
チビキャラを簡単に作るプロンプト!SNSやブログのアイキャッチに使いやすい
ブログやSNSなどでオリキャラを作って、投稿の雰囲気を楽しくしたいって時にチビキャラが便利です。
チビキャラはアイキャッチ画像に登場させたり、ブログ記事の途中に登場させたりと色々活用方法があります。
AI画像生成を使えば、チビキャラを簡単に作ってオリジナリティのある記事を作れます。
生成はMicrosoftのAI画像生成ツール『Designer』を使います。
Microsoftのアカウントがあれば完全無料で利用できます。
チビキャラを作るプロンプト

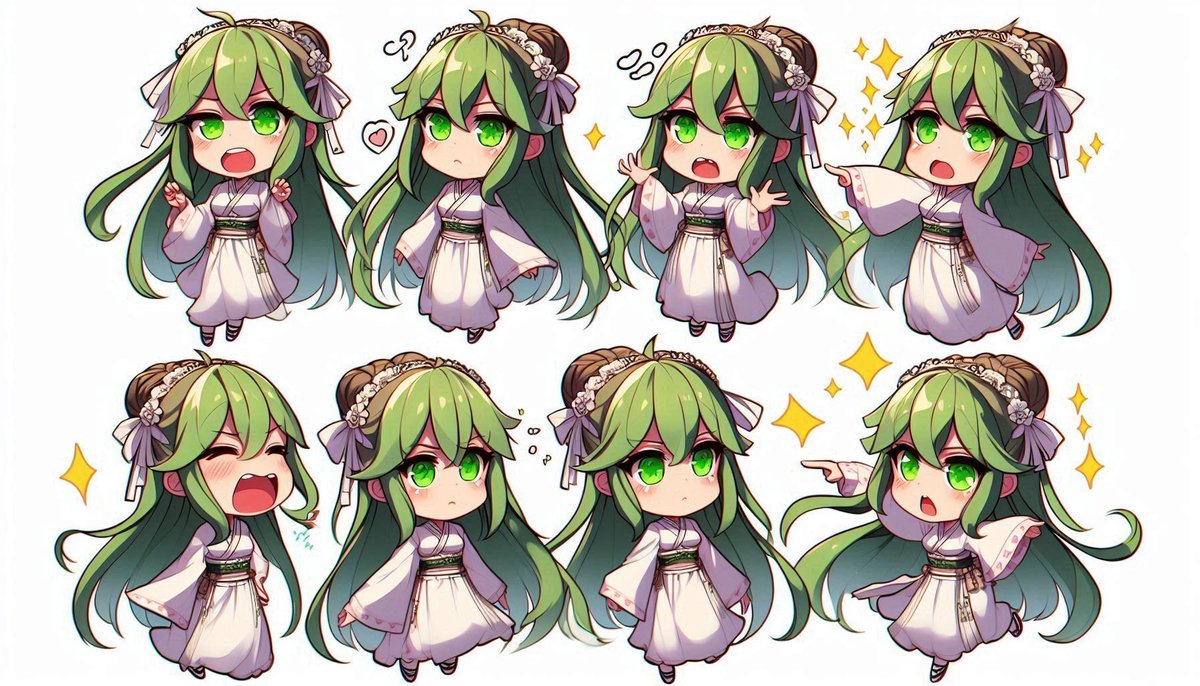
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは女の子,髪型は緑色でロング、目は緑色、服装は白いドレスである。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。

ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは男,髪型は黒色、目は青色、服装は猫の姿である。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。

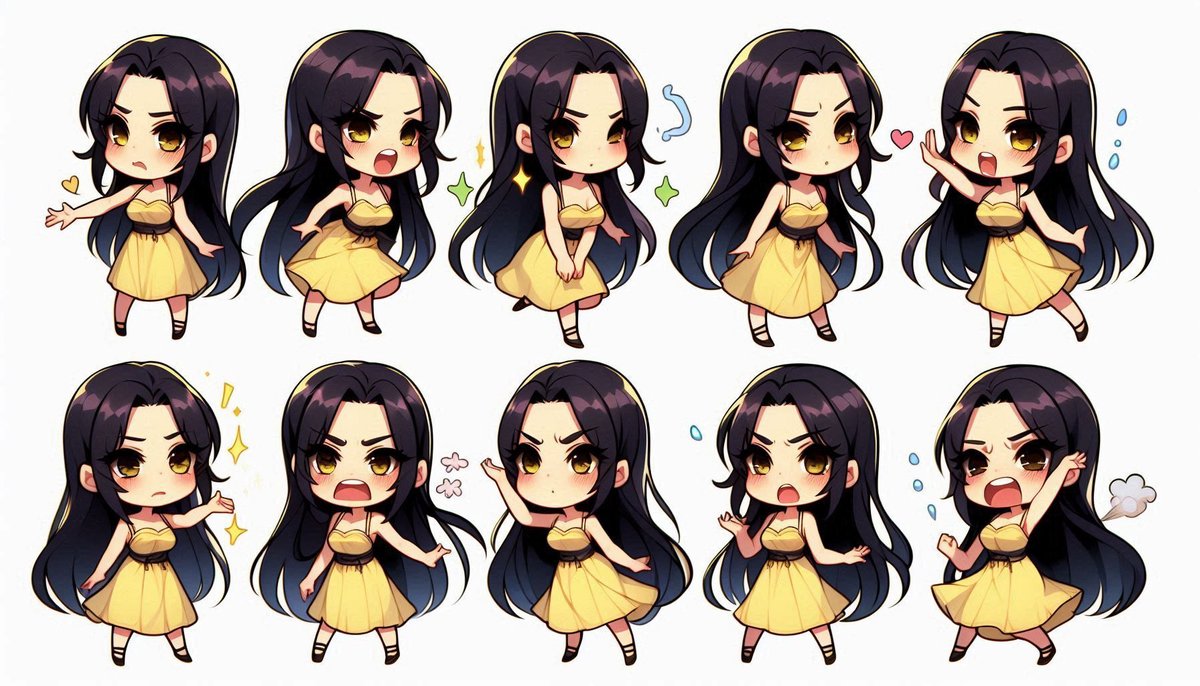
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは女,髪型は黒色ロング、目はダークブラウン色、服装は黄色いドレスである。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。

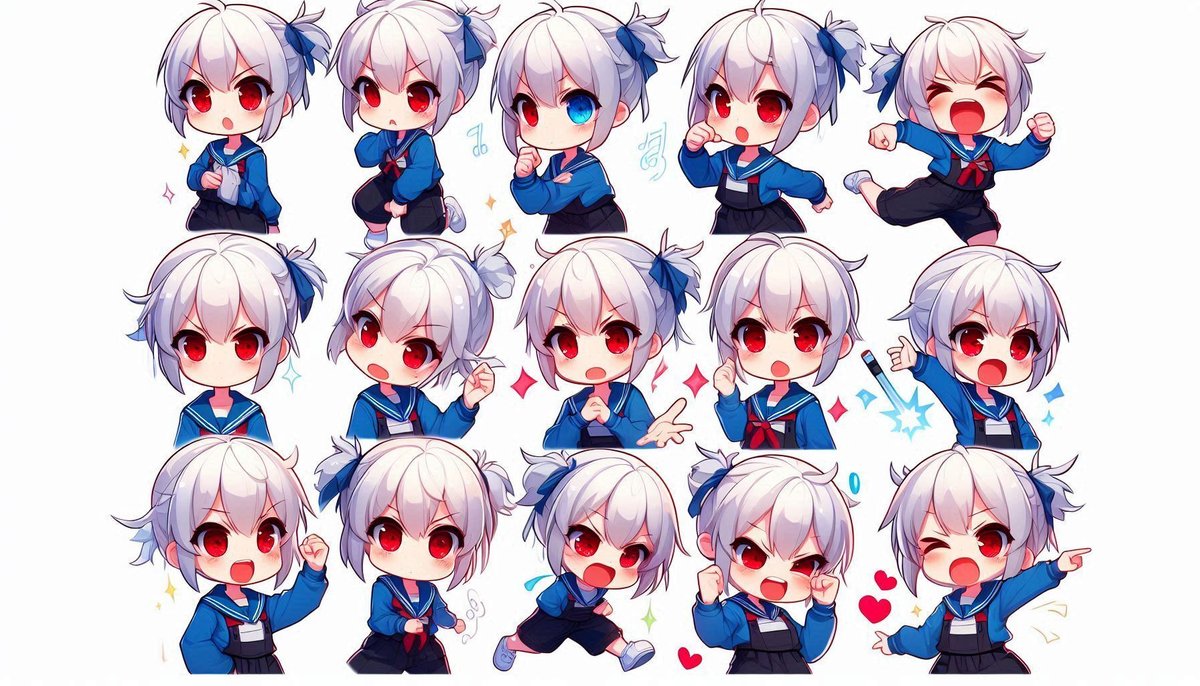
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは[女の子],髪型は[白く短い]、目は[赤]色、服装は[青いシャツ]である。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。
ベースプロンプト(これをコピペ)
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは[性別],髪型は[髪色/髪型]、目は[目の色]色、服装は[服の色や形]である。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは[性別],髪型は[髪色/髪型]、目は[目の色]色、服装は[服の色や形]である。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。[]内の情報を変えると、キャラクターの見た目を変えることが出来ます。
生成方法
CopilotDesignerを使うにはマイクロソフトアカウントが必要です。
無料で作れるので作ってください。
Microsoftアカウントにログインした状態で、以下のサイトにアクセスしてください。
ベースプロンプトは以下からコピーしてください。
ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは[性別],髪型は[髪色/髪型]、目は[目の色]色、服装は[服の色や形]である。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。
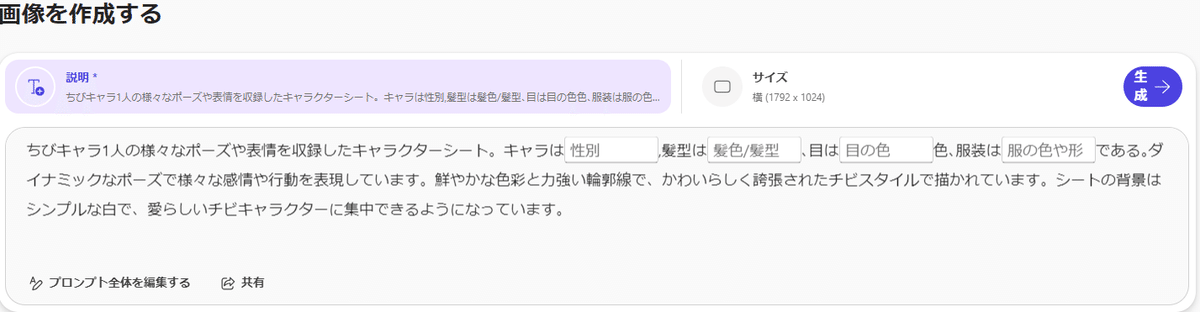
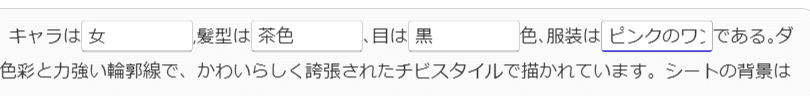
この窓にベースプロンプトを貼り付けると、
「性別」「髪型」「目の色」「服装」だけを入力できます。



ちびキャラ1人の様々なポーズや表情を収録したキャラクターシート。キャラは女,髪型は茶色、目は黒色、服装はピンクのワンピースである。ダイナミックなポーズで様々な感情や行動を表現しています。鮮やかな色彩と力強い輪郭線で、かわいらしく誇張されたチビスタイルで描かれています。シートの背景はシンプルな白で、愛らしいチビキャラクターに集中できるようになっています。
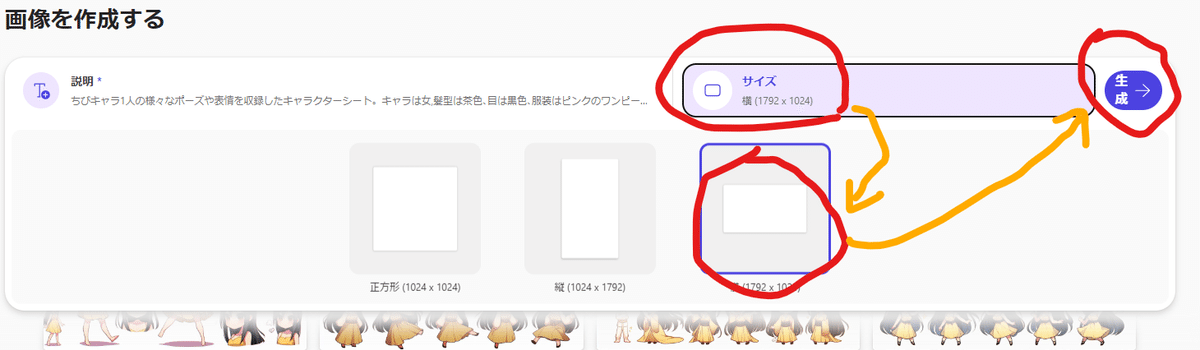
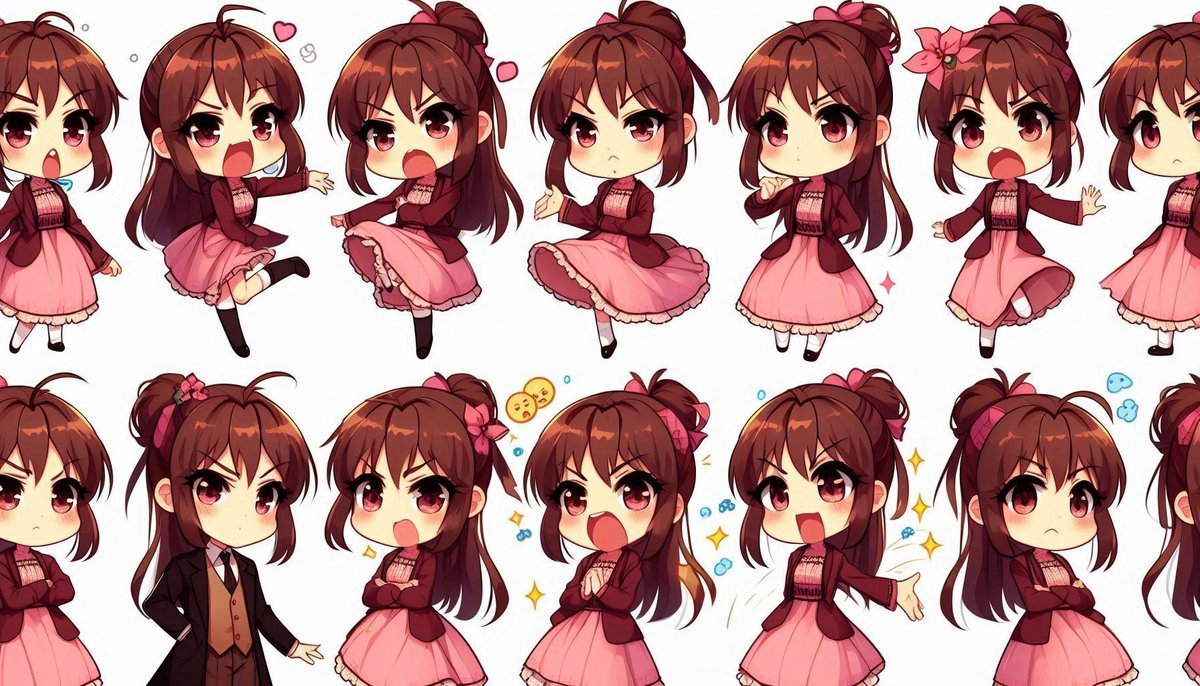
生成後
最大4枚が同時に生成されます。
ほぼ無制限に生成できるので、納得できるキャラができるまでガチャ感覚で生成するのがおすすめです。





ところどこと使えない画像がありますが、
使える分だけキャラクターシートから切り抜いて活用しましょう。
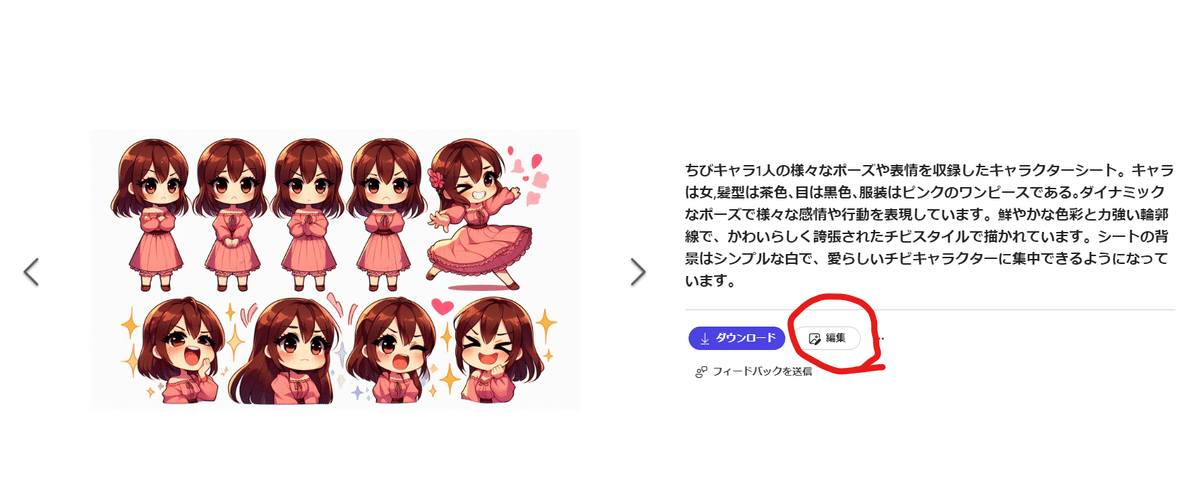
キャラクターシートから切り抜いて保存する

気に入った画像を選択して、『編集』をクリック。
Designerの編修画面

画像の上にある『クイック選択』をクリック。
カーソルを合わせると、紫色に変化します。
この紫色の部分を切り抜けます。

カーソルを合わせた状態でクリックすると、紫がキラキラします。
また、SHIFTを押しながらクリックすると、2数ヶ所以上同時に選択できます。

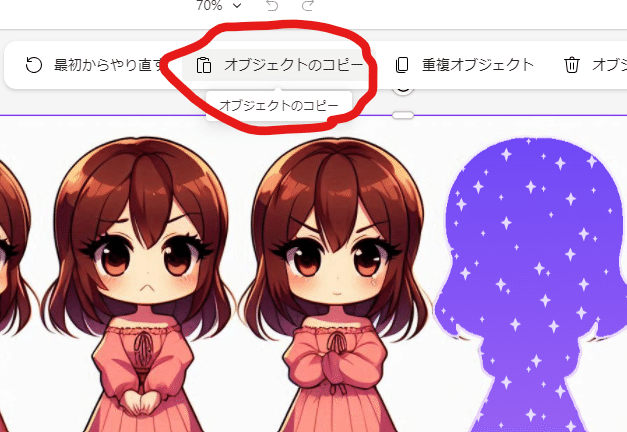
紫がキラキラの状態で『オブジェクトのコピー』をクリック。
画像下にある『ページの追加』しましょう。

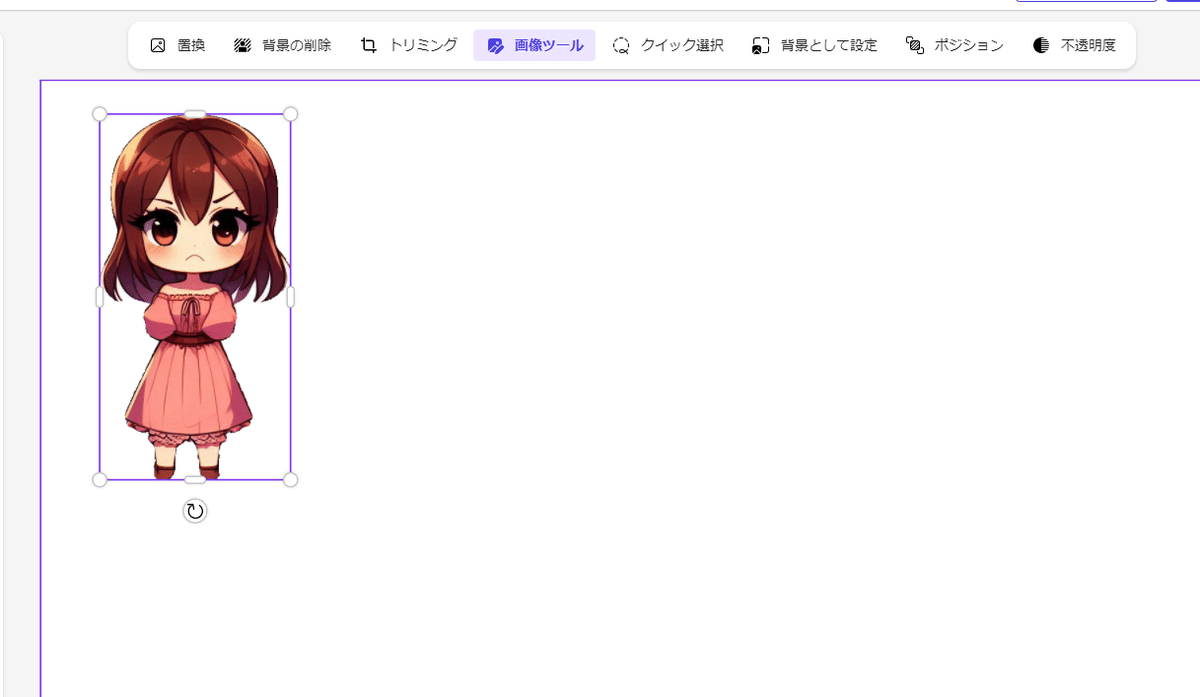
空白ページができたら、そこにさっき切り抜いた部分を貼り付けます。


キャラをちょうどいい所に配置したら、ダウンロードをクリックして保存します。
JPEG/PNG/PDFなどで保存でき、PNGなら背景の透明化もできます。

ダウンロードしたら、画像を使いやすいサイズにトリミングしましょう。


もっと細かくプロンプトを調整したい場合
紹介したベースプロンプトを入力した場合、一部分しか編集できません。
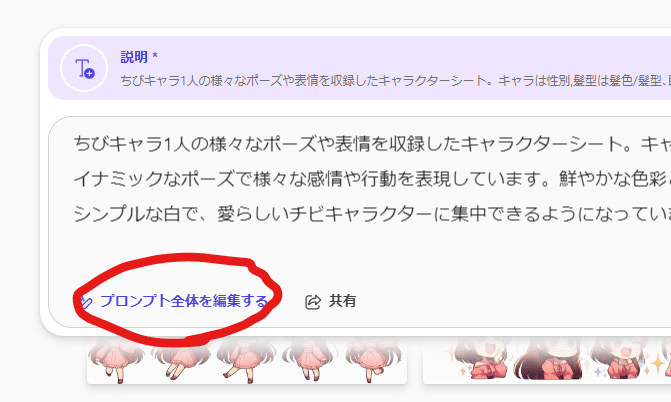
プロンプト全体を編集する場合、
『プロンプト全体を編集する』をクリック。


すると[]が無くなって、プロンプト全体を編集できるようになります。
この記事が気に入ったらサポートをしてみませんか?
