
デザイン解剖#56
今回はN.PARK PROJECTのwebサイトを分析させていただきます!
MV

全面画像が2枚、自動スライドショーになる仕掛け。
写真の上に、すべて白い文字を配置している。
右下には、スクロールを促す縦線のアニメーションと、SCROLLの文字。



タイポグラフィーはアニメーションで変化し、様々な顔を見せてくれる。
一つが大体2秒ずつで移り変わっていく。

タイポの下には、画像のスライドショーまでの時間を表す円アニメーション
クリックはできないようになっている。
その下には事例紹介へのリンク。
MVと次のコンテンツにまたがるように配置されている。
こちらもMVのアニメーションと一緒に内容が変化するようになっている。
タイトルと、「事例を見る」のみ太字で、その他は細字&1pxほどの線で構成されている。
写真素材など優しい色合いでまとまっている中に、黒ベタが登場するので自然と圧を感じて視線が集まる。
フォント
源ノ角ゴシック(source-han-sans)
日中韓で使われている漢字を統一されたデザインで利用できるため、東アジアに向けた印刷物やWebページ、ソフトなどで、イメージをずらすことなく各国の文字を使える。
https://forest.watch.impress.co.jp/library/software/source_hansan/ より
メニュー
通常時
![]()
マウスオーバーで紫色に変化する
お問い合わせのみ、マウスオーバーしても変化なし
スクロール後
![]()
背景に白ベタが塗られ、他の要素に可読性を左右されなくなる
事例紹介とキーワードの間にドットがあることで、要素が区切られている
余白
コンテンツが変わる時は140pxと広めにとってあることで、全体に余裕があり、風通しの良い印象に。
一つのコンテンツ内(タイトルと文章間など)では、40pxとられている。
メルマガ登録欄

背景に画像素材を配置することでスクロール内で目線が集まる。
2カラム配置になっており、入力欄と登録欄が同じ大きさになっている
(PCでH50px W514px)
フッター

左上にロゴ、©︎表示
ボタンでお問い合わせ
右側にチャート的にメニュー項目を表示
右端にto TOPを矢印で表示
高さを高めに設定しているので、一度TOPを見終えて回遊するのに向いている
下層ページ:事例紹介

事例紹介ページではTOPに被る形でタイトルが配置されている

見出しは本文よりも左側に大きく飛び出しており、級数も大きいため区切りが分かりやすい
SP版

タイトル・画像は中央揃え
平文は左揃えになっている
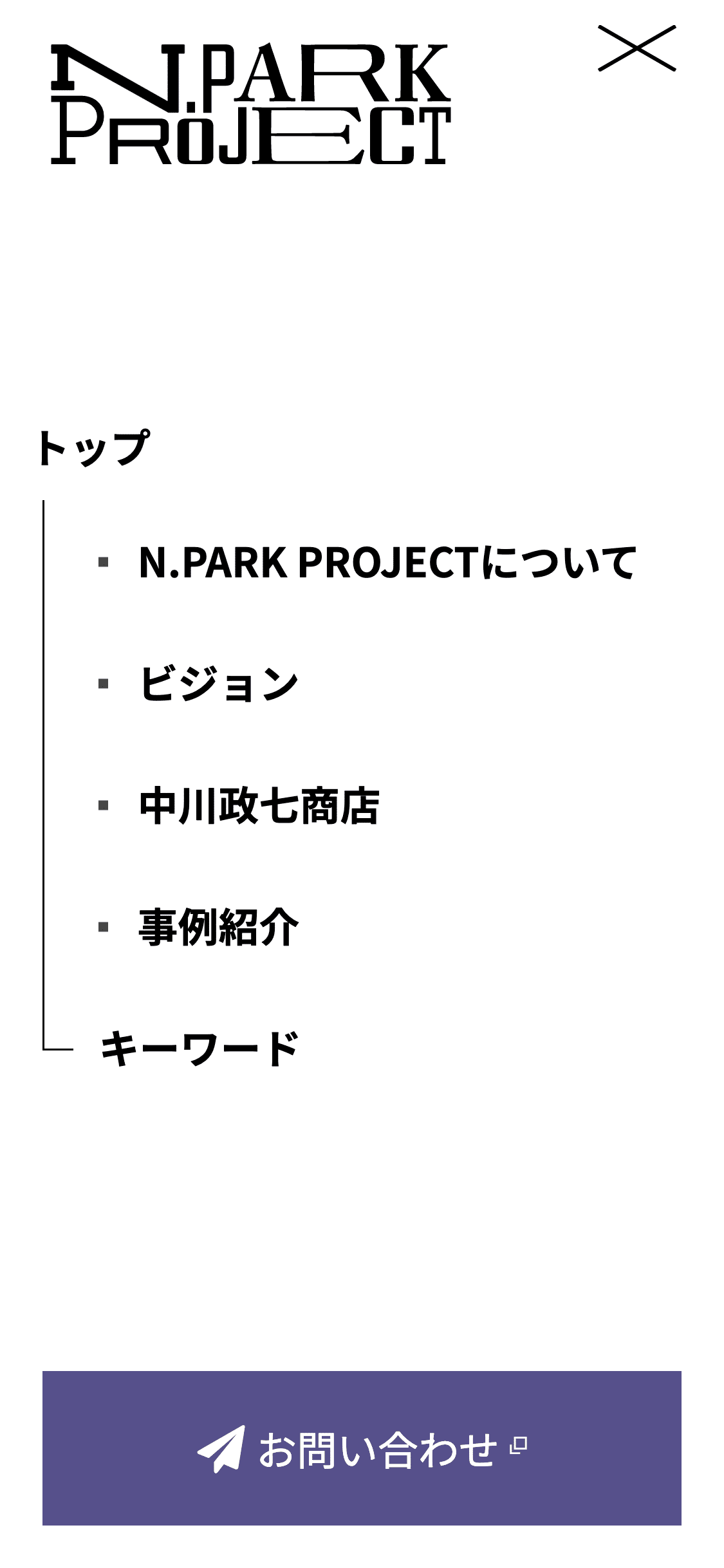
メニューは通常時ハンバーガーメニュー

展開するとフルスクリーンにオーバーレイ
PC版のフッターと同じ構成になっている
お問い合わせボタンはH80W331
文字サイズ21px
励みになりますのでよろしくどうぞ!
