
GoogleスプレッドシートでTwitterの自動投稿するBotの作り方
※Twitterの仕様が変更になりましたので、以下の方法は使えなくなっております。購入済みの方のために公開を続けています。
TwitterのBotを作るためには、以下の二つのアカウントが必要です
①Twitterのアカウント
②Googleのアカウント
アカウント作成は、特に説明しなくてもできると思いますし、
ネット上に詳しく解説したサイトもありますので、省略させて頂きます。
手順としては
①Twitter、Googleのアカウント用意
②Twitter Developer PlatformでAppの申請
③Googleスプレッドシートに、Twitterのライブラリを登録
④GoogleスプレッドシートからTwitterに認証処理を行う
⑤TwitterのAPIが正しく動作するかテスト
⑥スプレッドシートにtweetしたい内容を準備
⑦スプレッドシートの一覧からランダムにtweetするプログラムを作成
⑧定期的に自動的に呟くように、トリガーをセットする
これだけの項目を行う形になります。
画像を40枚近く使用し、なるべく丁寧に書いたつもりです。
プログラム部分は貼り付けるだけでOKにしてます。
TwitterAPI申請時の英語文章もサンプルで載せてます。
Twitter Developer Platformにログイン
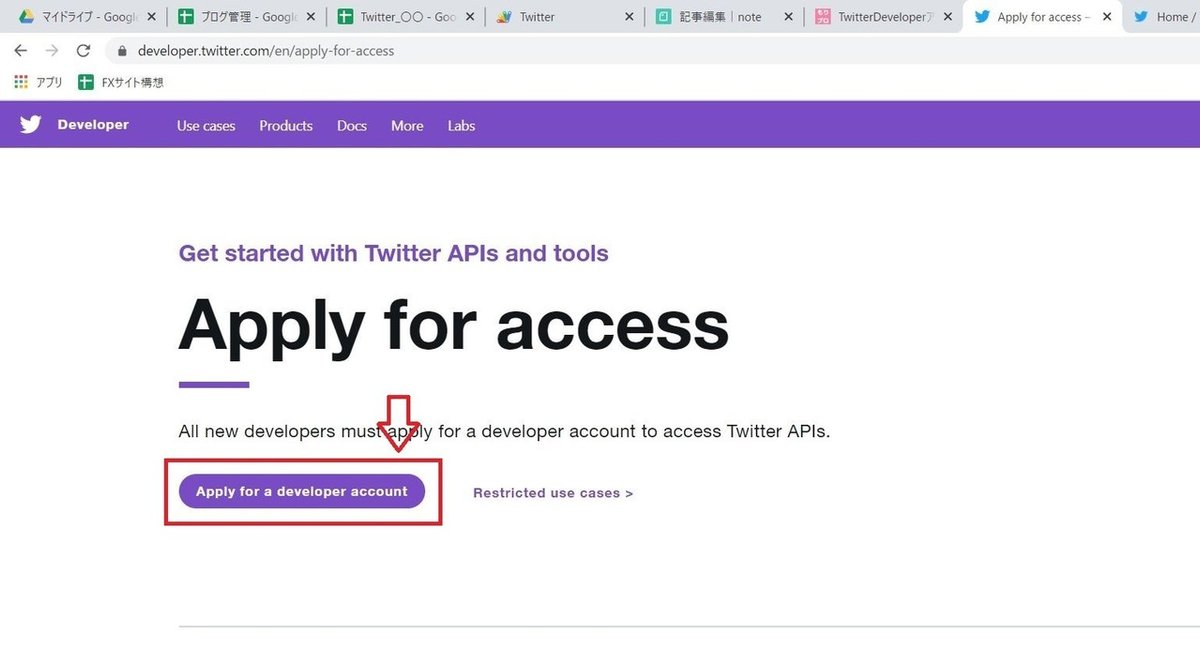
https://developer.twitter.com/enにアクセスします
※追記:20/8/20時点ですが、Twitterの画面が変わったみたいです。
この記事はこのまま残しておきますが、下に新しい画面も載せてます

右上の「Apply」をクリックします。

赤枠の「Apply for a developer account」をクリックします

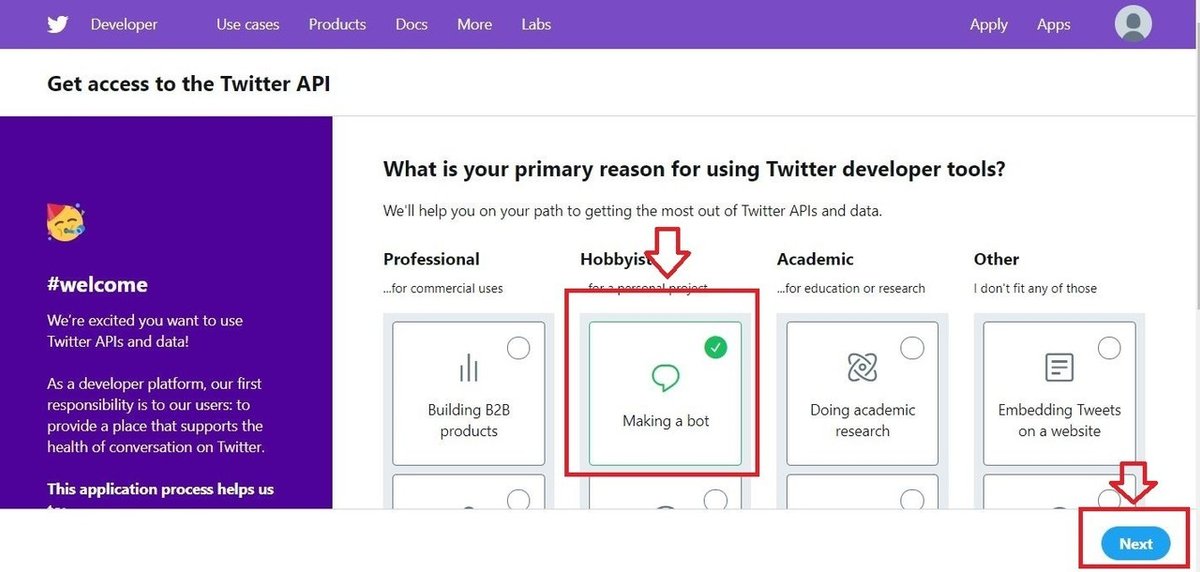
今回は自動でつぶやくBotを作るので、「Maiking a Bot」を選んで、「Next」を押します。

質問も回答も英語なんですよね。。。
一つずつ行きましょう!
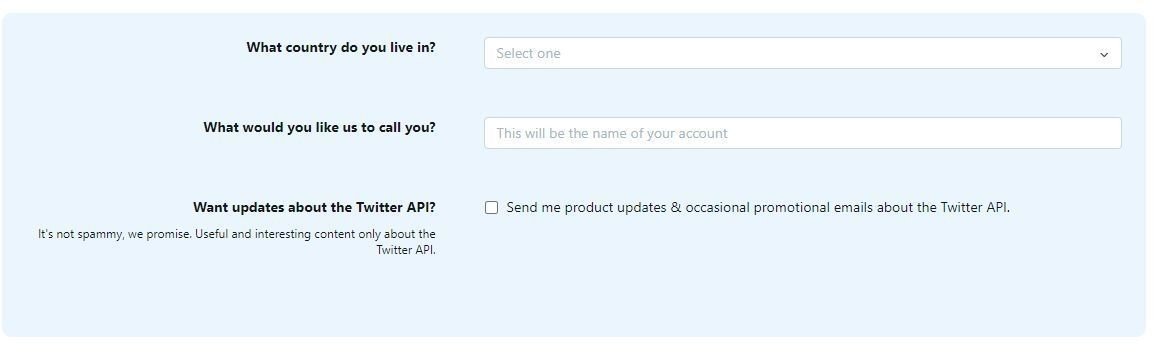
1行目:国を答えましょう JAPAN
2行目:ニックネームを入れます。なんでもOKです
3行目:Twitterからのニュースレターが必要であれば、レ点いれましょう
入力したら「NEXE」を押しましょう

英語は苦手なので、Googleさんに頼ります^^;
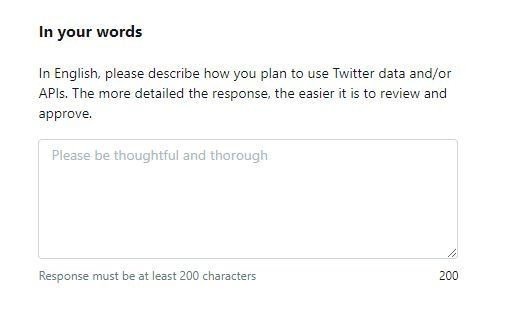
「英語で、TwitterデータやAPIをどのように使用するかを説明してください。 応答が詳細であるほど、レビューと承認が容易になります。」
TwitterのAPIを何に使うのかを英語で答えないって質問ですね。
「私のウェブサイトに投稿した記事をTwitterのAPIを利用して、Twitterでもお知らせしたい。
1日に2記事程度更新する予定なので、それに合わせてtweetする予定です。
また、新しくフォロワーになった方に過去記事も読んで頂きたいので、1日に2回程度過去記事もtweetする予定です。
TwitterAPIを利用してデータを取得して何かを行う予定はありません」
こんな感じで回答しました。翻訳はGoogleさんにお願いしましょう。
「I would like to inform you of the articles posted on my website on Twitter by using the API of Twitter.
I plan to update about two articles per day, so I plan to tweet accordingly.
Also, I would like new followers to read past articles, so I plan to tweet past articles about twice a day.
I have no plans to use the Twitter API to get data and do anything」

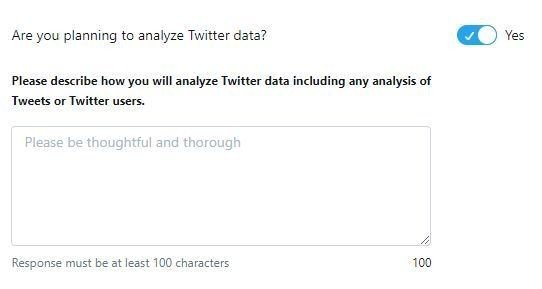
「Twitterデータを分析する予定ですか?」
私は分析で使う予定はないので、チェックを外しました。

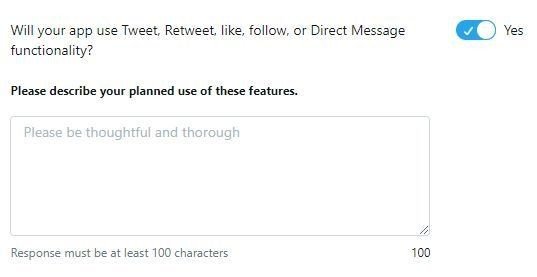
「アプリはツイート、リツイート、いいね、フォロー、ダイレクトメッセージ機能を使用しますか?」」
tweetとフォローを使う予定なので、
「私はアプリでツイート機能とフォローを利用します。ウェブサイトの内容のtweetと、私のウェブサイトに興味がありそうな方をフォローします」
「I use the tweet feature and follow in the app. Follow the tweet on the website content and anyone who might be interested in my website」
と回答しました。

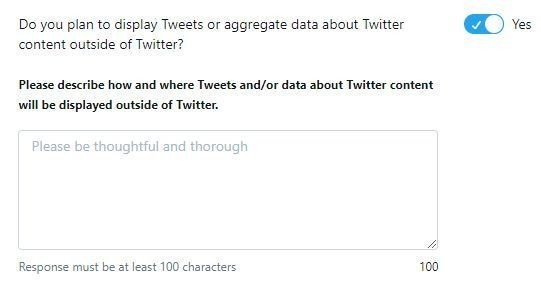
「ツイッターを表示したり、ツイッター以外のツイッターのコンテンツに関するデータを集計したりする予定はありますか?」
質問の意図がわかりませんが、集計したりする予定はないので、Noにしました。

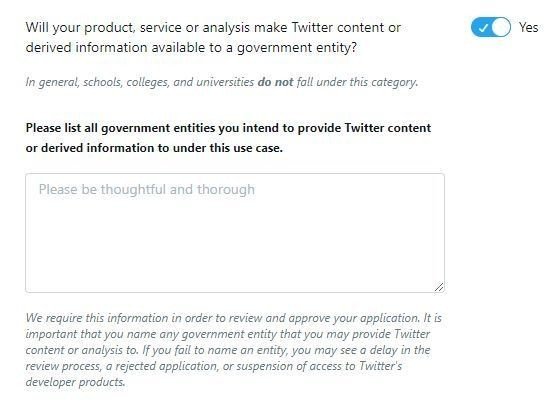
「製品、サービス、または分析により、Twitterのコンテンツまたは派生情報を政府機関が利用できるようになりますか?」
これも該当しないので「No」にしました。
全部入力したら、「NEXT」が押せるようになると思います。
次の画面は確認画面になります。

右下の「Looks good!」を押しましょう

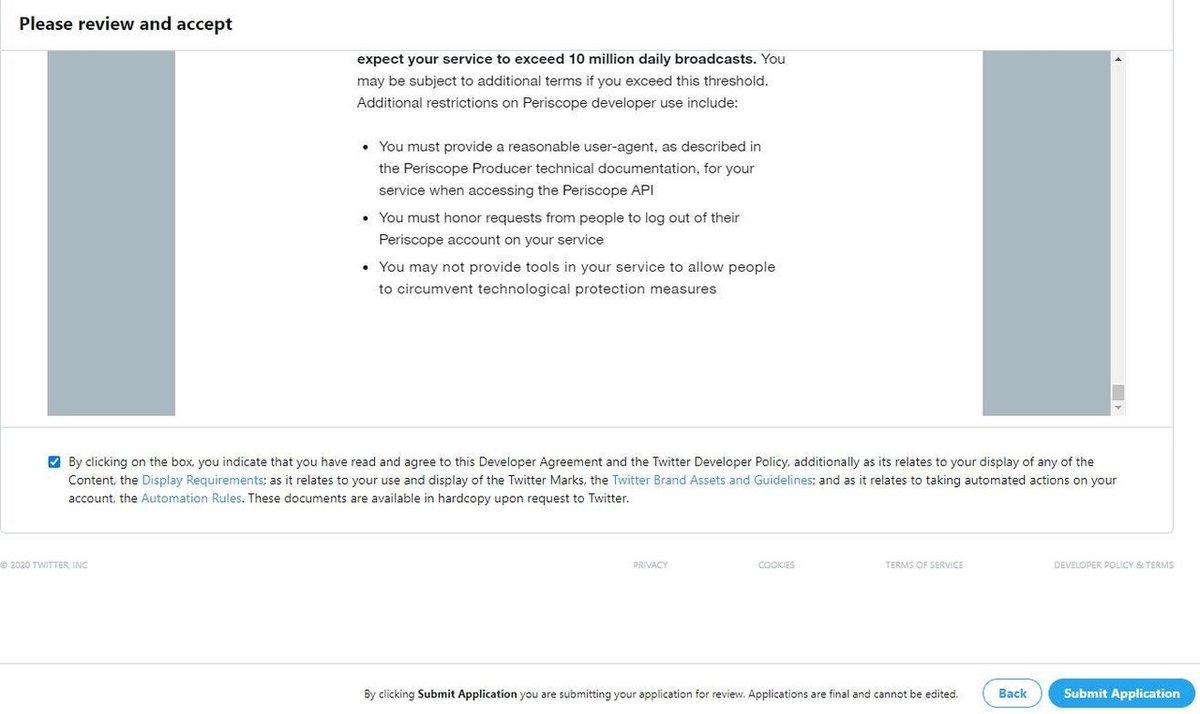
規約の確認画面が出てくるので、レ点をつけて、申請しましょう!

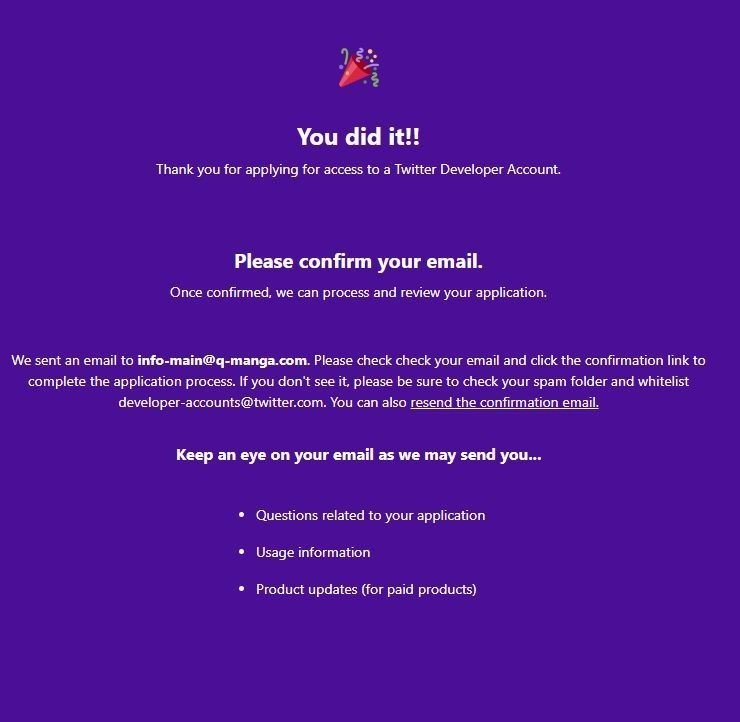
確認画面が出て終了です!はぁ~英語辛いですね。。。
この画面が出た後は、メールに認証が来てると思います。

「Confirm your email」をクリックします。

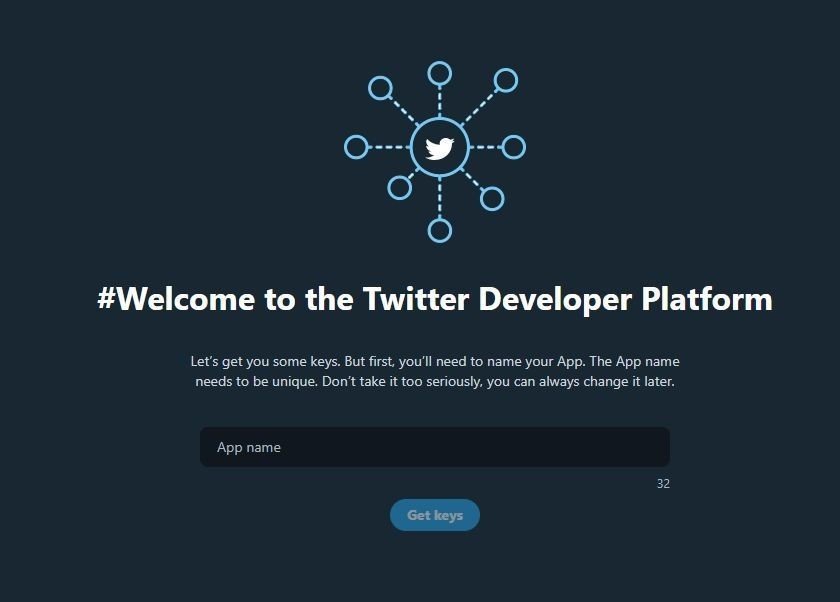
「App name」 にアプリ名を入れて、「Get Keys」を押すと
APIを使用する為に必要なキーが表示されます。
このキーは後で使用しますので、メモしておいて下さい。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
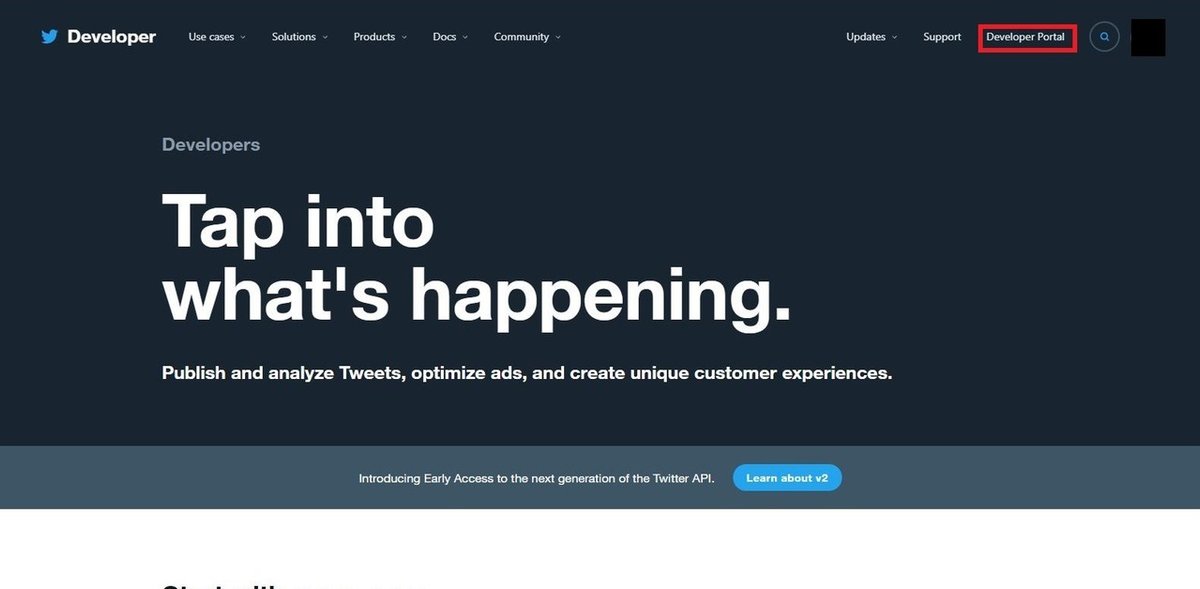
※上で書いた新しい画面での操作です

右上の「DeveloperPortal」をクリックします。

左側の「Overview」をクリック
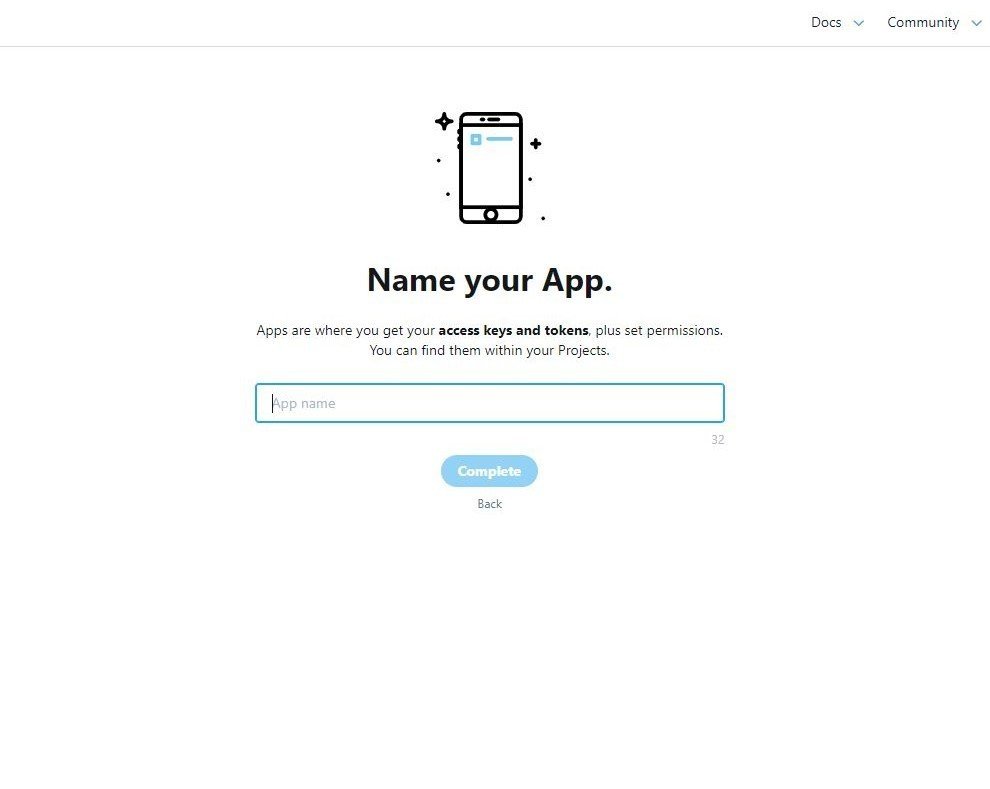
画面下の「+CreateApp」をクリック

「App name」にアプリの名前を入れて「Complete」を押して下さい。
えっと、これだけで良くなったみたいです。。。
英語で使用目的とか入れずにAppの登録が出来るようになったみたい。
Twitterの管理画面、よく変わるので、また変わってたら追記します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
スプレッドシートのGASの設定
では、次にスプレッドシートの設定にいきましょう!

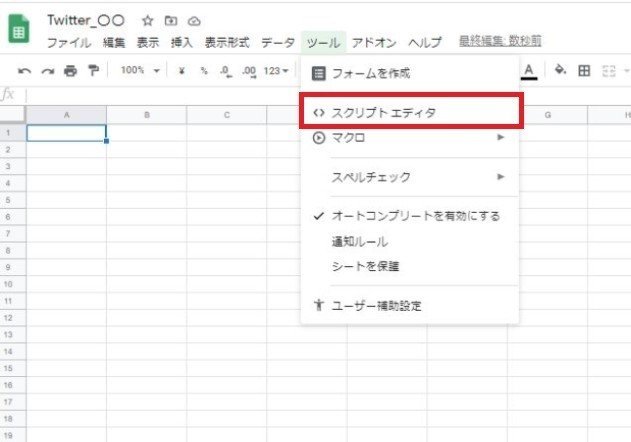
「ツール」ー「スクリプトエディタ」を選択します

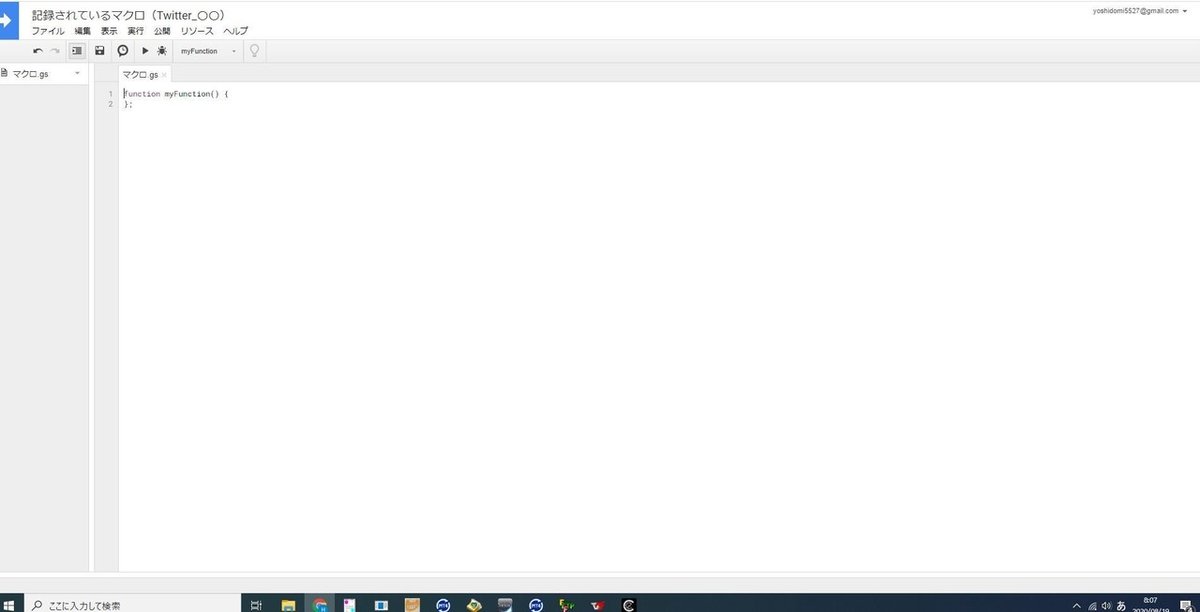
こんな画面が出てくるかと思います。
ここにTwitterにtweetとする為の、プログラムを書いていきます。
Google Action Script と言われるプログラム言語でGASと呼ばれてます。
※V8ランタイムに切り替わっている場合は、無効にしましょう。
スクリプトエディタで「実行」→「Chrome V8を搭載した新しい Apps Script ランタイムを無効にする」をクリックしてください。
TwitterのAPIを使う為のライブラリが公開されていますので、そのライブラリを使いたいと思います。
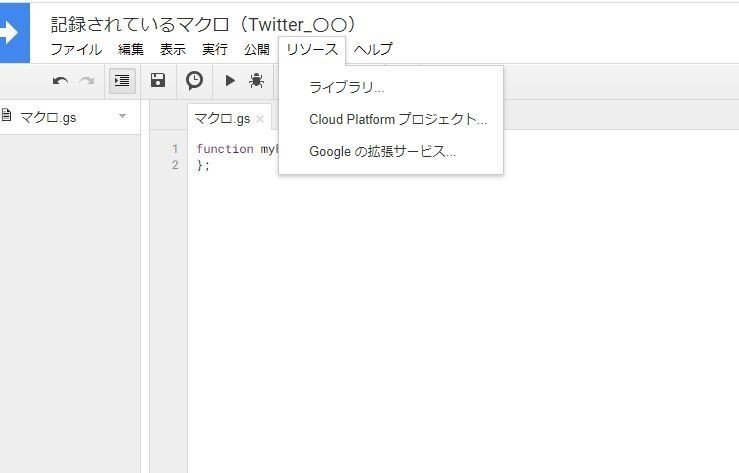
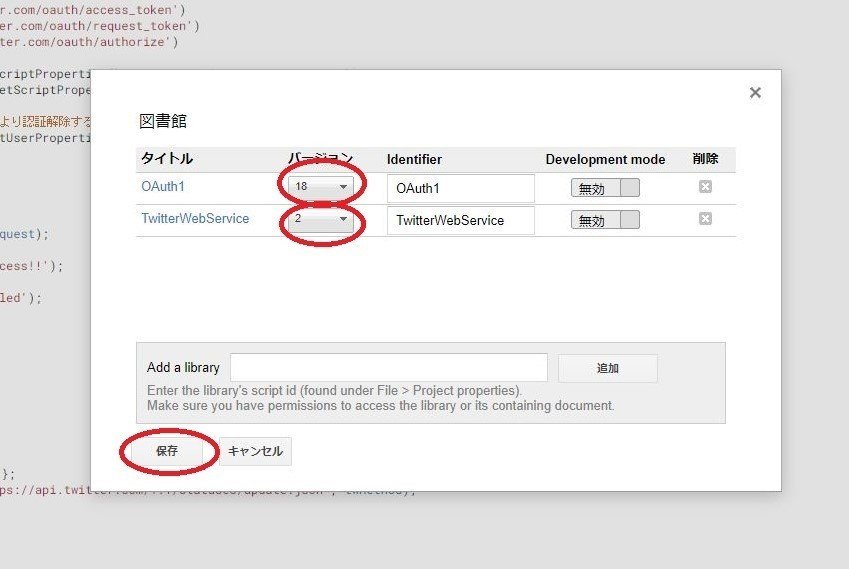
「リソース」-「ライブラリ」を選択します。


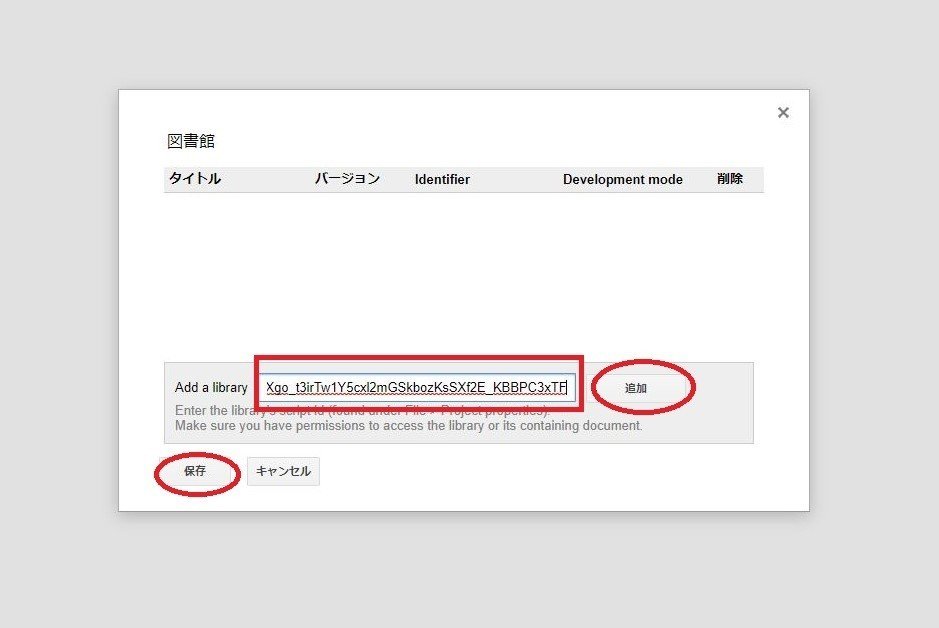
「Add a library」ってところに
「1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF」
を入力して、「追加」を押します。もう一つ、
「1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s」
を入力して、「追加」を押します。

「OAuth1」の方は、最新のバージョン
「TwitterWebService」は「2」を選択して、保存を押して下さい。
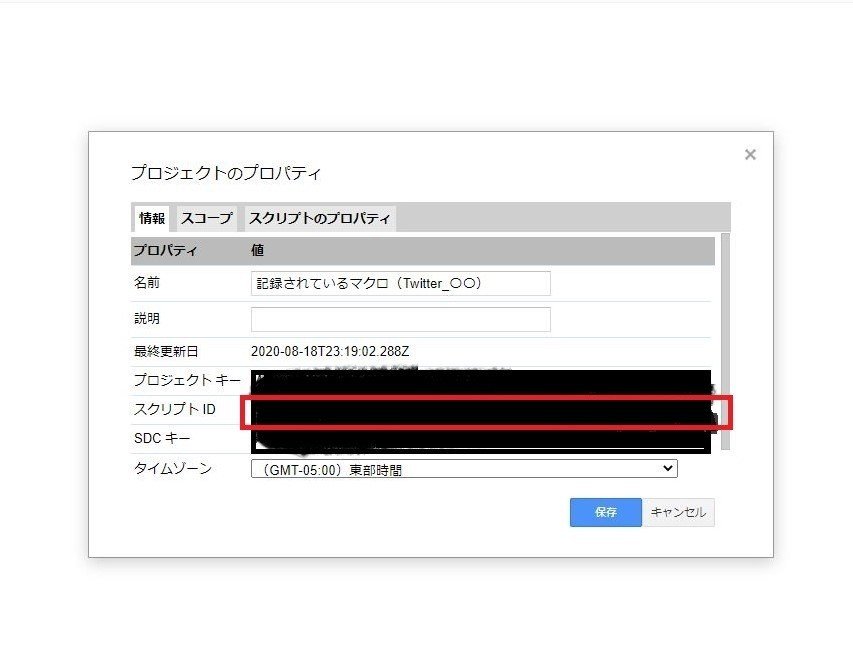
次にスクリプトファイルの「スクリプトID」を取得します。
このIDをTwitterのアプリと連携させる必要があります。
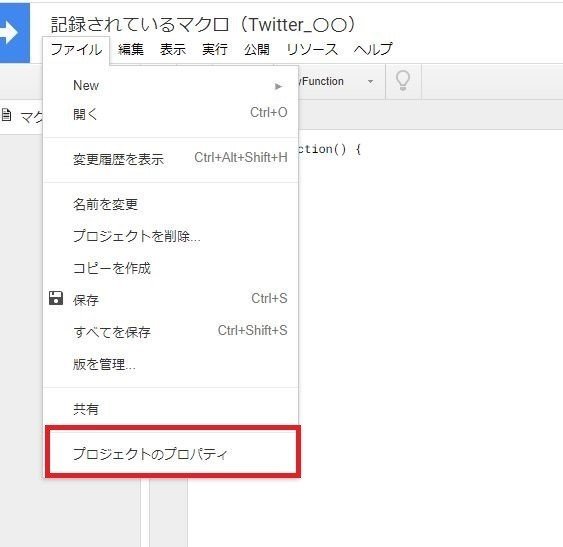
「ファイル」-「プロジェクトのプロパティ」を選択します


「スクリプトID」って個所をコピーしておきます。
50文字くらいの英数字が書いてあるかと思います。
では、Twitterのサイトにアクセスして、
https://developer.twitter.com/en/portal/dashboard
先ほど登録したアプリの設定画面を開いてください。

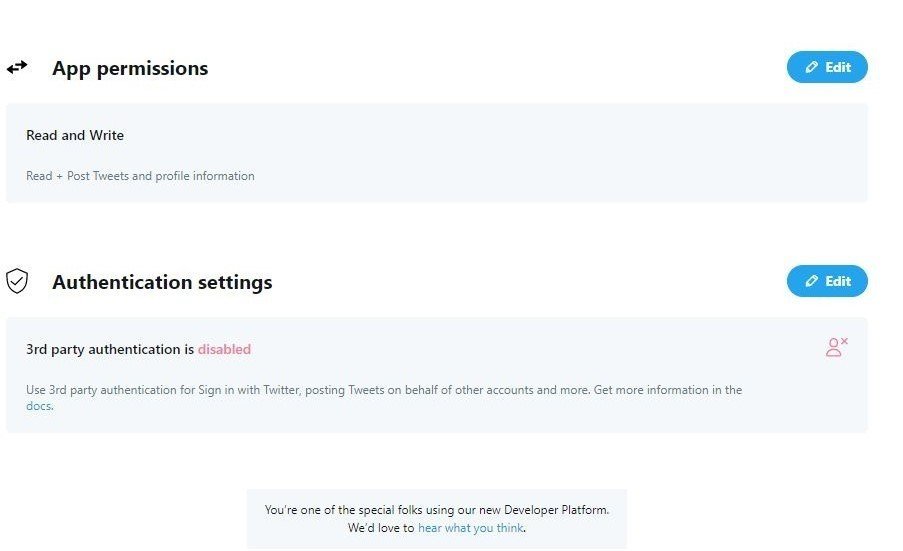
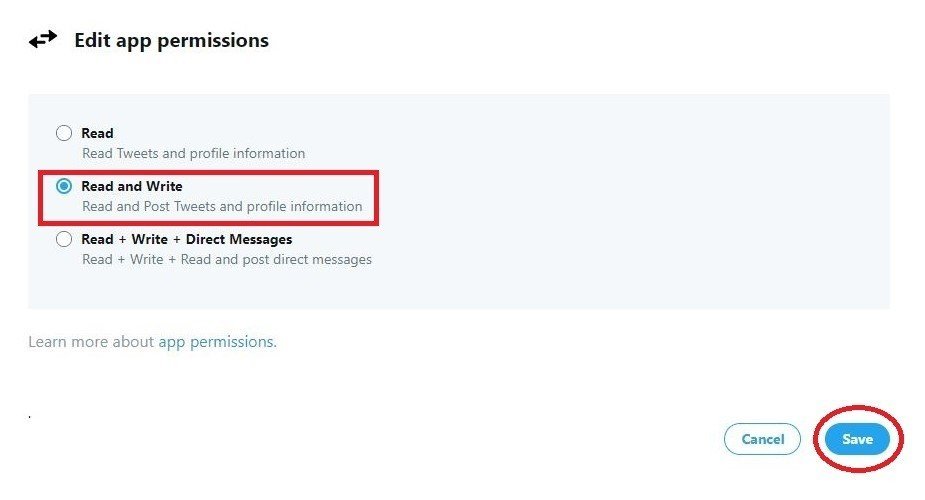
「App Permissions」って個所が、「Read and Write」になってるか確認してください。tweetを行いますので、書き込みの許可を行います
「Read and Write」になっていなければ、「Edit」を押して下さい

「Read and Write」を選択して、「Save」ボタンを押して下さい。
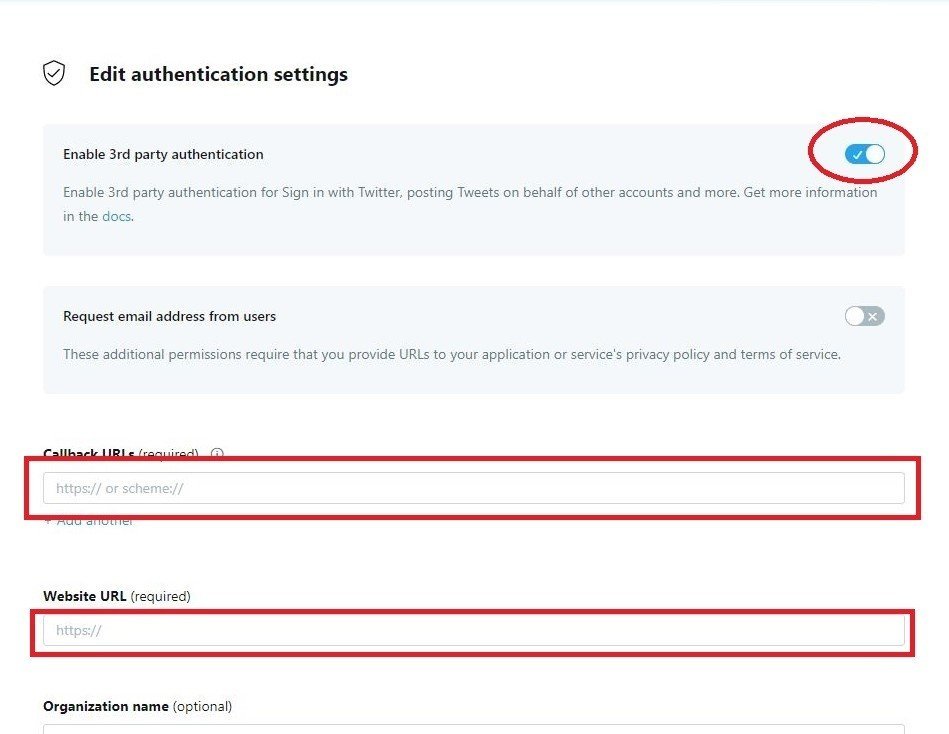
次に「Authentication settings」の「Edit」を押して下さい

「Enable 3rd party authentication」にチェックを入れます。
「Callback URLs」って個所に、
「https://script.google.com/macros/d/スクリプトID/usercallback」
を入力します。
スクリプトIDって個所は、先ほどコピーした値を入れて下さい
スプレッドシートに戻って認証のプログラムを書いていく
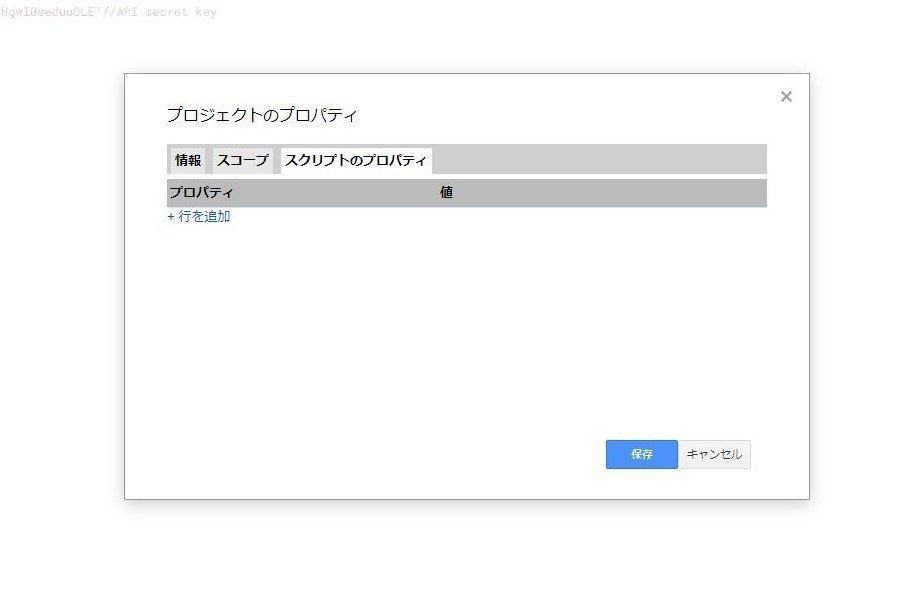
「ファイル」-「プロジェクトのプロパティ」を選択します

「スクリプトのプロパティ」を選択します
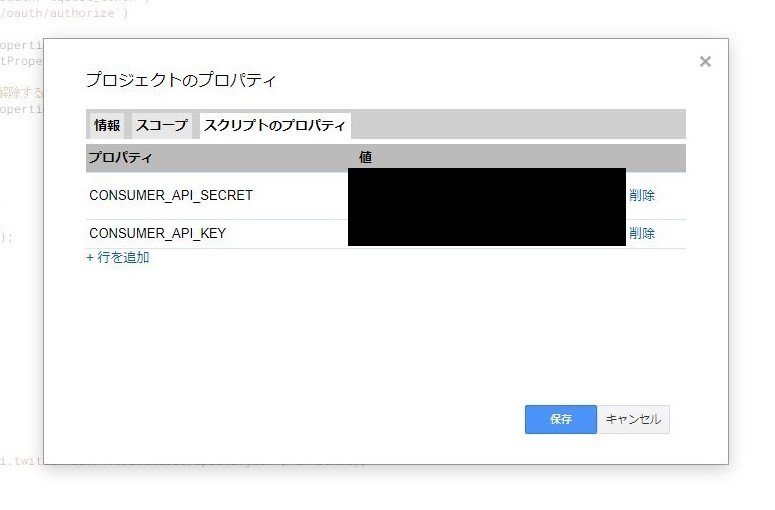
「行を追加」を押して、「CONSUMER_API_KEY」「CONSUMER_API_SECRET」の2つを追加します

Appを登録した後に表示された「API key」「 API secret key」をそれぞれ、値の所に入力して「保存」を押して下さい
次は、下記のスクリプトを.gsファイルの中に張り付けて下さい。
// 認証用URL取得
function getOAuthURL() {
Logger.log(getService().authorize());
}
// サービス取得
function getService() {
return OAuth1.createService('Twitter')
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
// 設定した認証情報をセット
.setConsumerKey(PropertiesService.getScriptProperties().getProperty("CONSUMER_API_KEY"))
.setConsumerSecret(PropertiesService.getScriptProperties().getProperty("CONSUMER_API_SECRET"))
.setCallbackFunction('authCallback')
// 認証情報をプロパティストアにセット(これにより認証解除するまで再認証が不要になる)
.setPropertyStore(PropertiesService.getUserProperties());
}
// 認証成功時に呼び出される処理を定義
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) {
return HtmlService.createHtmlOutput('success!!');
} else {
return HtmlService.createHtmlOutput('failed');
}
}
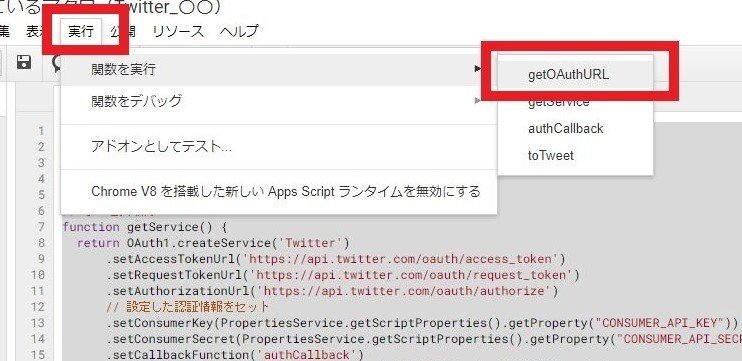
「実行」-「関数を実行」ー「getOAuthURL」を選んで実行します。
初めてGASを実行する際は、Googleの認証画面も出てくるかもしれませんので、スクリプトの使用許可を行って下さい(ユーザー選んで、「許可」ってボタンを押すだけです)
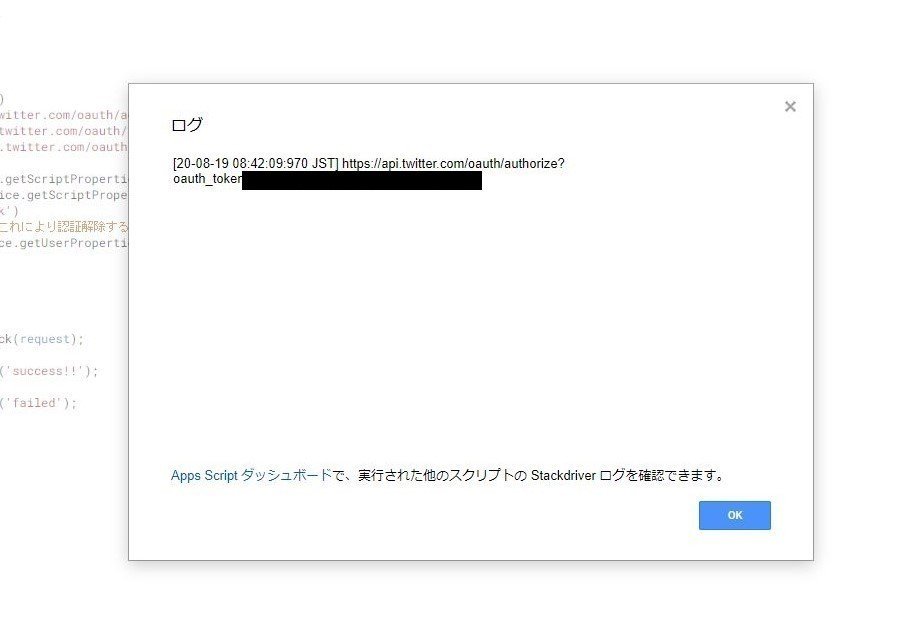
認証処理が実行出来たら、ログを確認しましょう
エラーが出たら、どこかの手順が抜けてる可能性がありますので、
上に戻って確認してみて下さい。
ログは「ctrl+Enter」で見る事が出来ます。

こんな感じでURLが表示されてるはずですので、コピーしてブラウザでそのページを開いてください。(黒塗りの所も全部コピーしてくださいね)
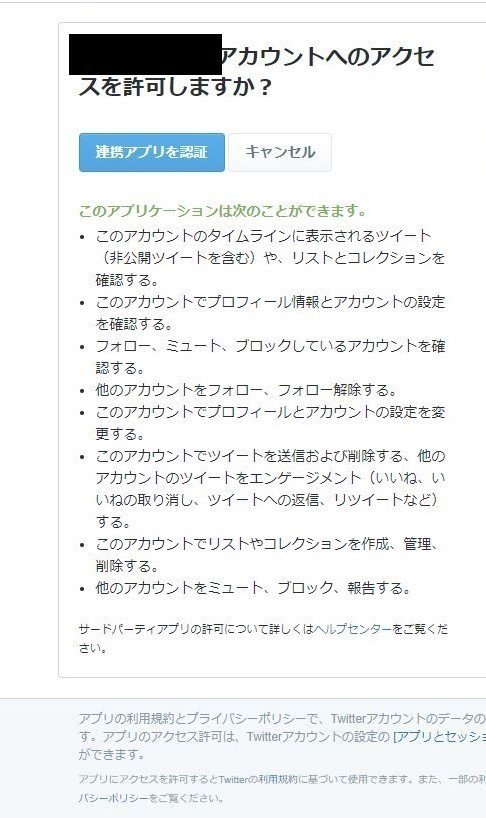
すると以下のような画面が出てくると思いますので、
「連携アプリを認証」をクリックして下さい。


認証がうまくいくと、「success!!」というページが表示されるかと思います。
これでGASでTwitterのAPIを呼ぶ準備が終わりました!!!
長かったですね。。。
TwitterのAPIを使ってみよう!
まずは、tweetする用の関数を用意しましょう
//tweet関数
function postTweet(IN_postMessage) {
var twitterService = getService();
if (twitterService.hasAccess()) {
// 投稿
var twMethod = { method:"POST" };
twMethod.payload = { status: IN_postMessage };
var response = twitterService.fetch("https://api.twitter.com/1.1/statuses/update.json", twMethod);
} else {
Logger.log(service.getLastError());
}
}「postTweet」って関数を呼ぶことで、tweetが出来ます。
試してみましょう!
function test(){
postTweet("APIつかってtweetしたよ");
}適当な関数「test」を使って実行してみましょう!

うまくいくと、
「APIつかってtweetしたよ」とtweetされるかと思います。
スプレッドシートの一覧からランダムに呟く
やっとやりたいところまで来ましたね!!
スプレッドシートに「一覧」というシートを作成してください。
A列にtweetしたい内容を入れていってください。
スクリプトは以下のようになります。
//Twitterに投稿するメッセージを作成する
function RandomTweet() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('一覧');
var lastRow = sheet.getLastRow();
//2行目~最終行の間で、ランダムな行番号を算出する
var row = Math.ceil(Math.random() * (lastRow-1)) + 1;
//ランダムに算出した行番号の内容を取得
var postMessage = sheet.getRange(row, 1).getValue();
postTweet(postMessage);
}関数「RandomTweet」を実行する事で、
「一覧」シートに書いた内容がランダムでtweetされるかと思います。
定期的に呟く設定を行う
ついにこれで最後です!
後は、定期的につぶやくように設定すれば終わりです!
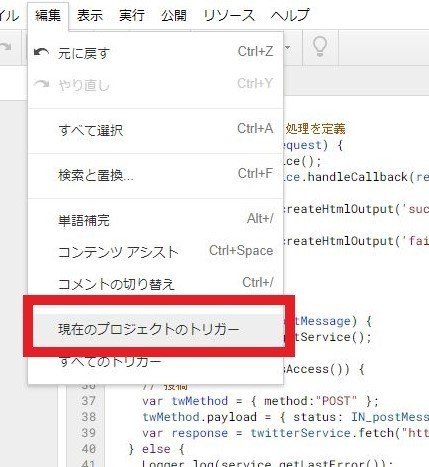
「編集」-「現在のプロジェクトのトリガー」を選択します

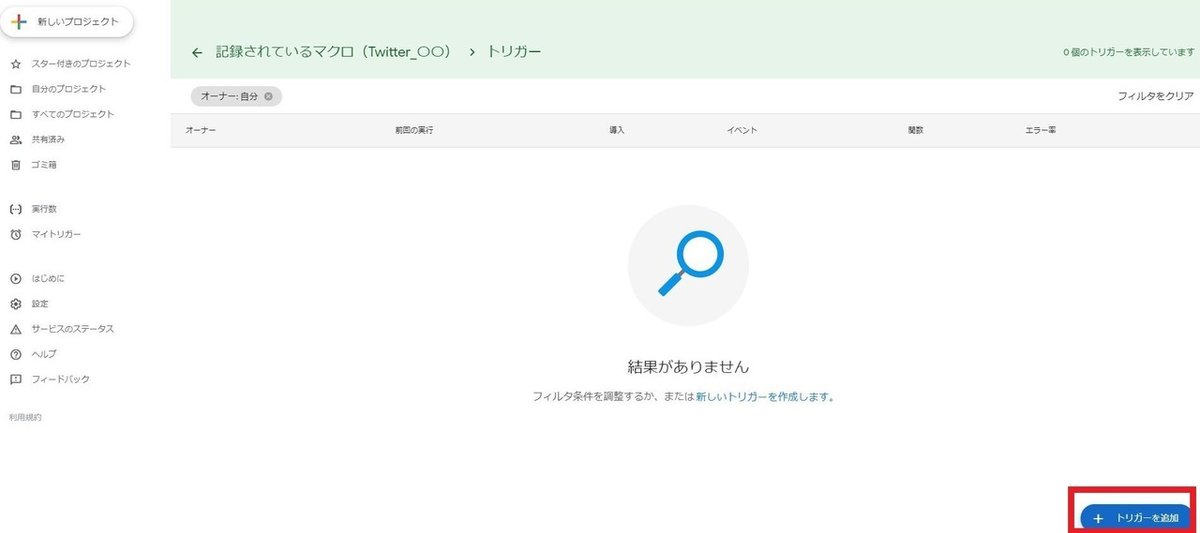
以下のような画面が出てくると思いますので、
右下の「トリガーを追加」を押します。

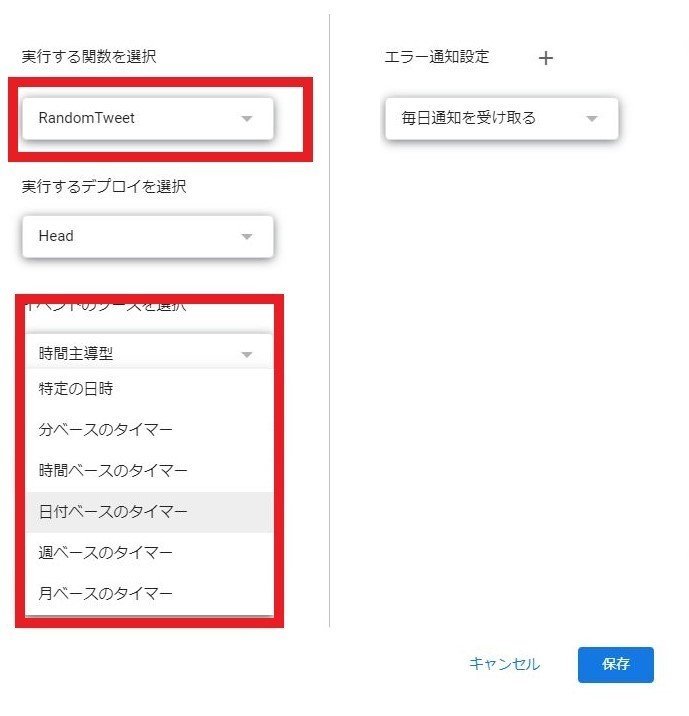
「実行する関数を選択」に先ほど作成した「RandomTweet」を選択
「イベントのソースを選択」を「時間手動型」を選択
「時間ベースのトリガーのタイプを選択」は、
tweetしたい感覚を選んで下さい。

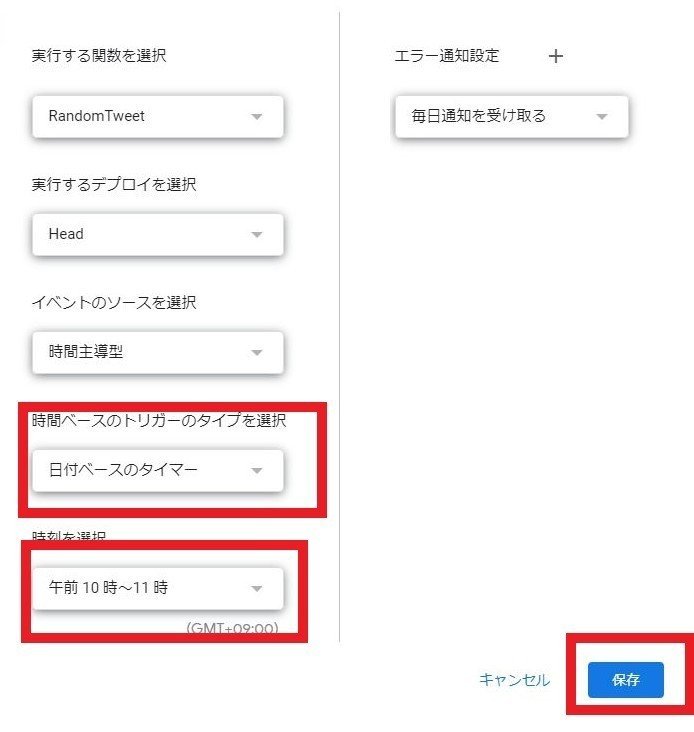
今回は「日付ベースのタイマー」を選択します。
「時刻を選択」で「午前10時~11時」を選択

「保存」を押して終了です!!
これで、毎日午前10時~11時の間に、一覧の中からランダムでtweetされるようになります!!
この記事が気に入ったらサポートをしてみませんか?
