
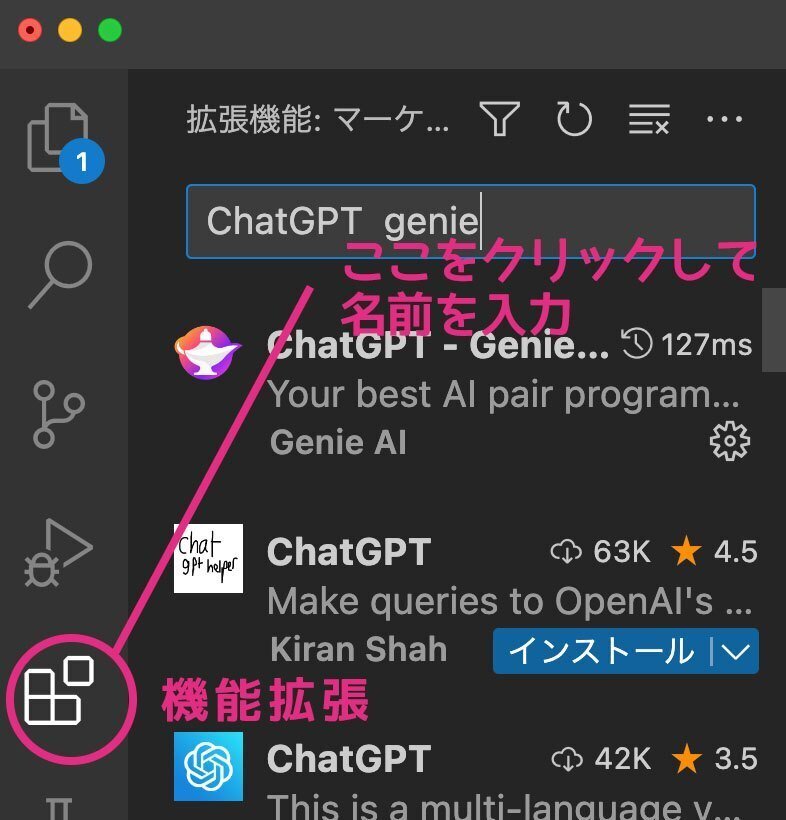
VScodeの拡張機能、ChatGPT - Genie AIを使ってみた
VScodeでのChatGPT解禁に伴い公認された拡張機能
数々のVScode用ChatGPT機能拡張が、プラグイン禁止でインストールできなくなっていたがこのほど、Microsoft公認のChatGPT機能拡張が発表された。その名も、Genieって事はアラジンと魔法のランプのランプの精ジニーである。
要するにコード界のドラえもんみたいな存在。

インストール後に使おうとしたらChatGPTのAPIの入力を求められる
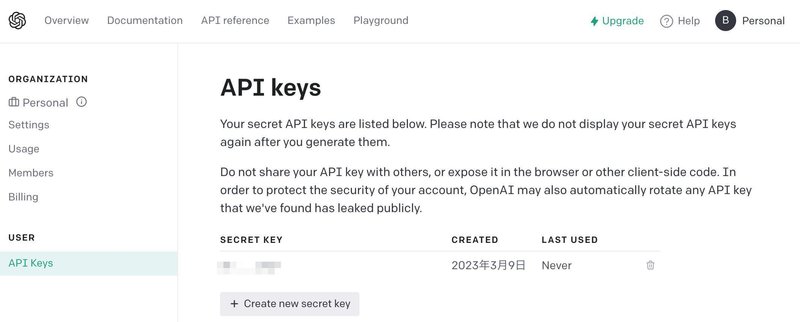
api取得は無料で使用容量で課金が発生。AWSみたいなものですね。容量単価はどんどん下がっている様ですので最新価格帯は本家で確認。
参照→OpenAI
api取得の手順はいろんな人がブログまとめているのでそちらをどうぞ。

Genieの実力のほどいかに
ChatGPTからコピペする手間が省けるってだけで、GTP-4になった今もChatGPTが発表された昨年の10月から実力はあまり変わっていませんでした。
立ち上げる手間は省ける
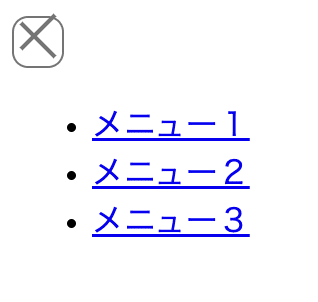
目が覚めたらもうVScode触ってる系の方にとってはChatGPTに「おはよう」を言う暇もないはず。筆者はwebフロントエンド講師をやっていますので分かりやすいハンバーガーメニューなどでChatGPTの腕試しをしていますが実力の程は全く腕を上げていませんでした。
モードはPrecose, Balanced, Creativeの3種類が選べる
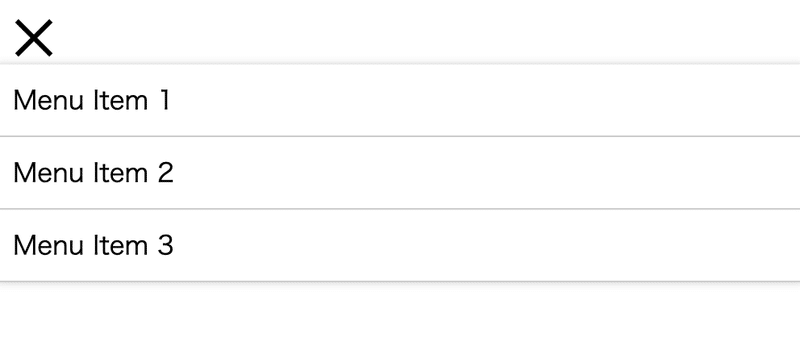
Preecoreが一般的でいい様な気がします。↓こんな感じに仕上げてくれます。実は去年の10月から改善していない二本の線のバッテンの位置がズレる現象は、「線の真ん中で交差」とか「線の50%で交差」とか指定してもついに改善されませんでした。なので手動で修正した画像がこれです。

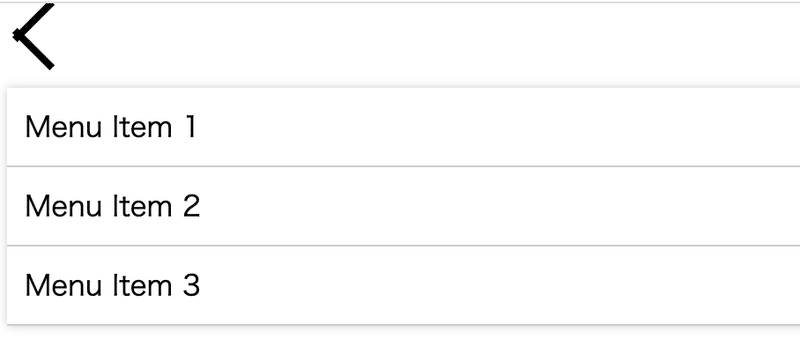
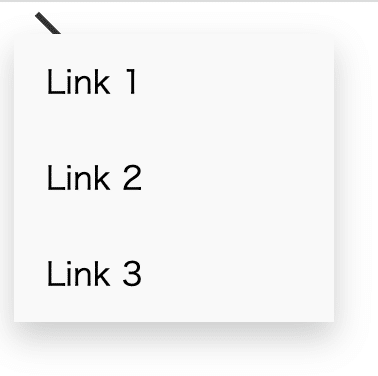
ちなみに修正前はこんな状態でどんな指定をしてもバツの交差の位置がうまく修正できませんでした。指示の出し方で有効なプロンプト知っている方がいらっしゃったら教えてください。

Creativeモードの実力
下記の画像を見るとわかる様に悲しい結果でした。Creativeが変な方向に発揮されています。

Barancedモードの実力
バランスと言っていますがバランスが崩れちゃってますね。cssを修正してやるとほぼPreecoreモードのものと変わらないコードです。

と言う事である程度html,css,jsの知識がある人が触る分には自分でブラッシュアップすればいいから便利なツールである事には変わりないです。ただ、魔法はかけてくれません。魔法が使える様になるのはいつだろう。
この記事が気に入ったらサポートをしてみませんか?
