
ワークスペースとかの話
ごきげんよう。おれだ。
以前に「ショートカットキーの話がしたい」という題の記事を書いたことがある。これである。
この記事の時からショートカットキーの配置が若干変わり、さらに言えばショートカット以外の……ワークスペースとかオートアクションとかの……自分のためだけに最適化を目指しているカスタム装備の話が急にしたくなったので、記事をまた書くことにした。書きました。
読んだ人は各自のワークスペースの話を教えてくれたら嬉しいし、参考にできるところがあったらしてもらえると嬉しいし、あと「えっなぜこんな回りくどいことを……あの機能をもしかして知らない……!?」という案件が見つかったら、教えてくれるとほんとうに嬉しい。私にはクリスタ使って数年経つまでレイヤーマスク機能を知らなかった前科やテンプレート機能を知らなかった前科などがあるので、まだまだ余罪がありそうな気がしている。誰かに裁かれるまでこういうのはマジで気がつかないので、ぜひ気軽に断罪してほしい。待ってます。
あと、未来の私が設定を全ロストしたら、この記事をいくらか参考にしてくれ。よろしくな。
さて、紹介するのは、ざっくり以下の4つだ。
ショートカットキーのキーボード配置
CLIP STUDIOのワークスペース配置
自作オートアクション
自作漫画テンプレート
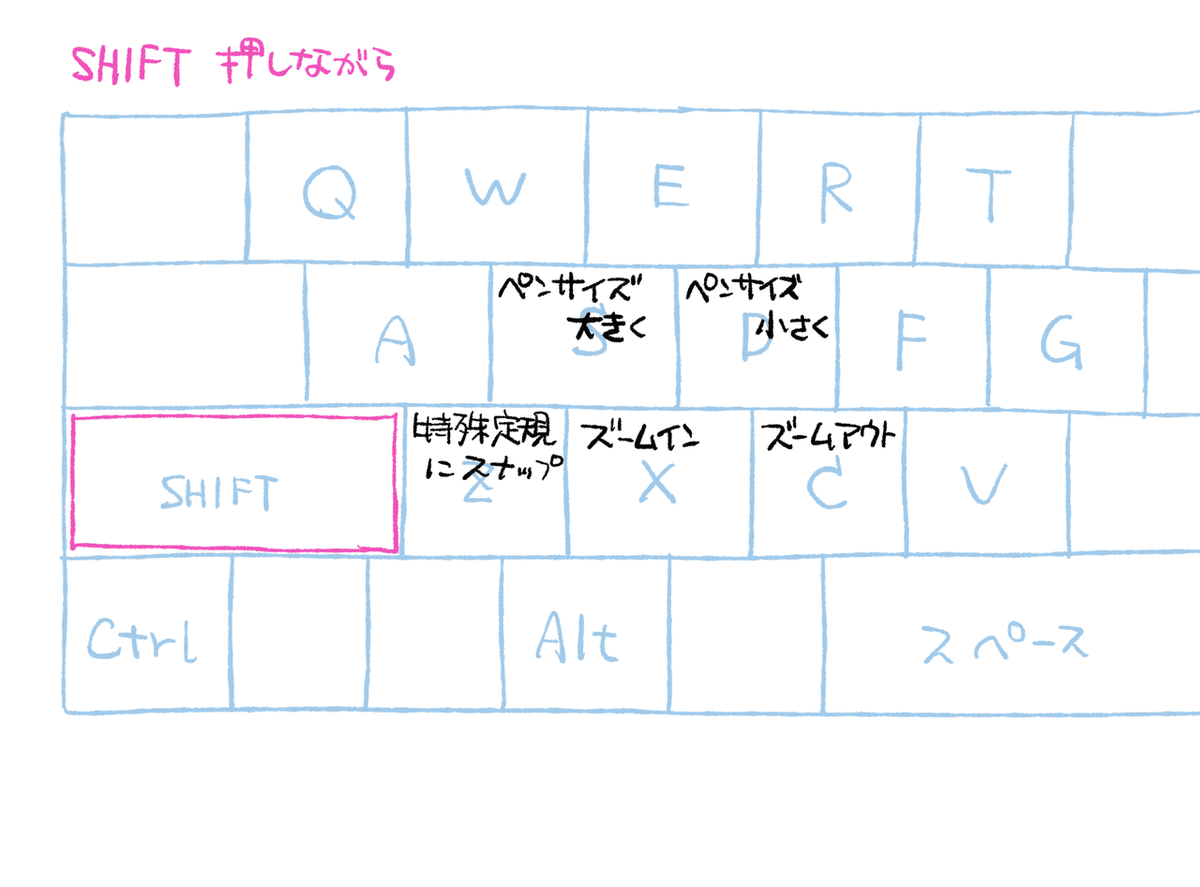
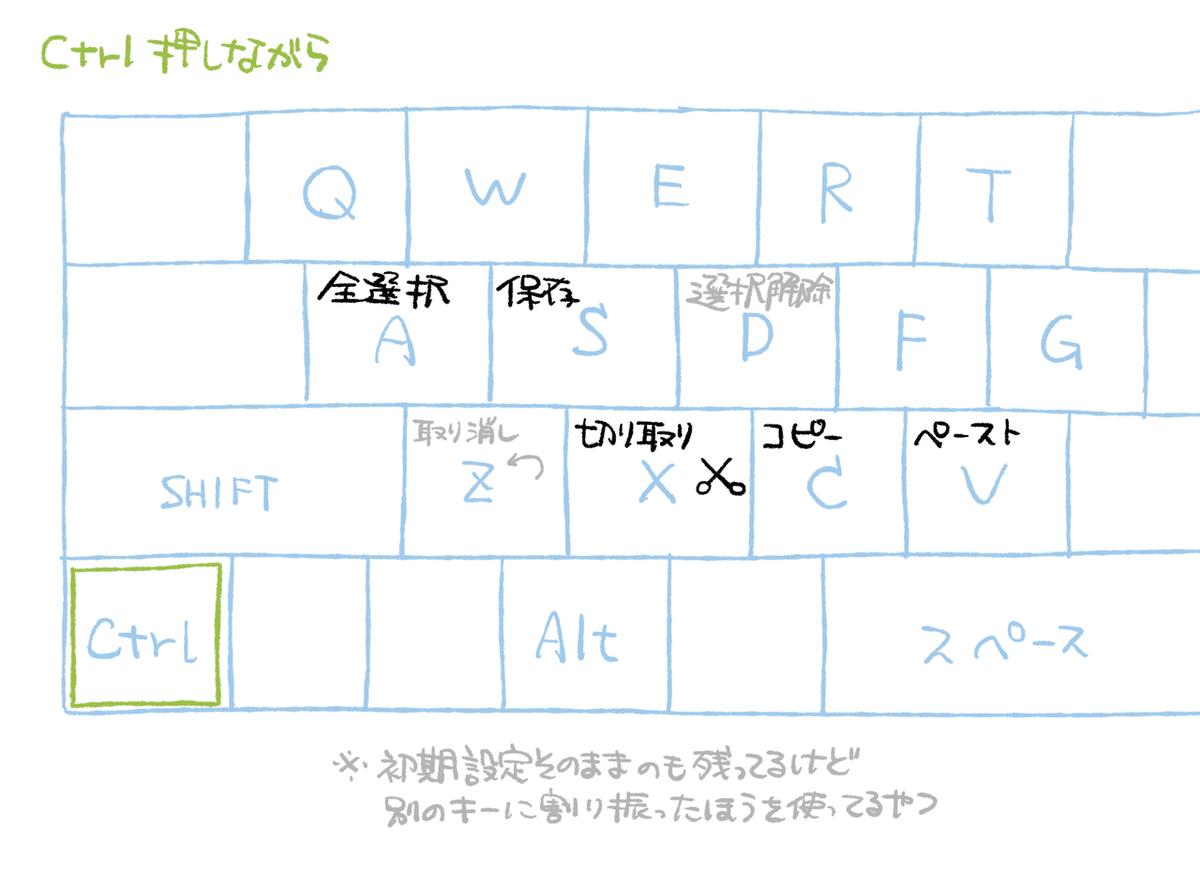
1. ショートカットキー



右利きなのでキーボードの左側にギュッと配置している。以前の記事よりだいぶ増えた。というのも「Shiftキーを押しながら」と「Ctrlキーを押しながら」という次元が2つ増えたからだ。やったぜ! ただし、小指でがんばって押す動作が加わるため、ツールの一時切り替え(押しっぱなしにしないといけない)には向かない。コピペなどの短時間でパッてやる操作がいいだろう。あ? いや待て? そしたら不透明保護とかもShift次元に配置すれば、すっぴん次元にツールをもっと詰め込めるんじゃあないのか? 改善の余地がありますね。持ち帰って検討させていただきます。

ショートカットでツールを一時切り替えしながら描いてるさま(2.5倍速)がこちら。めちゃくちゃ短い動画しか貼れなかった。
あとショートカットキーに関しては、「Ctrl押しながらレイヤー選択すると描画範囲で選択範囲作ってくれるぞ」とか「Shift押しながらレイヤーマスク選択するとオンオフが切り替えられるぞ」とか「Shift+Ctrl押しながらキャンバス上の線をクリックするとその線が描いてあるレイヤーに飛べるぞ」とかメッチャ便利で愛用してるやつがいっぱいあるが、こういうのは私が設定したやつじゃなくて最初からクリスタに搭載されてるショートカットなので、助かるね~っていう話である。助かるね~! たぶん知らないやつもまだあるんだろうなと思う。
2. ワークスペース

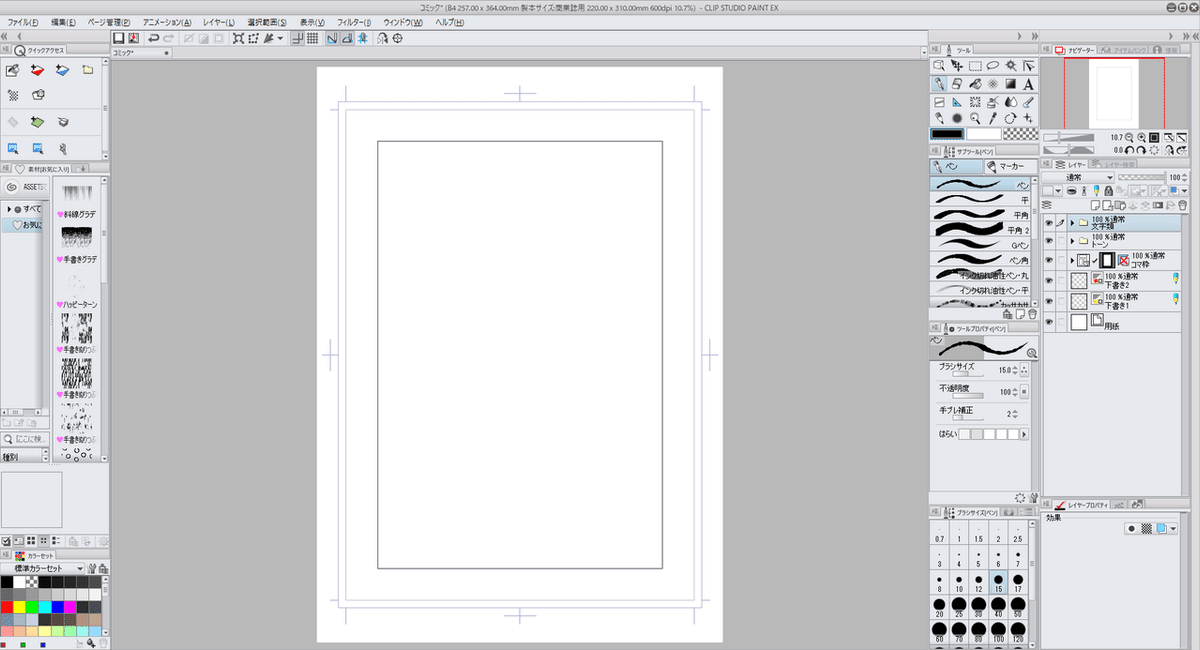
これがおれのワークスペースだ!!! 2020年4月時点のな!
正直まだまだ改良中なので、クッチャクチャな部分も残っていると思うが、とりあえず現時点での限界装備である。あとクリスタのアップデートを怠っている。よくないと思った。
配置についてざっくり言うと「右にツールやレイヤーウィンドウ、真ん中にキャンバス、あとなんか左」というかんじだ。SAIのときに右にツール置いてた癖をそのまま持ってきた形になっている。
CLIP STUDIOはSAI以上にアイコンの配置や選別が自由極まりないので、すき放題やれるだけやった。細かく見ていこう。
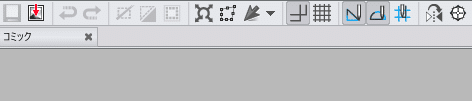
2-1. コマンドバー

画面上部のこれのことである。アイコンが並んでいますね。
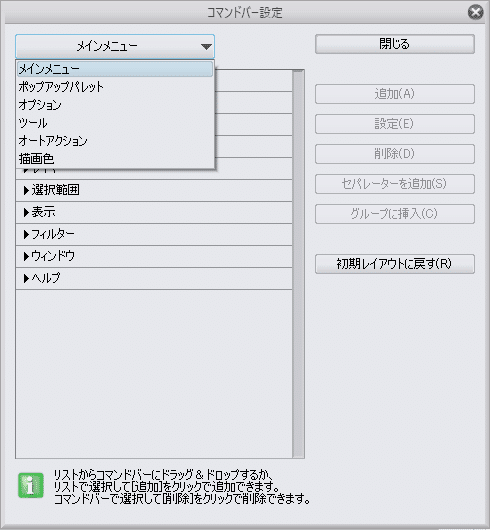
クリスタはここ、「コマンドバー」に並べるものを選ぶことができるので、使わないやつは外して、使うやつをブチこむと、めっちゃ楽。「ファイル」>「コマンドバー設定」でいじることができる。アイコンの間の仕切り線も好き勝手につけられるぞ。

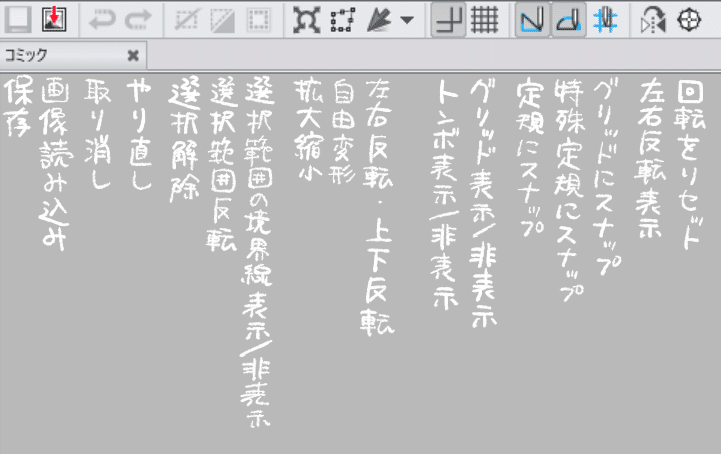
ちなみにこうして収納することもできるので、横幅以上にいっぱい入る。

そして並べることのできる操作、単純なものから複雑なもの、ツール変更、カラー変更、果てはオートアクションまで突っ込めるので、ここに全部入れとけばいいのでは? と思った。
とはいえ、上にいてほしいアイコンと横にいてほしいアイコンはそれぞれ違うので、ここには上にいてほしいやつを並べている。

こういうかんじ。
でもこれ、ショートカットキーに登録してあるからこっちのアイコンは全然活用していない、というやつがちらほら入っているので、ここも改善の余地がありますね……。
2-2. クイックアクセス

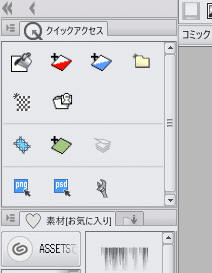
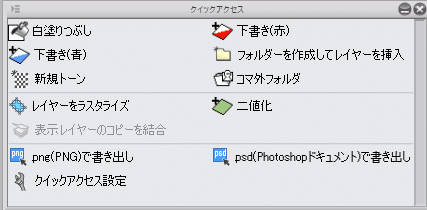
画面左上部のこれのことである。アイコンが並んでいますね。
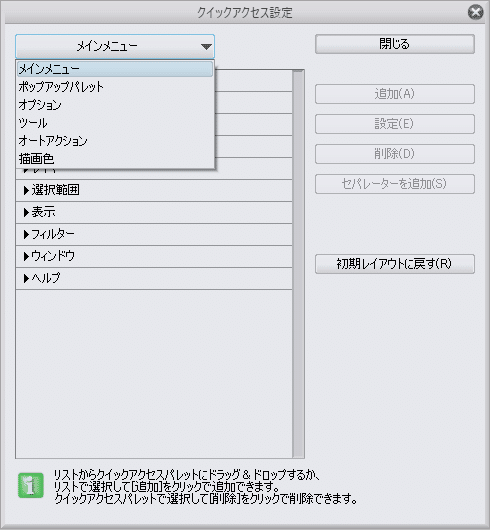
クリスタにはこの「クイックアクセス」というウィンドウがあり、好きな操作を並べることができるので、よく使う操作やオートアクションを並べておくとめっちゃ楽。
「は? コマンドバーと一緒では?」一緒です。

配置できる操作も一緒である。ここに全部入れとけばいいのでは?
コマンドバーとの違いといえば、アイコンの大きさ・表示方法を変更できるところ、そしてウィンドウの位置を好きに変更できるところだろうか。

アイコンだけ表示とか、こうして名前付きの表示とか、1列とか2列とか4列とか、なんかいろいろあり、すごい。好きにしよう。
ああ、あとアイコンは既存のやつからも選べるし、わかりやすいやつを自作することもできるので、しよう。した。これはコマンドバーのほうでも可能である。
さらにクイックアクセスは「セット」というものを作って、ここに並んだリストを複数作って一括で切り替えることができる。「下書きの時期に使うやつ」「仕上げの時期に使うやつ」「カラーイラストを描くとき向けのやつ」などなどを適宜切り替えて、なんかいろいろできる、らしいぞ。私は上記のせいぜい10個前後のやつしか登録していないので、セットはひとつだけだ。改善の余地があるかもしれない。
コマンドバーとクイックアクセス、どっちに配置するの?という区別は、私の場合は「コマンドバーは表示変更系」「クイックアクセスはキャンバスになんか描画するオートアクション系」といった基準にしているはずなのだが、見たかぎりそんなに徹底していない。改善の余地が……ありますね……。
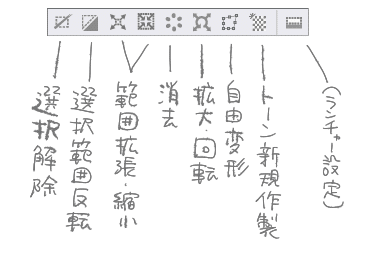
2-3. 選択範囲ランチャー

ランチャーて何? 射出装置じゃないの? 手からシャボン出すときとかに言うじゃん……ランチャーて何……? 調べたところによれば、コンピュータ用語としてのランチャーは、ファイルやらソフトやらをバッてすぐ起動とかさせるための機能だそうですね。じゃあ上記したコマンドバーのアイコンとかクイックアクセスもランチャーってこと? ランチャーってなんだよ!
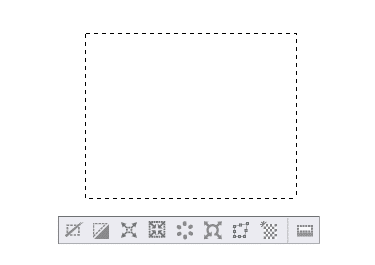
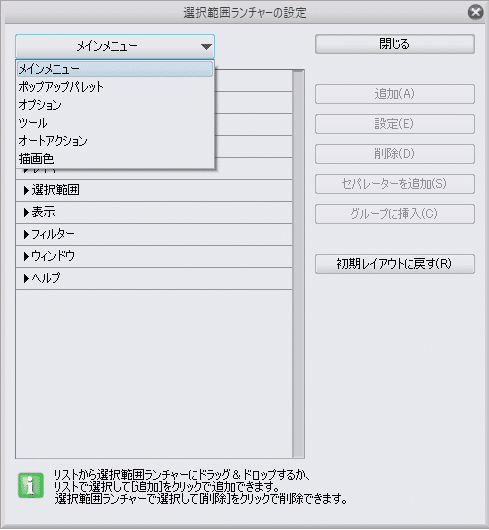
まあ用語はともかく、ここで説明するのは、この「クリスタでどっか選択範囲を作成したとき下に出るアイコンパレット」のことだ。
ここにもいろいろ好き勝手配置することができる。

コマンドバーやクイックアクセスと同じく、好きな操作を並べることができるので、よく使う操作やオートアクションを並べておくとめっちゃ楽。選べるリスト完全に一緒じゃん。3つめだぞ。マジで何?
前述2つと何が違うかというと、「選択範囲を作成しているときにだけ」「選択範囲の下部に」出現するパレットであるということ、だろうか。なのでぼくはだいたい選択範囲に関するものだけ入れています。

でもどうかな……せっかくならもっとなんか入れていい気がするし、コマンドバーと重複してるやつあるし、選択解除はショートカットでやればいいんだよな……。改善しておきますね。
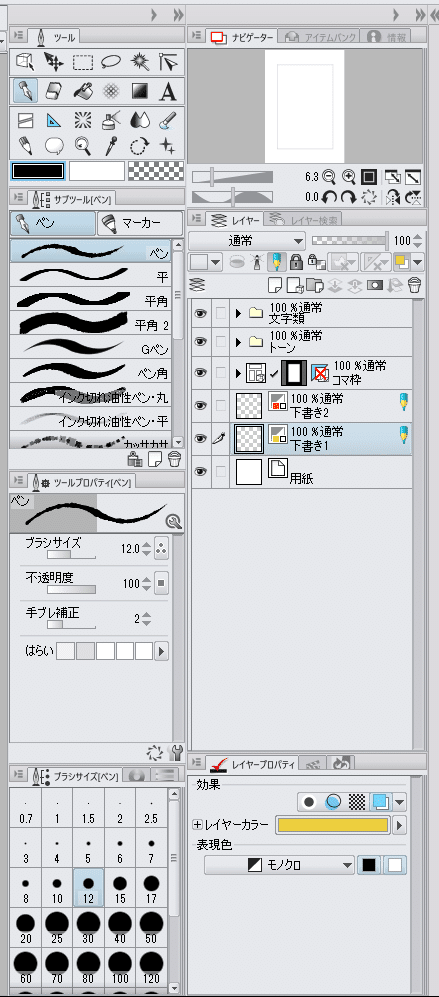
2-4. 画面右側

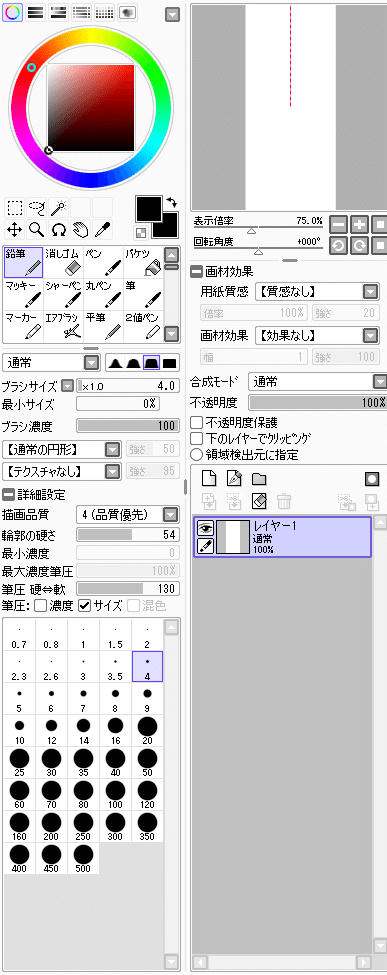
「SAIの配置に寄せた」というだけなので、特に説明はない。

(参考:SAIの配置)
モノクロ漫画を描くのに色は使わないので、カラーサークルは取り外したが、ほぼ一緒だ! ツールアイコンリストで選択範囲系が上段にあるのも、SAIの配置をマネているんだなあと今気がついた。
とりあえず、極めて使用頻度が高いもの(ペン、消しゴム、塗りつぶし等)を上の2段に集めている。
……集めているのか? そんなに使うか? ショートカットキーが割り当てられているやつはアイコンほとんど触らないし……ということは並び替えたほうがいいのでは……? 改善の余地…………。
あとは、なんか画面左下に色リストがあるけどほとんど使わなかったり、素材ウィンドウがスペース足りなさ過ぎてどうしていいかわからなかったり、なんか……改善の余地がありますね! 助けてください!
3. オートアクション
上記のクイックアクセスに登録してある操作のうち、元からクリスタにあるやつではなく、自分で作ったオートアクションを登録してあるものがいくつかある。
オートアクションとは? 「いくつかの操作を登録すると自動で同じことをしてくれる」というハイパー便利システムだ。便利なので調べてみんなも自作しよう。
自作したやつ(なおかつ頻繁に使うやつ)を紹介いたします。
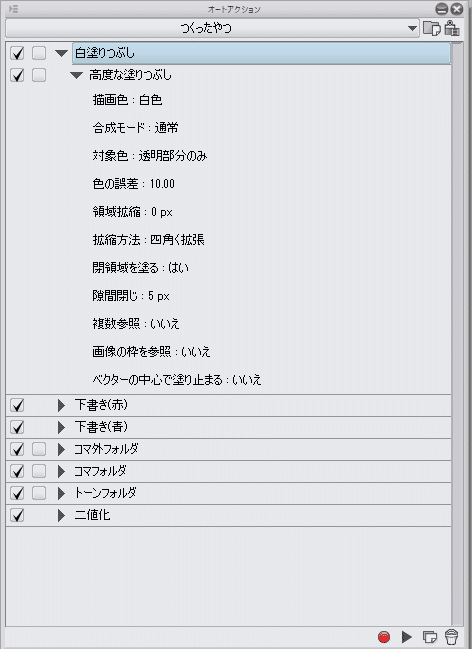
3.1 白塗りつぶし

これは「白塗りつぶし」と名付けたオートアクションで、どういう時に使うかといったらフキダシなどを描いたあとに全ての内部を白く塗りつぶして貰うときに使うぞ!

内包されている操作は「高度な塗りつぶし(メインメニューの編集のところにあるやつ)」ひとつなのだが、描画色を白にして「OK」を押すひと手間が省けるのは、オートアクションに登録するのに十分なメリットであった。
(※「フキダシツールを知らない……!!?」とお思いになった方がいるかもしれませんが、使ってみてイマイチ和睦できなかったので我流で押し通した結果がこのオートアクションです)(描いた線が補正されるのが許せねえんだよな…………)(一発書きできないし…………)

上からこう言う白いキラキラを描くときとかも使うし。便利だし。だから白塗りつぶしくん、そんな顔をするな。父さんはお前を捨てたりしない。
3-2. 下書きレイヤー作成

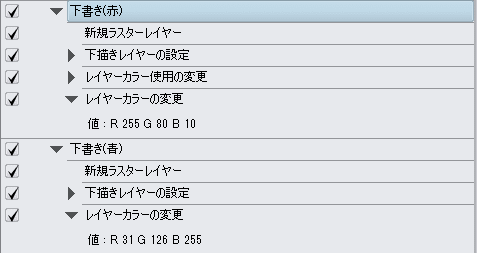
これは「レイヤーを新規作成」→「下書き設定に変更」→「レイヤーカラーを赤/青に設定」をバッて一気にやってくれるやつですね。「あ~ここの絵描きづらいから新規で下書きしたいな」というときにバッて下書きレイヤーを作ってくれる、すごいやつだ。いいぞ。
「レイヤーカラーて何?」て思った方のために説明すると、そのレイヤーに描いた線を勝手に特定の色で表示してくれる機能で、これを使うと下書きレイヤーとペン入れレイヤーを永遠にまちがえなくなるので、いいぞ。

いいぞ。
3-3. レイヤー一括作成

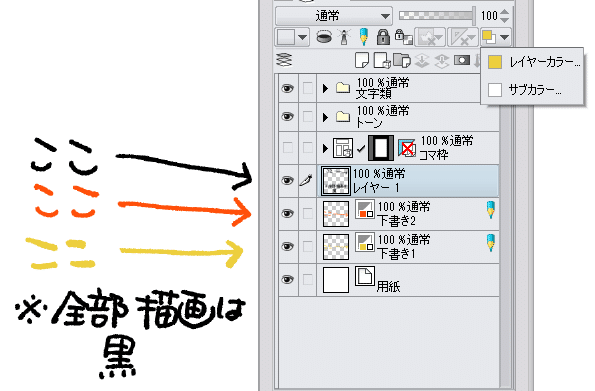
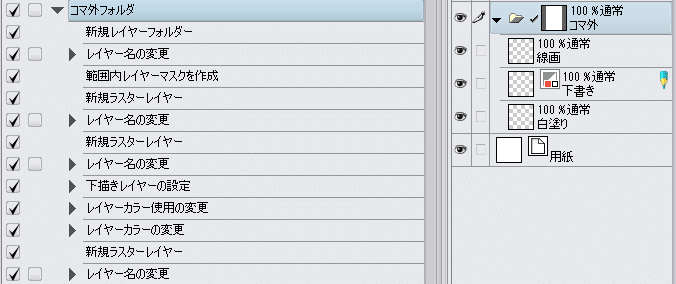
このオートアクションは……なんか……この右にあるレイヤーフォルダを一式バンッと作るものです……。よく使う。いいぞ。
いやこれに関しては、というか下書きレイヤー作るやつにもいえることなんだが、「それはオートアクションじゃなくて素材登録して貼りつけたほうが簡便じゃない?」って思う人もいるだろう、そう、わかる、わかるんだが、なんか素材を一覧から貼るとやけに動作が重く、あとキャンバスにドラッグする操作や貼り付けを選択する操作もめんどくさく、それを厭うて試行錯誤した結果オートアクションのほうがマシだった……そういう……そういう成り行きだ……。いや「素材を貼り付ける」をオートアクションにすればいいんじゃねえの? えっ……わからん……わからんが今はとりあえずこれでやっている…………。

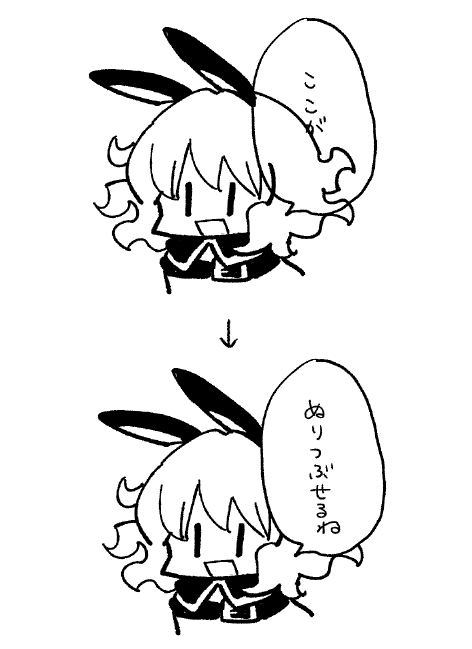
こんなかんじで、コマ枠にかぶった絵を描くときに、使っています。線を描いて、白で中を塗って、います。はたして最適解かは甚だあやしいですね。たぶんなんかコマフォルダに関する理解が足りていないせいで迂遠な方法を取っちゃってるんじゃないか……という気がするのだが、詳しく説明できる賢者がいたら是非教えてくれ。ぼくはどうしたらいいんでしょうか? たぶんコマ枠ペンでなんか新規のコマフォルダを作ったほうが絶対スマートなんじゃねえかな、白塗り背景勝手に出来るし……。
でもこれはこれで便利なんですよ!?

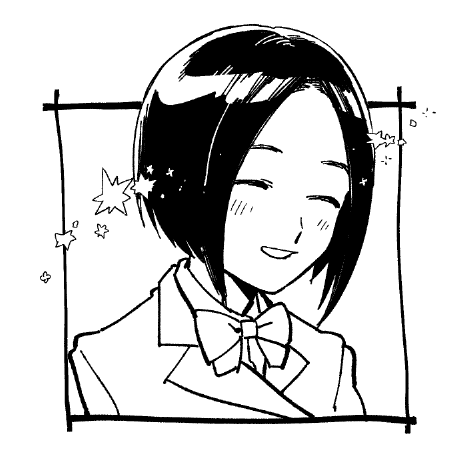
このようにですね、レイヤー設定で「境界効果(フチ)」をつけることにより、白フチが……こう……できるじゃないですか……。顔の左の方見てくれればわかると思うが綺麗に一定の幅で白フチができてるじゃないですか……。これを他の操作でどうしたらできるのかまだわからず……おれは……このやり方から飛び立つことができないまま…………。えっ? いや違うんだ、父さんはお前を捨てようだなんて思っていない! 待ってくれ! 違うんだ!! たとえ今後もっといい方法が見つかったとしても、おまえたちオートアクションで父さんはいっぱい救われているのは本当のことなんだ!!
というわけで自作オートアクションに関しては、「それ他の操作で既に用意されてますよ!?」という指摘が下手すると全部にあるので、たぶんめちゃくちゃ恥ずかしいことになっているのだが、腹をくくって書いた。救難信号と言っていい。助けてくれ。
4. 自作テンプレート
まずちょっと聞いてほしいんですけどテンプレートの存在に気がついたのが私おそらく去年の……11月……くらいじゃなかろうか? 半年前? それくらい最近のことだ。知ったときは嬉しさもあるが、悲しみもあった。
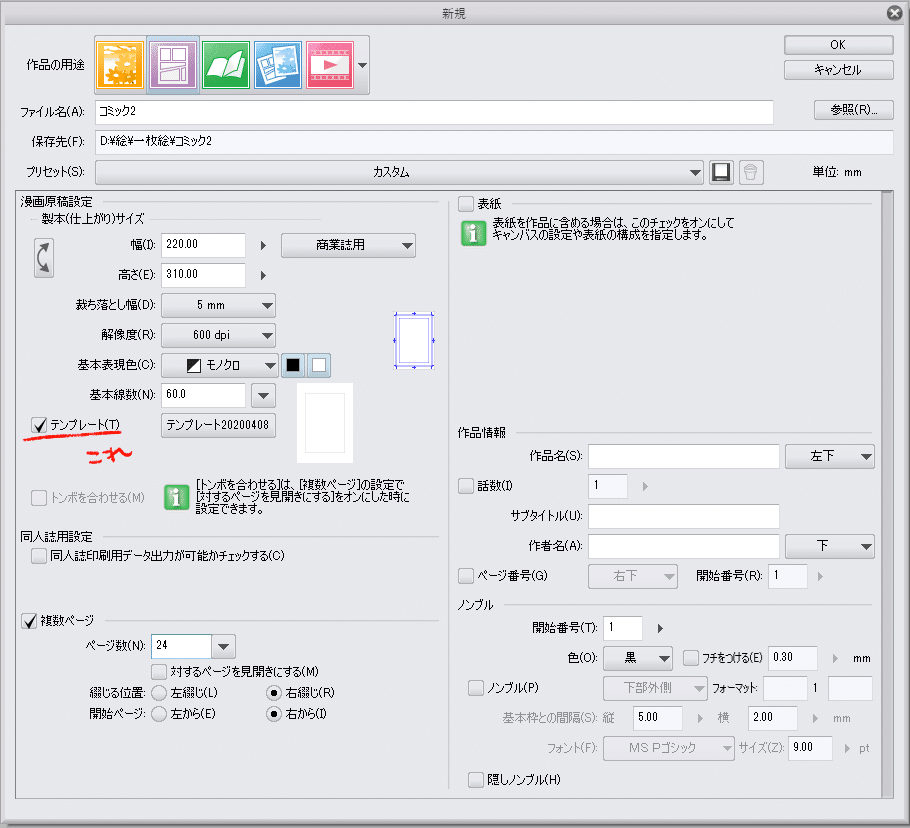
テンプレートってなんですか? これよ。

漫画ファイルを新規作成するときに、このテンプレートってやつにチェックを入れて、登録してあるテンプレート(自作も可)を選ぶと、ページすべてにあらかじめテンプレートに入ってるレイヤー設定やらなんやらが装備された状態でファイルが誕生するっていう機能ですね。
知らなかったんだが!!?!? それまでどうしてたかって? いちいち全ページでコマフォルダを新規作成したりコツコツやっていて、あっ面倒だなって思って「コマフォルダや下書きレイヤーやエトセトラを作る」をオートアクション化し、わーい便利! と大満足しながら全ページに実行していましたが? 笑えよ……うるせえ笑うんじゃねえ!!!!! 愛する自作オートアクションをおれは! おれは殺したんだ!! 削除した!!!!! 笑うんじゃねえ!!!!!!
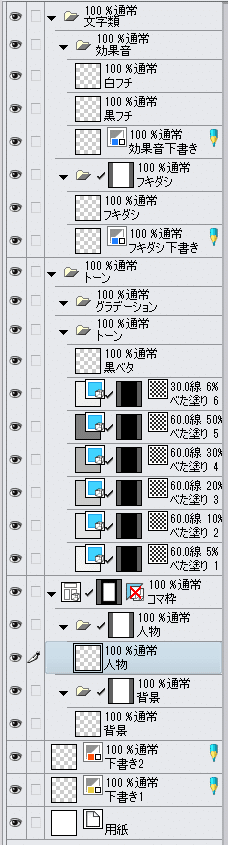
で、テンプレートの存在と作り方を知って、何度かのブラッシュアップを経て、いま使ってるのがこちら。

これだけ見てもなんかよくわかんないかもしんないね。なんにせよ、これをテンプレートとして素材登録して、新規ファイル作成のときに設定しておけば、全24ページだかなんだかに全てこれが初期装備された状態で描き始められるわけである。
こうして最初に型を組んでから作業すると、やることがシンプルになって肩が軽くなるので、テンプレートを知ってよかったなあと思いました。よく使うトーンを最初に既に全部用意しておく、グラデーションを全部突っ込むための空の箱だけ用意しておく、こういう事前準備で救われる命があるんだよ……。
(トーンについて:グレーの濃淡で描いてからトーン化するやり方もあるらしいが、めっちゃ高度に凝ってしまいトーンに明け暮れて作業時間が死ぬことが発覚したので、シンプルの枷を掛けています)

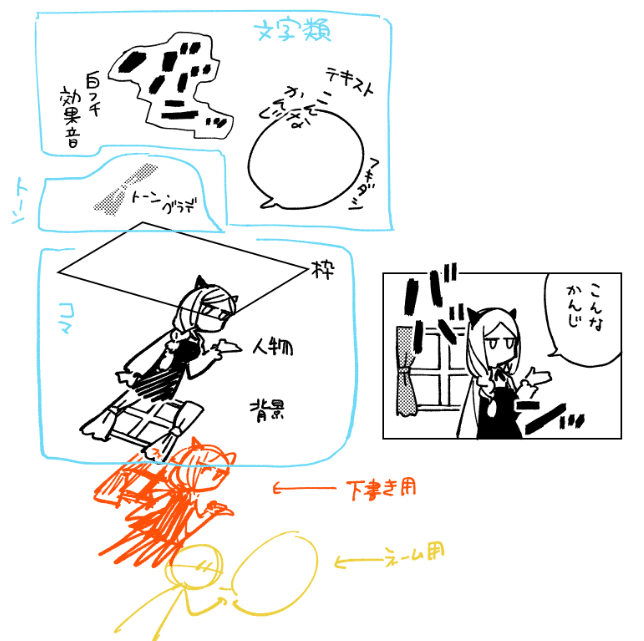
こういうレイヤー構成。枠からはみ出したところや、人物の後ろにあるべき背景とかは、レイヤーマスクで消す。
フキダシも枠の下のほうがよくない? と思うかもしれないが、けっこう頻繁に枠を超えて描くし、文字類は一括で非表示にしたいときが多いので、一番上にした。枠からはみ出したところはレイヤーマスクで消す。いや正直この作業が意外と面倒で、いい方法がないかな~と思ってはいるのだが、改善の余地がありますね。
以上、だいたい以上だ。いっぱい書いた。
書いた結果、「全方位に改善の余地がある」という事実が浮き彫りになったので、これからもうちょっと改善していこうとは思う。そして私が気づいていない改善の余地を発見したあなたは、どうか教えてほしい。
みんなどうやってそんなすごい漫画を描いてるんだ? 何をどうやってるんだ? なんで私は何も……何も知らないんだ………………?
それでも、漫画を描き始めた当初からしたらめっっっっちゃくちゃ環境を整えて、息がしやすくなった実感がある。
完成した漫画の面白さに関して作業環境が影響することは(私の場合は)ほとんど無い(と信じている)が、継続していっぱい漫画を描いていくということには必要な改善だった、と思う。自分の幸せのためだ。幸せになっているぞ、おれは。これからもどんどん良くなると、いいなあ?
とりあえず、クリスタの公式の講座をひととおり読んでみようかなとおもいました。
