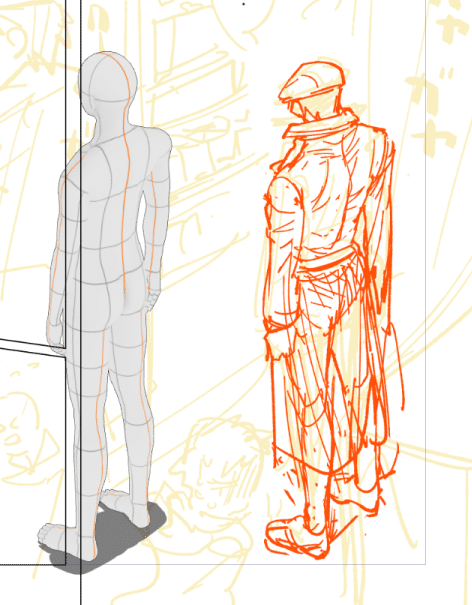
下書きします(それなりに雑)。

「このシーンの体型わからん……」みたいなときは、クリスタ初期素材の3D素体をうまいこと動かして横に配置して、見ながら描いています。
(下に置いてなぞればいいんですけど、他の無資料作画とクオリティに差が出すぎちまわねえか……? と思って……)(悪あがきを…………)
人物と一緒に、フキダシも描きます。


ちょっと前までは、人物も背景もすべて描いてから上にフキダシを描くという順番で描いていたのですが、フキダシに隠れる部分まで細かく描いている余裕なんか無ぇやという効率化、そしてフキダシを避けるようにして多少無理な体勢になっていたり作画が歪んでいるキャラってむしろカワイイんじゃないかというフキダシ含めた作画嗜好に変化したことにより、先にフキダシを描くことにしました。
そしたら書き文字も一緒に書いたほうがいいんじゃないかと今思ったので、次から改善してみます。

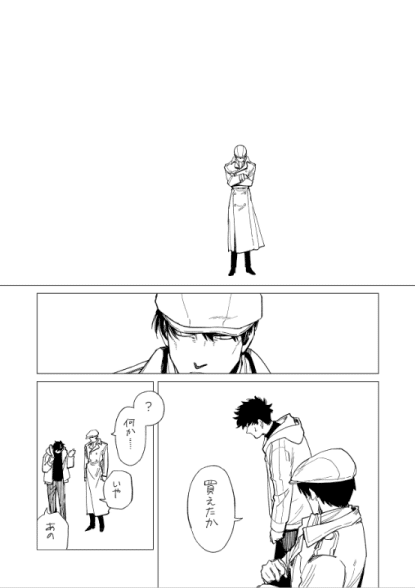
描けました。今回は商業用じゃないので、セリフは手で書きました(フォント選びのスキル上げを怠っているからです)。
背景のことをあまり考えずに作画するので、椅子に座ってたり机に向かってたりするコマだとだいぶ困ります。改善の余地があるかもしれません。つってもまあデジタル作画なので、移動させたり修正したりするのは簡易だし、いいかなとも思います。
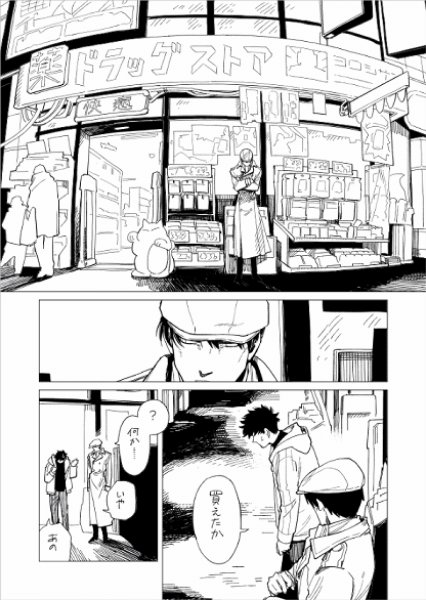
3 背景

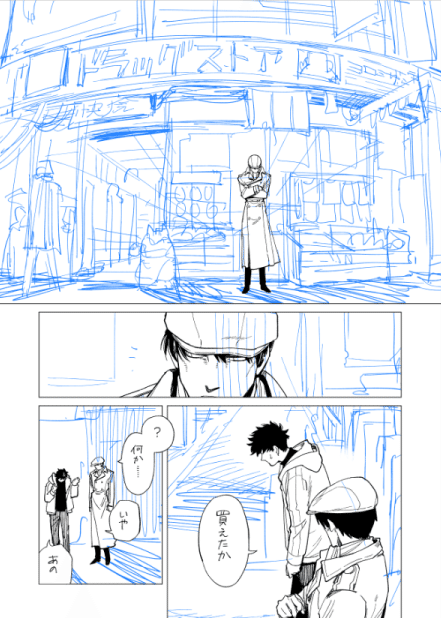
2で描いた人物と矛盾しないようなイイカンジに背景を下書きします。
アイレベルとかパースとか一応考えていろいろやってますが、なんかまあ……わりとふんわりしてるよね……。
今回のは背景に割くガッツがいいかげんに切れてきたので、下書きもこのとおりメッチャ雑になりましたが、正直だいたいいつもそうです。

ざっくり線画を描きます。根性で。

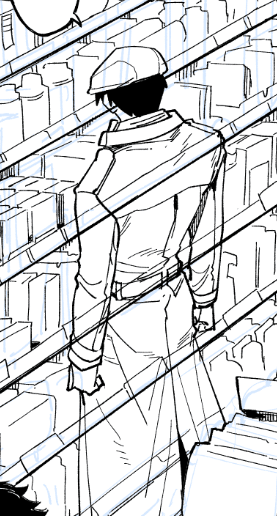
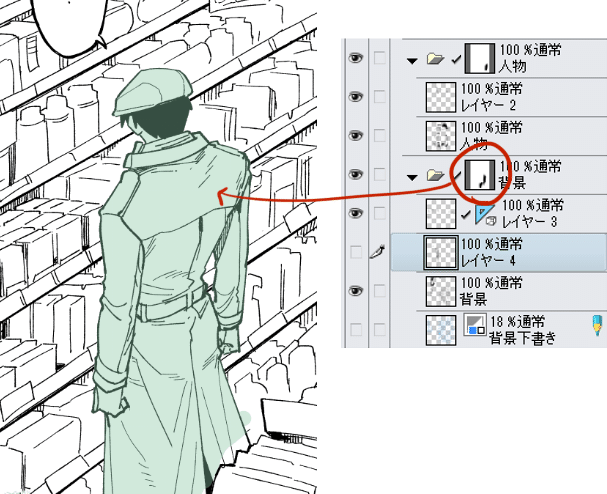
人物の下まで描いてから、

レイヤーマスクで消したりします。
今回はフリーハンドの根性で描きましたが、パース定規を使うときもあります。でも定規を使うと画面が地味になるため細かい描画が必要になり、逆に時間を食うという問題があります。いまだ解決していません。

今回はもうトーンを使う気が無かったので、黒ベタとハッチングでなんかいいかんじに画面を埋めました。
この段階だともう「誰が見るんだよこんな背景よ!!!」「飽きた!! もう飽きた!!」「絶対こんな描く意味ないよ!!!」などと呻きながら描いています。

背景に比べると人物が浮くくらい白かったので、同じく黒ベタやハッチングで陰影を追加しました。トーンでなんとかする時もあるし、気づいたときに適宜やっています。

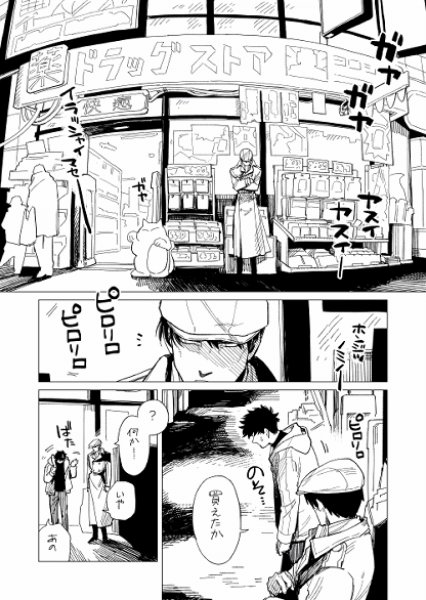
集中線はパース定規の「中心点」を使ってババッと描きます。集中線ツールは重たいのと調整が難しいのとでうまく使いこなせていません。
4 仕上げ
トーン作業があるときはここで貼ります。

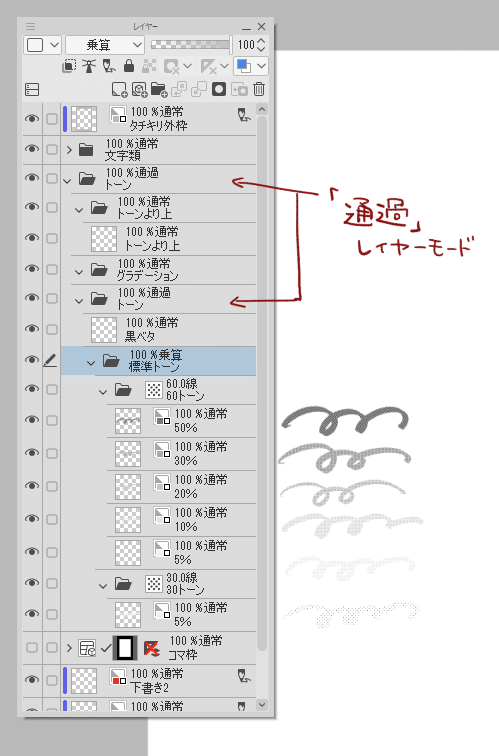
テンプレートにこの一式がとりあえず入っており、詳しい説明は割愛しますがレイヤーカラーとトーン化を使って黒の描画だけですべてを済ませようとしています。
以前はトーンレイヤーを5%から50%まで上のやつのように作っていたのですが、どうもレイヤーマスクはデータが重くなるという噂を聞いて、この方式に変えました。効果が出ているかは検証中です。
柄のトーンとかを追加するときもここのトーンフォルダに入れます。
トーンをあらかた貼ったら(今回はありませんが)、書き文字や効果線を上から書きます。


白フチだけだと背景とゴチャついて埋もれてしまうところは、下に白でなんかいいかんじにボヤッと下地を描いておきます。
完成だ!

作業工程GIFも作りました。

完成品(全4P)はこちらです。
キドオキ漫画(※付き合っているしやることをやっている) pic.twitter.com/VoTkpS72OL
— ブリテイル (@amphibianplane) February 6, 2021
おわりに
こうしてメイキングを書いたこと、そしてメイキングを書く事を意識して漫画を描いたことはたしかに糧になったように思います。ちょこちょこ改善点が見つかりました。よかったです。
ただ、メイキングを書きたいからといって、別に本にする予定でもないらくがき漫画を商業誌用のサイズと解像度で描くと後半めちゃくちゃキレそうになるという知見も得ることができました。気をつけてください(1敗)。
この記事が気に入ったらサポートをしてみませんか?
