
Blenderでドット絵でゲーム的に
こんにちは。かみやんです。
本日はBlederでPixelAtrもいいねぇとそのやり方のご紹介などしていきます。
どう変化するの?
今や映画にも使われるようになったBeldenr。そんなBlederでドット絵的な表現をしたくなりました。
もともとつくった映像はこちらです
昨日の車を動かした。
— かみやん (@Kamiyanyan55) May 23, 2023
ローポリいいねぇえ#b3d pic.twitter.com/GUZDeDCNB8
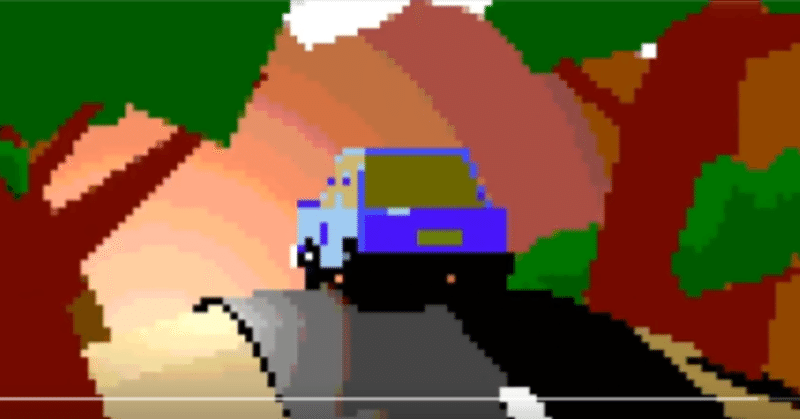
Pixel化するとこちら。
今日の動画をドット絵にしてみた。
— かみやん (@Kamiyanyan55) May 23, 2023
めっちゃいいやん#b3d pic.twitter.com/dIb4t2tvT1
この場合ドット絵でもいいんやけど、もとのポリゴンが少なめのアニメーションもすごく気に入ってて結果両方いいやん!となりました。
調べてみるとドット絵にするには2つの方法がありました。
実際どうやるの?
1.書き出しの時に解像度落として画像を荒くする。
2.マテリアルごとに設定する。
詳細書いていきます。
1.書き出しの時に解像度落として画像を荒くする。
参考動画はこちらです。
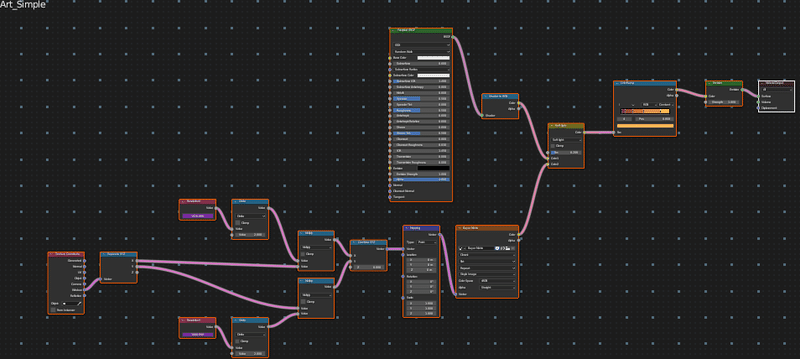
Modelingをし、マテリアル設定をした後コンポジットで各種ノードを繋いでPixel化します。
僕はしませんでしたが、黒の境界線を入れる方法もありました。
2.マテリアルごとに設定する。
2つ目がこちら。
この記事を書いてる現在(5月24日)から割りと最近の記事で(3日前とか)こちらも試しました。

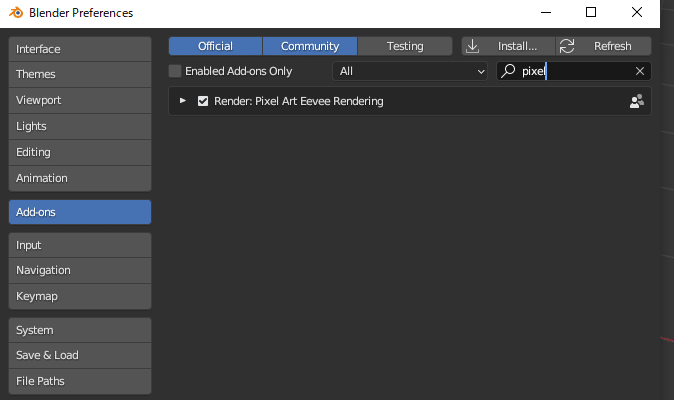
こちらより好きな価格で購入していただいて($0も可能)、手に入れたPyデータをBlednerのインストールから読み込むとOKです。

ただこちらはPixelArtのマテリアルが設定されてて、それらごとに色を変えていく仕様になります。


こちらの色をそれぞれ適応させて行く流れです。
僕はObjectに色を反映させてたので、1の方法で試しました。
やっぱり温かみあるよね
今日の動画をドット絵にしてみた。
— かみやん (@Kamiyanyan55) May 23, 2023
めっちゃいいやん#b3d pic.twitter.com/dIb4t2tvT1
ということでPixelArtやってみました。
僕はゲームボーイ時代のゼルダとかポケモンが好きなのですごく馴染みがあります。
ゲームキャラクターを創って、横スクロールで動かしてPixelにしたらすごくいいんじゃないか?など思いつきました。
もっと上手な表現が出来るように試行錯誤していきます。
またシェアします。
以上、BlednerでPixelArtに挑戦の記事でした。
■TwitterでBlednerのコミュニティ立ち上げました。
継続できない人や、長続きできない人はぜひ覗いて見てください
https://twitter.com/i/communities/1660624413342191621
■twitchにてCG制作やインディーゲーム生配信してます。
この記事が気に入ったらサポートをしてみませんか?
