
Photo by
noouchi
Web言語マスター復活への道/4日目
連休2日目。noteかいてなかったら1日スキップしてたと思います笑
目標
・css完了
本日の作業
・css完了
→結論からいうと半分くらいしか完了してないです。
cssなかなか反映されず、検索してました。キャッシュかなとかいろいろ試しましたが、2,3日くらいに感じてた、リンクがなかったためにcssファイルをインポートできていなかったようです。テキストの途中に記載されていたので、最初に書いてくれてればなあ。。と
<head>に以下を追加します。
<link rel="stylesheet" href="xxx.css">
coding.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="coding.css">
<link rel="stylesheet" href="coding2.css">
</head>
<h1>h1</h1>
<p>p</p>
<p class="important">p</p>
<div class="first">
<p>文章</p>
</div>
<a href="http://test">testlink</a>
<p class="c">test</p>
<div class="d">div1</div>
<div class="e">div2</div>
<div class="f">div3</div>
<span class="d">span1</span>
<span class="e">span2</span>
<span class="f">span3</span>
<div class="box">box
<div class="box_inner">box_inner</div>
</div>
</html>coding.css
@charset "utf-8"
p {
color: blue;
font-size: 50px;
}
h1 {
color: green;
font-size: 50px;
}
p.important {
color: purple;
}
.important {
color: red;
}
a:link {
color: blue;
}
a:hover {
color: purple;
}
.c {
color: greenyellow;
}importantとか優先度変わってくるのかなあといろいろ試してみました
coding2.css
.d{
background-color: hotpink;
}
.e{
background-color: indianred;
}
.f{
background-color: indigo;
}
div.e{
display: inline;
}
.box{
margin: 50px;
border: 5px solid red;
padding: 50px;
background-color: skyblue;
}
.box_inner{
margin: 30px;
padding: 10px 5px 3px 10px;
border: 3px solid purple;
}block, inlineなどを理解。イメージ的に逆な気がするんだけどなあ
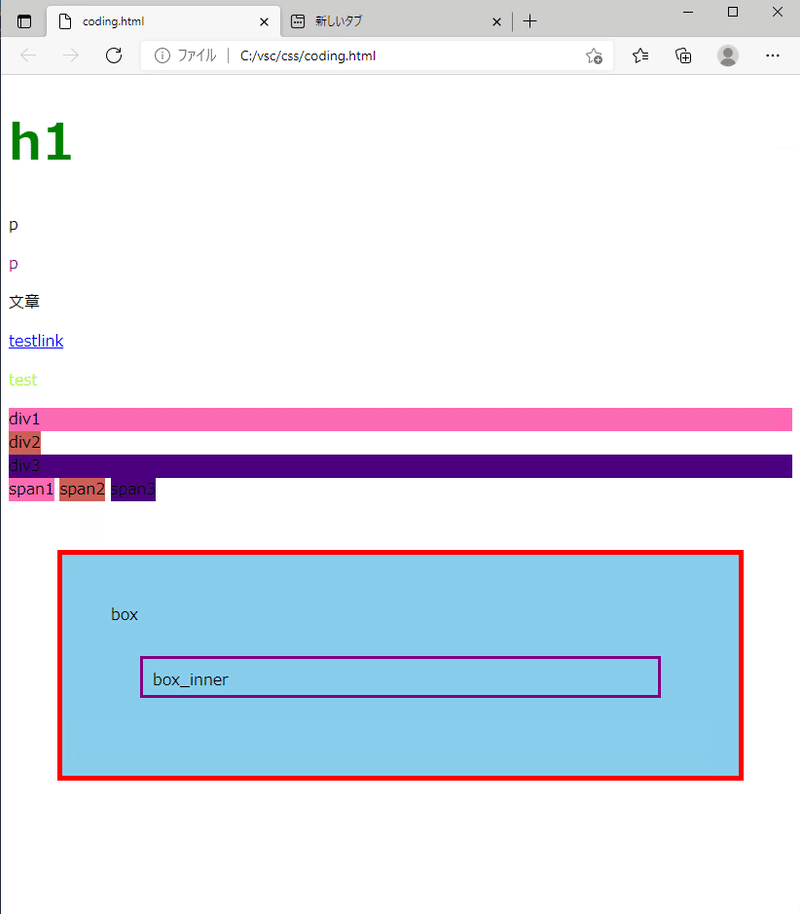
上記のキャプチャ

感想
やはり進めない原因の処理を自分でやろうとすると、時間は食ってしまうので、1日で完了するのは厳しかった。
めどが立ったので明日は完了までいけると思う。
・css完了
この記事が気に入ったらサポートをしてみませんか?
