
デザイン初心者がIllustratorを勉強して、14日目のまとめ
こんにちは、あめだまほっぺです。
Illustratorを勉強して、2週間が経ちました。
(1週間目までのまとめはこちらをご覧ください)
2週間、Illustratorを使って作品を作り続けられていることが嬉しく、またこうしてnoteにまとめられてよかったなと思います。
今回は学んだ機能の一部を図解してみました。Illustratorを使わない方も、どんな機能なのか、もしかしたら興味があるかもしれないと思ったので図を作ってみました。
1週間目と2週間目の違い
1週間目は、まずどんな機能があるのかを知るのがメインの期間でした。例えるなら、全く知らなくて怖かった存在から、友達になるまでの期間です。
2週間目は、友達をさらに知る期間でした。あなたのことがもっと知りたいよ、教えてね、と本を見ながら調べる作業です。
基本的には、描きたいものを描く上でわからないことを調べるスタイルで進めてきましたが、そうすると新しい機能の学びが少ないので、なるべく新しく知った機能を使っていくように注力しながら進めた1週間でした。
とはいえ、14日間Illustratorと向き合い、作品を仕上げて1歩ずつ前に進めたことは嬉しいです。昨日より今日のほうが新しい機能を知っていること、そしてその作品を見てくれる人がいることが励みになります。先を見すぎず、足元を見ながら今日やることに集中できたのが良かったです。
2週間目に学んだこと
機能面
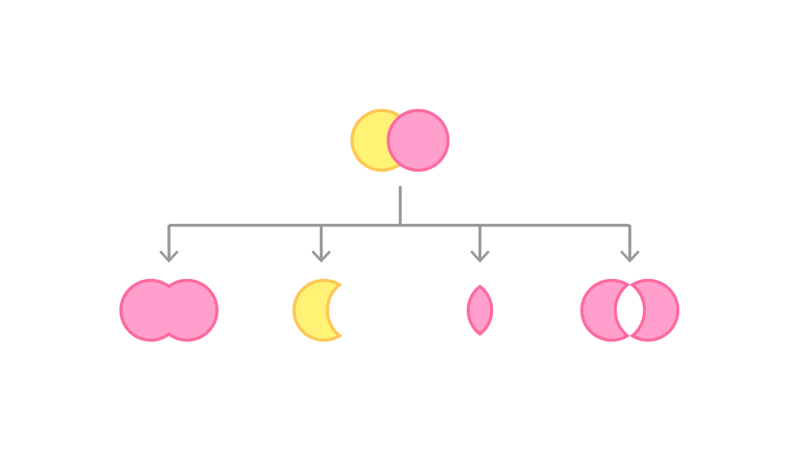
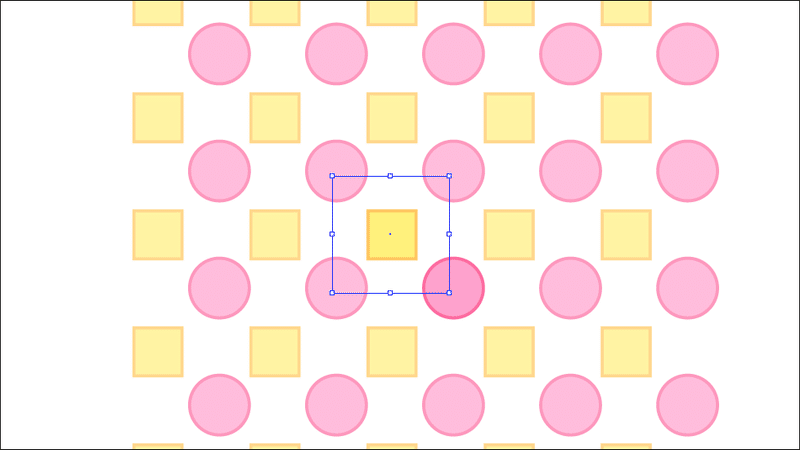
パスファインダーという重なり合う複数のオブジェクト(図形など)を合成・分割する機能があります。この機能は、まだ学んだばかりなのでこれから使い慣れることが必要です。2つの図形を合体させるだけでなく、一部を型抜きできたりします。下図は、重なり合う黄色の円とピンクの円をパスファインダーという機能を使って合成・分割した結果を示しています。特に中央の2つをうまく使いこなしたいです。

内側描画という機能も便利です。文字の通り、オブジェクトの内側だけに描ける機能です。牛の模様を描く時に役立ちました。こんな機能があったらいいな、というものがだいたいあるので便利です。(詳しくは参考動画を御覧ください)
パターン機能にも挑戦しました!パターン機能とは繰り返される画像を作成できる機能です。小学生の頃から憧れていたパターン機能。
少し脱線しますが、小学生高学年の頃はホームページ制作に夢中になっていました。ホームページの背景となる画像を作る際、繰り返される画像を作る必要があり、その時に欲しかったのがこのパターン機能です。
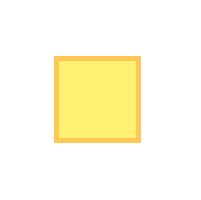
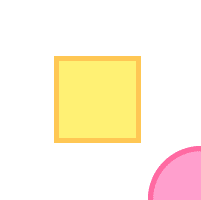
簡単な図を使って説明すると、以下のような単純な柄(今回は正方形が中央に一つ)の場合、背景にすると単調になってしまいます。


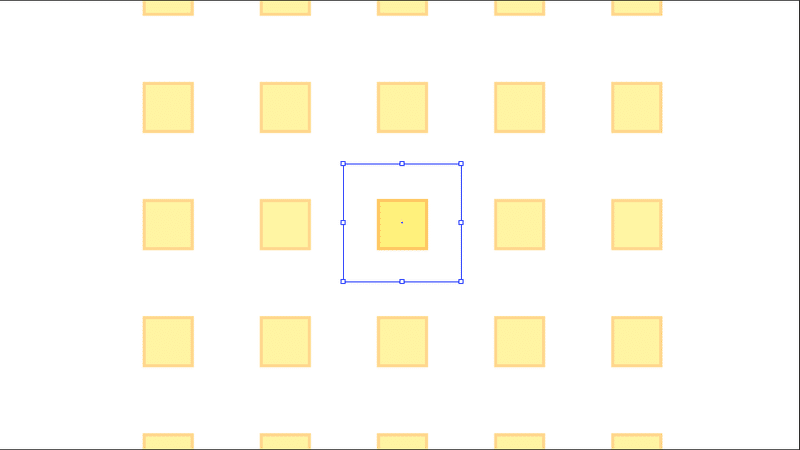
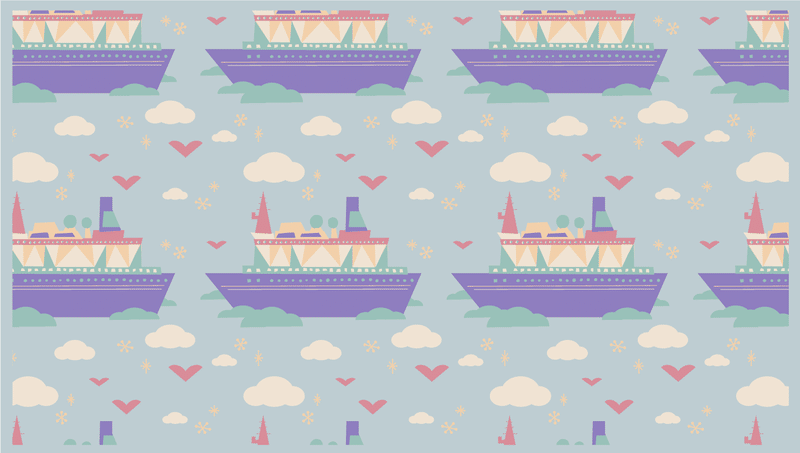
一方で、以下のように格子状の背景にしたい場合はどうでしょう。画像からはみ出ているように見える円の位置を自分で見極めて配置しないとつなぎ目がきれいな円にはなりませんでした。

しかし、Illustratorのパターン機能を使えば、以下の画像だけ作れば格子状の画像が簡単に作れるのです!しかも円1/4を一つだけ配置すれば4隅に配置される便利さです。

その他には、地味に便利なセンターマークやキャンバス(アートボード)の十字線を表示させる方法を学びました。完成させたあとにイラストの中心がずれていること気づいたんです…。
イラストの描き方
左右対称な絵を描きたい場合には、左半分だけ描いてコピーして反転することが増えました。そうすることで、整ったイラストに仕上がりました。
題材を見つける際に世界を旅しているような感覚にもなりました。きれいな町並みを探している際に自然と観光地を選択しているようで、Instagramに投稿する際は観光地の位置情報を付加するようにしました。
2週間目に描いたイラスト
8日目 丸まった猫
シンプルなものこそセンスが問われるので難しかったです。こういうイラストもどんどん挑戦していきたいです。

9日目 Royal Viking Starをモデルにしたクルーズ船
憧れていたパターン機能を使いました。船をもう少し小さくすればパターンとしてきれいにできたかなと思います。でも船の窓などをこだわって描いたので欲が出てこんなに大きくなってしまいました。

10日目 乳牛
ドット絵を作りたくて描いた乳牛。ドット絵にする前も気に入っているので見てください。気に入りすぎて、ドット絵が大きすぎたのであまりドットが見えない反省作品でもあります。(ちなみに上がドット絵、下がノーマルです)


11日目 牛乳瓶
前日の乳牛から連想して牛乳瓶を描きました。タイポグラフィもやりたいという気持ちが薄々にじみ出ています。シンプルなイラストほどシルエットや色選び、配置が重要だと思うので、やっぱりシンプルなイラストを描いていくことも大事だなと感じました。

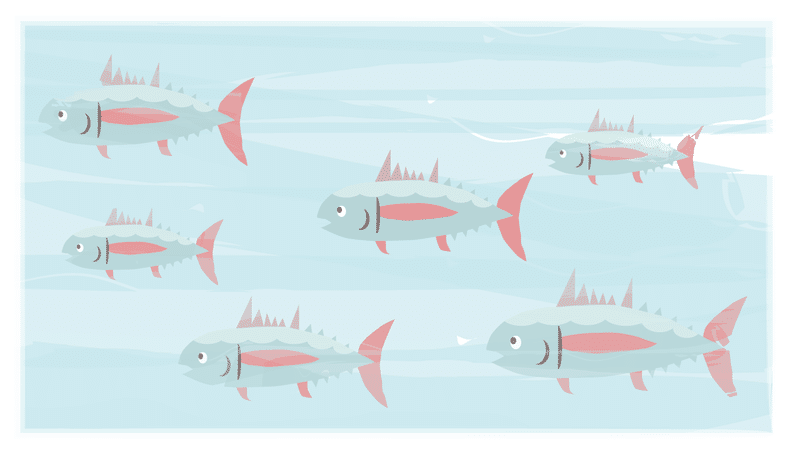
12日目 ビンナガマグロ
色選びに苦戦しました。ボディを青系以外の色に挑戦しようと思ったのですが、魚に見えなくなり結局青系に落ち着きました。色を変えてもその対象が何なのかわかるためには画力が必要だと痛感しました。でも、背景と相まって泳いでる感じが出ているのと、絵本が描けそうな感じが気に入っています。

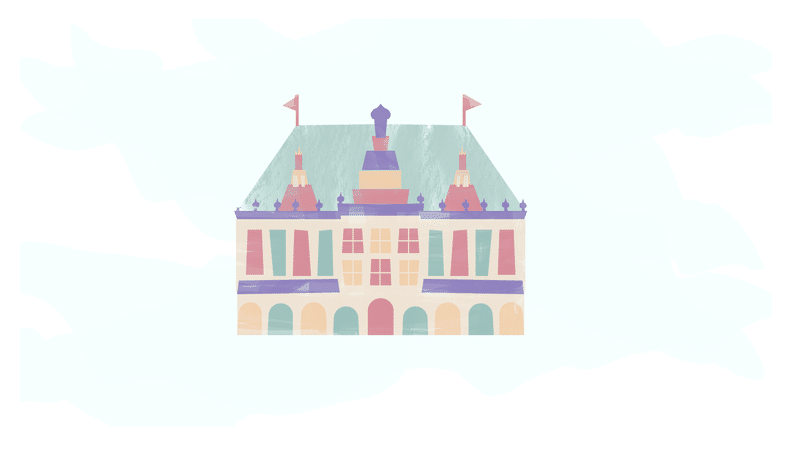
13日目 ブレーメンのマルクト広場の市庁舎
こんなかっこいい市庁舎があるのかと驚き思わず描いてしまいました。左右対称でかっこよく描きたかったのに、中央からずれて配置してしまった作品がこちらです。13日目の記録としてあえてこのまま載せておきます。

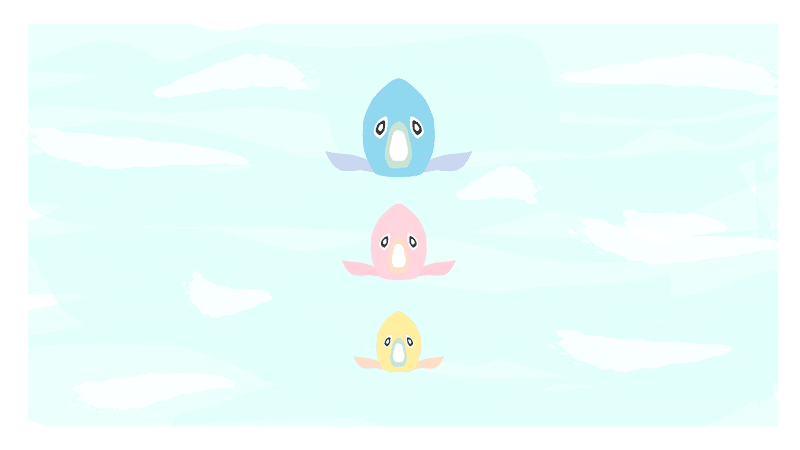
14日目 正面からみた鯉(のぼり)
翌日がこどもの日だったので、鯉のぼりを描きました。魚の口が好きなんです。正面から見るとかわいくて、描き終わったあとに思わず笑ってしまいました。一番上の青い子がお気に入りです。前日の反省をいかして、中央に配置するように意識しました。

参考図書・参考動画・参考サイト
・Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】[Mac & Windows 対応]/高野 雅弘
先週に引き続き教科書代わり使用しています。
・サタケシュンスケさんのメイキング動画
上述の本にもパターン機能は記載されていますが、Illustratorを買う前から見ていた動画で、ぜひやってみたい!という気持ちが強かったです。
内側描画もサタケシュンスケさんの制作を見て知りました。今後も使用する機会が増えそうな機能です。
キリンとかシマウマとか。人物ならボーダーのシャツとか、模様を描くときに重宝する内側描画。CS5から追加された機能。 #adobeillustrator pic.twitter.com/GGsmZarnha
— サタケシュンスケ|イラストレーター (@satakeshunsuke) March 2, 2019
・イラレ職人コロさんのレクチャー動画
これを見てドット絵に挑戦したいと思いました。ドットを打ちながら描いていくイメージだったドット絵がIllustratorだとこんなに簡単にできるの!?と驚きでした。今回作ったドット絵は少し大きかったので、次回はもう少し細かくドット絵の世界を作ってみたいです。
・Webサイトイラレ屋
中心線って表示できるはずだよね…?と思いながら検索してすぐにたどり着きました。わかりやすい図と説明に感謝です。
さいごに
言語化するのが苦手なので、前回の記事を「読んだよ、わかりやすかったよ」と教えてくれる友人やスキを押してくださる読者の方がいて、私の書いた文章でも伝わるんだなと安心しました。自分の書いた文章を読んでくださるのって、とても嬉しいことですね。
日々の作品は、TwitterやInstagramに投稿しています。
最後まで読んでくださり、ありがとうございました!
いただいたサポートは、2回目の個展の会場費や制作費に使わせていただきます。よかったらサポートをよろしくお願いします!
