
初級-(完全無料)Art講座/Tukishiro(月代)
こちらのページは、初級-(完全無料)Art講座/Tukishiro(月代)です。この講座その物の前置きは、Art講座-Tukishiroの講座/メインページに記載しているため、メインページからお越しで無い方は、メインページからお越しください。
初級は、基礎的な内容をマスターしていただきたいと思いまして、ソフトの扱い方のみならず、デザインや色の話など、デザイナーが押さえている基礎的な内容についても、話をさせていただきたいと思います。
初級での、無料公開範囲は、制作の内容では無く、完成後の画像の話について、少し、触れさせていただきます。
以下の画像は、Youtubeでよく見られる、画像です。

この画像は、ただ文字を乗せただけの内容であり、文字の多くさも一定です。素人が作った印象も与えやすく、デザインは、差を意識するのもポイントになります。

本屋に置いてるビジネス様なデザインではないでしょうか。
初級は、上記の図の様な、文字の入れ方など、基礎的な内容になります。ノウハウを身に付けたい、など、初心者の方でも大いに歓迎です。

お待たせいたしました!!初級偏へようこそ!扱うソフトは、無料で提供され、長年、私が愛用しています、ロゴシェーダーと呼ばれるソフトと、高機能画像編集ソフト、Gimpの二つの無料ソフトを利用します。
グラフィック関係に携わった事が無い方もいらしゃるかもしれません。一般的にインターネット上で扱われている画像の保存形式は、ファイル名.jpgで保存されるjpg形式です。
ロゴシェーダーで扱われる画像は、png形式と呼ばれる、画像の背景が透かしになりまして、ロゴシェーダーで書き出した、png形式の画像をGimpで読み込む形で作業を行っていく事になります。
前書きは、作業を行う方の邪魔になるため、長くは致しません。画像での説明と、ポイントを文章で付け加えながら説明させていただきます。
以下のサイトからダウンロードしてください。
⇒ 文字の加工ソフト(無料) ロゴシェーダー ダウンロード先
*私が長年愛用している、このソフト、XPの時代から扱っていまして、パソコンが壊れ、中古で買えかえたパソコンが64bitマシンで、このソフトが扱えませんでした。googleのAIであるbardに質問すると、現在は、普通に64bitマシーンが流通しているそうです。現在、32bitマシンは、中古で、一万円以下で販売していまして、自身のPCでは扱えなく、興味のある方は、32bitマシーンも検討してみてくだい。PCの知識がある方は、64bitマシーンに32bitマシーンを実装する事も可能だそうで、そちらも検討してみてはいかがでしょうか。超、古いフリーソフトですが、使い方次第で、現在でも通用するフリーソフトです。
⇒ 高機能画像編集ソフト(無料) Gimp ダウンロード先
*Gimpは、インストロール方のソフトです。ロゴシェーダーは、ダブルクリックで解凍していただき、「Programフォルダー」を開いていただきまして、「LShader」と書かれている、絵のついたファイルをダブルクリックしていただくと、立ち上げる事ができます。
*noteで見出し画像などで利用する場合は、ロゴシェーダーにおいて大きめに制作してください。noteの画像は、解像度が高く、普通でロゴシェーダーで制作すると、取り込んだ時に小さくなってしまいます。
1、ロゴシェーダーの基本

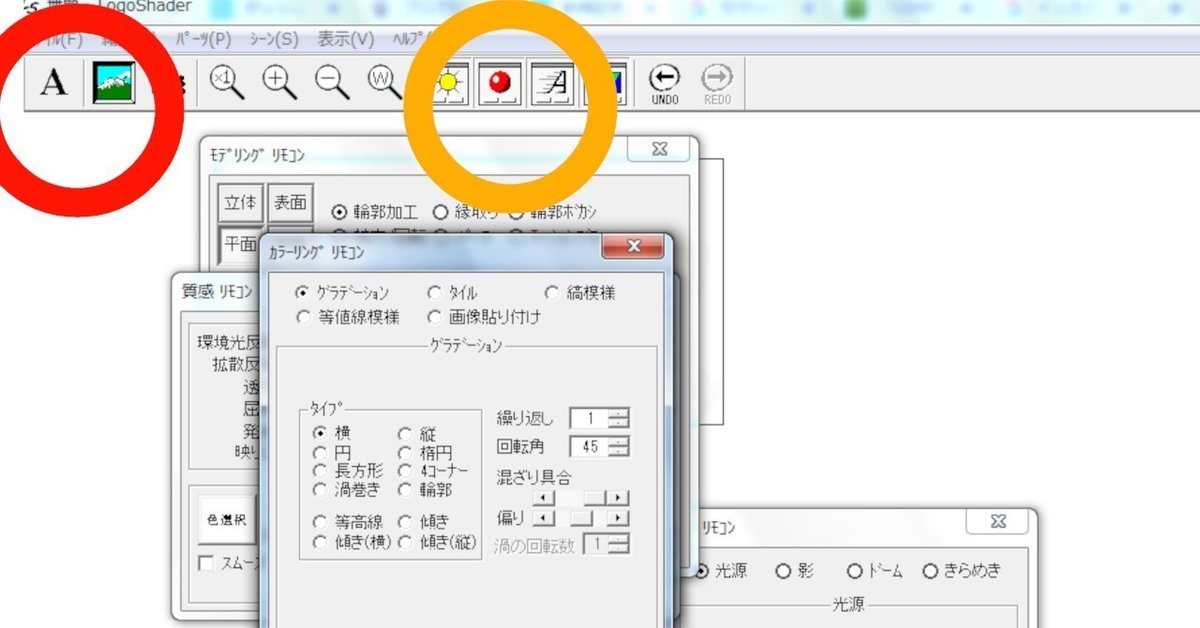
・左上にあるAは、クリックしていただくと、文字入力を行うウィンドウが開きます。文字入力ウィンドウ内の右上は、自身のパソコンに入っているフォント(文字)の種類をここで選ぶ事ができます。
明朝体は、線の先に羽がある字体でありまして、ゴシック体は、羽の無い形のフォント(文字の種類)です。
オレンジの場所は、クリックしていただくと、ウィンドウを閉じたり開いたりできまして、作業の邪魔になる場合は、ウィンドウを閉じておくと良いでしょう。
ウィンドウの説明
・左側から、太陽の様なマーク、シーンリモコン 立体的に文字を作った場合、光源の位置によって、光の照り方が変わります。
・質感リモコンは、色や質感を調整するウィンドウになります。
・次がモデリングリモコンでありまして、文字に変化を与えるウィンドウです。
・一番、右が、グラデーションや、単色とは違う表現をコントロールするウィンドウになります。グラデーションとは、虹の様に、徐々に変化する名称です。

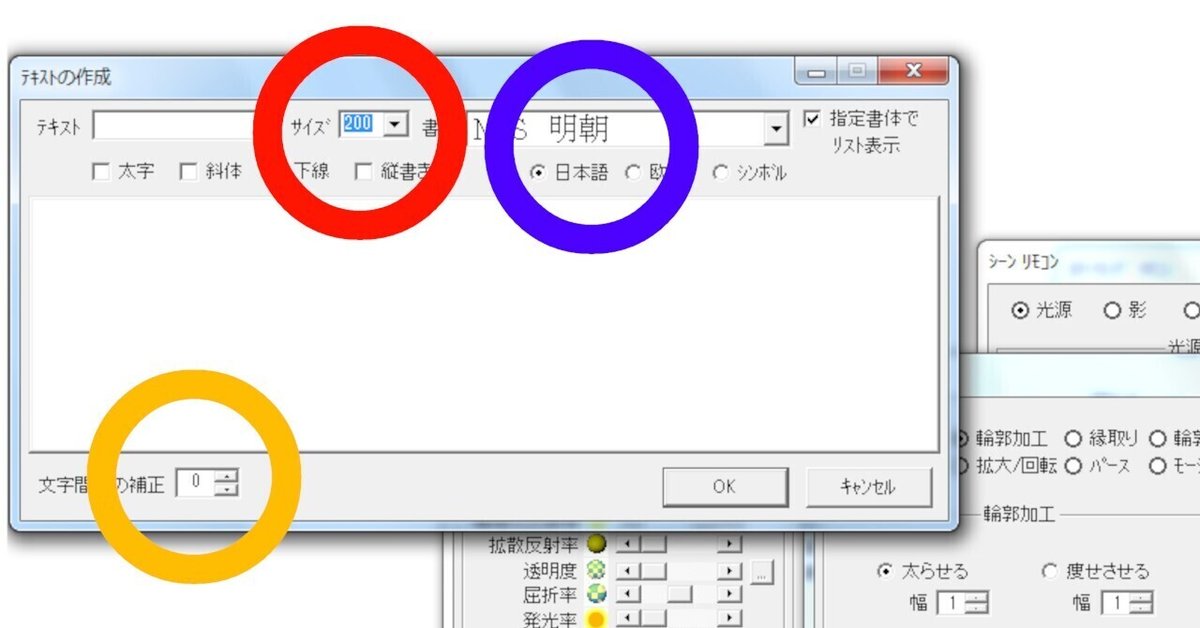
・右上のAをクリックしていただくと、上のウィンドウが開きます。
・テキストに文字を入れていただき、赤のサイズは、150や200など、大きな数字を扱ってください。
・青丸は、フォント(文字の種類)を選択する場所でありまして、下の日本語、欧米、シンボルのチェックの違いで、選べるフォントに違いがあります。MS明朝体と書いている所をクリックしていただくと、日本語であれば、日本語の全て扱えるフォントの一覧が表示されます。
明朝体は、線の先に羽がついている字体、ゴシックは、羽がついていない字体です。欧文フォントは、割と、Times New Romanが有名で、アメリカの新聞でよく扱われている字体です。
黄色の丸は、文字と文字の間隔を調整する事が出来ます。
テキストから、文字を入力して、okで出力させてください。
2、ロゴシェーダーで文字を太らせる

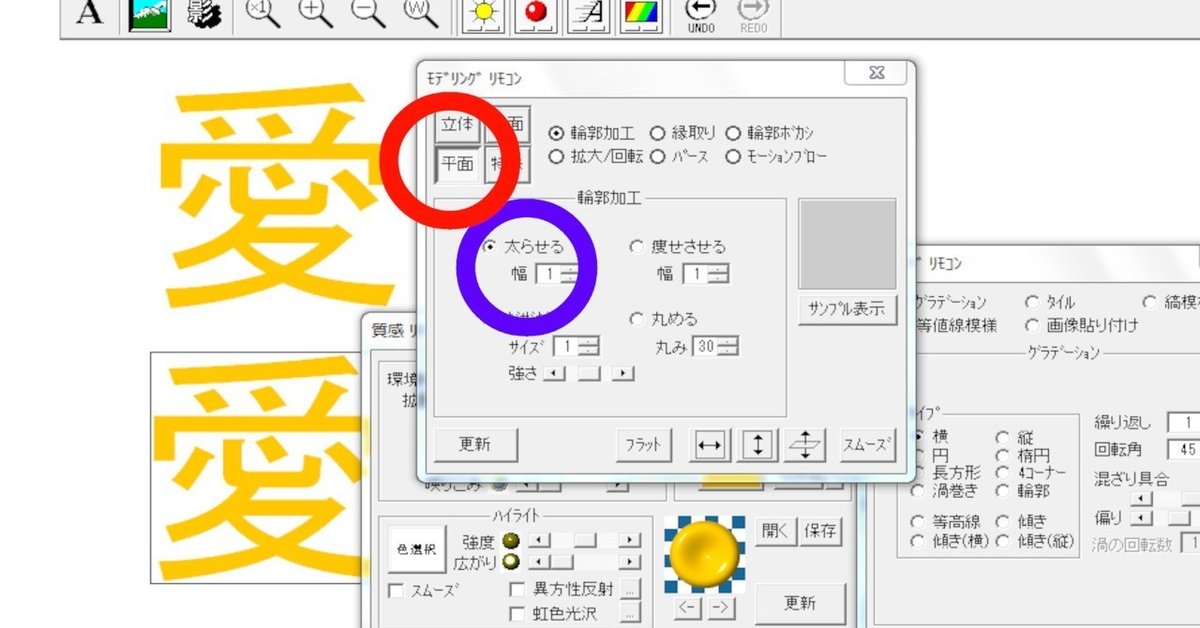
・Aのマークをクリックしていただき、そこに文字を入力して、右下のOKを押していただくと、上の図の様に文字が入力できます。
*台紙(作業範囲)が小さい場合は、「編集」から下の方にある「台紙のサイズ変更」を押していただき、端を左クリック押したまま(ドラッグ)、引き伸ばせば、好みの大きさに変更が出来ます。
ここでのポイントは、パーツを選択(クリック)して、コピー&ペーストで、二つの文字を作っておく事です。
後々、必要だとなった場合、残しておくとなにかと便利になります。
*パーツを選択しないと、そのパーツに変化を起こす事ができません。必ず、パーツをクリックして選択した状態で作業を行ってください。
モデリングリモコンを選択し、上の図 「平面」-太らせるにチェックを入れ、幅は多きほど、一度の適応が大きくなります。私は、微調整をするため、常に幅を1としています。

・更新ボタンを、何度も押して、自分が求める内容になるまで、押し続けてください。元に戻すには、キーボードのコントロール+zで戻す事もできます。
私の太らせた愛の字、これは、外枠になるパーツです。色を変えてみましょう。
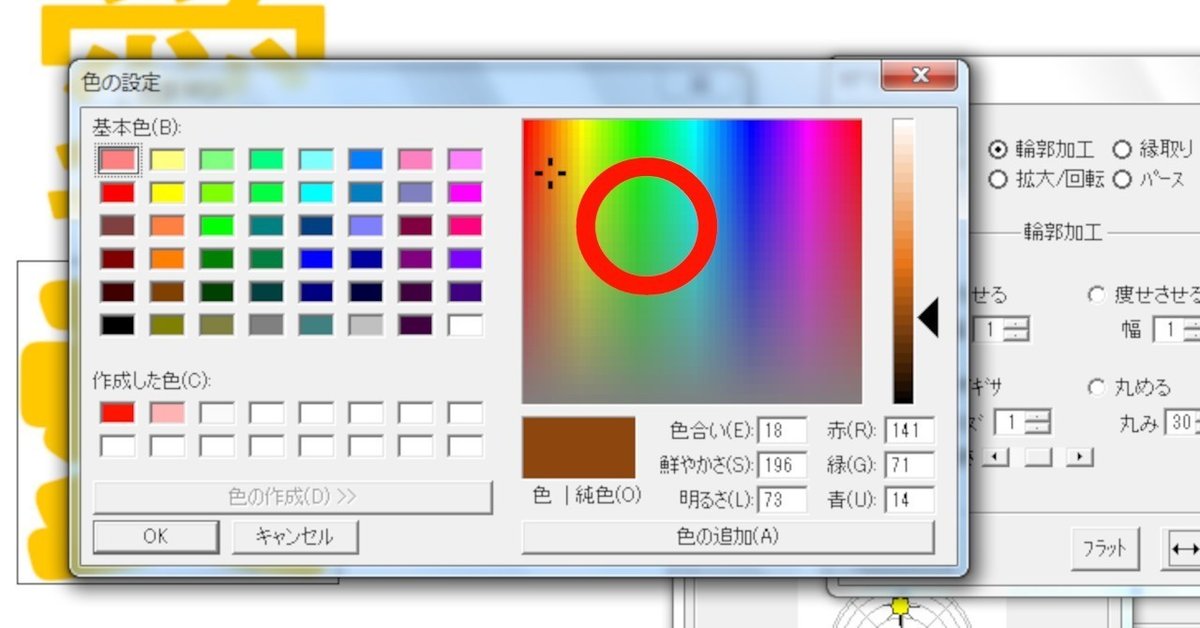
3、ロゴシェーダー色を変える

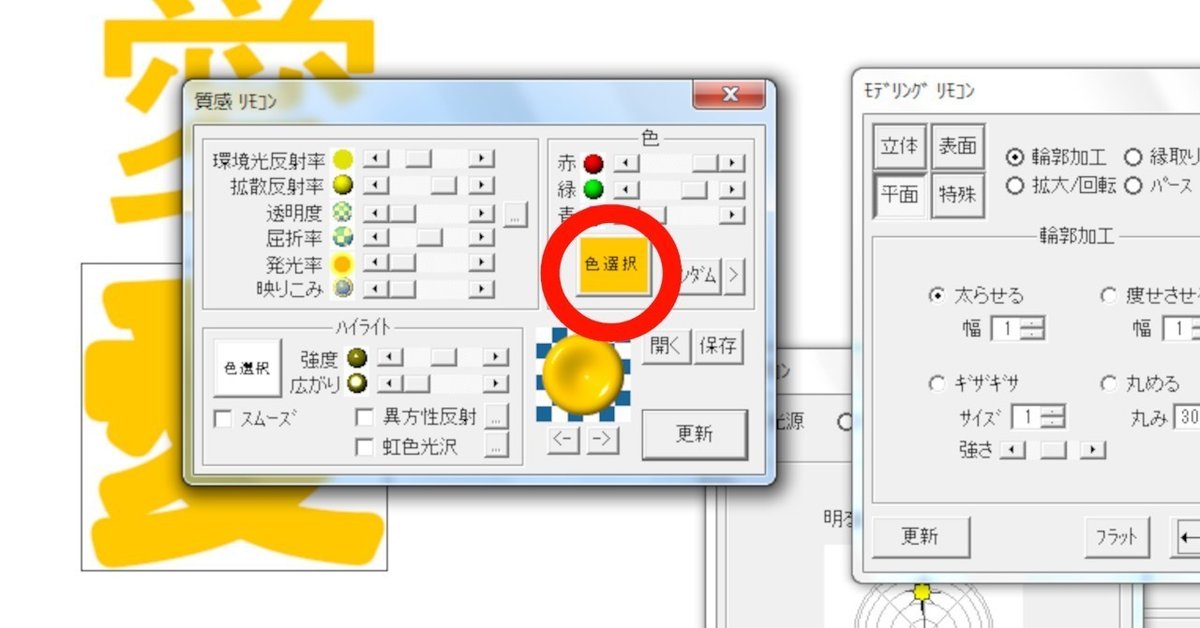
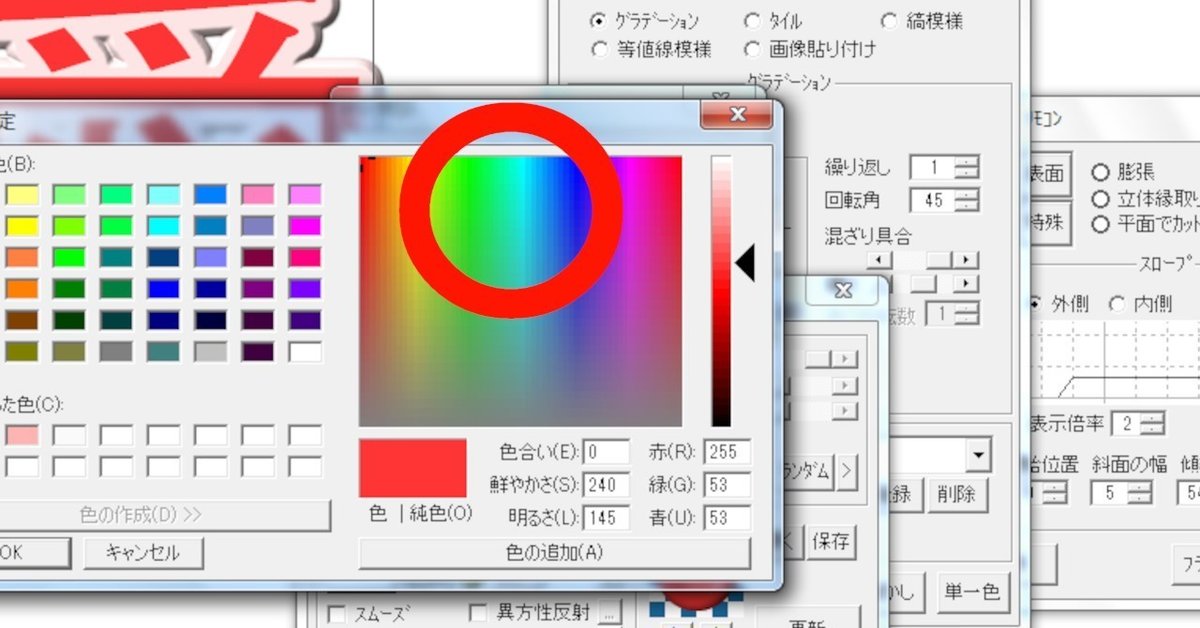
・質感リモコンを選択し、その中の色選択をクリックしてください。

・左の基本色、虹色の中をドラックすると好きな色が選べます。また、右の三角も動かす事ができまして、同じ系統(三角を上下に動かす)の色でパーツを組み合わせると、調和しやすく、プロらしく見せる事ができます。
色を選択して、質感リモコンの更新を押すと、パーツに着色されます。
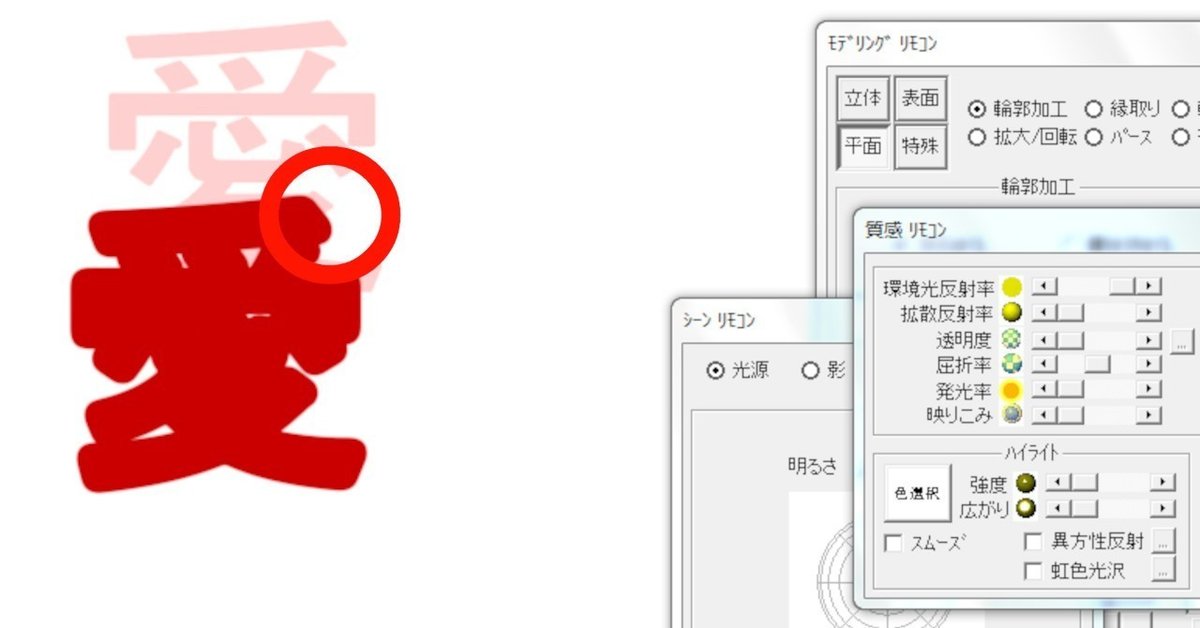
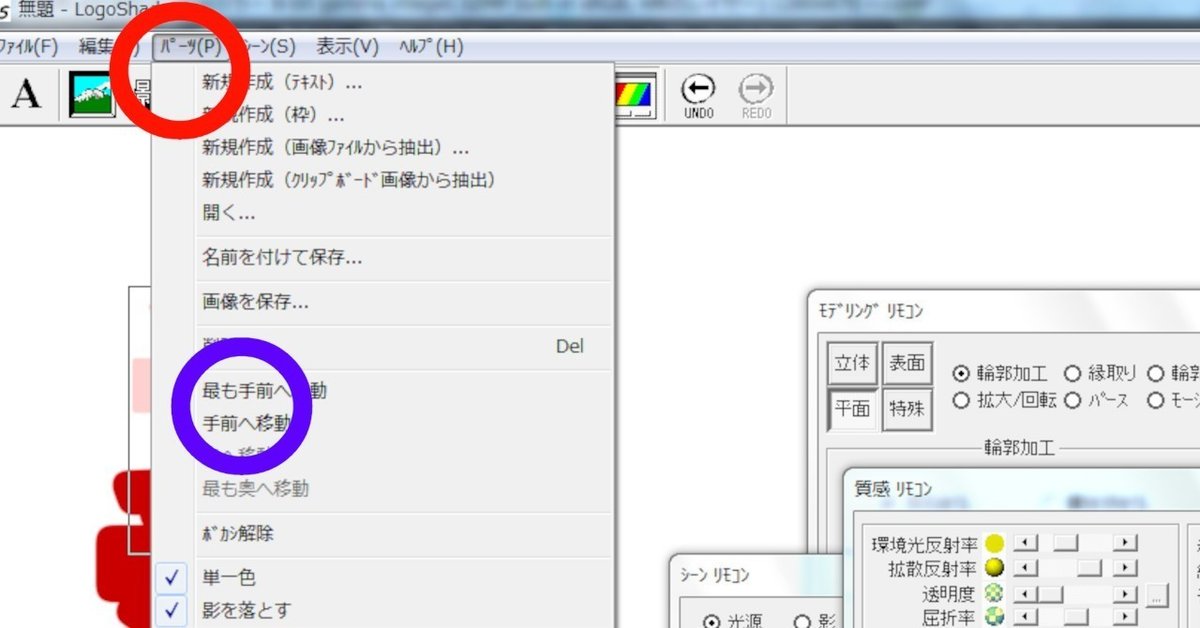
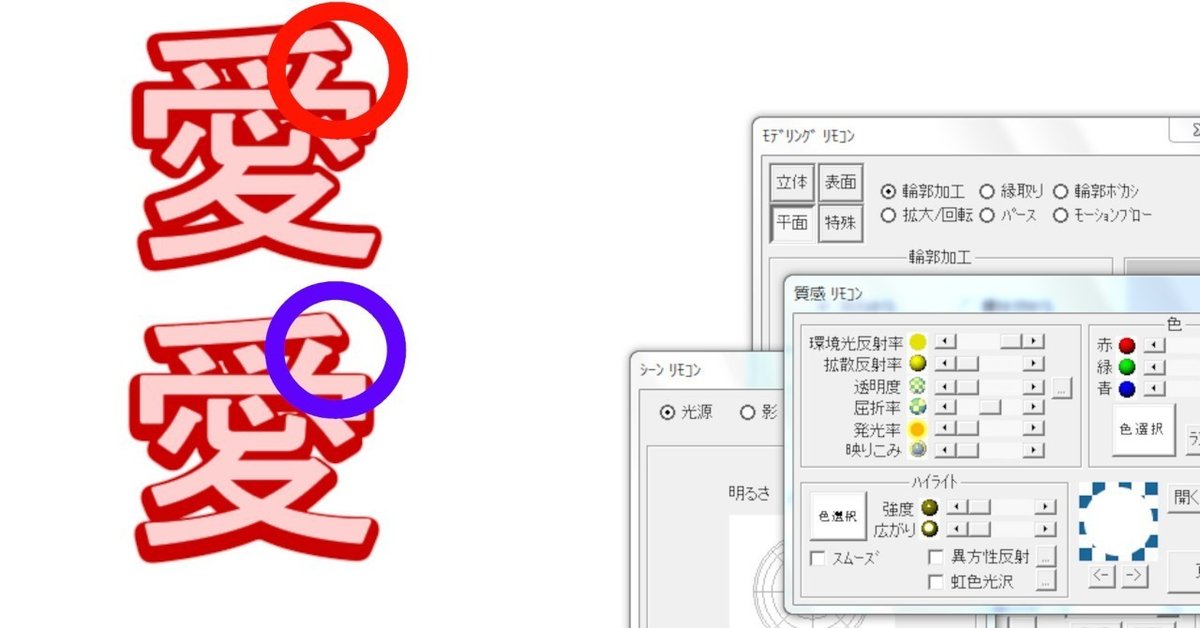
4、ロゴシェーダーパーツの前後を入れ替える

・私の愛の字、このままだと、隠れて見えません。前後を入れ替えてみましょう。

後ろのパーツを選択肢し、上のパーツから、最も手前へ移動を選択します。

・パーツの重ねる場合、まっすぐ重ねるのと、少し、ずらして重ねるとでは、人に与える印象に違いが現れやすくなります。どちらが、好みかは、人それぞれですが、目的に合わせて考えて見ると良いでしょう。
5、ロゴシェーダー 保存と書き出し

・ロゴシェーダーは、このソフトそのものの保存と、他のソフトで扱うための書き出しの二種類の保存方法があります。作ったパーツを再び扱い場合は、上の青を選択、他の写真と重ねえて扱いたい場合は、画像を保存、台紙を透過を選択して保存してください。透かしの入ったpng形式で保存されます。
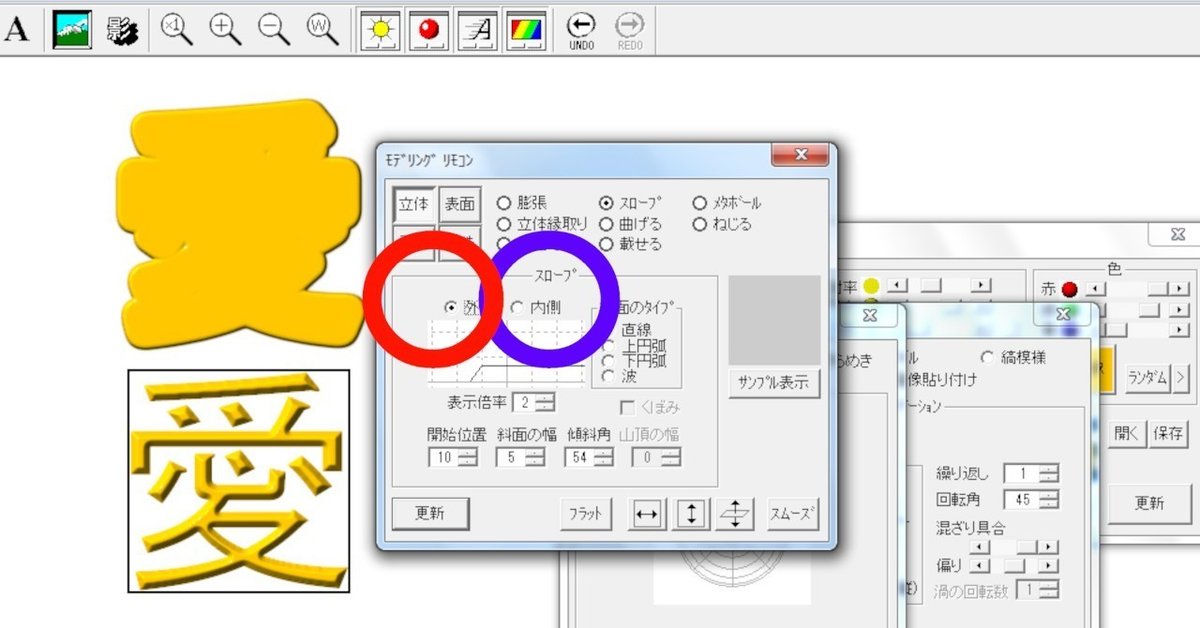
6、ロゴシェーダー 文字を立体

・ロゴシェーダーを使って、文字を立体化させる方法は、主に二つの内容があります。
モデリングリモコン-「立体」-(膨張)と(スロープ)です。上の図は、文字を太らせた内容を膨張で何回か更新した内容になります。

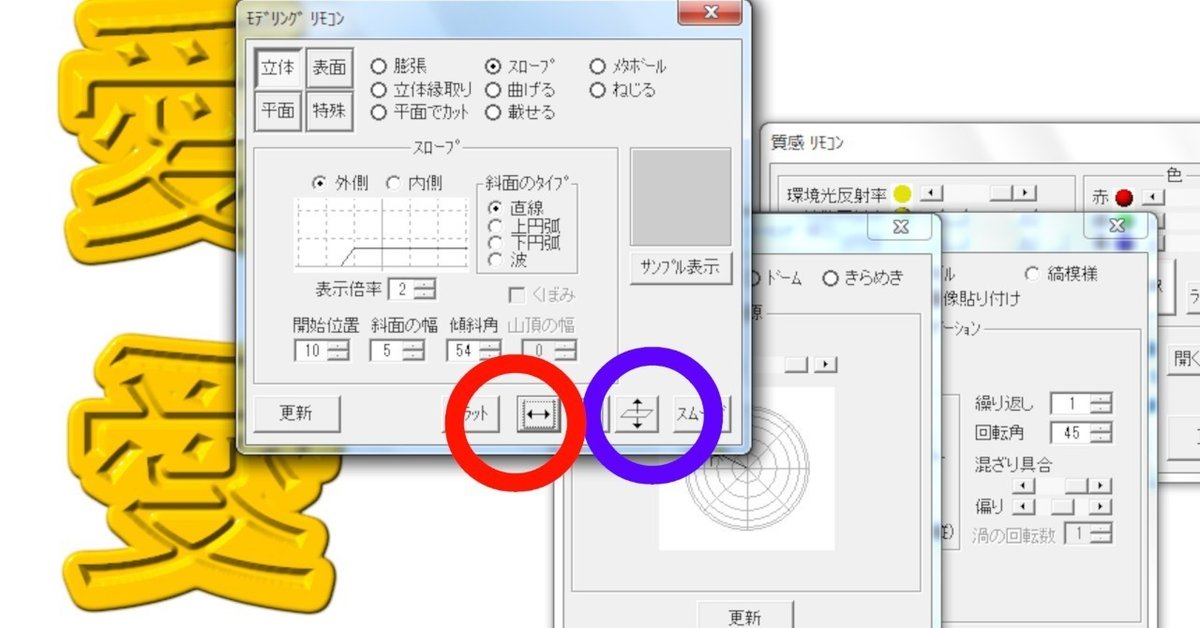
・スロープは、外にチェックと内にチェックでは、図の様にまったく違った形になります。上が外へ、開始位置を10にして更新した文字です。右のチェックは、直線が基本になっていますが、違った形の内容にも確認してください。

・そのまま、重ねて扱う方法もありますが、以下の赤と青、赤は、左右反転、青は、少し掘りがある様な文字を作る場合にお勧めです。
7、Gimpの基本

・次は、Gimpでの扱い方です。Gimpの全ての扱い方は、ネット上で公開されているため、ここでは、最低限の内容だけ説明させていただきます。
ここでのポイントは、レイヤーと呼ばれる考え方と、トーンカーブを押さえていただければ十分です。
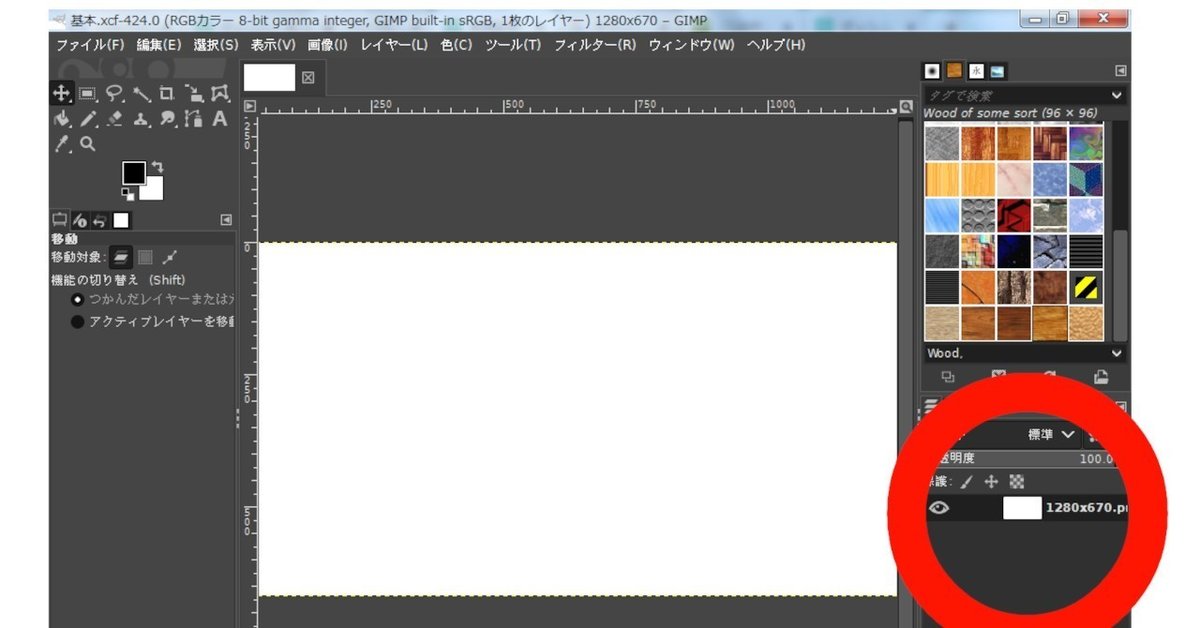
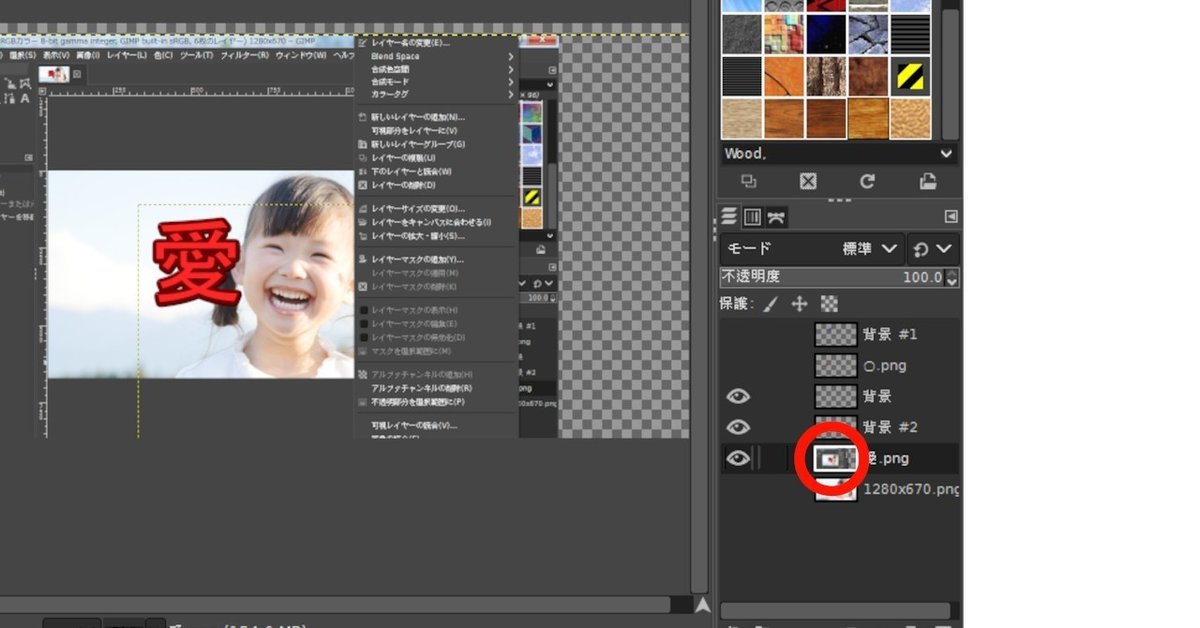
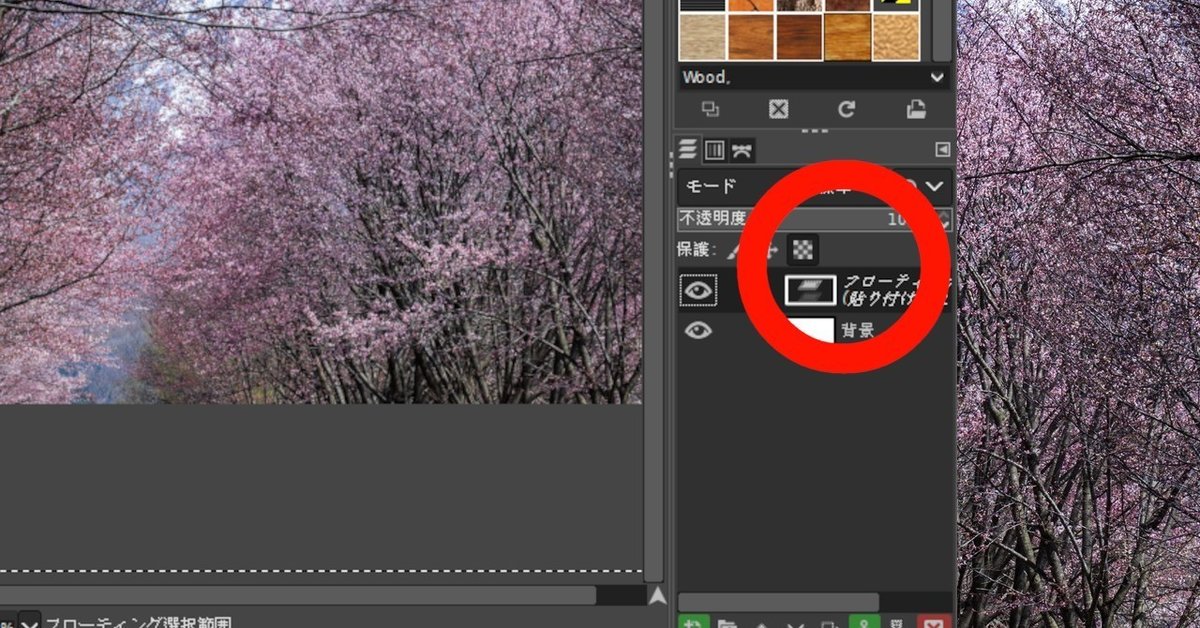
レイヤーとは、階層の層の意味がありまして、セルのアニメを重ねる様な感じで作業を行っていきます。右下の赤丸の場所が、レイヤーの場所であり、空いている所を右クリックすると、レイヤー関連の情報がウィンドウとして表示されます。
レイヤーは、アニメのセルの様な働くがありまして、ドラッグして、上下を入れ替えたり、レイヤーを削除したり、レイヤーを追加したり、これが、基本です。

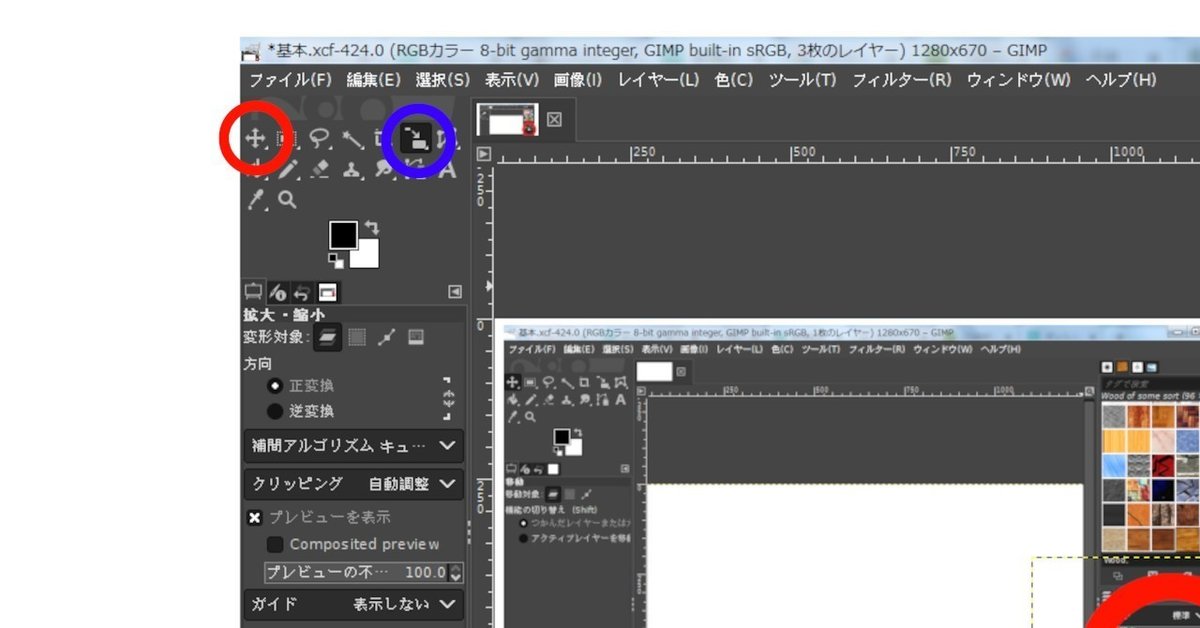
・左上の赤と青は、よく利用する内容です。赤は、パーツを移動させるために、利用しまして、青は、回転やパーツを縮小拡大に利用します。左クリックをして、押したまま離さず選択すれば、回転や拡大縮小など切り替える事ができます。
拡大縮小は、shiftキーを押しながら、マウスで左クリックを押しながら、マウスを移動させると、比率を変えずに、大きさを変える事ができます。
では、実際に始めてみましょう。持ち合わせている写真、ネットにあるフリー写真など、画像を用意して開いてください。
私が良く利用するフリー写真、⇒ すべて無料の写真素材 - フリー素材のぱくたそ
画像は、わざわざ、配布サイトの画像をダウンロードしなくても、配布されている画像の上で、右クリック、画像をコピー、編集ソフトの上でコントロールキー+V もしかうは、右クリックで、画像の貼り付けで、貼り付けられます。
インターネット上のフリー写真などから、コピー&ペーストでソフトに貼り付ける場合、フローティングと呼ばれる状態になり、作業ができなくなってしまう場合があります。
右下のレイヤーで、フローリングが表示されていた場合、フローリングの上、右クリックでレイヤーの固定を選択すると、解除されるため、これが起きたら、これで対処してください。
新しく始める場合は、左上のファイルから、新しい画像、notの場合は、幅、1280 高さ670で、私は、画像を制作しています。
*noteで見出し画像を制作する場合は、推奨画像がnoteのページに存在します。こちらをご確認ください。⇒ 推奨画像の大きさ
作業をする場合、パーツ以外の場所にマウスを移動させクリックし、スペースキーを押しながらマウスを移動させると、見えない場所を見える場所に移動させる事が出来ます。
8、Gimp トーンカーブ

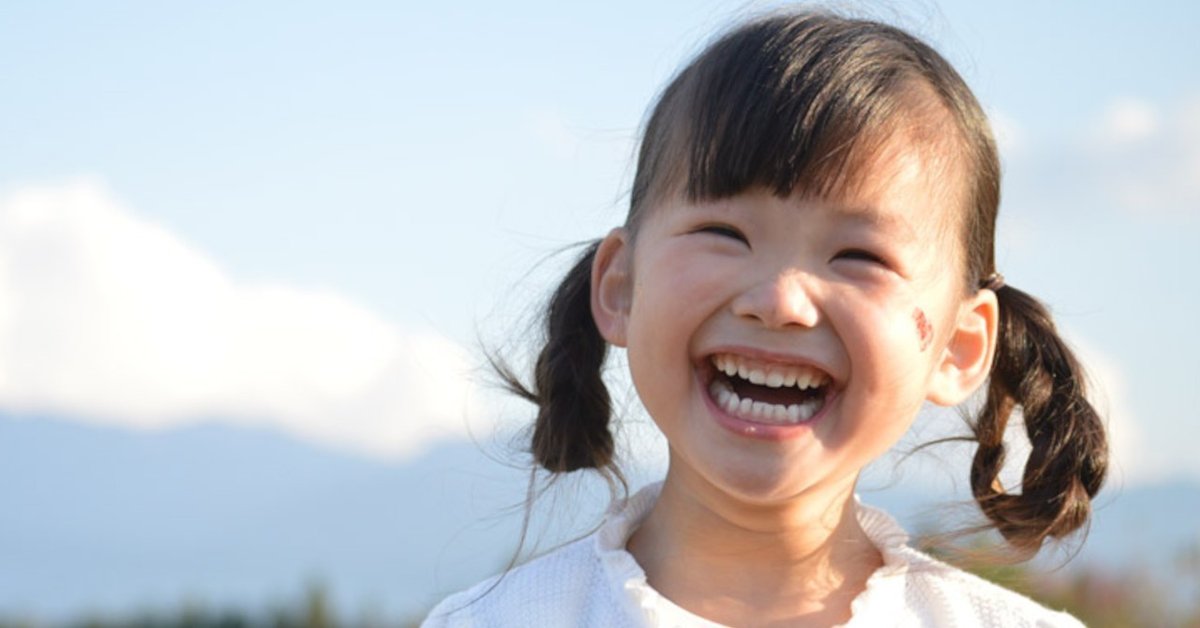
・トーンカーブは、素人とプロの違いと言っても過言ではありません。これを行っているかどうかの違いで大きく違います。初めてお聞きになる方もいらしゃるでしょう。上の女の子は、トーンカーブがかかっていない、画像です。
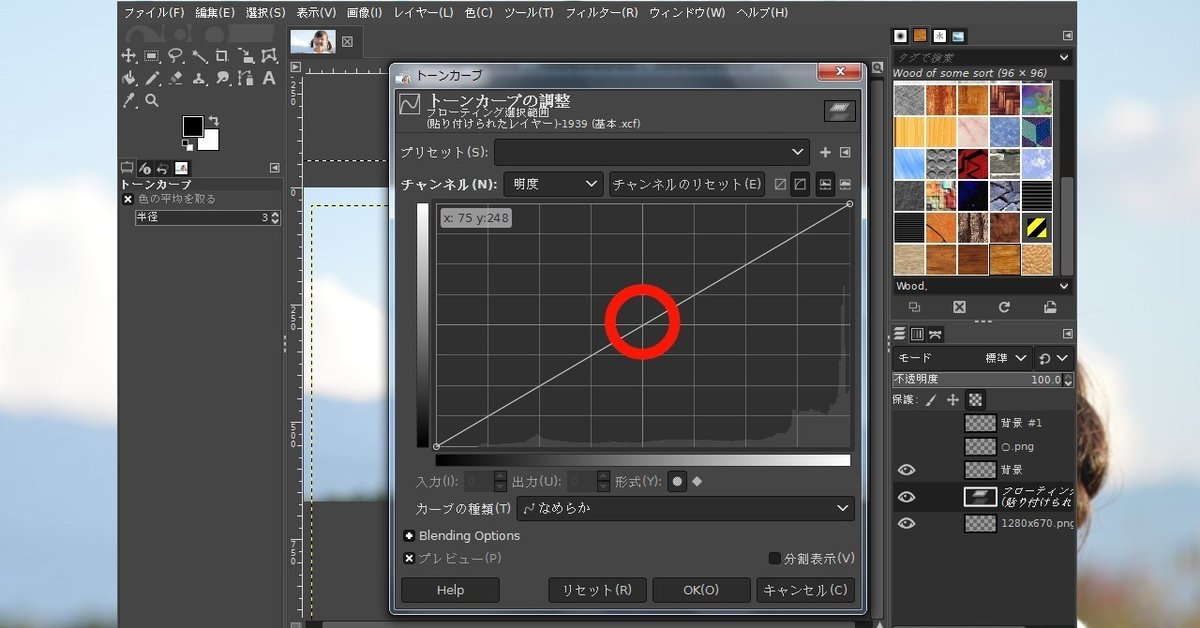
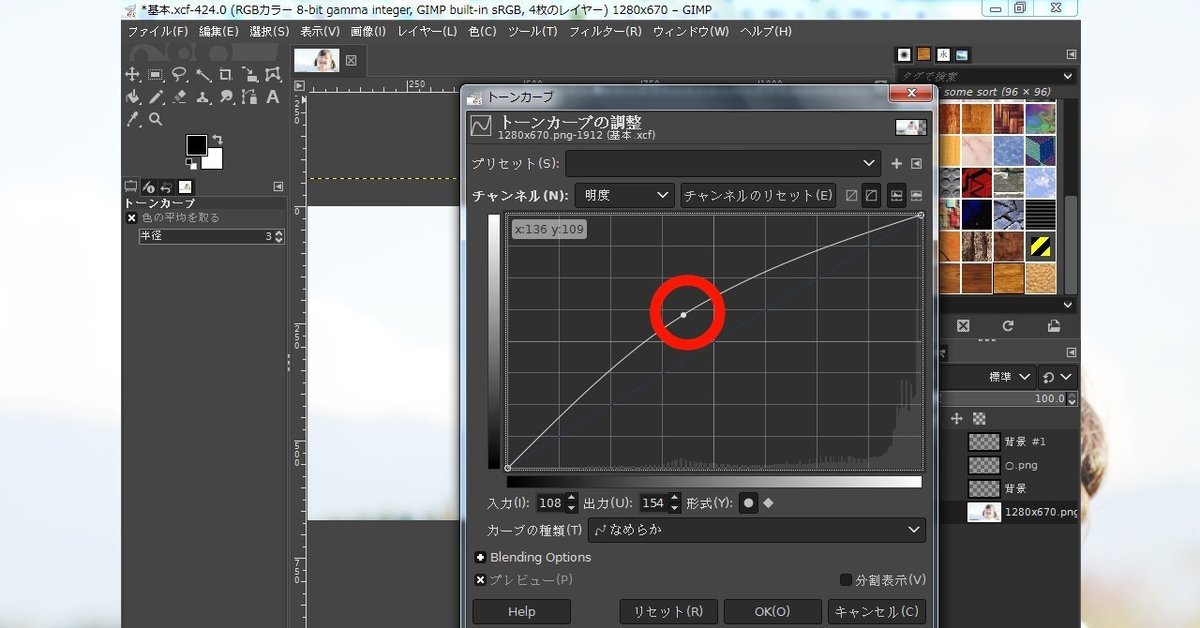
上の「色」からトーンカーブを選択してください。


赤丸の部分、ここをクリックして、少し上に持ち上げてみてください。

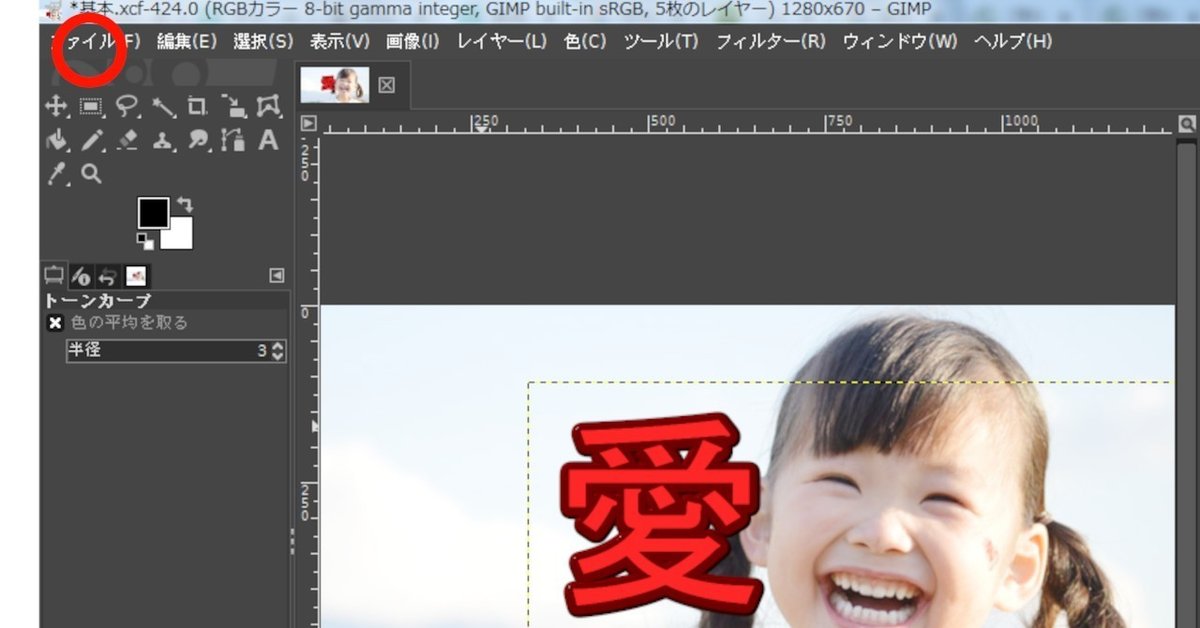
まるでプロが撮った様な写真の完成です。ロゴシャーダーで作ったパーツもトーンカーブを扱えば、味のある文字も出来るでしょう。
ロゴシェーダのパーツは、逆にトーンカーブを下げると、より形を引き締める事ができます。上げるか下げるかは、好みの問題であり、目的に合わせて扱ってください。
9、ロゴシェーダーの読み込みと影

・ファイルから、「レイヤーとして画像ファイルを読み込む」から、画像を取り入れてください。

読み込んだレイヤー画像の上で、右クリック、レイヤーの複製で同じ画像をコピーします。

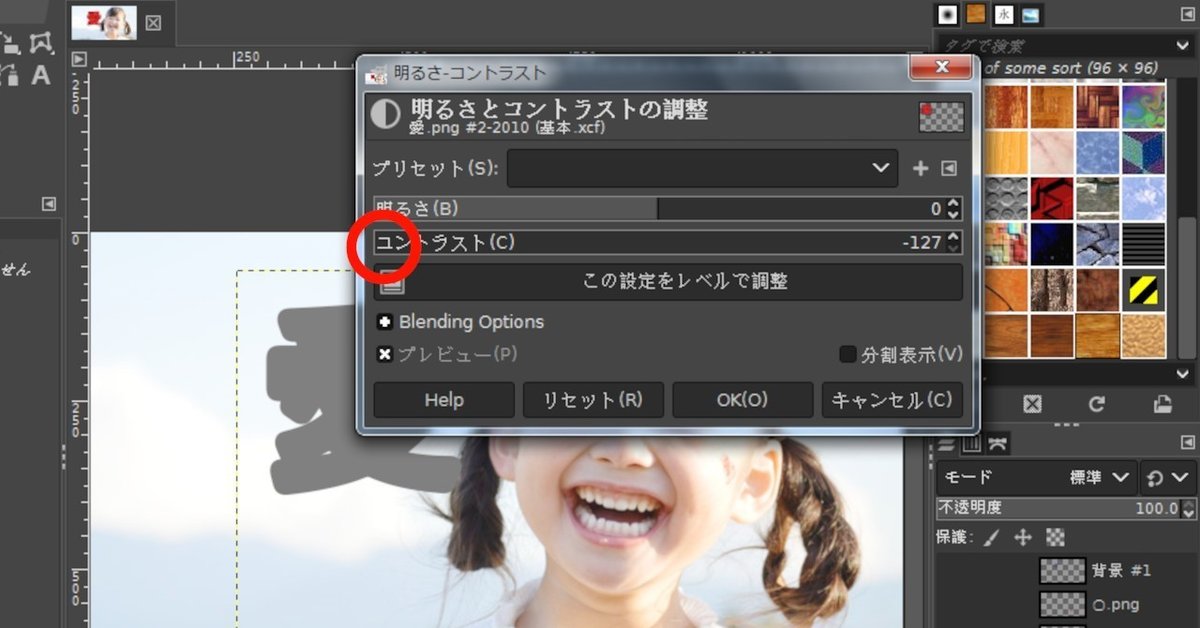
・上の「色」から明るさコントラストのコントラストを最も左に落とします。

「色」から「色相-彩度」を選び、輝度も落とします。

・レイヤーをドラッグして、前後を入れ替えてください。少し、ずらすと、影を作り出す事が出来ます。影に透かしを入れるには、レイヤーの上にある、不透明度を100から、徐々に落としてください。80パーセントぐらいが、良いと思われます。
ロゴシェーダーと同じく、保存は、このソフトへの保存と、他のサイトやブログなどにアップして扱う、書き出しがあります。「ファイル」から、名前を付けてエクスポートを選ぶと、jpgやpngなどの保存形式で保存が出来ます。このソフト、選択するのでは無く、自ら、ファイルの保存名.jpg .pngなど、拡張子(.の後ろの文字)を自身で付けなければならず、この点について、注意してください。
*jpgは、一般に扱われている保存形式の画像、pngは、アニメのセルの様に、背景が透明で保存が出来る保存形式です。
保存する場合に、小さなウィンドウが表示されますが、そのままエクスポートを押して保存してください。
10、補足 ロゴシェーダーのグラデーションについて
ロゴシェーダーのグラデーションについて、忘れていました。補足として、付け加えさせていただきます。

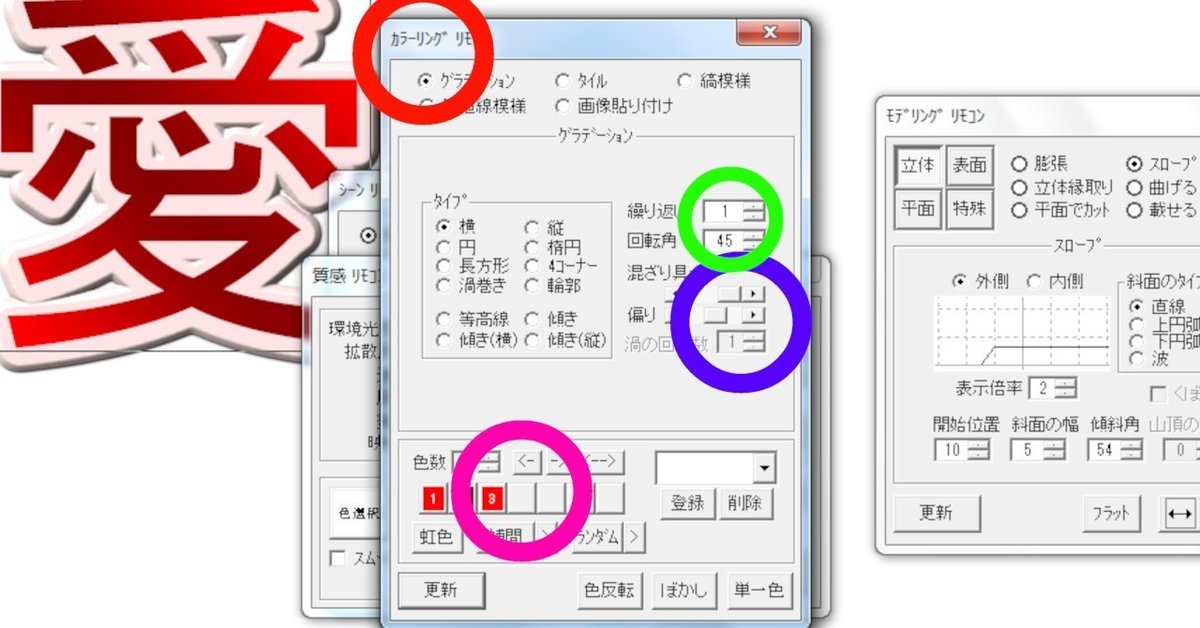
・グラデーションを適応させるには、カラーリングリモコンを利用します。ここでのポイントは、回転角を45度、混ざり具合を右端一杯まで移動させます。左側も行ってみまして、違いについて、確認してください。
注意は、偏りは、一切、触れない事です。微妙に動かすだけで、過剰に反応しまして、元に戻すのが難しい経験があり、私は、一切、触れません。
グラデーションの数を増やすには、色数を上下に移動させて、数を増やし、色が着いている部分をクリックすれば、色を変える事が出来ます。決まれば、更新してグラデーションを適応させてみてください。
単色に戻すには、かかっている状態だと、質感リモコンが反応しないため、一度、カラーリングリモコンの右下にある「単色一色」を押してから、質感リモコンで変えてください。
11、補足 色の話

・グラフィックに興味が無い人は、色の扱い方が分らず、手に触れたくない気持ちを抱かれている方もいらしゃるかもしれません。
実は、至って簡単であり、調和について、押さえておくと良いでしょう。白と黒は、灰色も調和しやすく、あらゆる色に調和すると考えられています。同じ系統色の色も調和すると考えられているのです。
例えば、赤でも、明るい赤もあれば、暗い赤もありますよね。同じ系統の色で配色すると、プロらしい色の配色も出来ます。

自然が作り出す色も調和すると、考えられているのです。

ちなみに、この愛の作り方は、Gimpで同じ文字を重ね、片方だけ、色を変え、左側の十字の横にある、楕円選択ツールで切り抜いた字になります。上の選択から境界線をぼかすを入れておくと、境界線がぼけ、削った時に、上の様な滑らかな状態で色を取り除く事ができます。別の方法として、楕円選択ツールで囲み、「色」から色相・彩度の色相を変える方法もお勧めです。
*初心者でよくある事で、選択範囲がかかっている場合、それ以外の場所は、反応しません。この場合は、一度、上の選択から選択解除を行い、選択されている範囲を解除してください。

虹色の様な画面、近くの色同士は、調和する考え方もあり、近くの色で配色すると、自然的な配色ともなるでしょう。

12、補足、人物像の切り抜き

・人物の切り抜きは、初心者では、難しい領域ですが、このノウハウを身に付ければ、プロの道も夢ではありません。
*このページは、数年前のページです。現在は、AIなどで、背景を切れいに切り抜きができるサイトもありまして、そちらを利用してください。正直なはなし、このページの背景切り抜きは、荒く、公に出来るレベルではありません。
人物の切り抜きは、できるだけ、背景が単色、もしくは、背景が白に近い画像を利用します。

上記の様な画像です。

ここで、利用するのは、ファジー選択ツールでありまして、ぼかすとしきい値がポイントになります。しきい値が低いほど、拾う色の範囲が狭く、高いほど、範囲が大きくなります。ぼかすは、境界線をぼかす事によって、自然な切り抜きが行いやすくなります。
白を切り抜きため、白い場所をクリックします。白の部分が選択され、それを、Deleteキーで取り除きましょう。

プロは、拡大させて、消しゴムで削る方法もありますが、初級であり、切り抜ける内容だけ、知っていただければと思います。
13、補足 Gimpのレイヤーが動かない

・インターネット上のフリー写真などから、コピー&ペーストでソフトに貼り付ける場合、フローティングと呼ばれる状態になり、作業ができなくなってしまう場合があります。
マウスを赤丸に移動させ、右クリックでレイヤーの固定を選択すると、解除されるため、これが起きたら、これで対処してください。
初級-(完全無料)Art講座/Tukishiro(月代)は、ここまでです。思いついた内容は、追記してく場合もありまして、定期的に足を運んでいただければ幸いです。

このページの文章に、気づきが現れ、価値があると思っていただいた方!応援していただくと、継続の力として本当に助かります!
