
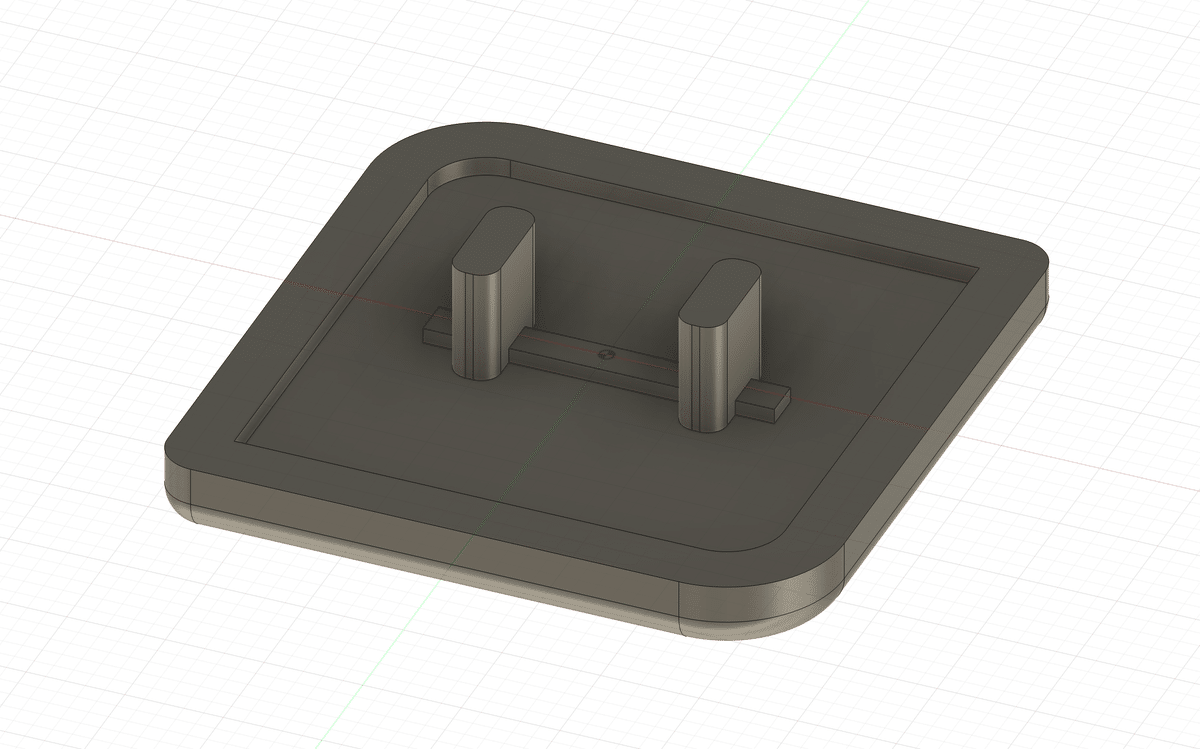
Choc V1キーキャップの作り方
はじめに
前回のMXスイッチ用キーキャップ作製記事に続き、今回はAutodesk Fusion 360を使用したChoc V1スイッチ用キーキャップの作り方をご紹介します。
前回と同様に、工程自体はMXスイッチ用とほぼ同じなので、難しさは感じないはずです。誰でも簡単に作れるので、ぜひチャレンジしてみてください!

大まかな流れ
スケッチ機能で下書きをする
押し出し機能で平面を立体にする
シェル機能で穴を空ける
軸を作る
完成
それでは、やっていきたいと思います。
スケッチ機能で下書きをする


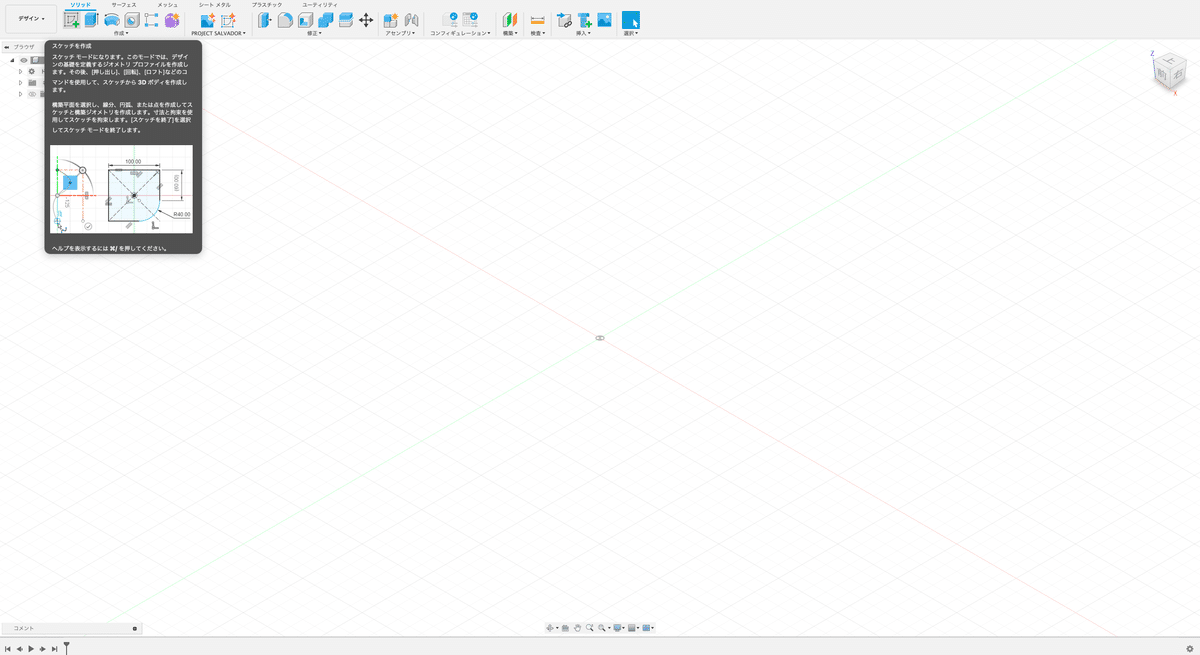
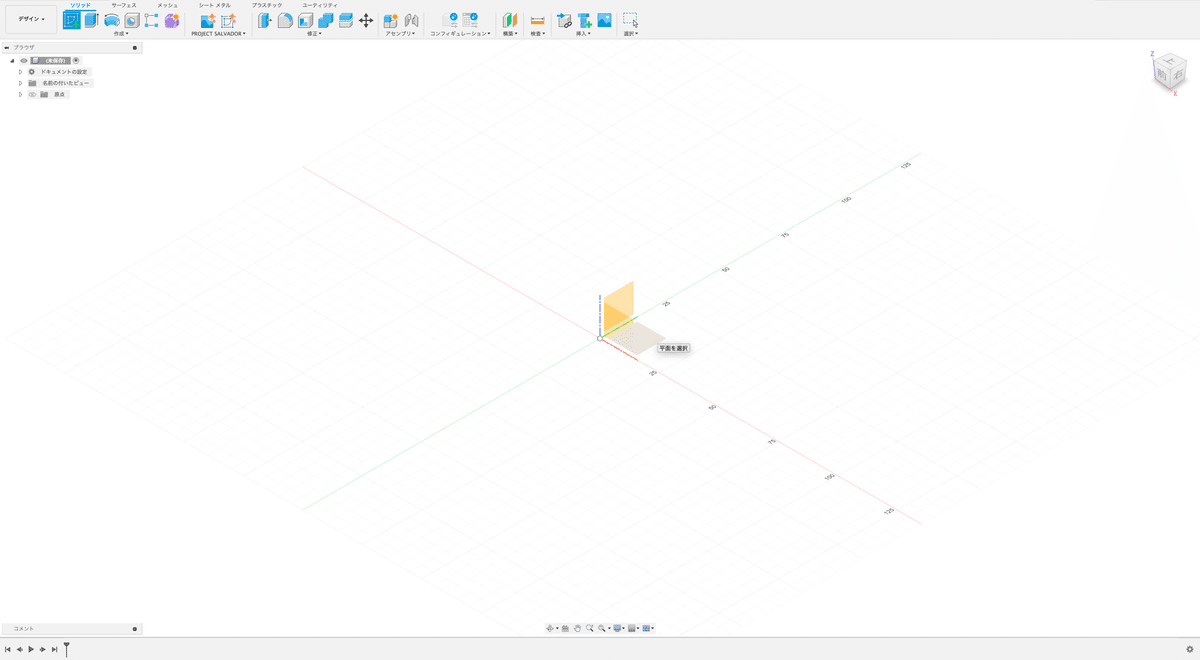
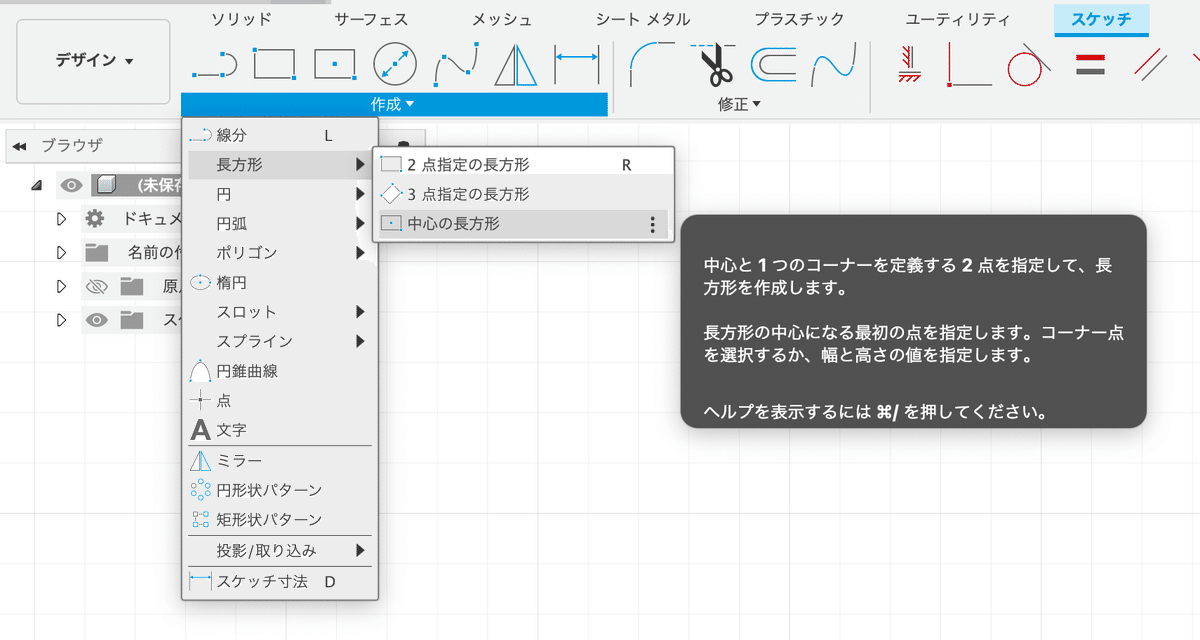
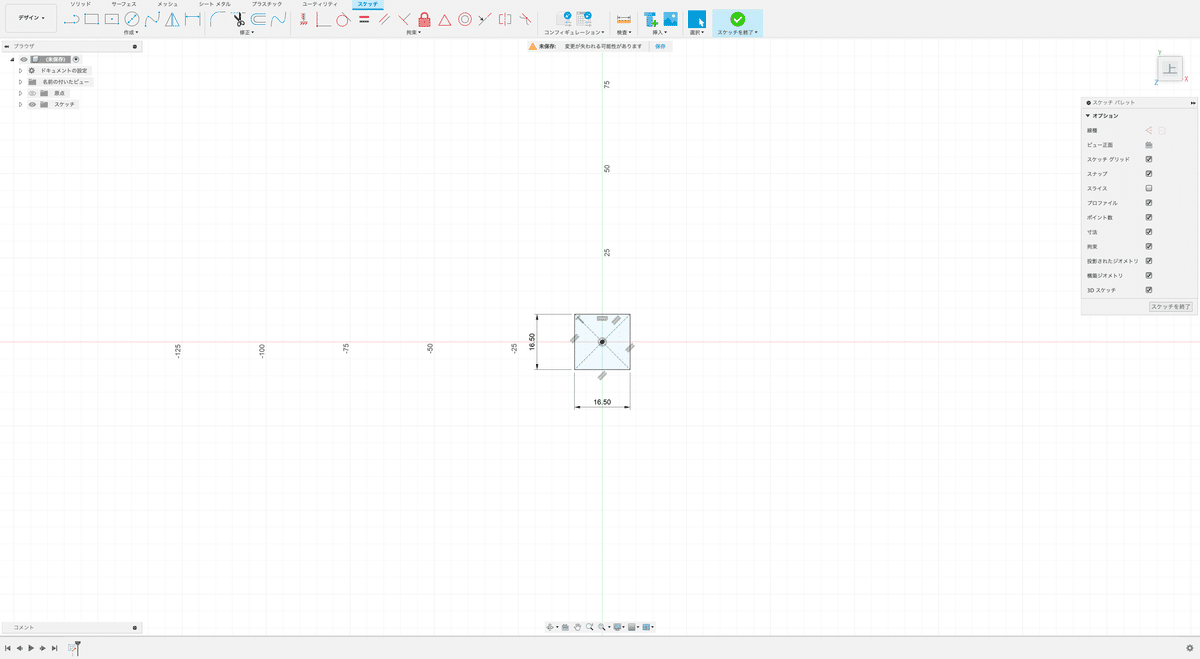
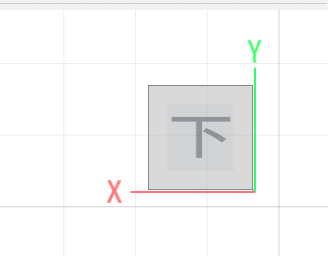
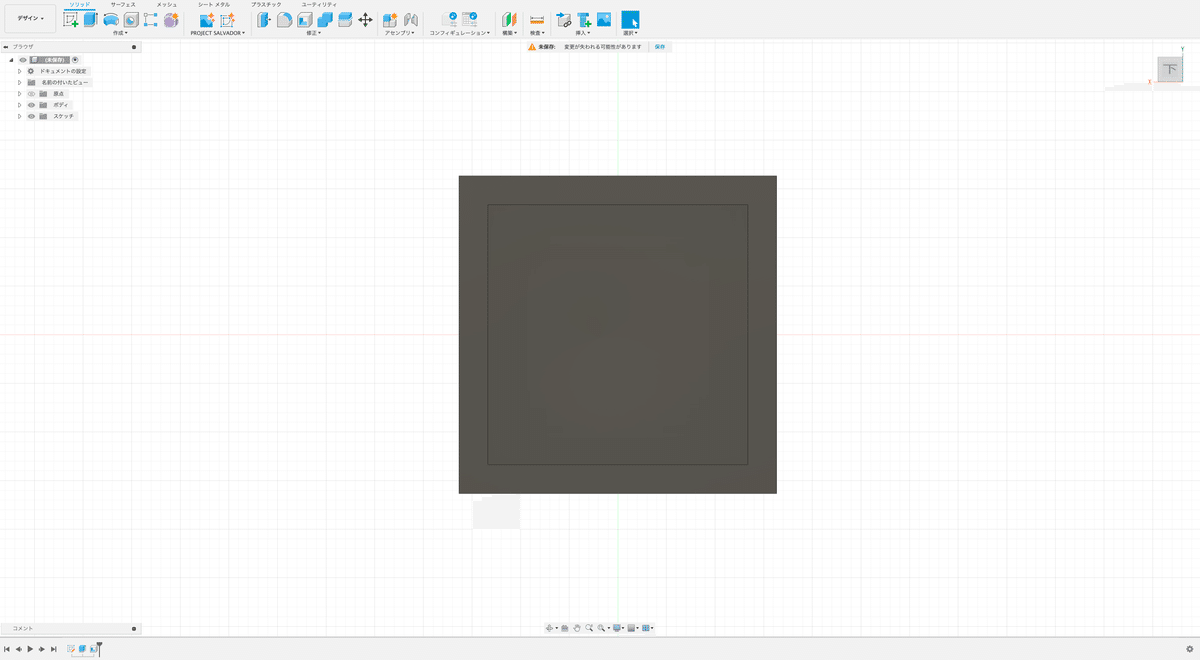
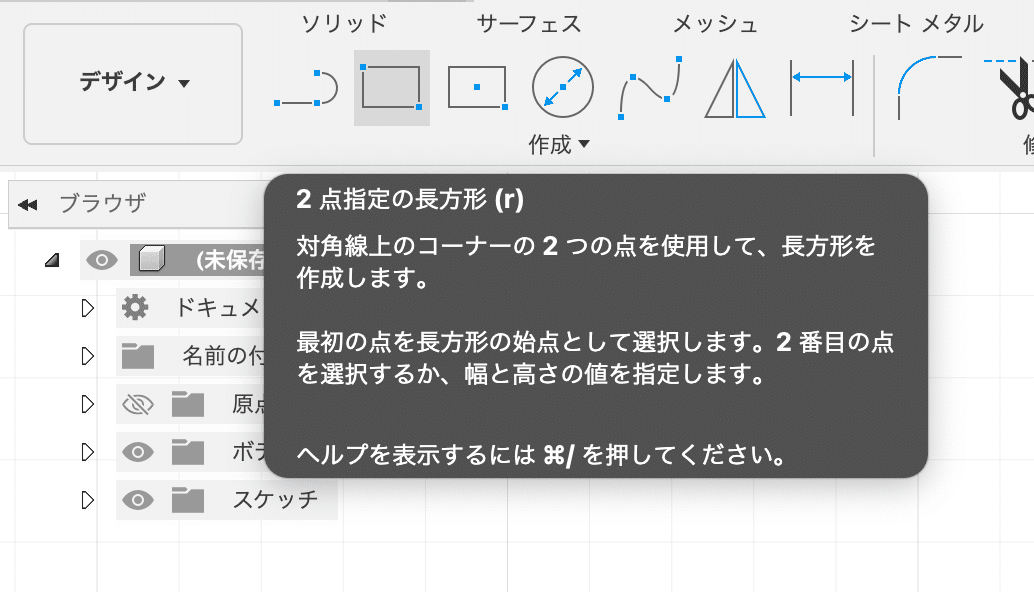
上の画像で灰色になっている四角を押下します。



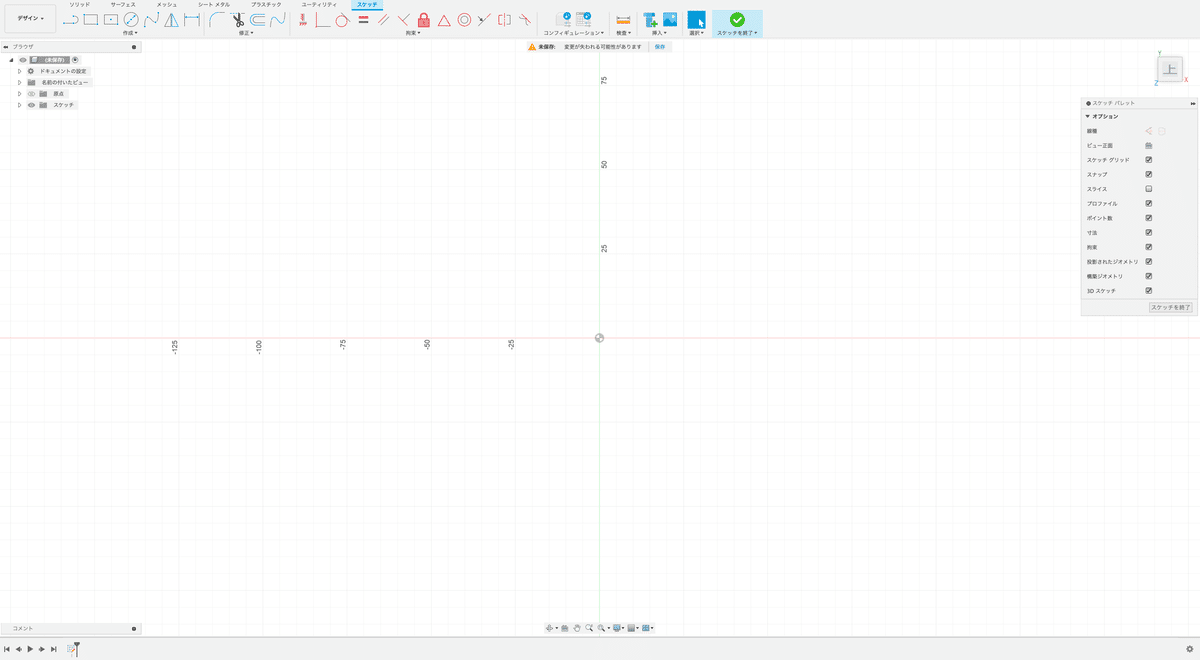
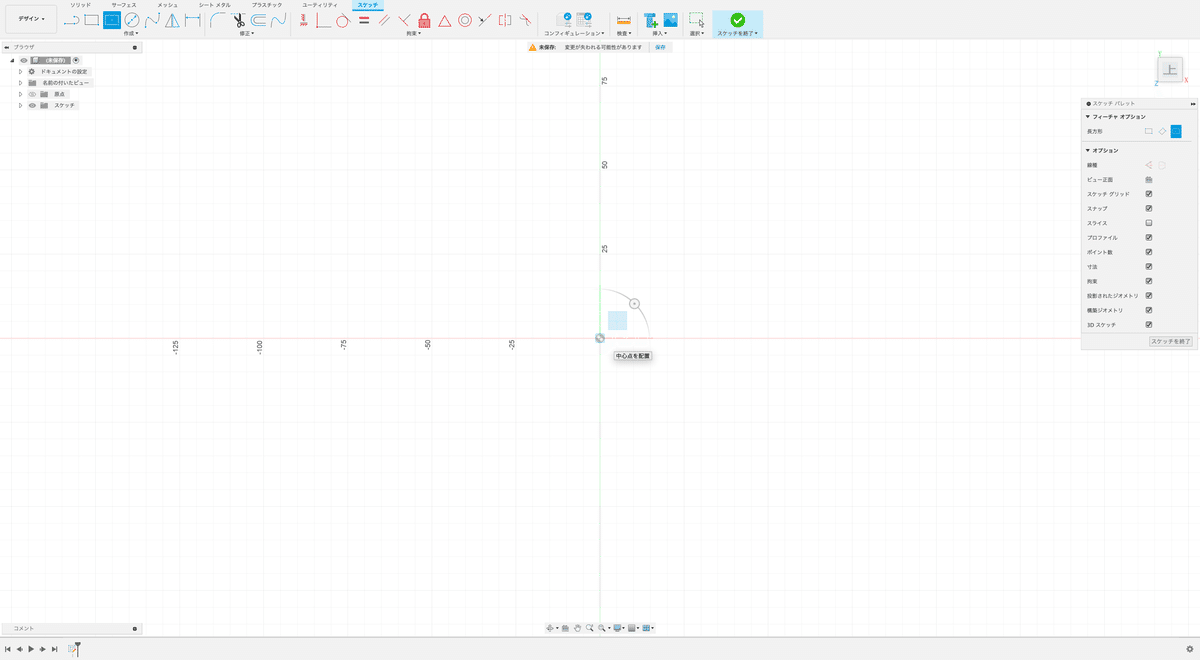
緑の縦線と赤の横線が交わっている箇所を押下し、中心点を配置しましょう。


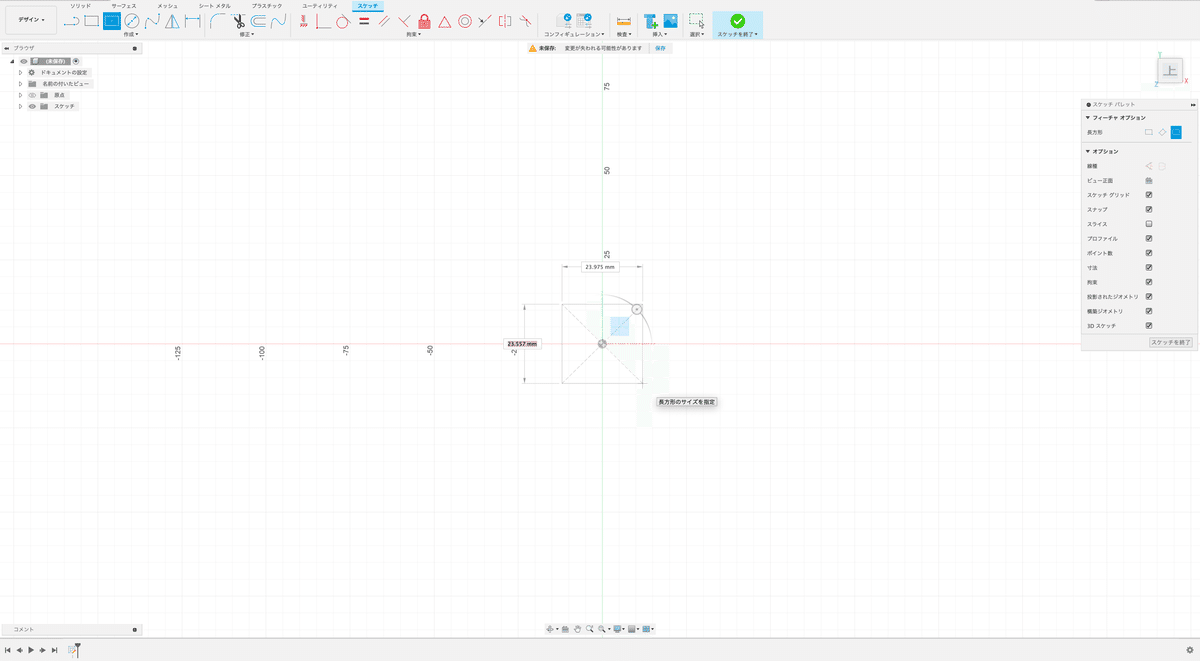
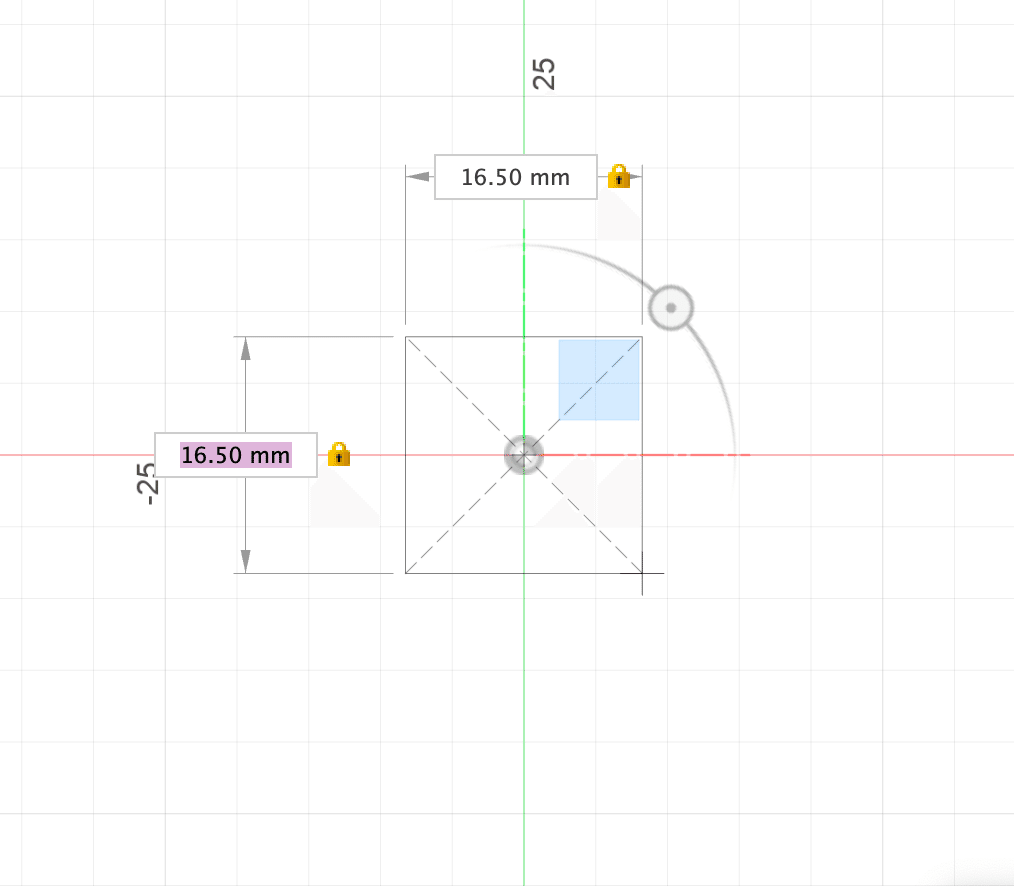
縦横共に「16.50」と入力して下さい。
Tabで縦横の入力フォームの切り替えを行うこともできます。

スケッチパレット内の「スケッチの終了」ボタンを押下して、スケッチを終了します。
押し出し機能で平面を立体にする

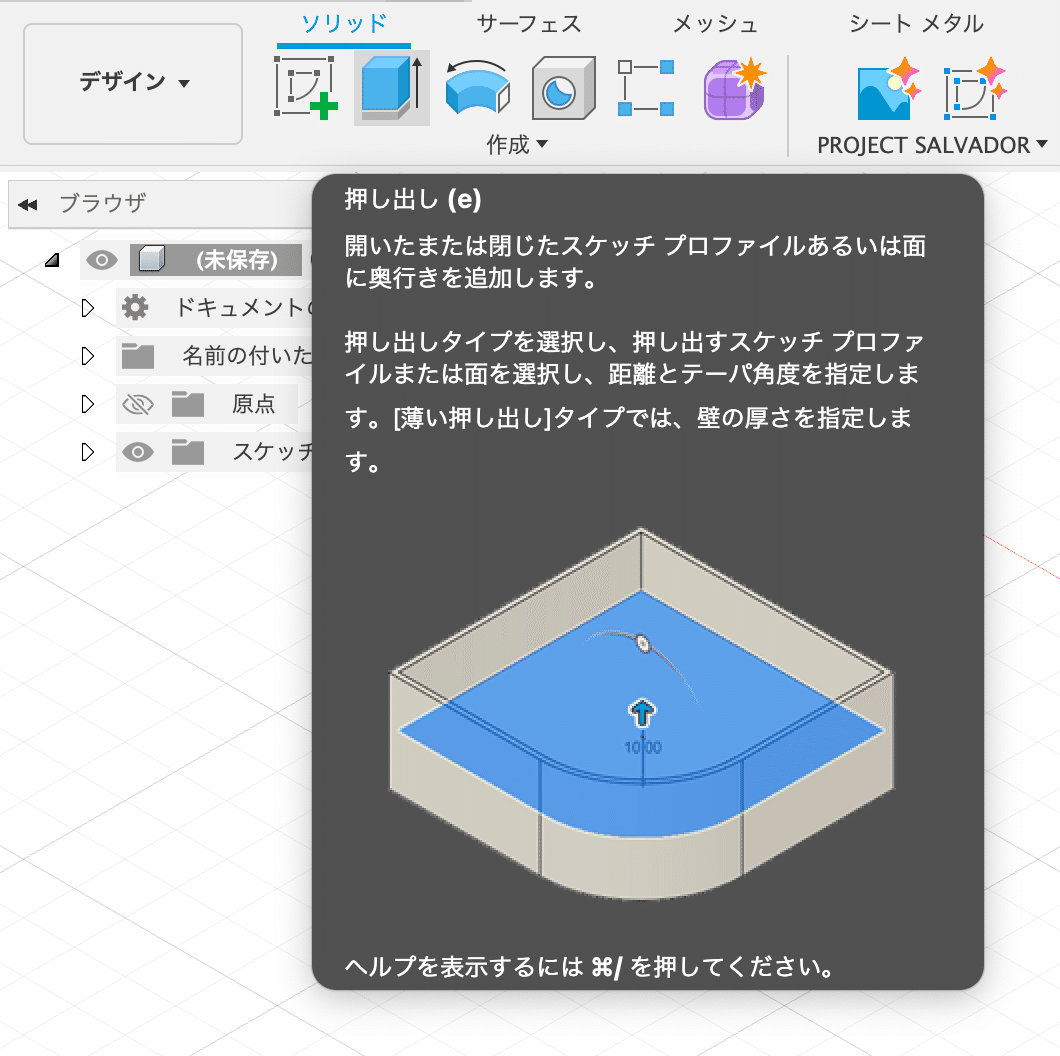
スケッチアイコンの右隣にある「押し出しアイコン」を押下します。

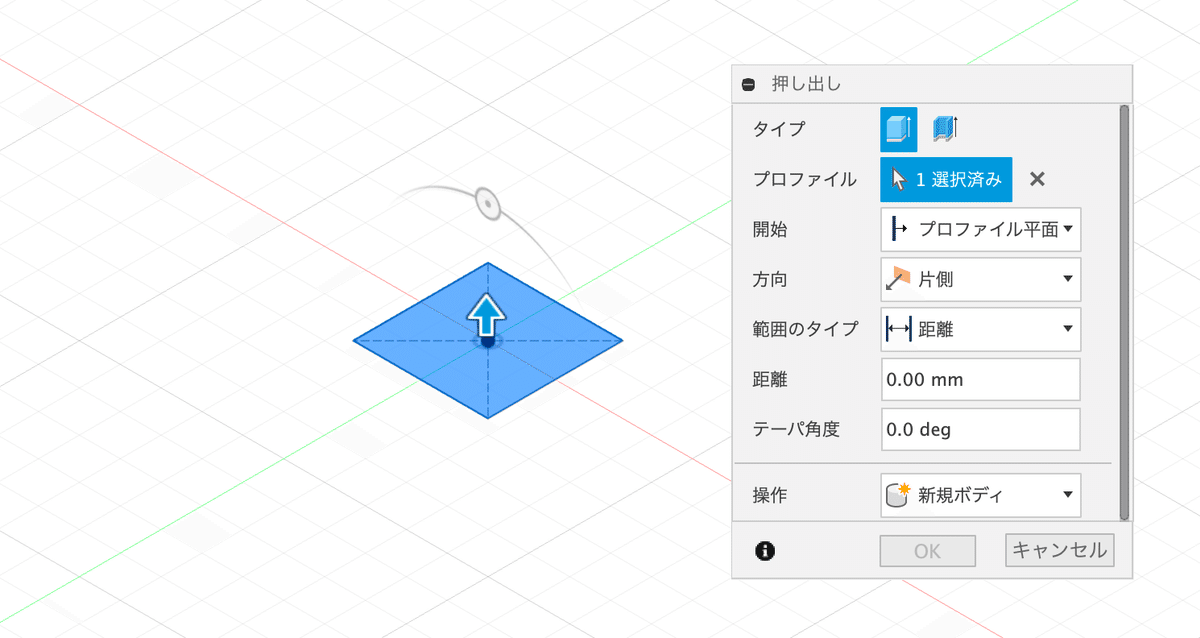
正方形が青くならない場合は、正方形を押下してみて下さい。

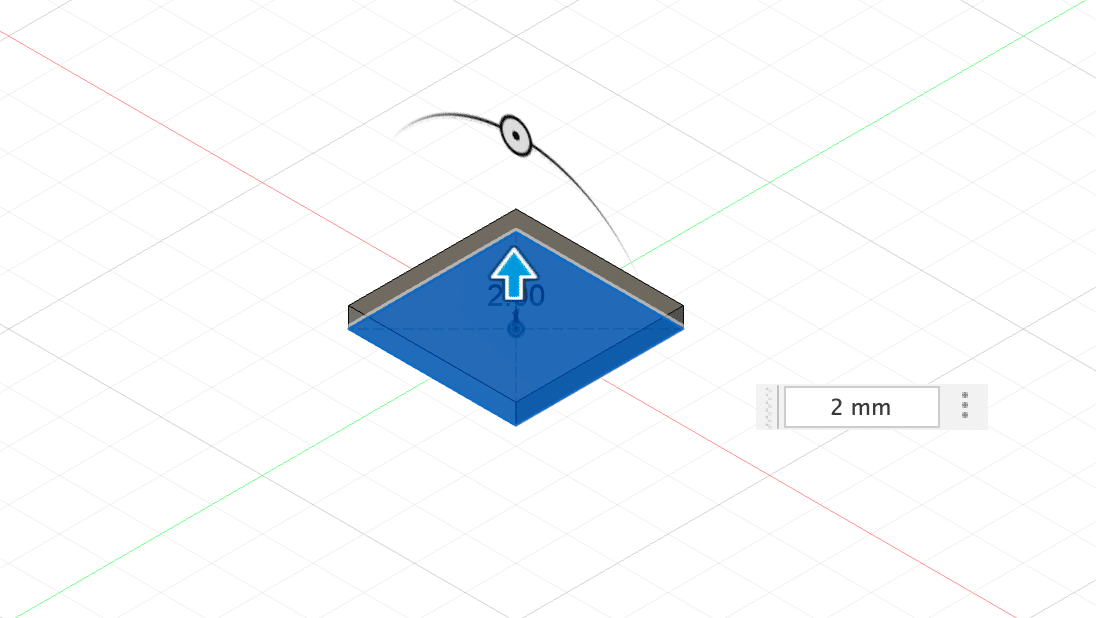
入力フォームに「2 mm」と入力して、Enterキーを押下します。

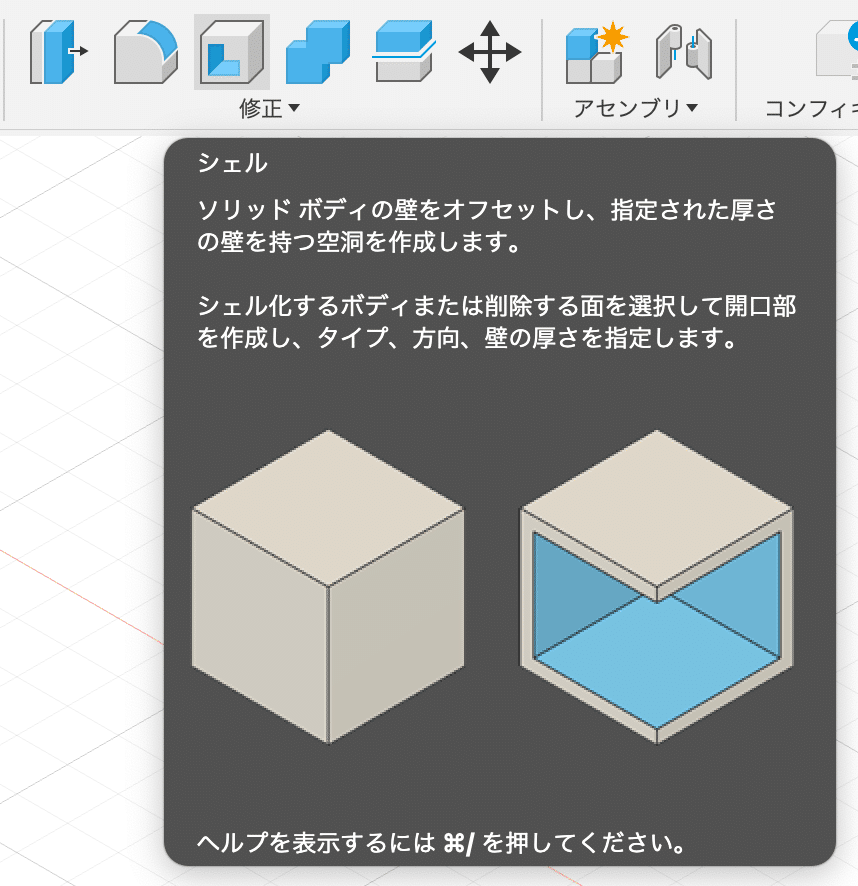
シェル機能で穴を空ける

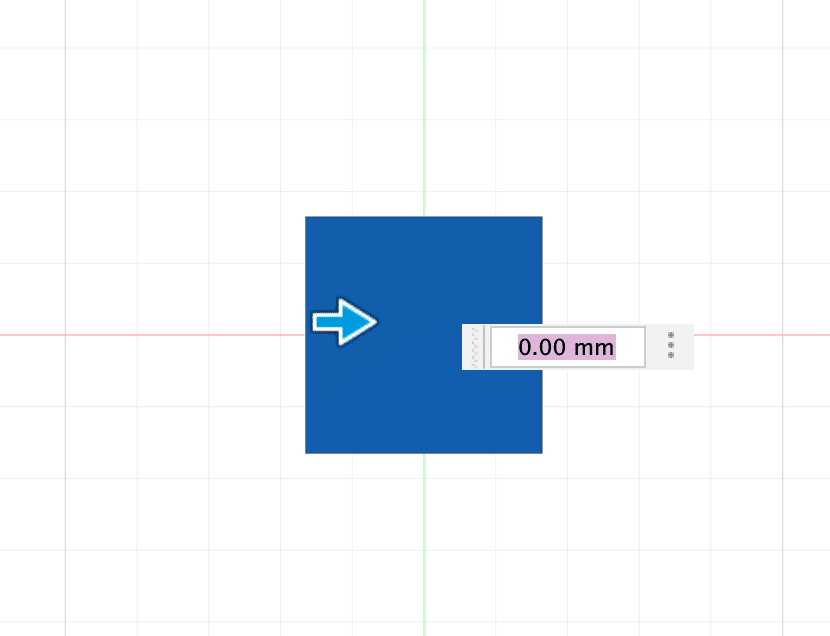
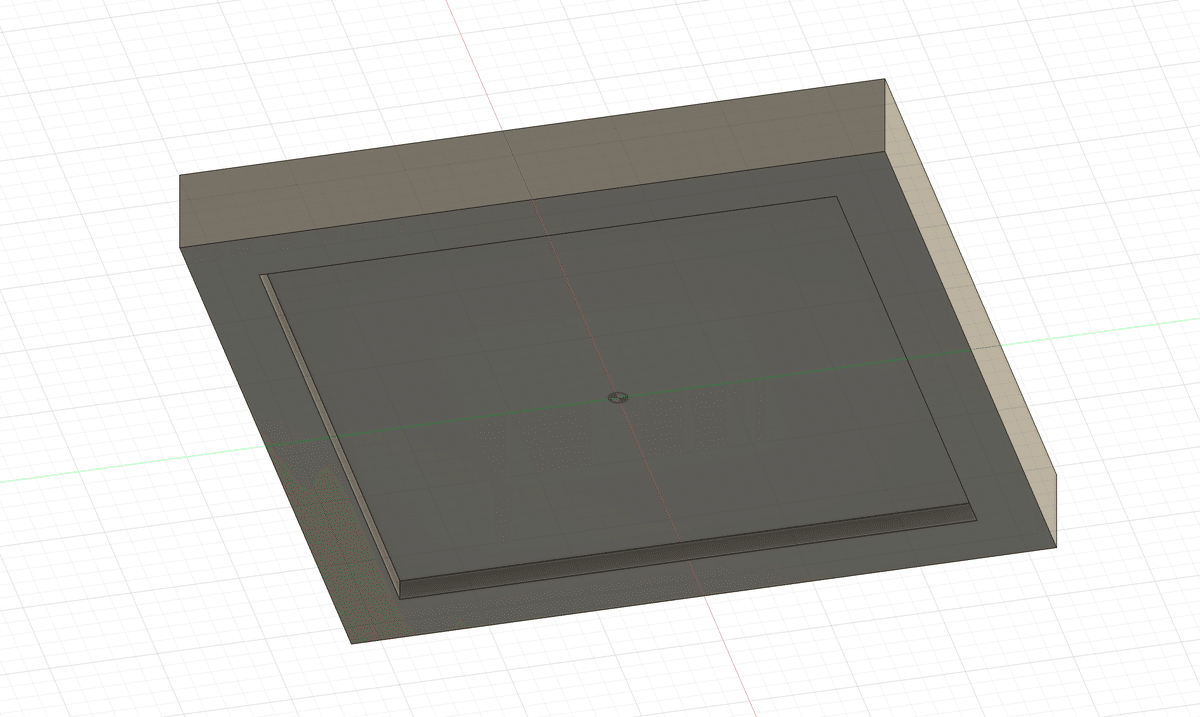
画面右上のXとYが書かれている正方形をドラッグし、下が正面を向くようにします。
これで、正方形の向きが変わり、下の部分が画面に表示されます。


矢印をドラッグまたは、入力フォームに「1.5 mm」と入力し、Enterキーを押下します。


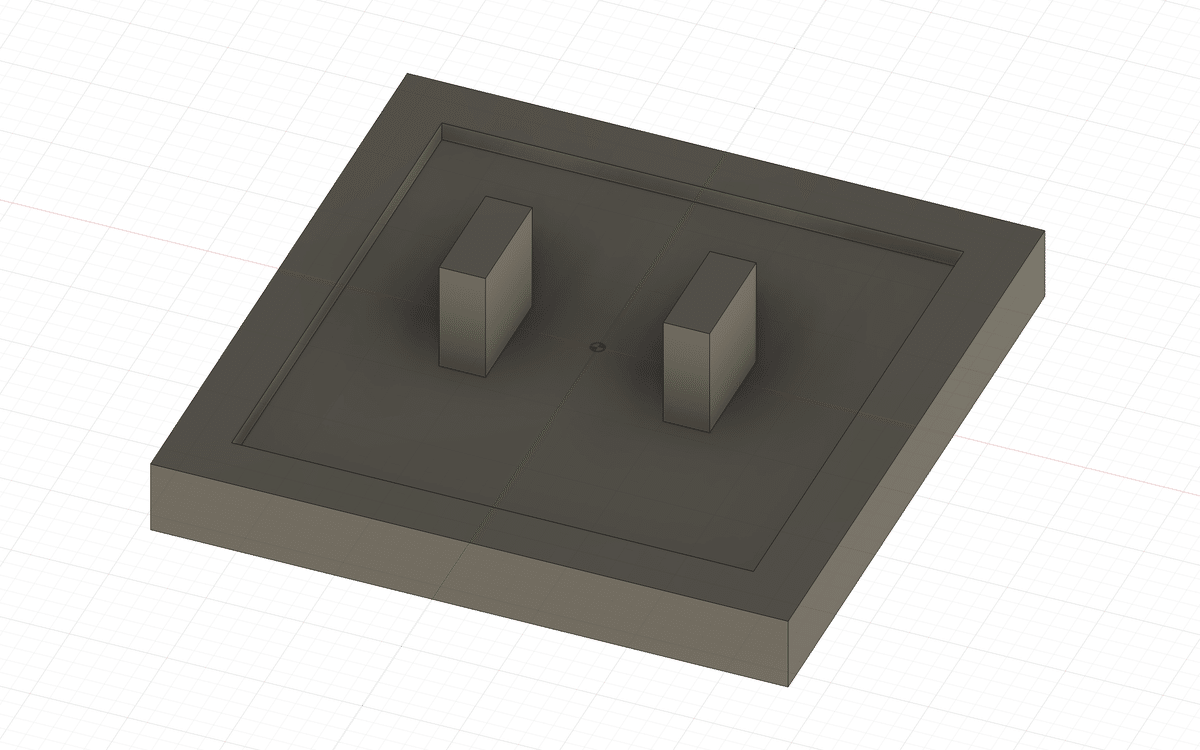
軸を作る

まずは、右上の正方形をドラッグして、下が正面を向くようにします。

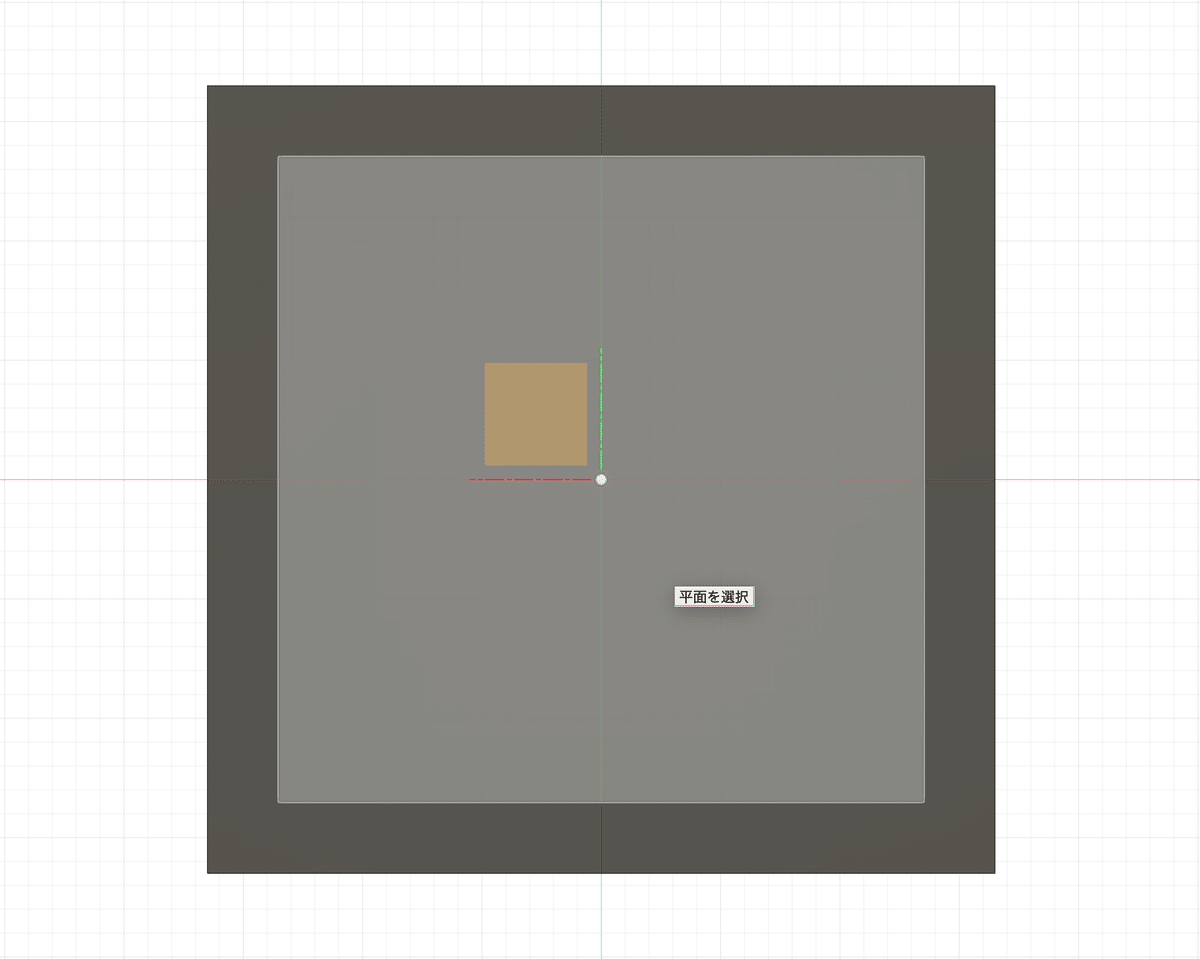
今回は正方形の裏側に線を描きたいので、正方形の裏側を押下します。
画像の明るいグレーになっているところですね。

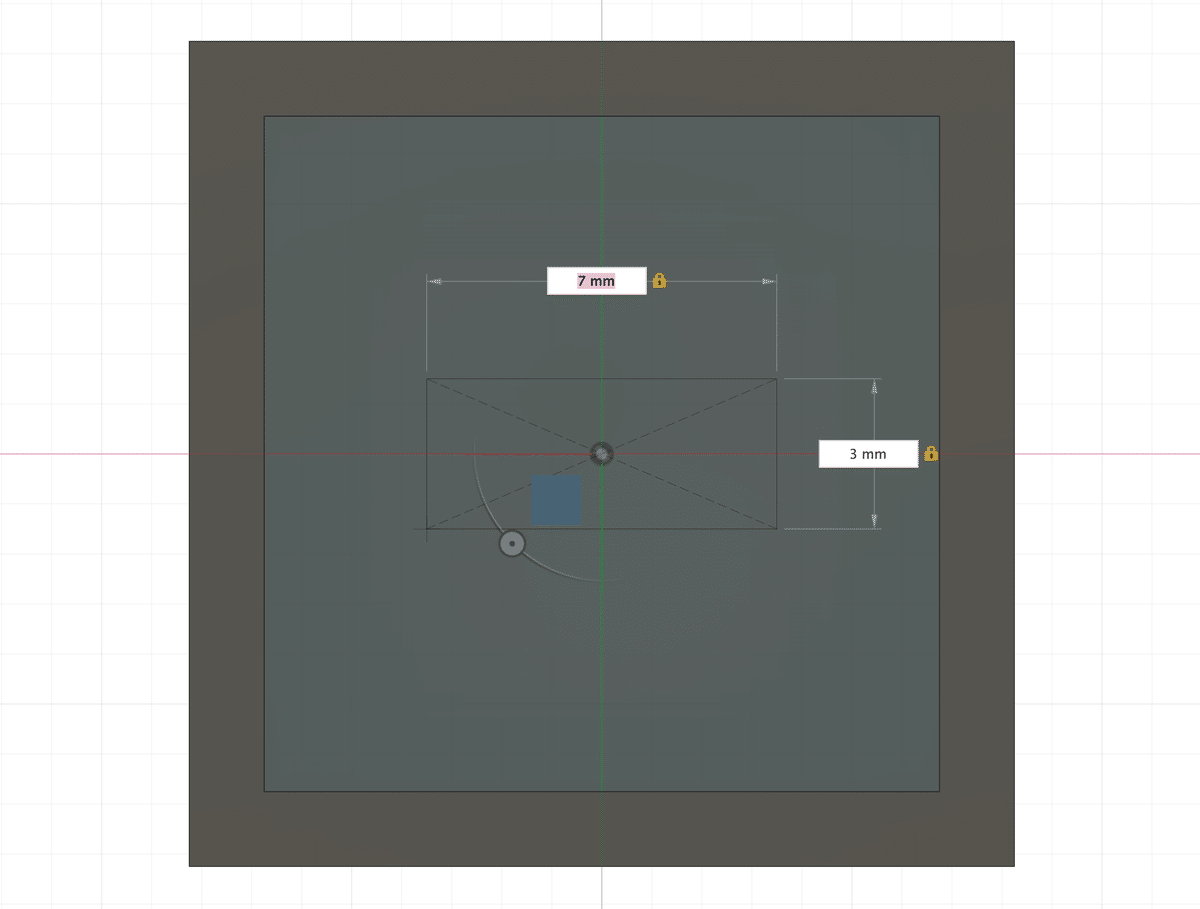
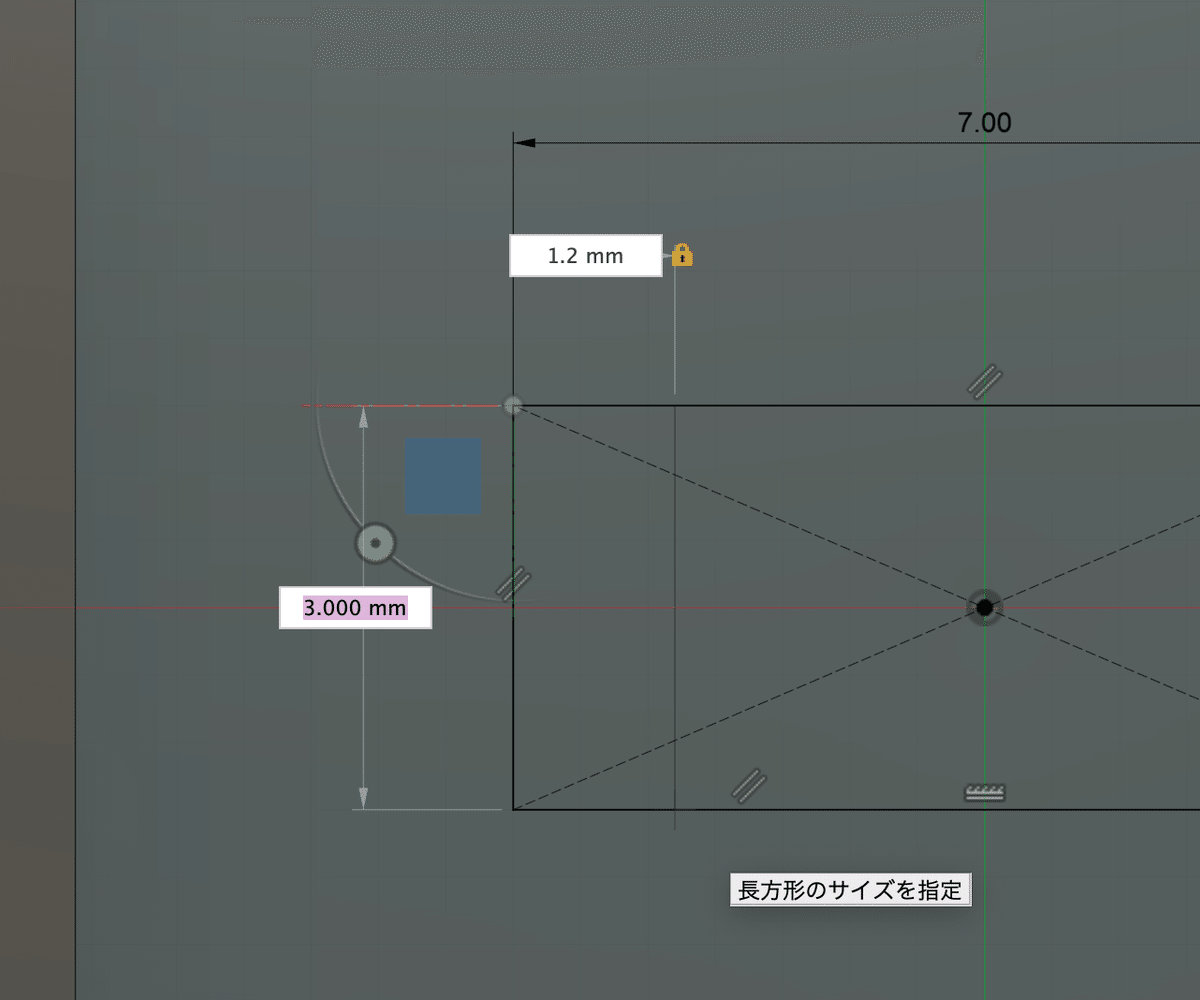
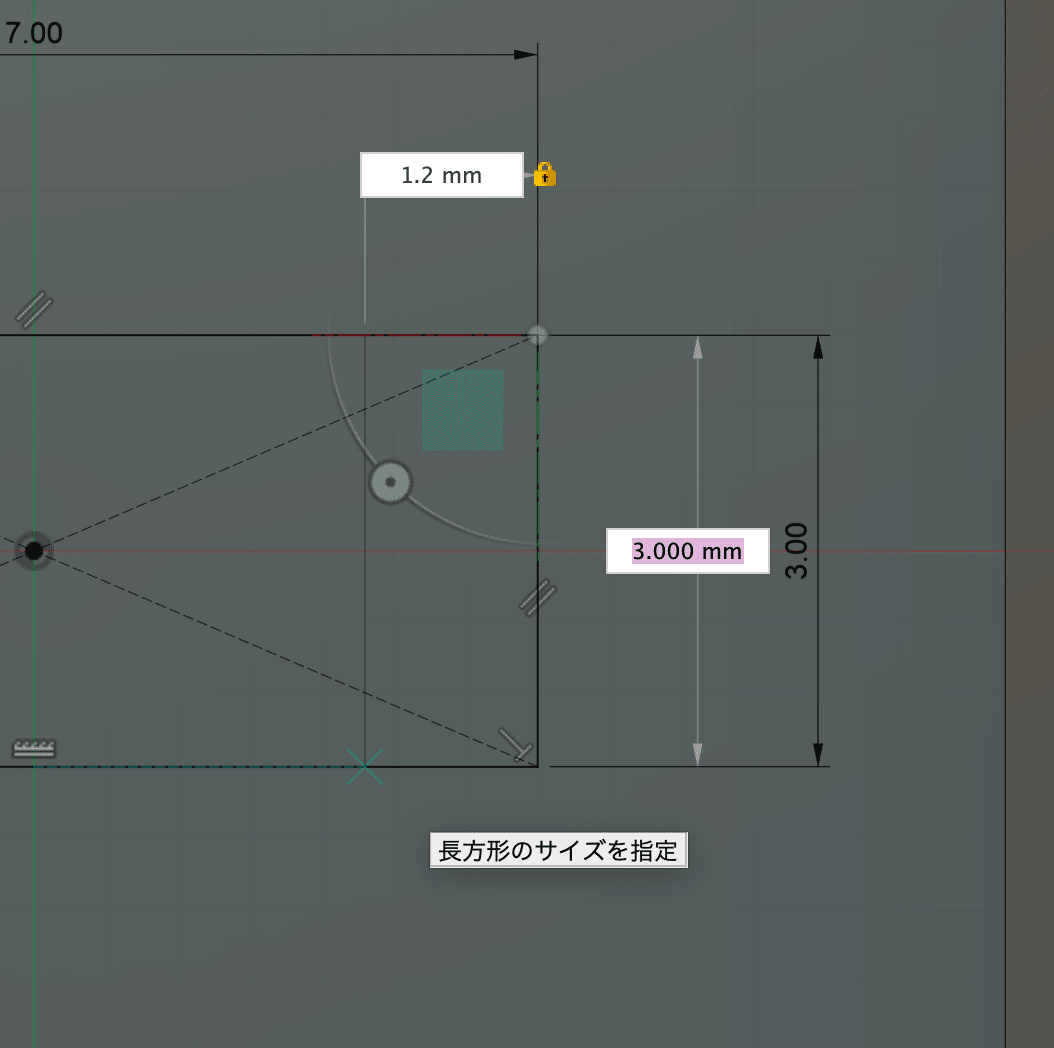
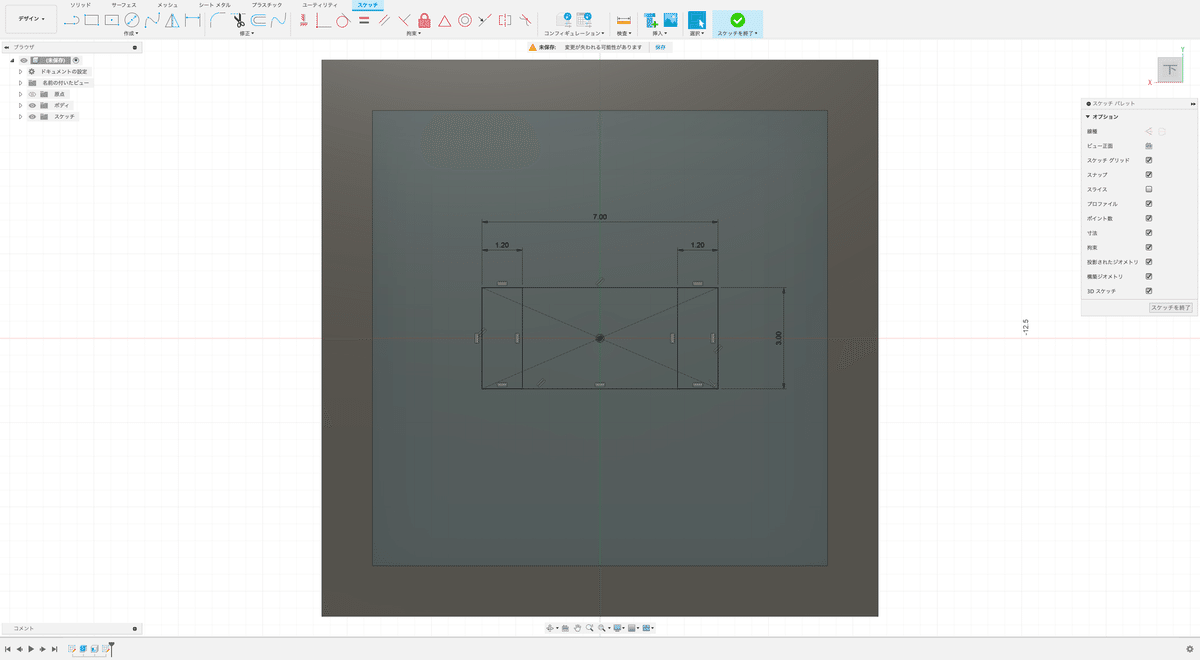
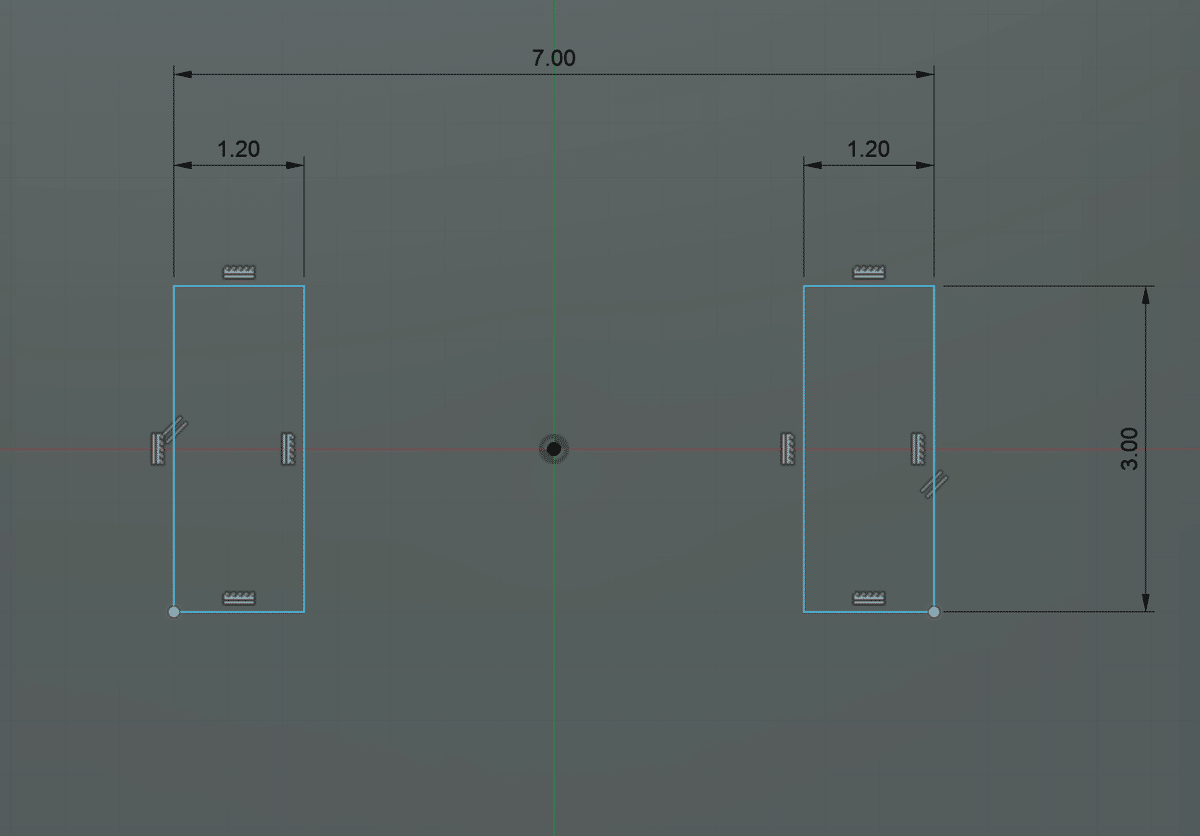
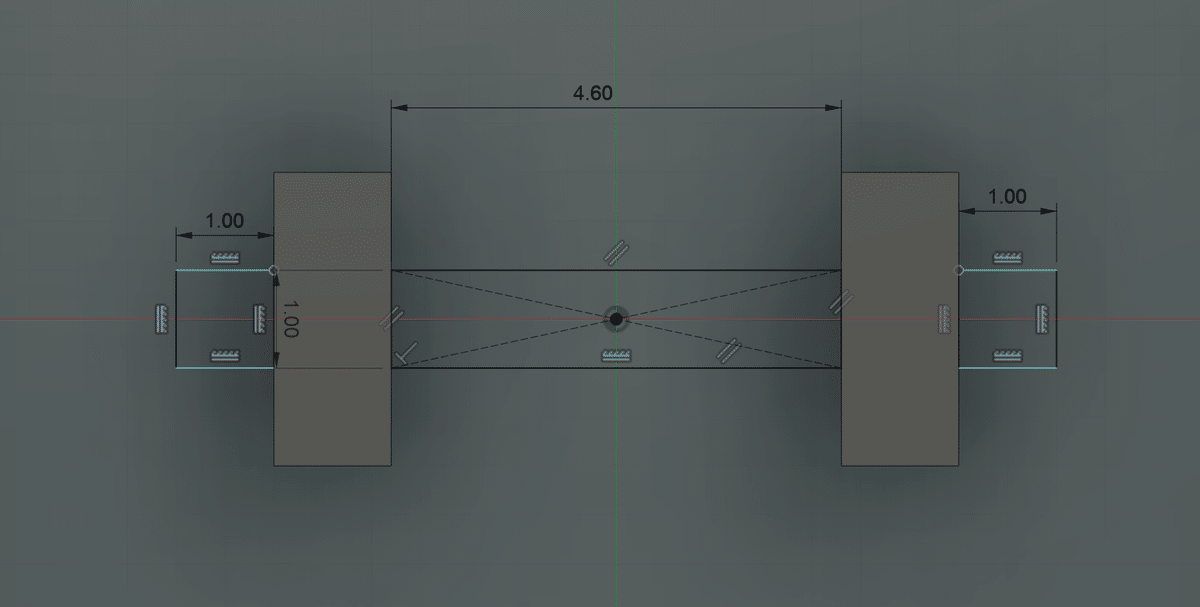
「縦3 mm × 横7 mm」の長方形を描きます。


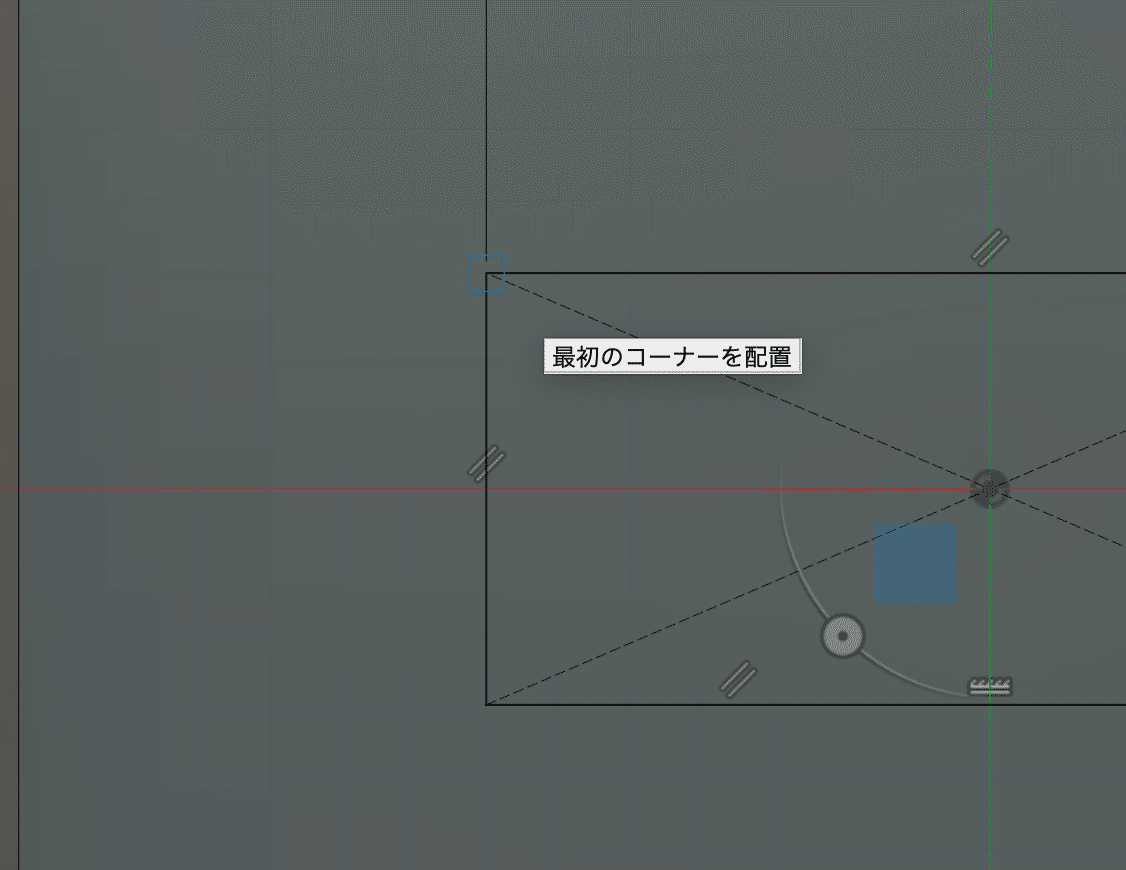
先ほど作成した長方形の左上を押下します。



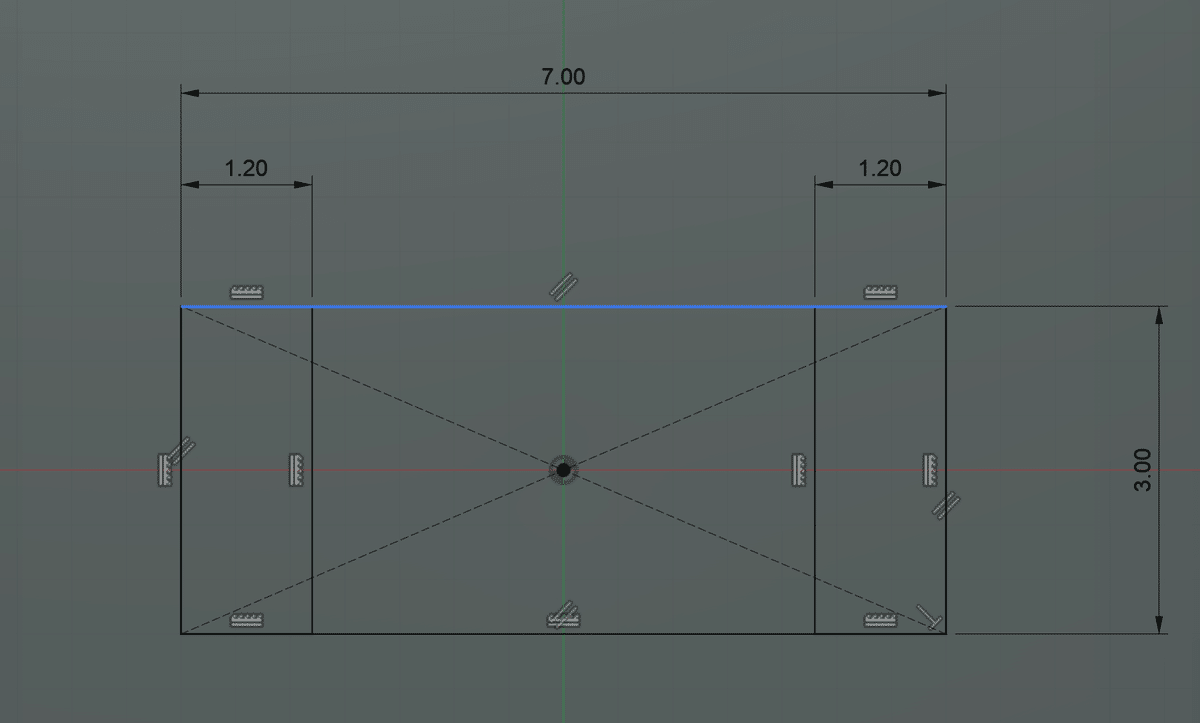
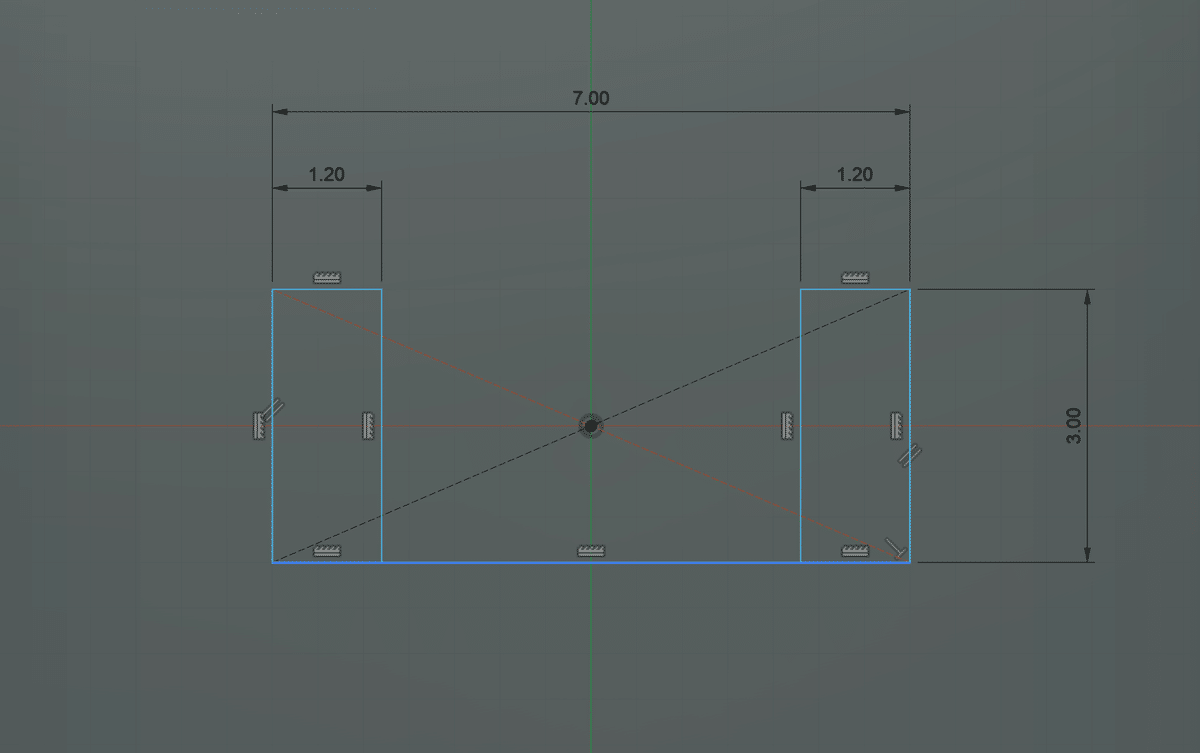
余計な線がありますので、消していきましょう。

この状態で、Backspaceキーを押下すると線が消えます。

不要な線は、どんどん消していきましょう。

スケッチを終了しましょう。
ちょっと寄り道①

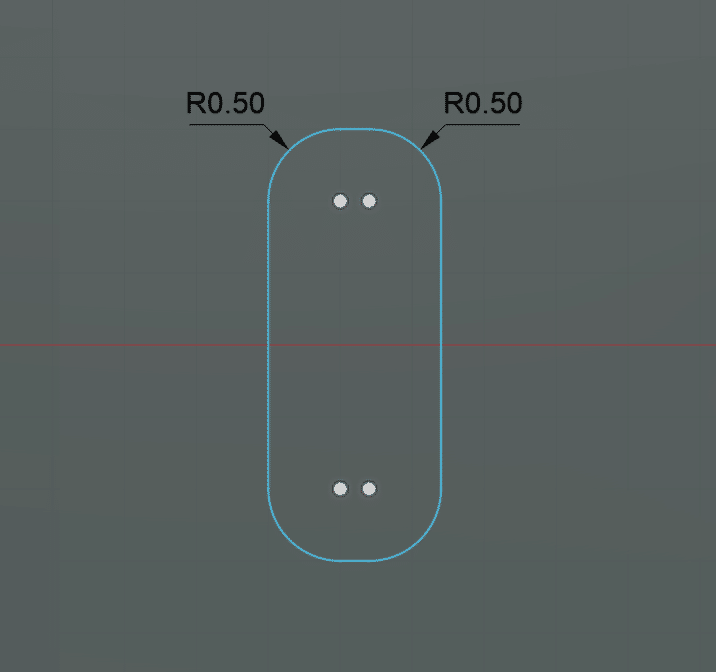
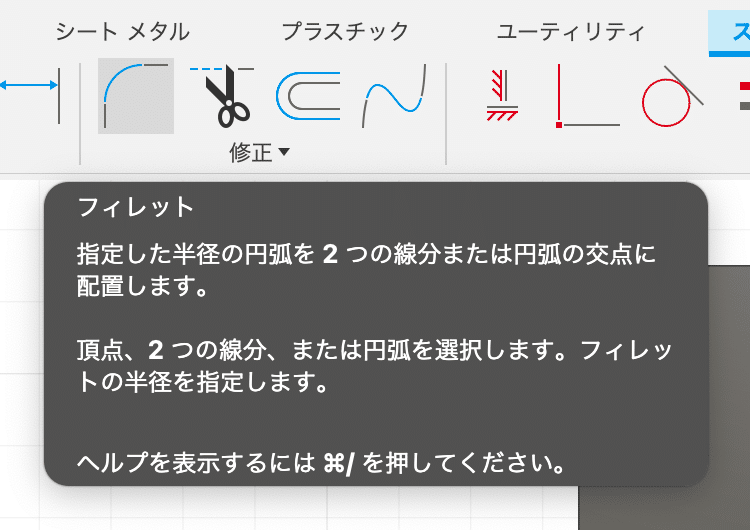
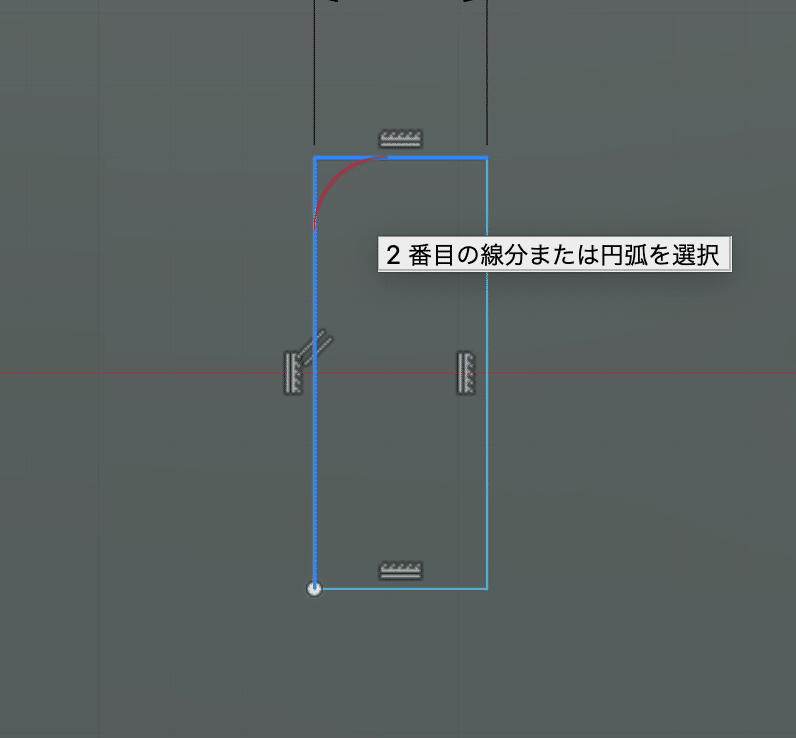
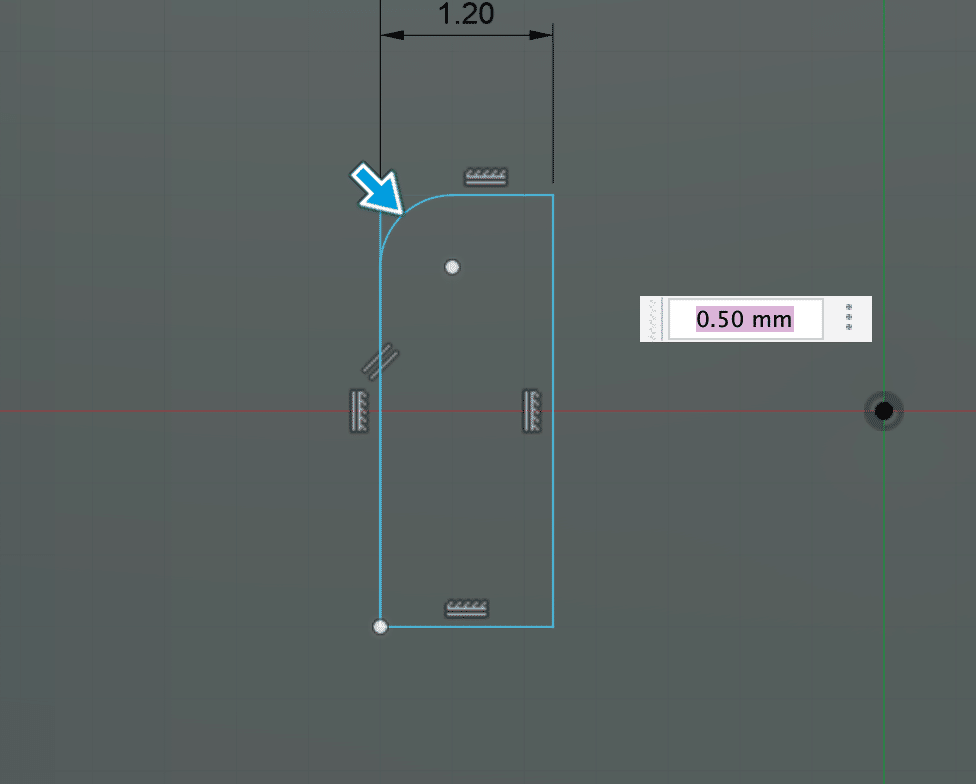
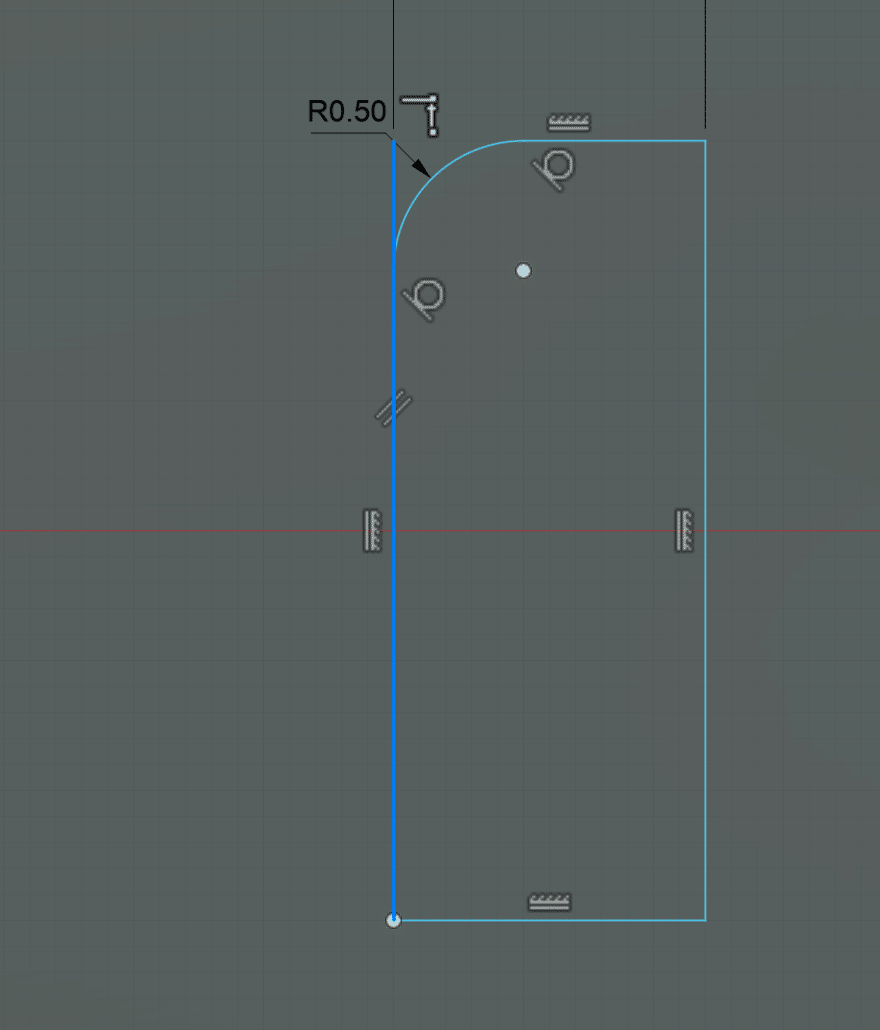
「スイッチの軸穴にやさしいかも」と、フィレット機能を使用して角を丸くしています。



Enterキーを押下すれば完了です。

完成

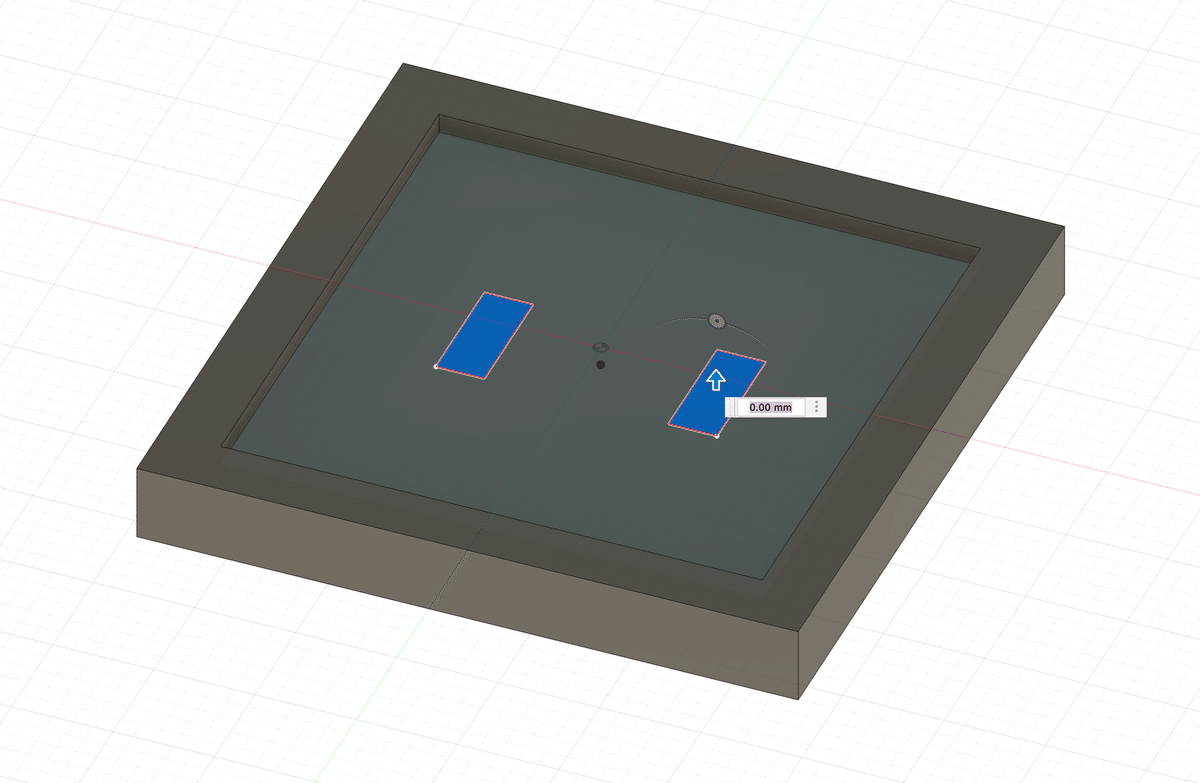
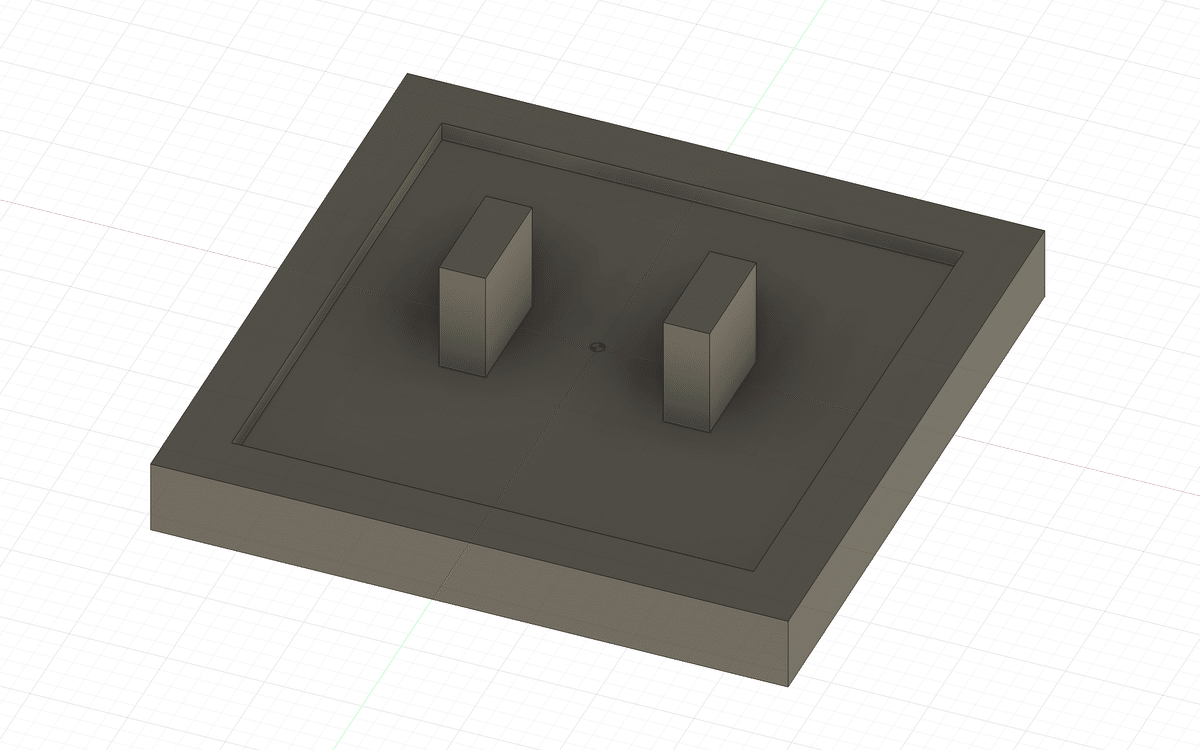
作成した長方形を両方選択してから「3 mm」押し出します。

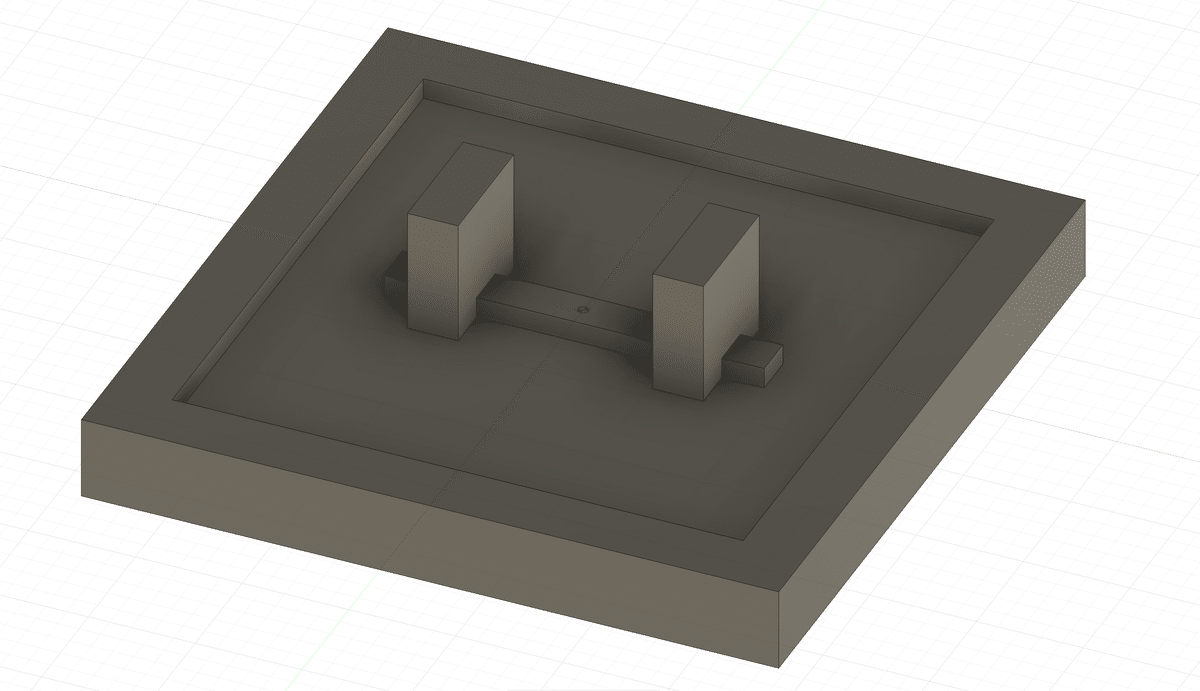
ちょっと寄り道②

補強をつけましょう。


おわりに
Autodesk Fusion 360を使用したキーキャップの作り方を書いてみました。
Fusion 360に詳しいわけではないため、もう少し効率的なやり方があるかもしれませんが、私はこのような操作でキーキャップを作っています。
ご注意
今回の説明で使用した寸法は、参考程度にして下さい。
特に軸穴は環境や3Dプリンタが変わればmm単位での変更が必要になります。
この記事はAkasha Amritaを使用して書きました。
