
あめだまのおひっこしPJ
前置きが長くなってしまった。
先を急ぐ方は、「3月:スクリーンショット祭り開始」からどうぞ☺
#自分軸手帳部 の #わくわく移行プロジェクト が今日からはじまる。
期限は3月31日までだ。
以降、Teamsでの閲覧ができなくなるというお知らせがあった。
3月14日の夕方から隙間時間で作ってみた。
荒削りなこのnoteはざっと2.5時間ほどで書いたものだ。
あめだまのバックアップ先はNotion🌟
— あめだま (@amedama_journal) March 15, 2023
真剣にNotionに向き合ってみたら、
いい感じに整ってきたスクリーンショットたち。
カバーにヘッダー画像を入れ込んで、ギャラリー化。
初回投稿日時を登録して、カレンダー表示してみると、
投稿がんばってる感が✨👀#わくわく移行プロジェクト#自分軸手帳部 pic.twitter.com/kiOBlRqc5Q
Twitterのツイート数がもうすぐ400になる
期限が決まればサクサク進む、それがあめだま🍬✨
おひっこし準備
— あめだま (@amedama_journal) March 2, 2023
実は「移行」という言葉をきくと
あめだまのあたまには
「マイグレーション」とカタカナ
と思い浮かぶ。
小さな小人さんがいっぱいいて
プレゼント🎁の小箱に
いろいろ詰めて
よいしょよいしょ
と目的地まで運んでいく🖋✨
そんなイメージでおひっこし準備☀️
ぼわーっとしていた頭も、久しぶりにかつかつ動き始める。
おそらく以前頭を使ったのは、
Twitter→IFTTT→Notionの連携をネット記事どおりやったが、
Notionではじかれているとログをみて理解したときくらいだろう。
主人が気にして調べてSMSを送ってくれたがまだ見ていない。
期限を定めていない物事を後回しにしてしまいがちだが、
もうそろそろ着手せねばと思いはじめている。
なぜならば、Twitterをつぶやきすぎてる感があるためだ。
Twitterをはじめたのが2月17日。もうすぐ1ヶ月となるが、
今382Tweetsだ。7日×4週間として28日間。
今朝だし、-3日としようか。382を25で割ると1日15件つぶやいている計算だ。
振り返り参照も厳しいぞ。
Notionで見れるようにできないか、ほかの手段を考えよう。
いちばん楽なのは課金だというのは知っている。
だがしかし、調べて調べて、
何かやってみたい感はある。やってみよう🖊✨
2月: スクリーンショット祭りに備えて
2月に入るか入らないかくらいにTeamsの無償版が
終了するという話を耳にして、
なにやら勘が働いた、といえばいいのか、
Instagramを開設することにした。
なにぶん7年ほど下請だとしてもIT業界に身を置いているので、
「おわり」やら「期限」やら「サイクル」という話は常で、
既存のデータどうするんだ、どこいった問題とはいつも隣合わせだ。
せっかくいっぱいTeamsに投稿したのだし、再編集して、
前からやってみたいと思っていた、統一的な投稿をしてみよう。
Canvaも気になるし、一石二鳥。
データを持っておくと後々楽かもしれない。
3月: スクリーンショット祭り開始
3月初旬の移行説明を聞いてわくわくしたと同時に、
「スクショ祭り」と聞いて、頭はぼんやり
「どうすれば一番自分にとって最適なバックアップをとれるか」
を思い始めた。
Instagramに投稿しているのは自分の中で
公開しても大丈夫なものを掲載している。
Teamsには、Instagramに載っている内容よりも
実はより詳細なHow toが載っていることもある。
効率的にスクショを取るために、スクショの方法を見直した。
Windows10の切り取り&スケッチがすてき♡
— あめだま (@amedama_journal) March 14, 2023
ちょうどWin10に替えて産休入ったから、
もうすっかりご無沙汰オペレータ、
浦島太郎のあめだまです。
WinShotでやろうかとも思ったけど、
調べたら標準ソフトでできるやん。
Shift + Windows + Sで選択切り取りスクショできる。
保存先を指定して保存。
Ctrl+マウススクロールで85%くらいに縮小して、
— あめだま (@amedama_journal) March 14, 2023
Shift+Win+Sでスクリーンショット祭。
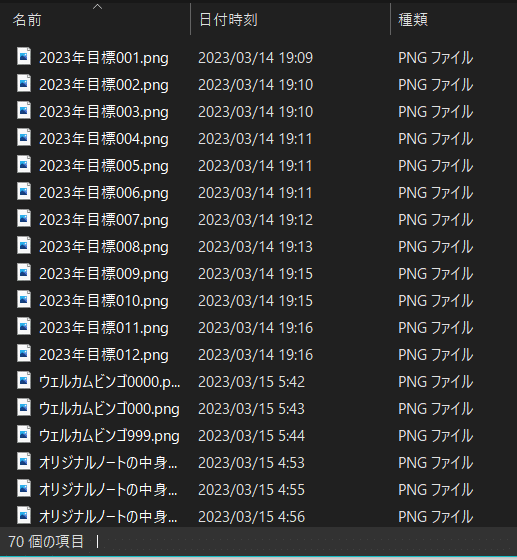
命名規則を作って、
あとでNotionに見やすいようにまとめやすいように、と。
復職前の予行演習にばっちりかも💡
と思いながら、頭と手を動かす。さくさく!
さぁ次々箱詰めするよー小人さんたち~!うぃー!
Shift+Win+Sでスクリーンショット祭り。これが楽だった。
切り取りたいところをドラック&ドロップして、
名前を付けて保存。
命名規則はお好みがあるだろうが、見直しやすいように
「自己紹介001」
「1月: マンスリー001 」など、
〇〇〇(タイトル)と番号3桁をつけることにした。

サイクルを回す
これも性格なのかもしれないが、70もファイルがあると、
命名規則をつけても、
「これなんだっけ」とか
「あとでやろう」とかになりがちである。
ある程度自分の中でスクショ祭りフィーバー🎉✨を迎えたら、
何かに出力していったほうがいい。
そのままでもパソコンとおともだちなので大丈夫な方は、そのままで。
あめだまは復職すると
私用のパソコンから離れてしまいそうな予感がするので、
Notionにまとめることにした。
iPhoneにも入れられるから見直すには都合がいい。
Notionに何をいれるか。テキストデータは?
本当はテンプレートを配布すればいい気もするが、
ひとによって欲しいものが異なるだろう。
なので、あめだまの方法を記載する🖊✨
新しいページを作成
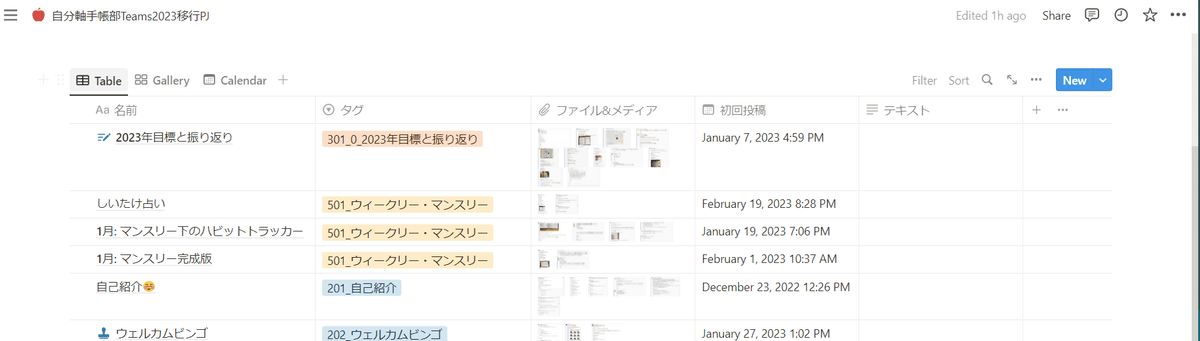
/database と入力し、インラインデータベースを選択
「名前」と「タグ」のデータベースができあがる
「ファイル&メディア」「日付」「テキスト」追加する
「ファイル&メディア」:スクショをUploadする場所
「日付」:投稿日時毎or 初回投稿日を入力
※投稿日時毎にすると投稿・更新頻度が高い人は
骨が折れるかもしれない🦴
あめだまは例えば
「2023年目標と振り返り」の投稿スレッドをひとまとめとし、
「初回投稿日」を入力した。これがCalenderに反映される。
お好みで✨
「テキスト」:一言コメント欄や、テキスト化するときに利用できる。「タグ」にTeamsの部屋番号と名称をざくざく手入力
💡人によって投稿した場所が多い少ないあると思うので、
必要なタグを作成するのがおすすめ🖊✨

このテーブルが出来上がると、あとは、
☑スクショ祭りで撮ったスクショを
分類毎に「ファイル&メディア」にUpload
☑タグ設定
☑簡単に名前を設定
☑初回投稿日時を転記
していく。
テキストデータもコピペしようとしたが、
パソコンからだとTeamsへのリンクが入ったり、
Teamsの絵文字を多用していると
絵文字コードに変換されて修正に時間がとられそうだった。
あめだまはあきらめた☺
テキストデータは、iPhoneからコピペなら楽かも💡
とひらめいたが、先にスクショ祭りを進める🖊✨
2023年の目標と振り返り投稿を
— あめだま (@amedama_journal) March 14, 2023
テキスト化していった。
わたしはスクリーンショットがあれば満足するらしい。
iPhoneで読むなら、
テキストが残っている方が読みやすいが、
振り返るときってイメージ付を望むだろうし、
それを引用するときは、また文字起こしする気が...
スクショ優先で進めよう。
GalleryとCalendarの追加は+マークから
日本語表示の場合
Table (テーブルビュー)
Gallery(ギャラリービュー)
Calendar(カレンダービュー)
と表示される

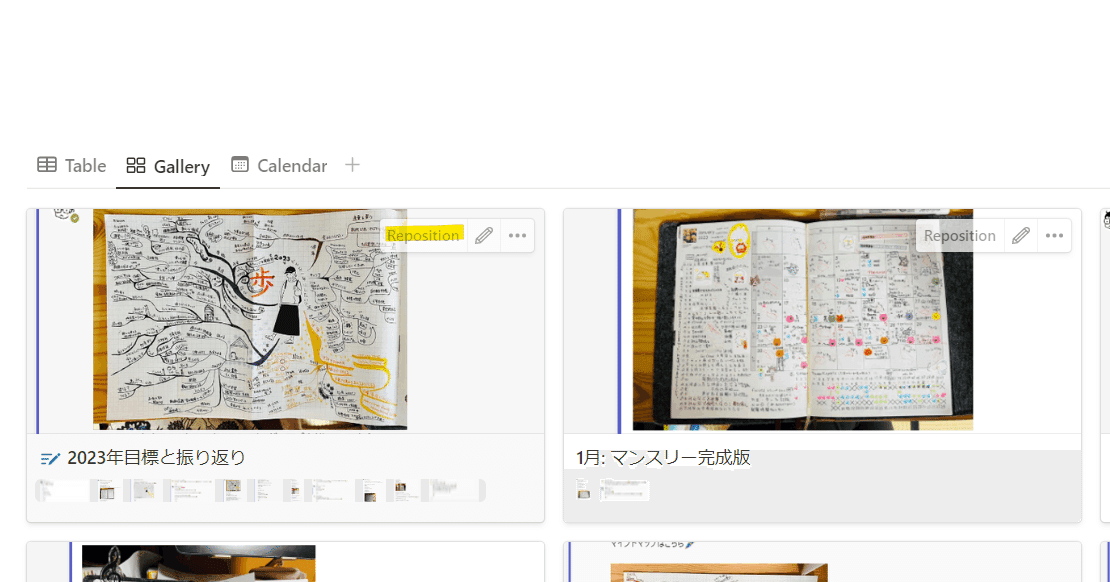
Gallery画面のTOP画像表示方法
ここが割と厄介なところかもしれない。
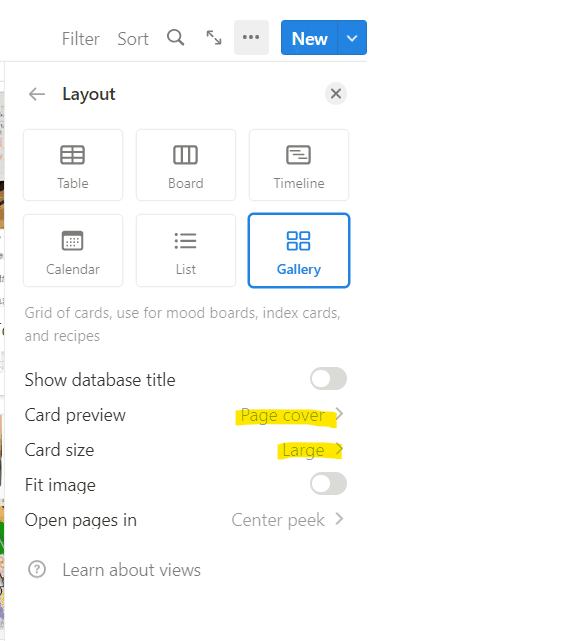
1.右側の三点リーダー「…」を押す
2.Layout のGallery>を押す

3 . Card Previewを「Page cover(ページカバー画像)」に設定
Card Sizeはお好みで。あめだまはLarge(大)にしている。
Card previewはアップロードした「ファイル&メディア」の中から、
選択することも可能らしいが、
あめだまはPage Cover (カバー画像)も同じにしたかったので、
Page Cover(カバー画像)を
Gallery(ギャラリービュー)の表紙にしている。

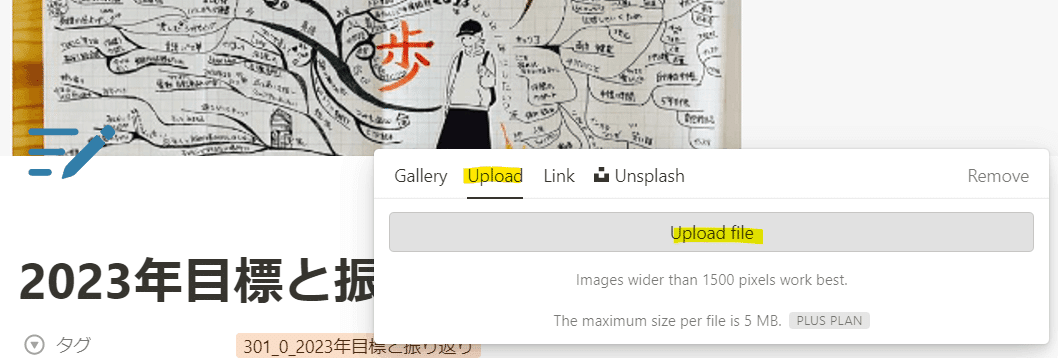
Page cover(カバー画像)を設定しよう
💡あくまであめだまが進んだ手順を書いている。
スクショを「ファイル&メディア」にアップロードするときに、
Page cover(カバー画像)を設定してもらうのも効率的かと思う。
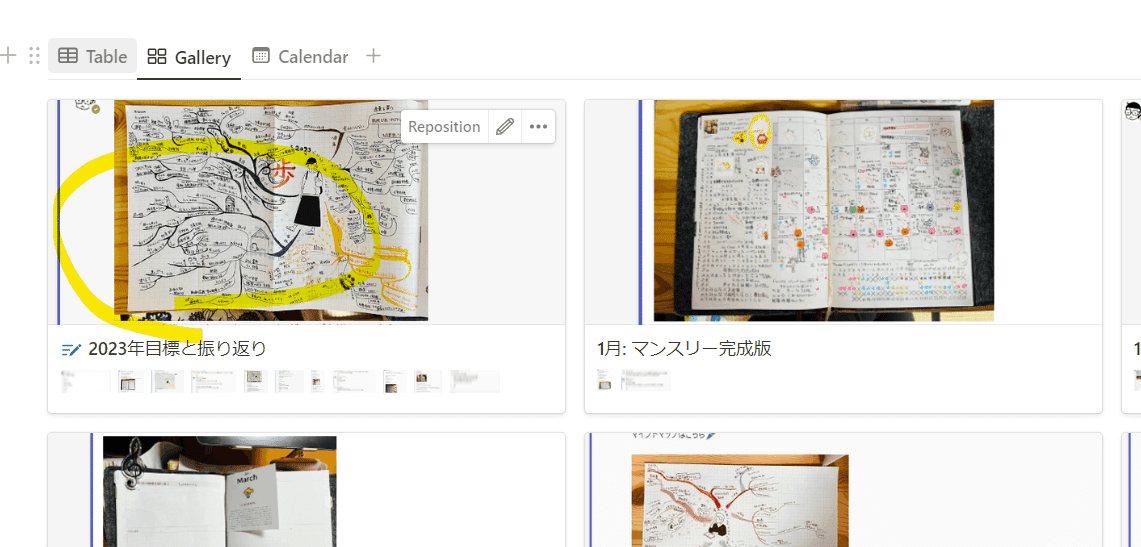
1.Galleryページを開いていたら、Page cover(カバー画像)を設定したい場所(ページ)
(例では黄色い〇部分)を選択する

2.選択したページが開く。
3.Page Cover(カバー画像)が挿入されていない場合は、
タイトル上にAdd Cover(カバー画像の追加ボタン) という文字が出てくる。
Add Cover(カバー画像の追加ボタン)を押す。
→任意の画像が挿入される。
4.カーソルをカバーのところに移動させる。
→Change coverボタン(カバー画像の変更ボタン)が現れるので、押す。

5.Upload(アップロード)→Upload file(ファイルをアップロード)からファイルを選択し、Uploadする
💡Webページの画像をLinkさせることもできる。
その場合はUpload横のLinkで
任意の「画像ファイルのアドレスをコピー」し、
ペーストすると反映される

Galleryで、画像の表示を整えよう(Reposition)
Gallaryに戻り、画像の表示がずれている!という場合は、
整えたい場所にカーソルを移動させ、
Repositionボタン(表示位置の変更ボタン)を押す。

2 . ここだ!いい感じだ!という場所に落ち着いたら、
Save position(表示位置を確定)を押す。
Drag image to reposition(画像をドラッグして表示位置を変更)
と書いている通り、マウスカーソルでお好みの表示位置に移動させる。

以上でできあがり🎉✨おつかれさまでした!
カレンダービュー、ギャラリービューで
何か新たな発見があるかもしれませんね✨
おわりに
カレンダービューをみてみると、
ああこの月は初回投稿めっちゃ捗ってる~!!👀
がんばってる感を振り返ることもできた。
あめだまのバックアップ先はNotion🌟
— あめだま (@amedama_journal) March 15, 2023
真剣にNotionに向き合ってみたら、
いい感じに整ってきたスクリーンショットたち。
カバーにヘッダー画像を入れ込んで、ギャラリー化。
初回投稿日時を登録して、カレンダー表示してみると、
投稿がんばってる感が✨👀#わくわく移行プロジェクト#自分軸手帳部 pic.twitter.com/kiOBlRqc5Q
引き続き、バックアップのサイクルを回していく✨
この記事が気に入ったらサポートをしてみませんか?
