
デザイナーが素人のYouTube動画のサムネイルを添削してみた
はじめまして、らっちといいます。仕事でグラフィックデザイナー兼動画編集者をしており、趣味でぺろりとなべりをというYouTubeチャンネルの編集などをしています。
ぺろりとなべりを:ぺろりさんとなべりをさんの二人で運営してるYouTubeチャンネル。主にスプラとポケカの動画を投稿しています。7割くらいの動画の編集とサムネ作成をらっちが担当しています。
どんな記事?
最近複数人から「YouTube動画サムネってどうやって作ってるか知りたい」という要望を受けたので、それに応える記事です。
具体的なソフトの操作方法などはこの記事では書かないので、最低限必要な素材が自分で用意できる方や、サムネを作るときの考えかたが知りたい方向けの内容になっています。今回添削するのはSplatoon2の動画サムネなので、その辺の知識もあるとより良いかと思います。
有料記事ですが全文無料で読めます。活動を応援してくれる方やこの記事に価値を感じてくれた方は、もしよかったら投げ銭感覚で課金してもらえると嬉しいです。課金すると頑張って描いたポケモンのルチアとチルタリスのイラストが見れます。
それでは、対戦よろしくお願いします。
登場人物
らっち:この記事を書いている人です。
ぺろり:ぺろりとなべりをで動画を上げている人でデザイン知識は無し。
Photoshopくん:Adobeが販売してる画像編集ソフトです。邪魔な人を消したりできます。今回は全部Photoshopを使って作業しています。
STEP 0:助けて~
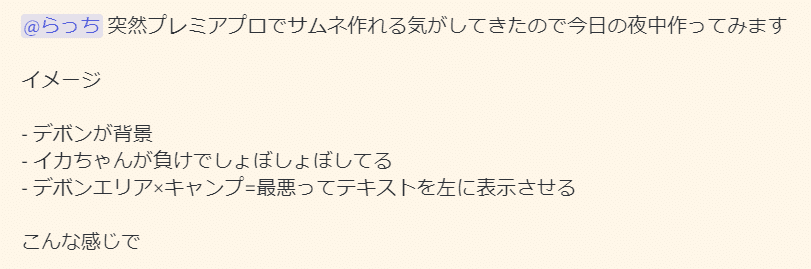
ぺろりさん担当の動画は基本私がサムネを作って渡しているのですが、ある日こんなメッセージが来ました。

そして、その日の夜に来たメッセージがこちらです

これはサムネ作成以前の問題ですね。
STEP 1:問題点を抽出
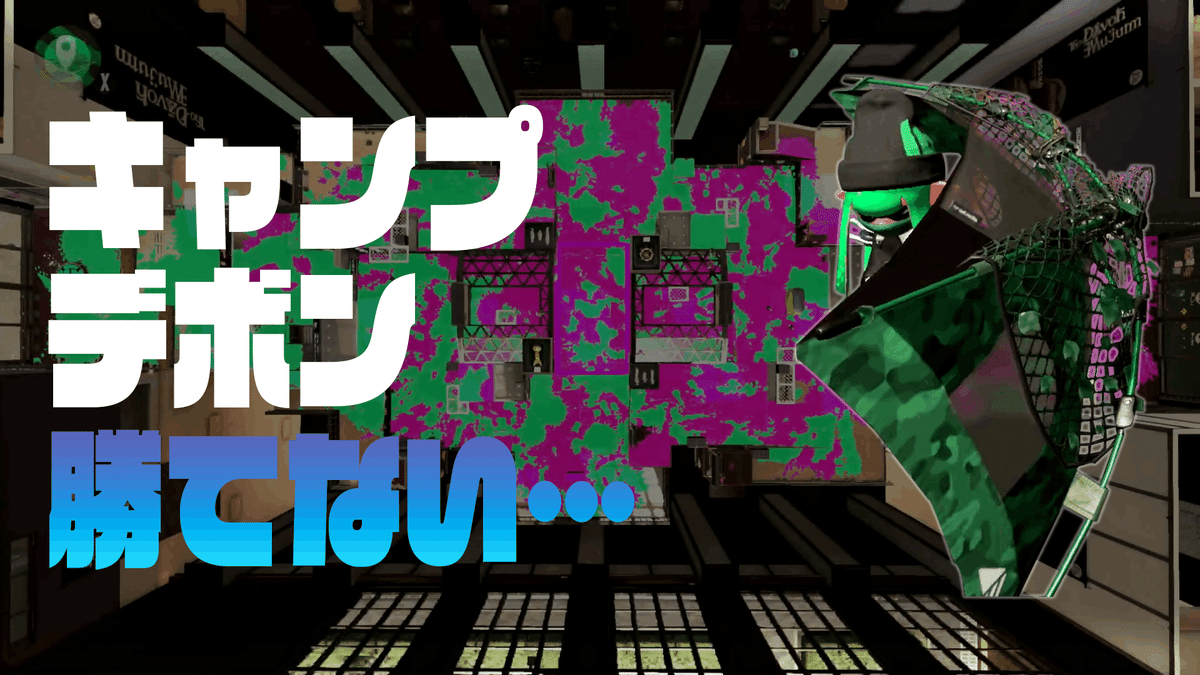
とりあえずサムネ素材が自分で用意できないと話にならないので、Photoshopを使って画像を切り抜く方法やテキストの入れ方を簡単に教えました。1時間のPhotoshop講座を経てできたサムネがこちらです。

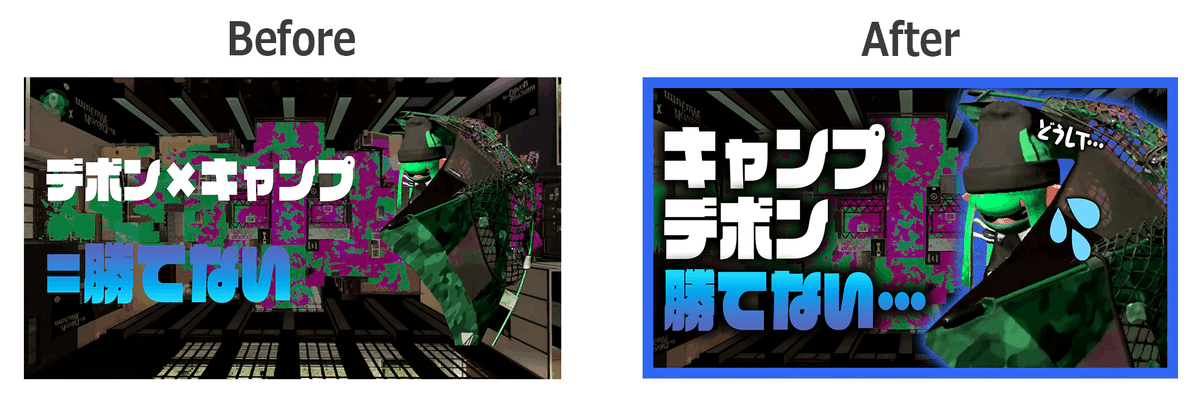
かなり形になりましたね。皆さんはこれを見てどう思ったでしょうか?「これでいいんじゃない?」「なんか物足りない」などなど、色んな感想があると思います。ぜひその感想を覚えておいてください。
このサムネを見て気になったこと
雑な言い方をすると「デザインされていない」という印象を受けました。要素を置いただけに見えます。具体的に気になった点をあげると…
行間と文字サイズが気になる
要素が散らかっててどこに目をやったらいいかわからない
勝てないというマイナスイメージが伝わりにくい
イカちゃんの画像の端が切れてて小さいし表情が見づらい
といった感じです。YouTubeのサムネはとても小さく表示される場合もありますし、目にする時間も短いのでその辺を考慮して調整していきましょう。
表現したいことは何か
今回サムネで表現したいのは主に2つです
イカちゃんが負けてしょんぼりしてる
キャンピングシェルターとデボンは相性悪いということ
この2つがぱっと見で表現できるように調整していきましょう。
余談ですが、伝えたい要素が多すぎるとサムネにまとまりがなくなってしまいます。動画の企画が複雑だったりわかりにくいものだと、サムネも同じように伝わりにくいものになってしまいます。その場合は動画の企画自体を見直した方がよいかもしれません。
良い動画というと語弊があるかもしれませんが、一言で企画内容が伝わる動画のほうが、よくわからない動画より見てみようって気になりますよね。
STEP 2:文字を整えよう
それではいよいよ調整していきます。最初は文字の修正です。
サイズを調整
基本的には文字が最初に目に入るようにしたいので、文字の並びを調整して大きく表示できるようにします。

ドロップシャドウをつける
さらに文字を強調させるためドロップシャドウをつけていきます。一見過剰に見えるんですが、サムネは小さく表示されるのでこれくらいがちょうどよかったりします。

グラデーションを調整
「勝てない…」のグラデーションを調整します。色のイメージとしてはこのままでも良いのですが、上が暗いと影が入って窪んでるように見えるので、グラデーションの上下を逆にして上が明るくなるようにします。

STEP 3:イカちゃんのサイズを調整しよう
いかちゃんのしょんぼりが伝わるように大きく配置しましょう。キャンプを使っていることはテキストでもわかることなので、顔を中心に拡大します。スクショからの切り抜きなので解像度が足りてないのですが、サムネは基本拡大表示されないのであんまり気にせずにいきましょう。

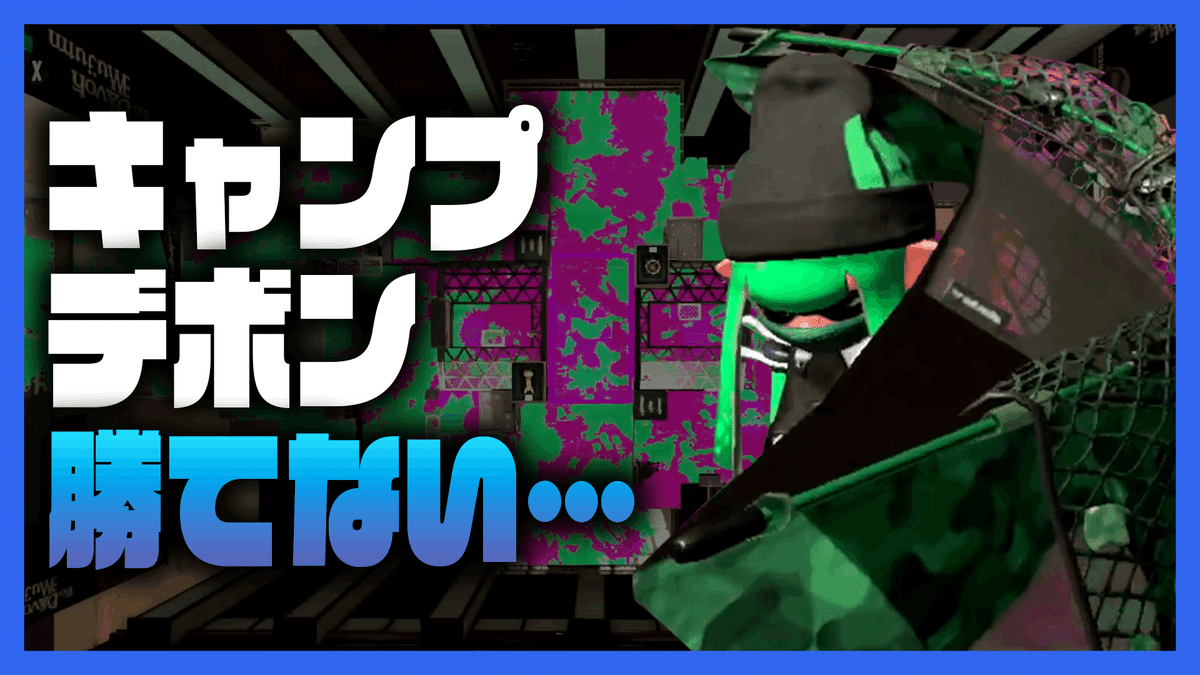
STEP 4:全体の雰囲気を合わせよう
もう少し全体の統一感を出したいなと思います。そんな時には枠をつけるとグッと引き締まります。悲しい雰囲気にしたいので青枠で囲います。

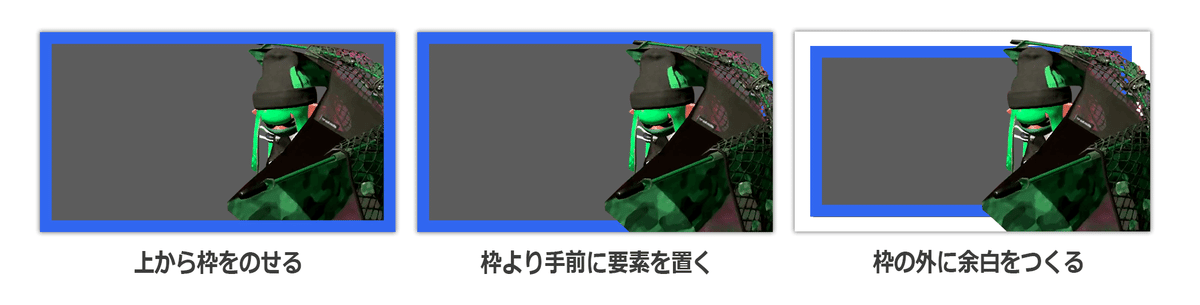
ちなみに、枠のつけ方でもだいぶ印象が変わります。今回は3つ例を紹介します。

左 一枚にきれいに収まり、まとまりがよい印象になります
中央 目立たせたい要素(この場合はイカちゃん)を枠より手前に持ってくることで大きく見せることができます。
右 わざと枠の外に余白を作ることで背景の面積が減り、相対的にイカちゃんが大きく見えるようになります。
こんな感じです。枠の置き方次第でだいぶ印象が変わりますよね。目的に合わせて使い分けていきましょう。
STEP 5:仕上げに飾りつけをしよう
STEP 4の段階で完成でもよいのですが、もう少し悲壮感を出したかったので仕上げをしていきます。
光彩をつける
まずはイカちゃんに悲しいオーラをまとわせます。枠と同じ青の光彩をつけます。イカちゃんが全体的に黒っぽくて、小さくしてみると背景と同化しそうだったのでそれを防ぐ意味もあります。

絵文字追加
次にイカちゃんに汗をかかせます。これは汗って変換したら出てきた絵文字です。絵文字は馴染みもあって伝わりやすいし、色んな表現ができるのでかなり便利です。

セリフ追加
最後にイカちゃんに「どうして…」って言わせてみます。これは読まなくてもいいテキストなので、メインの文字と競合しないように小さく表示させます。セリフに合わせてどこか抜けている感じのフォントにしました。

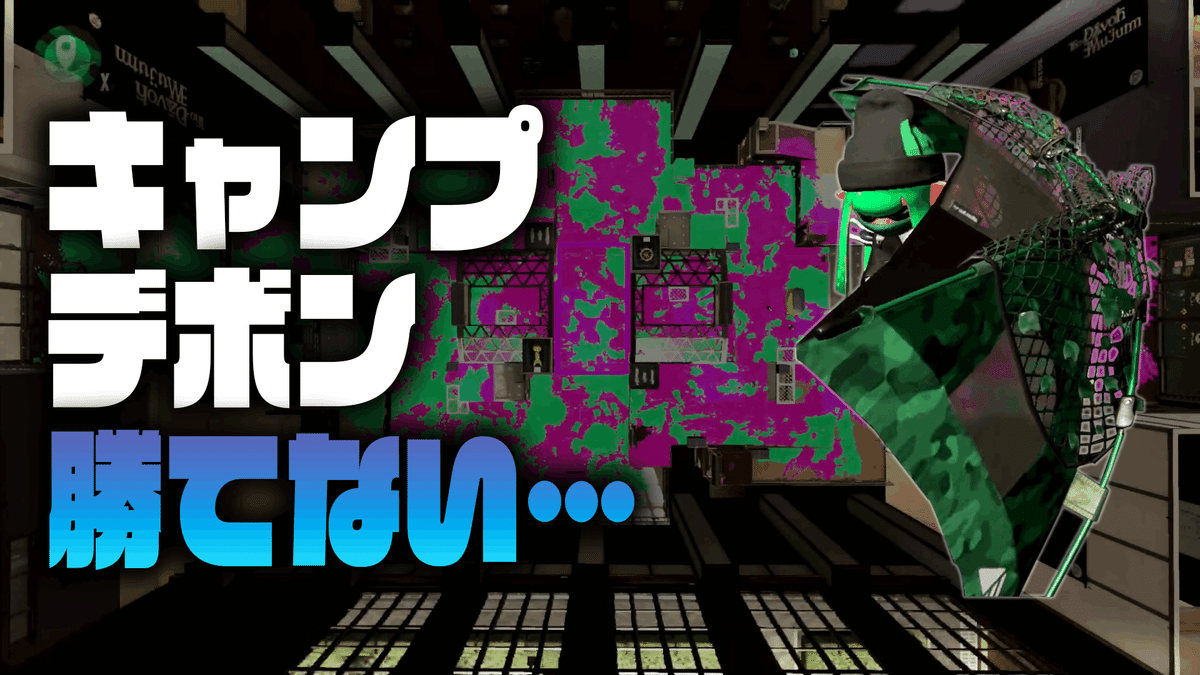
完成
ということで完成しました。実際の動画はこちらです。

こんな感じのことを考えながらサムネを作っているということが伝わればうれしいです。ここまで長々と書いてきましたが、実際の作業時間としては10分くらいです。
最後に、いい感じのサムネを作る力(=デザイン力とします)を上げるために一番大事だと考えていることについて述べて終わりたいと思います。
どうすればデザイン力が上がるのか
これは私の個人的な考えになりますが、とにかく目を鍛えましょう。目というのは視力ではなく、デザインを見る力のことです。
STEP 1で、最初にぺろりさんが作ったサムネイルに対する感想を聞きました。修正前と後で比較して、修正前のサムネイルの方を使いたいと思う人はあんまりいないかと思います。では、修正前のサムネイルを見て、適切な改善点を上げられる方はどれくらいいるでしょうか。
もし、具体的な完成形をイメージすることができるなら、実現する手段がわからなくても完成したようなものです。「こういうものが作りたい」という欲求に対しては、インターネットがなんでも答えを出してくれます。逆に、「何を作ったらいいかわからない」ということに対して調べることは難しいでしょう。なので、目を鍛えて自分に何が足りないかを知ることが大切だと私は思っています。
自分が作りたいものをたくさん見て分析して、完成形の解像度を上げていきましょう。作り方は調べればだいたい出てきます。
終わり
以上で今回のサムネイル添削は終わりです。ここまで読んでいただきありがとうございました。次回があるかは今のところ未定です。質問などありましたらTwitterやコメントでお気軽にどうぞ!
おもしろいな~と思ったらサポートしてもらえるととてもうれしいです! いただいたサポートは活動に使わせていただきます!
