
「デザインの仕組み」を受講しました
ニューヨーク在住の美大講師・遠藤大輔氏がZOOMで行っている、少人数講座に参加しました。
【前編】デザイン力を伸ばすための基礎(創造編)
【後編】デザイン力を伸ばすための基礎(デザイン編)
美大のゼミに親しく迎え入れられ、聴講しているような感覚でした。デザイン教育を受けたことがない私には、とても新鮮でした。
学んだ考え方を仕事にどう組み込むか、そのトレーニングを日常にどう取り入れるか、文章を書きながら考えをまとめておきたいと思います。
【型を知る・観察力を鍛える】
デザイナーは、型(フレームワーク)を運用すると同時に、観察力を鍛えることによってパフォーマンスを上げることができる。反復することで型を意識して使えるようになる。複数の型を併用すれば、パフォーマンスを倍々と伸ばせる。それを、最初のミニゲームで体感できました。

(画像は共有OKと提供いただいたものです)
今回、4つの型を学びました。
1.分析と統合
2.発想
3.コミュニケーションデザイン
4.タイポグラフィ
この4つの講座スライドを印字して、机の前に張りました。日々、型を意識して仕事を進め、身につけたいです。
【1.分析→統合を、ダブルダイヤモンドで運用する】

「分析と統合」は、最も基本的な創造の型であり、デザイナーにとって呼吸のようなもの。例えば、バラバラのレゴブロックを組み立てる、ブレストでアイデアを発散させた後、意見を収束させるように。大切なのは、分析(発散)と統合(収束)を“分ける”こと。
それを聞いて、職場の会議を思い出しました。案を出す段階で、「それは無理」「時間ないからその話しは打ち切り」ということが最近あったから。発散と収束を同時に行ってパフォーマンスを落とさないよう、独りブレストでも“分ける”ことを意識します。
では、現場でどう運用するか。「分析と統合」を、発見・定義・開発・実装の4つに分けて、パフォーマンスを倍々にする。それが、ダブルダイヤモンドと呼ばれる型です。
今回は、キーコンセプトの中から、アンラーニングとリフレーミングを紹介されました。
〔アンラーニング〕
デザインの対象物を徹底的に分析すると、それについて何も知らなかったと思い至り、不安になる。これがアンラーニングの状態。その時、知っているものに戻ってしまう人が多い。不安を抱きしめて前に進めるかどうかが創造の鍵。
アンラーニングの説明を聞いている時、NHKの『プロフェッショナル仕事の流儀』庵野秀明監督特集を思い浮かべていました。「ノーアイデア」と言い、無数のアングル素材に囲まれ呆然としたカオスから、作品に仕上げていく過程を。今後、徹底的に調査してアンラーニングの状態に至る時、「逃げちゃだめだ」と前へ進んでいきたいと思います。
〔リフレーミング〕
2つのダイヤモンドの間にあるのが「課題設定(BREAF)」。「どうすれば〜できるだろう?」から「もし〜ならどうなるだろう?」と問い直し、正しく課題を定義する。これによって、アウトプットが変わる。続いて、リフレーミングのコツを紹介されました。
1.正当性を(チームに)示す
2.第三者を話し合いに同席させる
3.問題の定義を書き出す
4.何が抜け落ちているかを尋ねる
5.複数のカテゴリーを検討する
6.良い意味での例外を分析する
7.目的を問い直す(そもそも)
(「有効なリフレーミングを行う7つのコツ」ハーバード・ビジネスレビューより)
まずは、「そもそも論」を意識して、アイデアを広げていきます。
また、自分のデザインプロセスを記録していくとよいとアドバイスいただきました。デザインに対して意識的になることを目指します。
【2.発想】
デザイナーの発想に、オズボーンのチェックリストが有効と紹介されました。7つの英単語の頭文字を取って、SCAMPERと呼ばれているもの。
1.入れ替える
2.足す
3.合わせる
4.拡大、縮小
5.別のことに使う
6.引く
7.ひっくり返す
「このアイデアは足したものだから、引いたものも試そう」と使えるので、アイデア出しにフル活用します。
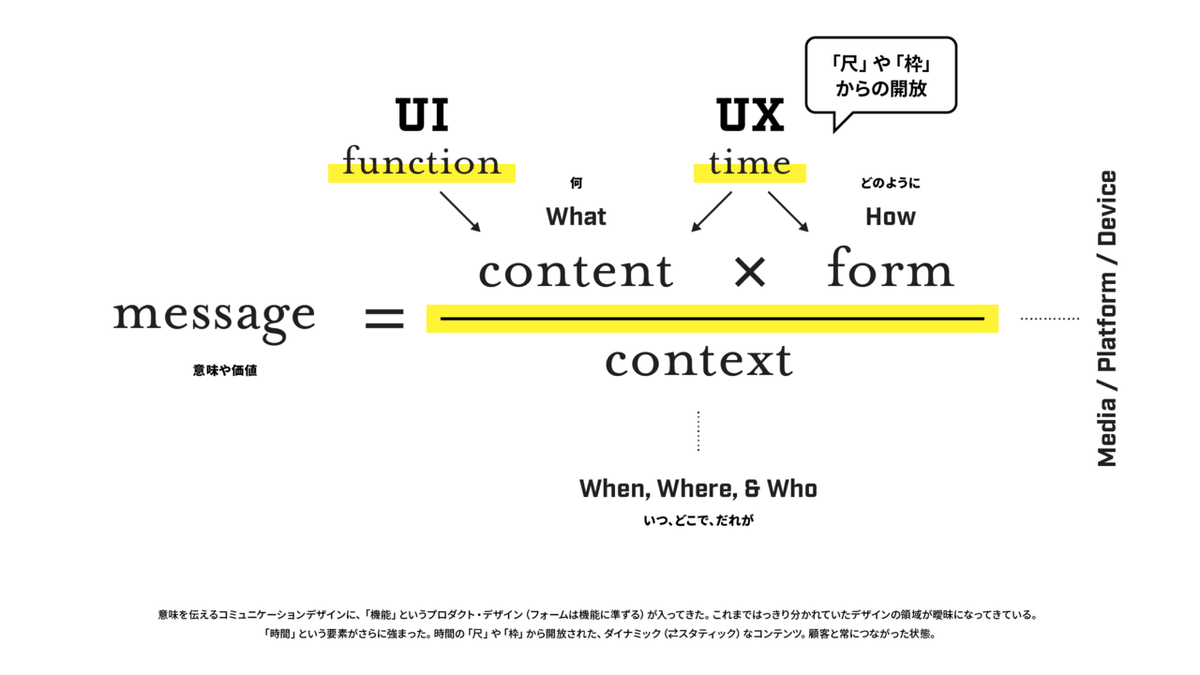
【3.コミュニケーションデザイン】
デザインとは関係のことである。デザインとは、形とコンテンツとの関係である。(ポール・ランド)

デザインの扱う関係性は、「何をどのように伝えるか、それを、いつ、どこで、誰が見るか」、この従来の考え方に加え、UI、UX、Media、Platform、Deviceの要素が加わり複雑化していることを、具体例を通して解説されました。デジタル化、グローバル化した環境でも、変わったことと変わっていないことを分けて考えれば、俯瞰できる。そして、視界が明瞭になると分かりました。
この解説を聞いて、今回の講義がなぜ分かりやすく感じたのか、その謎が解けたように感じました。遠藤先生の専門は、コミュニケーションデザインだそうです。それを使って、受講者との関係を意識して、メディア特性を生かした講義をデザインされているからだと思いました。コミュニケーションデザインの実際も体験できた、貴重な機会でもありました。
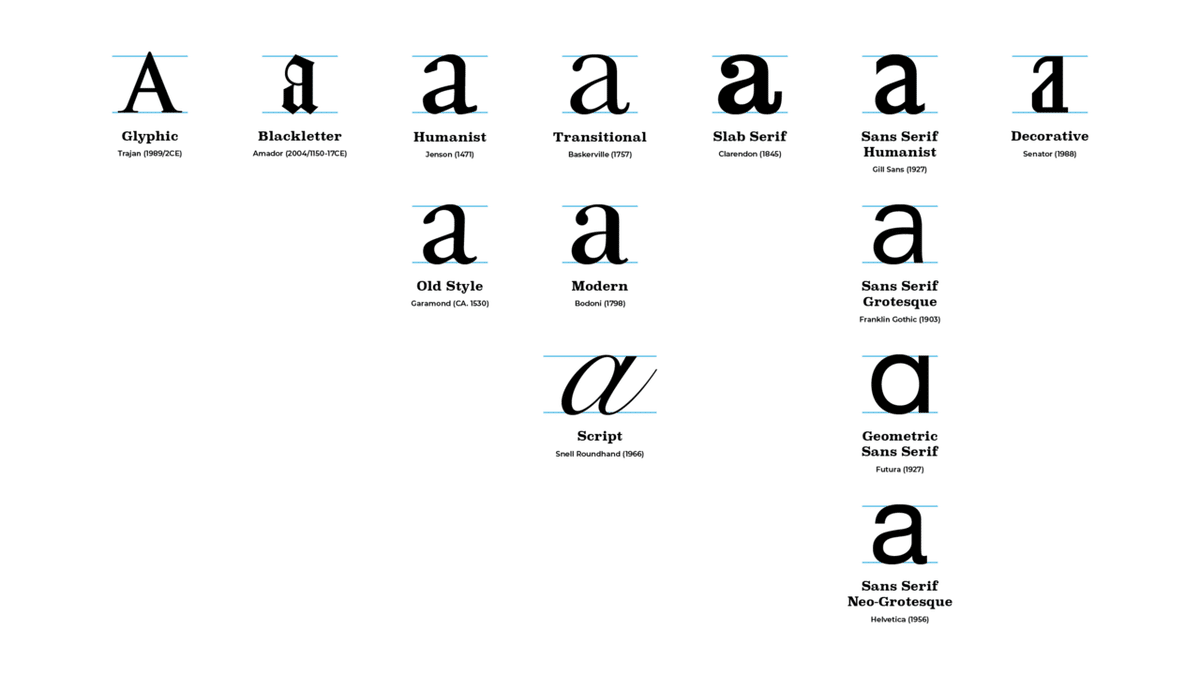
【4.タイポグラフィ】
タイポグラフィは、声・ジェスチャー・参照の3つに分けると、理解の解像度が上がりコントロールしやすい。
typography = voice × gesture × reference
声優を選ぶように使えるようになるには、その書体を見た人にどんな声が聞こえるか、その組み方からどんなことを感じるかを知らなければなりません。そのために、書体の歴史を知ることも大切だと分かりました。
石に刻んだ文字からMacの書体まで、13の欧文書体の遍歴を聞いて、スッと1本の線でつながったように理解できました。

紹介されたサイト、THINKING WITH TYPEを、少しずつ読み進めて、タイポグラフィを学んでいきます。
【観察力を鍛える】
絵が描けないのは、観ていないから。観る力はデザイナーで最も大切な能力。今の自分に必要なのは、この観る力を養うトレーニングだと分かりました。地道に観る目を養っていきます。
・素晴らしいデザインを観る(美術館、デザイン年鑑など)
・絵画やポスターを模写して構造を学ぶ
・書体の部位の名前を覚える
・書体の微妙な違いを、模写して理解する
・同じジャンルの作品をムードボードに並べ法則を見つける
【講座を振り返って】
講座後、何でも聞いて下さいと、質問を受け付けられました。それが嬉しくて、ずうずうしく次から次へと質問をしてしまいました。講座の雰囲気のデザインと、遠藤先生の人がらによって、とても話しやすい雰囲気でした。
受講して、「型を意識する」「観察力を鍛える」に分けてスキルアップを考えることができるようになり、進む道がクリアになりました。
私のように、デザイン教育を受けてこなかったけれど、デザインに携わることになって、スキルアップしたいと思っている人に勧めたいと思います。
遠藤先生、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
