
Photoshopの具体的な活用例5選
Photoshopは、デザインや写真編集の分野で非常に強力なツールです。しかし、具体的にどのように活用するかを理解することは、スキルを最大限に引き出すために重要です。この記事では、Photoshopの具体的な活用例を5つ紹介し、実際のプロジェクトでの応用方法を詳しく説明します。
1. 写真のレタッチと修正

Photoshopの最も一般的な活用例の一つが、写真のレタッチと修正です。写真を美しく仕上げるための基本的なテクニックをいくつか紹介します。
しみやシワの除去
Photoshopの修復ブラシツールやスポット修復ブラシツールを使用して、肌のしみやシワを簡単に取り除くことができます。これにより、ポートレート写真をプロフェッショナルな仕上がりにすることができます。
色調補正
写真全体の色調を調整することで、より鮮やかで自然な見た目に仕上げることができます。レベルやカーブの調整を使用して、明るさやコントラストを調整することができます。
2. グラフィックデザイン

Photoshopは、ロゴ、ポスター、バナーなどのグラフィックデザインにも広く使用されます。ここでは、いくつかの具体的なデザインプロジェクトの例を紹介します。
ロゴデザイン
シェイプツールやパスツールを使用して、シンプルで効果的なロゴを作成することができます。レイヤースタイルを活用して、影やグラデーションを加えることで、ロゴに深みと立体感を持たせることができます。
ポスターデザイン
テキストツールや画像の合成を駆使して、魅力的なポスターを作成できます。レイヤーとグループを使って、要素を整理し、効率的にデザインを進めることができます。
3. デジタルペインティングとイラストレーション

Photoshopは、デジタルペインティングやイラストレーションにも適したツールです。以下に、その具体的な活用方法を示します。
ブラシツールの活用
Photoshopには多くのカスタマイズ可能なブラシが用意されており、これを使ってデジタルペインティングを行うことができます。自分だけのカスタムブラシを作成することも可能です。
レイヤーを使ったイラストレーション
レイヤーを使うことで、複雑なイラストも整理して描くことができます。下描き、線画、色塗りといったステップごとにレイヤーを分けることで、効率よく作業を進めることができます。
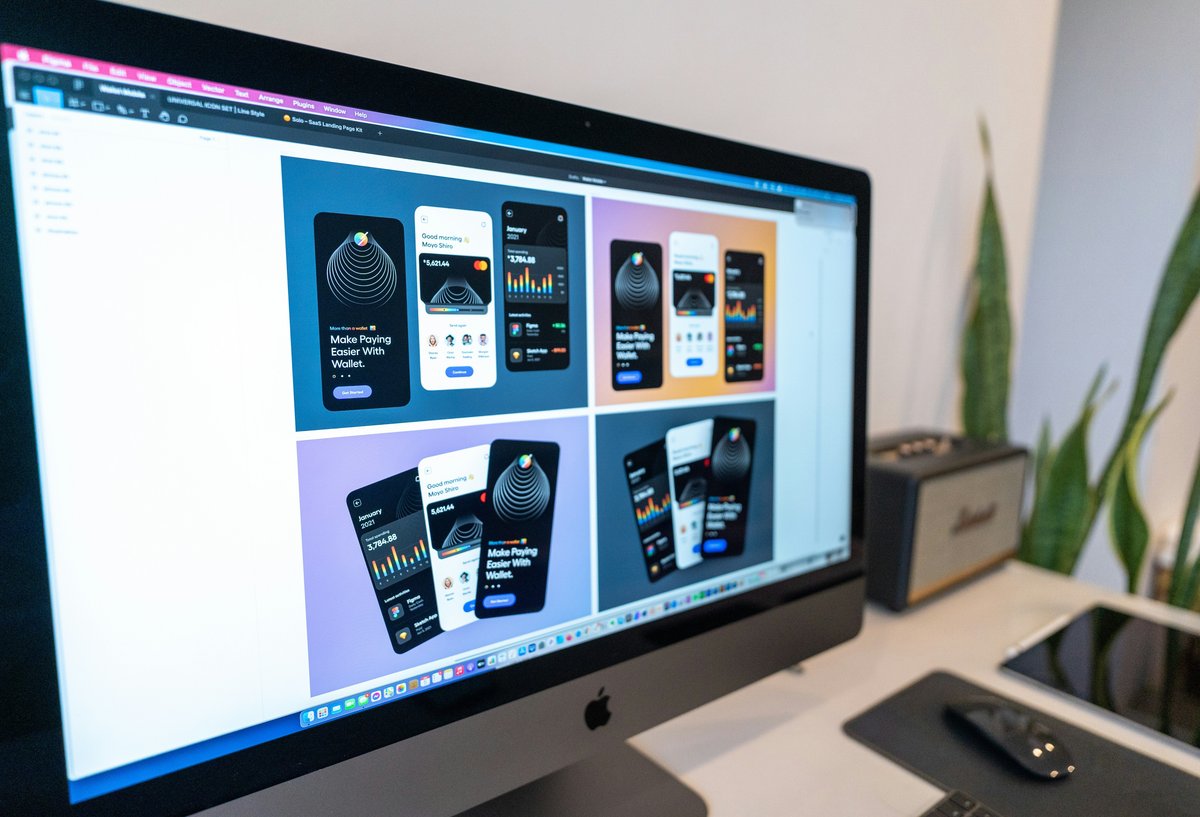
4. Webデザイン

Photoshopは、Webデザインのプロジェクトでも非常に役立ちます。以下に、Webデザインにおける具体的なPhotoshopの活用例を紹介します。
レスポンシブデザインのモックアップ作成
Photoshopを使って、さまざまなデバイスに対応したレスポンシブデザインのモックアップを作成することができます。アートボード機能を使うことで、異なる画面サイズのデザインを一つのファイルで管理できます。
UI要素の作成
ボタンやアイコンなどのUI要素をPhotoshopで作成し、Webサイトやアプリケーションに使用することができます。レイヤースタイルやスマートオブジェクトを活用して、デザインの一貫性を保つことができます。
5. ソーシャルメディアコンテンツの制作

ソーシャルメディア用のビジュアルコンテンツを作成することも、Photoshopの主要な活用例の一つです。以下に、具体的な例をいくつか示します。
Instagramの投稿やストーリー
Photoshopを使って、Instagramの投稿やストーリーのデザインをカスタマイズできます。テンプレートを作成することで、ブランドの一貫性を保ちつつ、効率的にコンテンツを制作することができます。
広告バナーの作成
Photoshopで広告バナーを作成し、ソーシャルメディア広告キャンペーンに利用することができます。視覚的に魅力的なバナーは、エンゲージメントを高め、広告の効果を最大化するのに役立ちます。
まとめ
Photoshopは、写真のレタッチや修正、グラフィックデザイン、デジタルペインティング、Webデザイン、ソーシャルメディアコンテンツの制作など、多岐にわたる活用例があります。これらの具体的な例を通じて、Photoshopのスキルを実際のプロジェクトに応用する方法を学び、クリエイティブな可能性を広げていきましょう。Photoshopを使いこなすことで、デジタル時代における様々なクリエイティブプロジェクトで成功を収めることができるでしょう。
