
デザイン解剖#62
今回はメディア:壌(JYOU)のサイトを主に文字組の視点から分析します!
▼今回分析させていただくサイトはこちら
俯瞰で見ると、タイトルがあって、扉絵としてのMVがあって、見出しがあって、ととても雑誌的な構造をしているサイトだと分かります。
加えて、ロゴ以外は全てデバイステキストを使用。細かな調整の裏側を覗かせてもらいます。

使用フォント
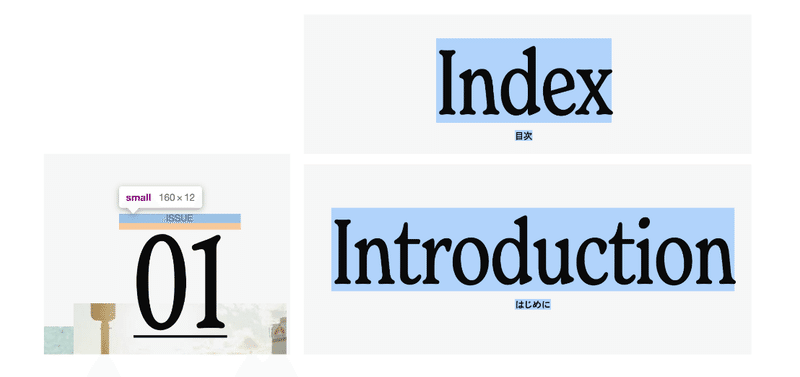
大見出し:New Spirit Condensed 文字サイズ/高さ:183px

小見出し:DNP 秀英角ゴシック銀 文字サイズ/高さ:48px/60px
平文:DNP 秀英角ゴシック銀 文字サイズ/高さ:17px/34px

使用色
背景:F6F6F6 文字:0A0A0A
差し色:オレンジ(FFC653)紺(4D76A4)ピンク(F39CA5)
余白
コンテンツごとのマージン:125px〜180px
大きく内容が入れ替わる場合:200〜225px
div内のマージン:44-45px
フリガナなどの行間:10-12px
文字サイズ
最小(フリガナなど):12px
平文:18px
大見出し英数字:220px
大見出し日本語:54px/48px
コンテンツごとの見出し英数字:70px
文字組/配置/装飾について
メニューアイコンがカーソルにくっついてくる仕様になっている
アニメーションが多くないサイトなので、かなり目立つ存在

文字サイズが大きくかなり存在感のある配置だが
下線が1pxと細くなっていることで圧迫感がない。
数字とアイコン、文字のマージンが全て揃っていること、文字間が適切であることからただ無造作に中央揃えで配置したのではなく、あえてこの文字組にしていることが伝わる。

見出しも、細かなフリガナ的文字もデバイステキストで実装。
マウスオーバーすると記事ごとにアイキャッチが追従する仕掛け
僅かにテキストが右にずれるアニメーションも入ることで、「クリックできる部分だ」と直感的に伝えている
見出しごとに、扉絵が左/右側に固定される仕掛け
流れていかないことで自分が今サイト内のどこにいるのかを見失わないで済む。


見出しの下線は太く/濃く、コンテンツの罫線は細く/薄くすることで必要以上に目立つ部分を少なくし、内容を途切れさせない


左揃えと中央揃えが混在している
予想するに、「読み物」として伝えたいものは左揃え「語りかけ/メッセージ」として伝えたいものは中央揃えになっている(真ん中にドンと表示された方が目線を集めやすいため?)
----------
まとめ
今回から #web の #文字組 に注目した #デザイン解剖 をしていこうと意気込んで書き出したは良いものの、自分にいかにエンジニア的視点が抜け落ちているのかを痛感。もう少し、意図だけでなく、綺麗に見せる仕掛けの部分を汲み取れるようになるぞ!
励みになりますのでよろしくどうぞ!
