
img2img入門(7) アウトペインティング
今日は画像の周囲に新たに画像を生成することで画像のサイズを拡大する『outpainting』(アウトペインティング)について解説します。
outpaintingとは
Inpaintは、画像の中の一部を選択し描き直す技法でした。それに対しoutpaintingでは、画像の周囲にその続きの画像を生成することで描き足していく手法です。画像の被写体が見切れている時や画像のサイズが足りない時などに使うことができます。
outpaintingの使い方
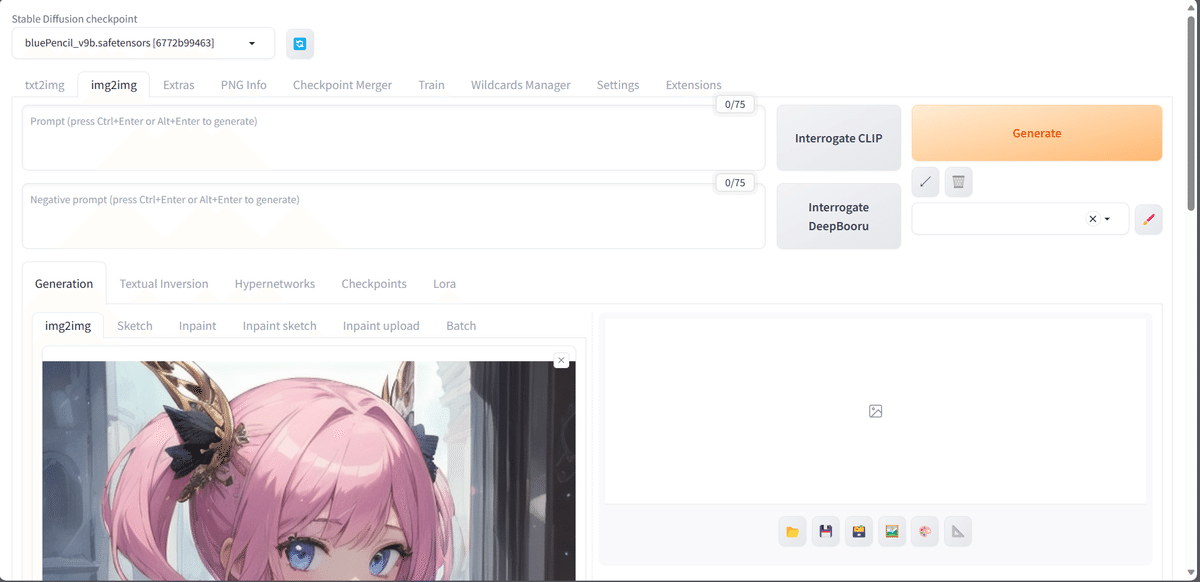
ここでは最も実用的なアウトペインティングのツールである『Poor man's outpainting』を試していきます。まずi2iのタブに移り、img2imgに画像をアップロードします。

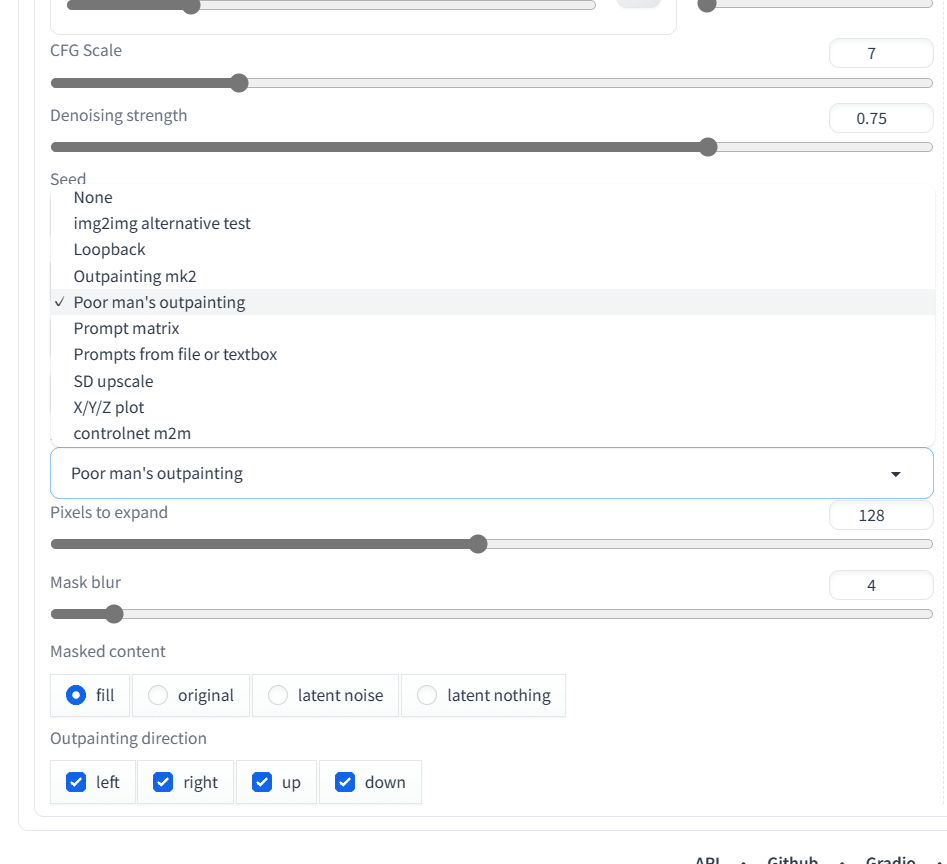
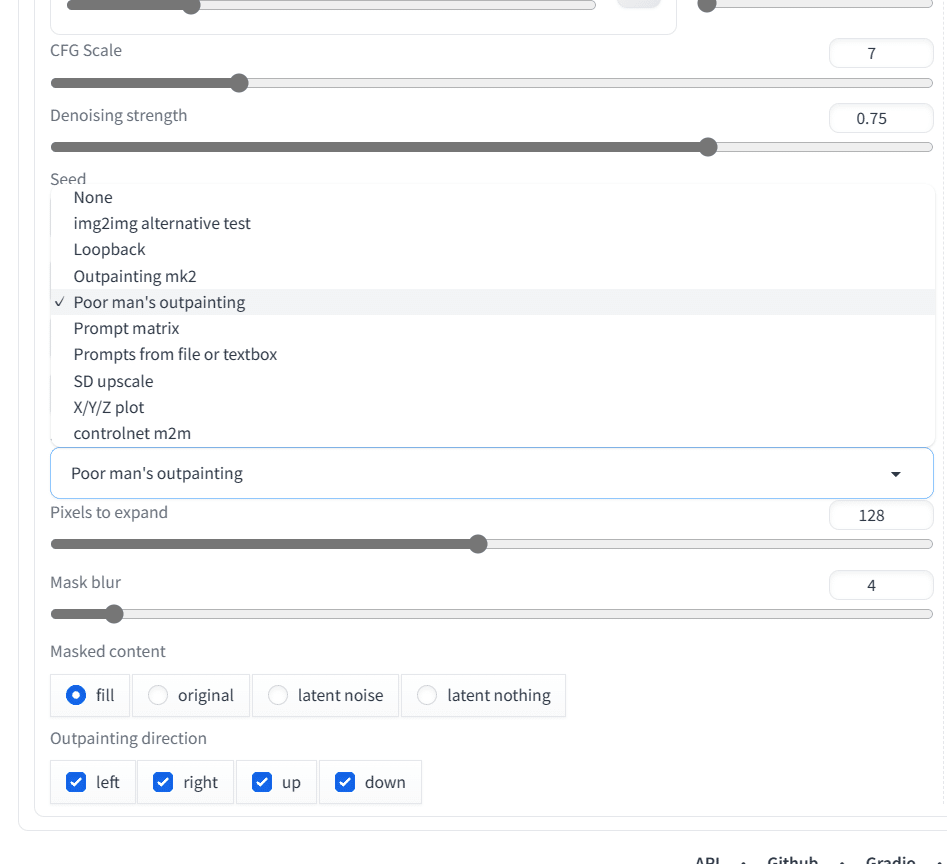
次に、『Script』メニューから『Poor man's outpainting』を選択します。

するとこのようなメニューが開きます。

・Pixels to expand 何px拡張するかを指定します。
・Mask blur 元の画像と新たに生成した部分の境界をどれだけボカすかを指定します。
・Masked content どのような生成方法で画像を補完するかを指定します。
・outpaintinging direction 上下左右どの方向に拡張するかを指定します。
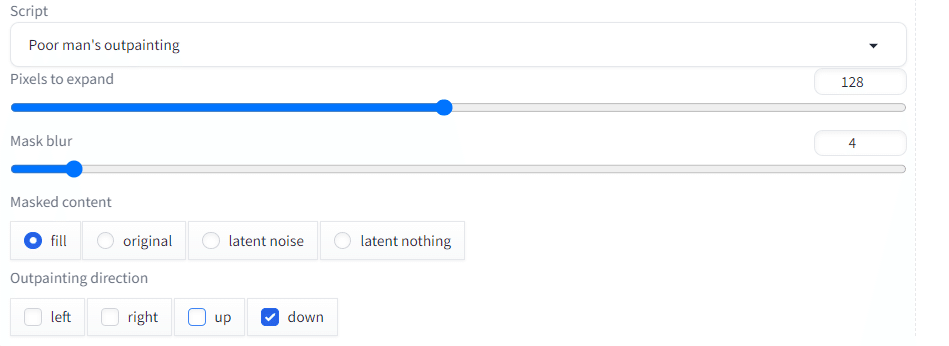
では、まずは『outpaintinging direction』の『down』のみにチェックを付け、他の設定は変えずに『Generate』で生成してみましょう。
これで下方向に128ピクセル分、画像を描き足していくはずです。

モデル bluePencilXL_v050.safetensors [8c462a80f4]
プロンプト masterpiece, best quality, ultra detailed, 1girl,
ネガティブプロンプト worst quality, low quality, normal quality, easynegative

女の子の身体と背景を生成することができました。
次に、『Denoising strength』を変更するとどのように生成結果が変わるのかを確かめていきましょう。
Denoising strengthの値を変更する
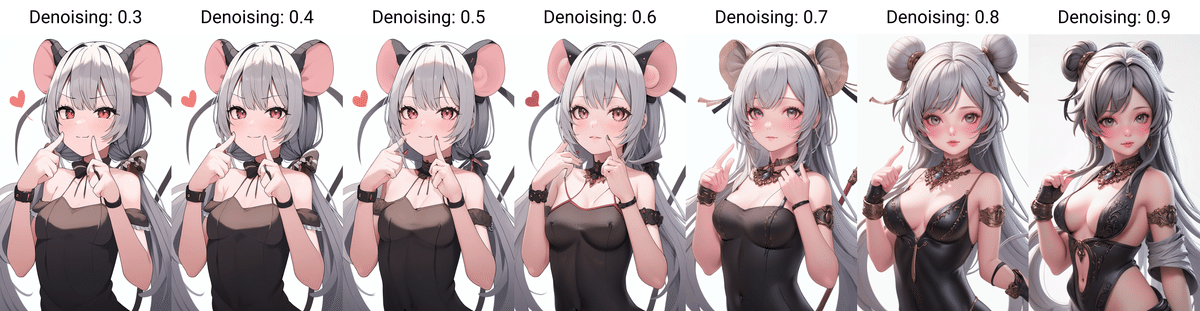
Denoising strengthの値によって元画像との差を指定できることを前のセクションで解説しましたが、outpaintingでこの値が変化するとどうなるのでしょうか。生成して比較してみましょう。
Denoising strength:0.3

拡張した範囲がグレーのノイズになってしまっています。
Denoising strength:0.5

女の子の身体が生成されましたが、まだ少しグレーがかっています。
Denoising strength:0.6

Denoising strength:0.7

Denoising strength:0.8

0.6〜0.8は違和感無く生成されています。
Denoising strength:0.9

突然足が生成されてしまいました。
このように、outpaintingでのDenoising strengthは値が小さいと上手く生成されず、大きすぎると被写体のバランスが崩れてしまいます。このバランスはモデルや画像によって異なるため、上手くいかない時には数値を変えて何度か試してみましょう。
既に学んだScript『X/Y/Z plot』を使って影響を確認してみたいところですが、複数のScriptは同時に利用することができないようです。
<このシリーズの初回>
次回は「img2img入門」第8回「アップスケーリング基礎編」です!
https://note.com/aicu/n/n7004fab52965
※本ブログは発売予定の新刊書籍に収録される予定です。期間限定で先行公開中しています。
メンバー向けには先行してメンバーシップ版をお届けします
Stable Diffusionをお手軽に、しかもめっちゃ丁寧に学べてしまう情報をシリーズでお送りします。
メンバーは価値あるソースコードの入手や質問、依頼ができますので、お気軽にご参加いただければ幸いです!
この下にGoogle Colabで動作する「AUTOMATIC1111/Stable Diffusion WebUI」へのリンクを紹介しています。
メンバーシップ向けサポート掲示板はこちら!応援よろしくお願いします!
おまけ:高画質のアウトペインティングを短時間に探求するテクニック
試行錯誤を運に頼ると時間が無限にかかってしまいますが、適正な値を探るために先に多段階のDenoisingパラメータを比較して確認するしておくことは重要なテクニックです。

また、アウトペインティング処理した画像にさらにアウトペインティングを繰り返すことで、このようになかったはずの下半身を描くことも可能です。

ただし境界線のような画像が出てしまうこともあるので、よく確認しましょう。この場合はMask Blug(マスクぼかし)や Pixel to Expand の値を少なくするなど調整が必要です。

