
【Create.xyz × ChatGPT】超高速プロトタイプ制作&改善術!
こんにちは!株式会社ニジボックス UX・ディレクション室、室長の吉川です。
今回はCreate.xyzとChatGPTを組み合わせて、超高速でプロトタイプを作り、さらにそれを改善していく実験をしました。
通常のプロトタイプ制作ではなかなか難しい、動的要素の追加などもできるので、これは使いこなせばユーザビリティテストなどでかなり使える印象!
それでは今回も作り方を詳しく紹介し、最後に実際のプロトタイプのURLもご紹介します。
1.ChatGPTでプロトタイプの構成を作成
今回は旅行予約サイトのプロトタイプを作ってみようと思います。
まずはざっくり以下のプロンプトでChatGPTに構成を作成してもらいます。
あなたはベテランWebディレクターです。 旅行予約サイトのトップページの構成とその詳細を考えてください。
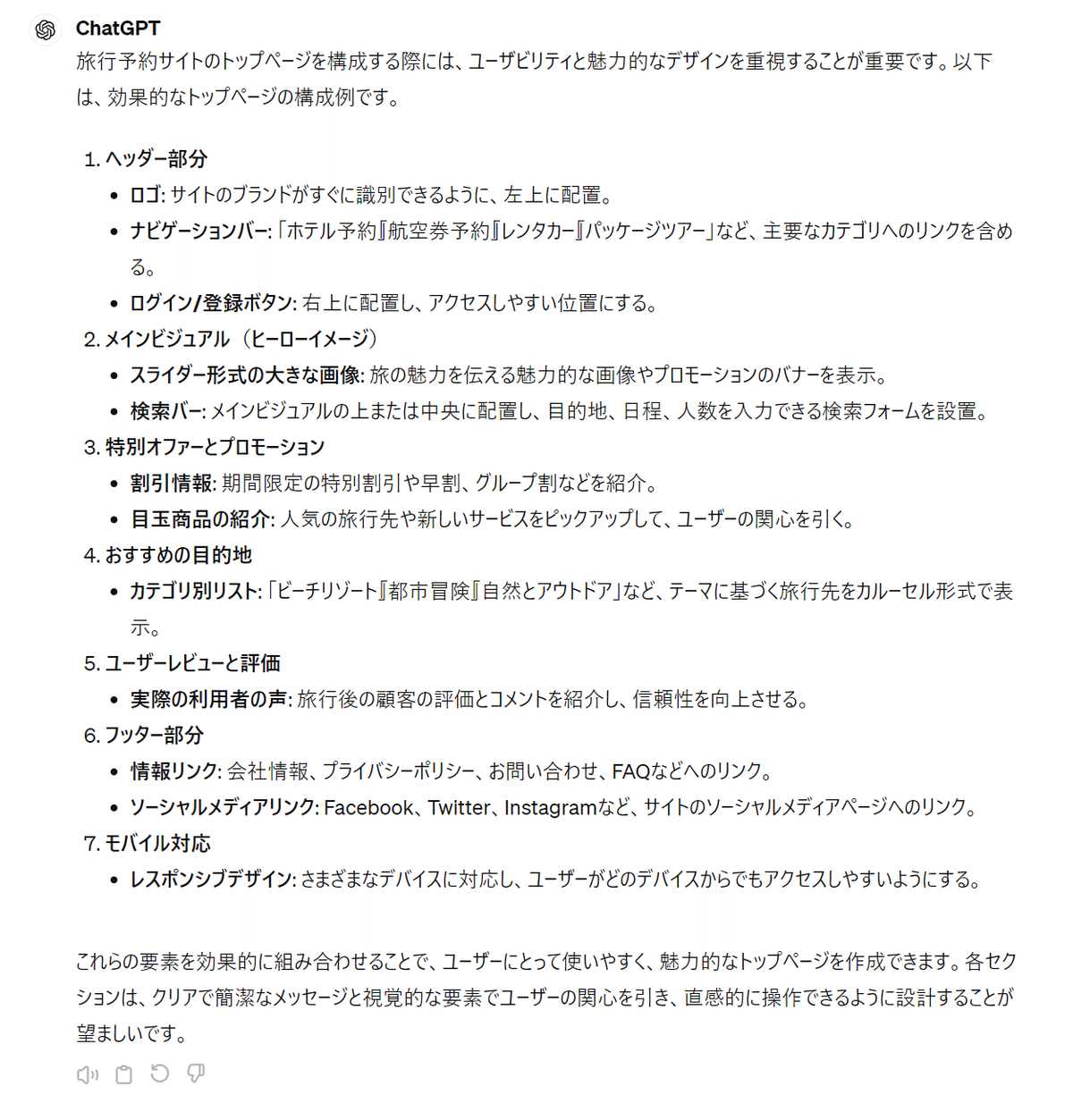
出力された構成は以下

今回はこれ以降の実験がメインなので、一旦構成作成は秒で完了!(実際のプロトタイプを作る際は、ここを一番こだわる必要があります。)
2.Create.xyzでプロトタイプを作成
Create.xyzはコーディング知識が必要なく、プロンプトでサイトやアプリを簡単に作れてしまうAIツールです。今回紹介する機能は無料登録の範囲内で利用可能でした!
まずは、Create.xyzにログインし

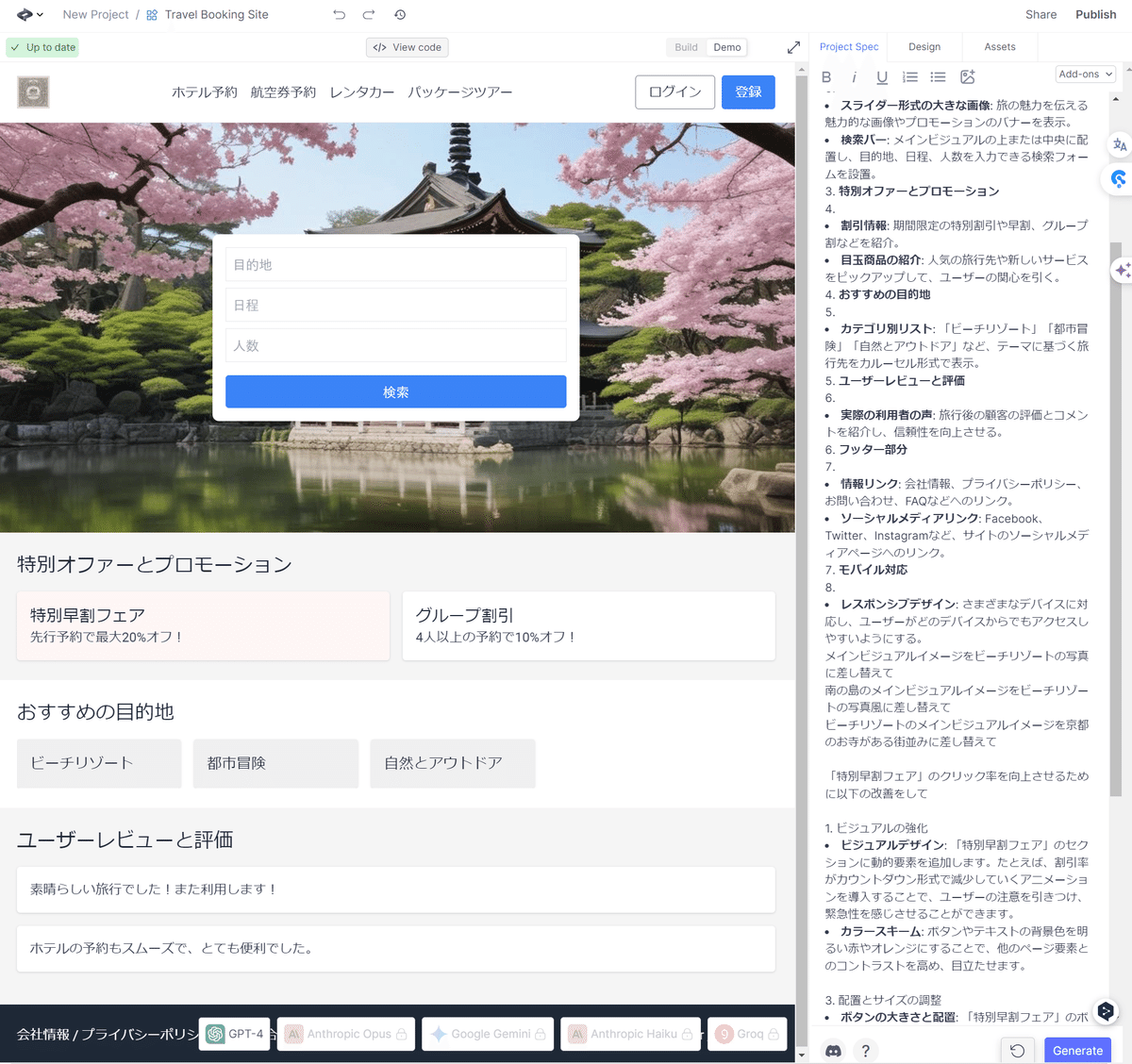
蛍光ペンで囲った部分にプロンプトを入力するだけ。
できるだけ具体的に指示を入れたほうが思い通りのサイトが作れるので、
1でChatGPTに作ってもらった構成をそのまま入れ込んで「Generate」を押します。するとほんの数分で以下のサイトが完成!

ほぼ指示通りのサイトができました!ただ、MVの背景の画像がおかしい、、w
その場合は入れたプロンプトの下に追加でプロンプトをいれればOK!
背景だけ京都の観光地画像に変更する指示を加えて以下のサイトが出来上がりました。(ちなみに画像もAIで自動で生成してくれます。すごい、、!)

これでプロトタイプが完成!
3.ChatGPTでサイト改善案を作成
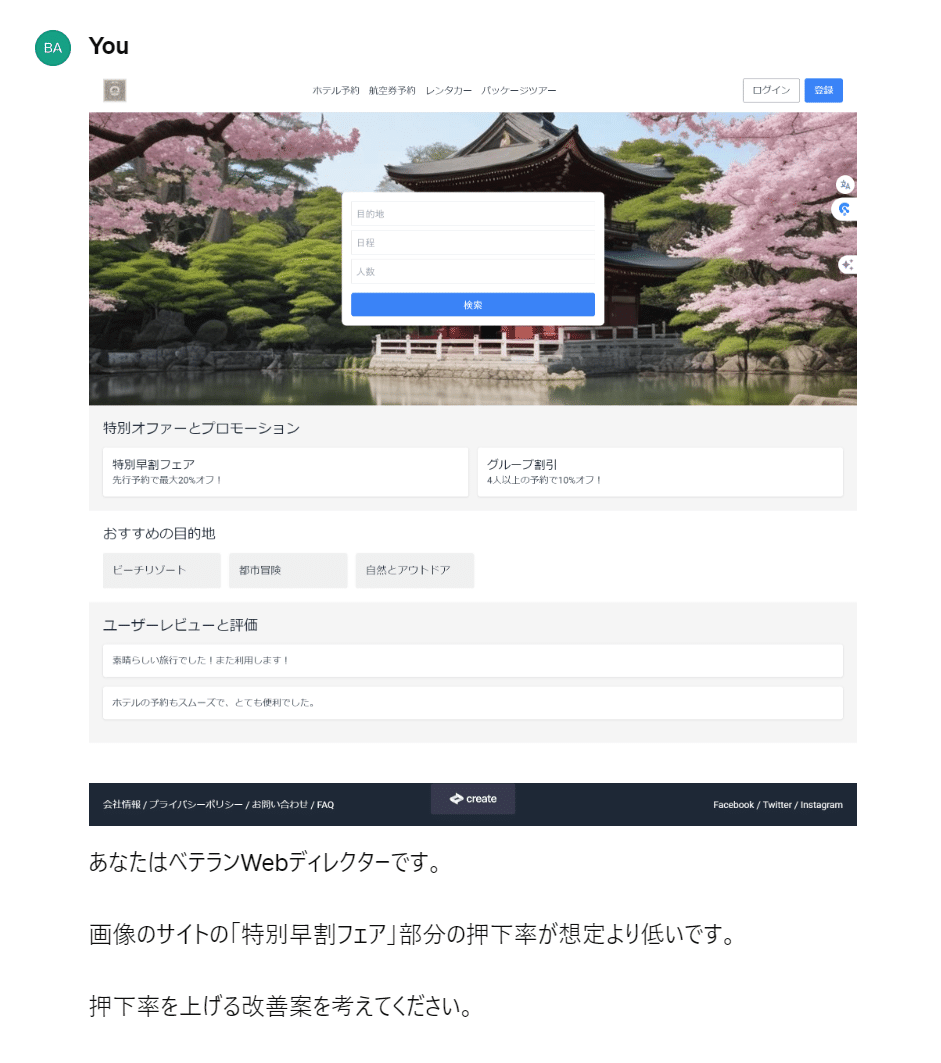
ここからはサイト改善をしていきます。まずは上記サイトの画像をChatGPTに読み込ませて、改善案を考えてもらいます。
今回は「特別早割フェア」のボタンの押下率が低いという課題を設定し、その改善案を考えてもらいました。

そして出てきた改善案がこちら

これなら押下率が上がりそうですね!この改善案をCreate.xyzに反映していきます。
4.Create.xyzでプロトタイプにサイト改善案を反映
先ほど作ったプロトタイプに追加で3のプロンプトを入れました。すると以下のような反映がされました。

画像だとわかりにくいですが、特別早割フェアのボタンがピンクと白で点滅するようになりました。
こういった普段のプロトではなかなか入れられない、動的要素を入れられるのもCreateの特徴ですね。
ただ、これだけだと改善案にあった「限定感の演出」が出ていないように感じます。
なので、追加で以下のプロンプトを追加しました。
「特別割引フェア」のボタンの中に以下の要素を入れて
1.「先行予約で最大20%オフ!」の文字の横にタグ形式で「残り24:00:00」のようなタイマーを入れる
2.タイマーは実際に一秒ずつカウントダウンされていくように実装する
せっかくなんで、実際にタイマーがカウントダウンするように実装してもらいたいと思い、上記プロンプトにしました。
果たして実装できるのか?
実際にできたサイトが以下です!

タイマー実装に成功!
実際のサイトURLもご共有します。(サイト内の内容はすべてダミーです)
ボタンが点滅し、カウントダウンするボタンに改善。
これならボタン押下率のCVRが上がりそうです!
こんな実装を普通にやろうとすると結構時間がかかると思いますが、Create.xyzなら数分ですぐに完了します。
5.最後に
いかがでしたでしょうか?Create.xyzとChatGPTを組み合わせれば、時間がかかりそうなプロトタイプ作成も一瞬で作成ができます。
もちろん細かい部分をプロンプトで再現するのはなかなか難しいですが、Createはコードも吐き出せて、有料プランであれば直接ノーコードでデザイン調整もできるようなので、かなりの自由度で調整ができそうです。
最近Difyなどの新しいツールもでてきて、よりAI利用の自由度が出てきたと思います。
今後もいろいろ試して共有できればと思います!
それではまた次回!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
