
デザイン初心者がIllustratorを勉強して、21日目のまとめ
こんにちは、あめだまほっぺです。
Illustratorを勉強して、3週間が経ちました。
(過去のまとめはこちらからご覧ください:1週目/2週目)
2週目のまとめをnote編集部のおすすめなどに取り上げていただき、多くの方々に読んでもらえて嬉しく思いました。自分の記録として書きはじめ、あわよくば10人ほどの人に読んでもらえたらラッキーという気持ちで書いたので、驚きました。その1000倍のページビューがありました。
気負わずに…3週目のまとめをしていきます。
2週目と3週目の違い
Illustratorを初めてからお城などの建造物を描くのが楽しくなってきた一方、同じようなものを同じテイストで描き続けても学びが少ないので、3週目は意図的に建造物を描くのを止めました。
そして、Illustratorではタイポグラフィ(作字)をやってみたいという憧れがあったので、週7日のうち2日をタイポグラフィに挑戦しました。できないことをやってみるのは、なかなか根気のいることですね。できないことは、すぐにはできるようにならないので…。でも、どうすればうまくいくかなと試行錯誤している時間は楽しかったです。試行錯誤したからといってうまくいくわけではありませんでした。とはいえ、結果ではなく、プロセスの学びの上では大切ですね。
1日1作品作ると決めている以上、無理をしないルールを設けています。今日できなかったことは、また明日やってみればよいと思うことで今日の限界を受け入れることができました。そういうルールがあるからこそ、21日間諦めずに続いたと思っています。
3週間目に学んだこと
機能面
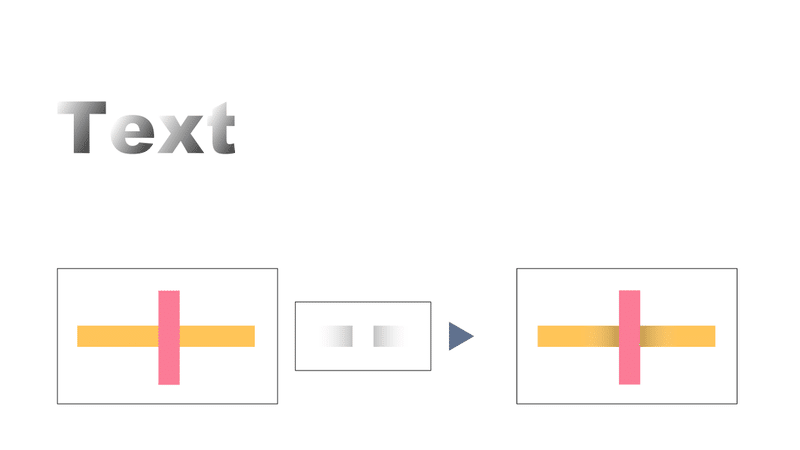
グラデーションへの興味がぐんと高まった1週間でした。グラデーションといえば、WordやPowerpointの文字飾りで使うようなものしか思い浮かびませんでしたが、それはグラデーションの一部しか見えていませんでした。一例として、下図に「Text」という文字をグラデーションで塗っておきました。
それでは、今回学んだグラデーションの使い方をご紹介します。
黄色とピンクの長方形が重なった図に、黒い薄いグラデーションを重ねるだけで立体的になりました!簡単なグラデーションの機能を使ってこんなことができるのです。(中央を黒の透明度30%、外側を透明100%で作っています)

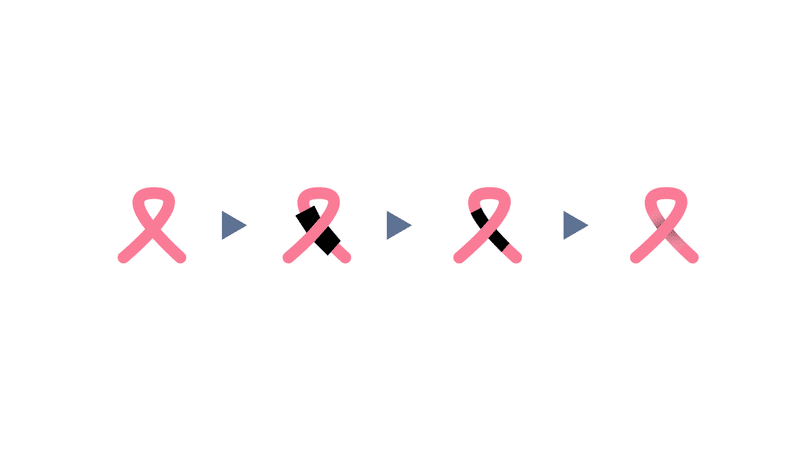
しかし今回挑戦した筆記体の場合は、重なる線がすべて曲線です。線が重なった部分にグラデーションの影をつけて立体感を加えるために、シェイプ形成ツールを使いました。シェイプ形成ツールは、基本的に2週目に学んだパス形成ツールとほぼ同じ機能のようですが、カーソルを使って簡単に操作できるのが違いのようです。
以下のようなピンクの曲線が交わる部分が重なっているように見えるために影をつけます。曲線の上にペンツールで四角形を作り、その周りの不要な部分を取り除くプロセスで形を整えました。
操作としては、シェイプ形成ツールを利用し、altキーを押しながら不要な(はみ出た)部分をクリックすると削除されます。(今回の場合は、ピンクの部分が線だったため、事前にパスのアウトライン化をしています。)
すごい!平面な図から立体な図ができました!この一手間を加えるだけでこんなにも与える印象が変わってくることに気付かされました。手をかけるって大事なんですね。

デザイン面
画像を中央に配置することがバランスがよいとは限らないということを学びました。オブジェクトと余白のバランスを考え、配置しました。
ポイントは違和感がないバランスを追い求めるということです。これは、イラストよりも文字の並びのほうが難しかったです。「字詰め」と呼ばれる作業があるように一つの技法だと思うので詳しく学んでみます。イラストの配置で困った場合に、文字を追加してみてバランスを取ったものもあります。
3週間目に描いたイラスト
15日目 オレンジ
様々な効果を取り入れて作成しました。まだ言語化できるほど習得はできていないので、もう少し試してみてからご紹介します。

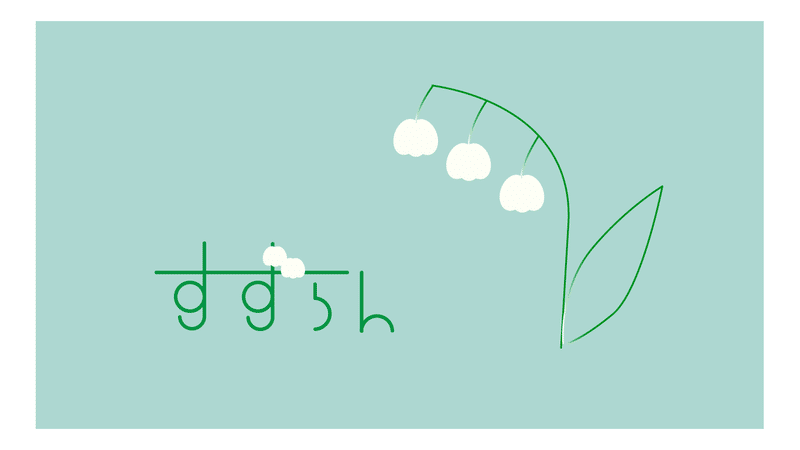
16日目 すずらん
本当はすずらんの花を一筆書きで表現したかったのですが、今の私の技術では納得するものができずに妥協したものです。グラデーションへの興味がこの日から出始めています。すずらんの文字を追加することでバランスを取りました。直線と円、半円の組み合わせで作った文字は気に入っています。

17日目 「mocri」
最近利用している好きなアプリを表現したく、サービス名を描きました。前日の一筆書きで描けなかった名残が筆記体へと形を変えましたが、滑らかさが足りないまま妥協しました。ただ、文字色のグラデーションはかわいくできたので、そこだけ満足です。重なる部分には黒のグラデーションによる影をつけています。

18日目 「あめだまほっぺ」
大事に大事に取っておこうと思っていた自分の名前のタイポグラフィに挑戦しました。納得がいかない作品となっても現時点での等身大の自分を記録できると思ったのがきっかけです。結果、この週で一番納得の行く作品となりました。あめだまとほっぺから連想される丸みを表現したく、円を中心とした組み合わせにしました。最初は縦線と横線を同じ太さにしていたのですが、バランスが悪くかったので横線よりも縦線を太くしてバランスを取っています。

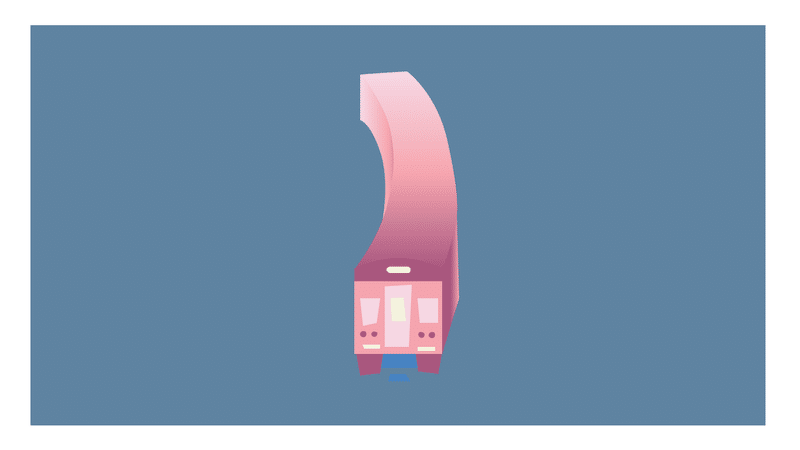
19日目 電車
文字ではなく、イラストでグラデーションを使うため、電車を描きました。ところてんが出てきたような電車ですが、色の組み合わせや窓などのパーツの組み合わせでかわいく仕上げられたと思っています。

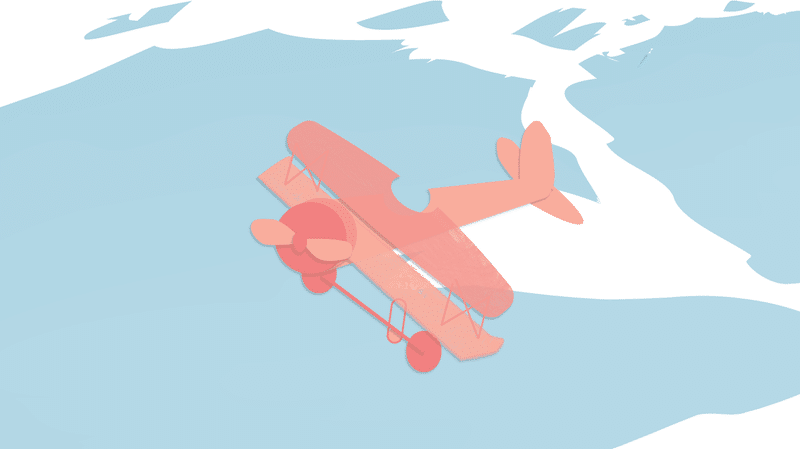
20日目 飛行機
手描きでは、なかなか描けないようなIllustratorならではの作品です。こちらの影はドロップシャドウを使っています。クラフト感がでてかわいく仕上がりました。

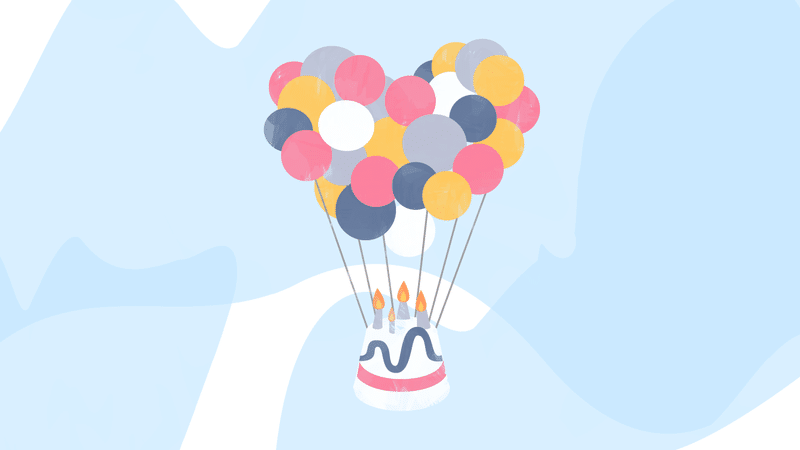
21日目 バルーンバースデーケーキ
0時になった瞬間にお友達が私の誕生日をお祝いしてくれて嬉しい気持ちをイラストに込めました。いただいた寄せ書きのメッセージが風船のイラストに描かれていたので風船をハート型に、ケーキには仲良くなれるきっかけになったstand.fmのロゴを入れました。形に残せてよかったです。

参考図書・参考動画・参考サイト
・Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応]/高野 雅弘
1週目から継続して教科書代わり使用しています。
・TOM CREATIVEさんのレクチャー動画
筆記体と筆記体への影の付け方をこの動画で学びました。こんな風に描けたらいいなという目標にもなるのでレクチャー動画は本当にありがたいです。
さいごに
前回の2週目のまとめを読んでくださった方から、現在Illustratorを勉強中なので一緒に頑張りましょう、興味を持ちました、重い腰を上げて勉強しようと思いますなど嬉しいコメントをいただきました。
自分の学びが誰かの役に立ったり、やる気に変わったりすることが伝わってきて喜びの気持ちでいっぱいになると共に、noteというサービスの強さ、言葉の強さを実感しました。
さて、次のまとめは4週目となりますが、それまで一歩一歩、先を見すぎずにまずはその日にやることに集中して取り組んでいこうと思います。
日々の作品は、TwitterやInstagramに投稿しています。
ハッシュタグは、「#あめだまほっぺのイラレ」です。
バーチャル背景用に1920×1080の画像を作りました。
下の恐竜(ギガントスピノサウルス)のイラストは、iPadで描きました。


最後まで読んでくださり、ありがとうございました!
いただいたサポートは、2回目の個展の会場費や制作費に使わせていただきます。よかったらサポートをよろしくお願いします!
