
無料で簡単!Googleフォームでお問い合わせフォームを作成-アフィリエイト小学校
こんにちは、アフィリエイト小学校のaffiliate.ppcです
今日届いたメールにあったお問合せのページがGoogleのフォームだったので調べてみたら、「無料で簡単!Google フォーム」の作り方というのがあったのでまとめてみました
以前から、ネットで探して無料のお問合せフォームは使ったことがあるのですが、Googleで簡単に作れるようなので便利ですね

新しいGoogleフォームを作成する
GoogleフォームはGoogleさんが無料で提供してくれているサービスなので「Googleアカウント」を持っていることが大前提になります
今回は、「Googleアカウント」の取得方法については省略します

あなたの「Googleアカウント」のページの右上のポチが9つ並んでいる「Googleアプリ」を開いて下の方にスクロールすると、紫色の「Forms」がありますので、これをクリックします

Googleフォームのページが表示されます。まだフォームを一つも作っていないのですが、出来上がったフォームはここに表示されるようになります

新しくフォームを作る時は、右下の「+」マークをクリックします
無題のフォーム作成画面が表示されます

質問を追加
今回は、「1 名前」、「2 連絡先メールアドレス」、「3 お問合せ項目」、「4 お問合せ内容」でフォームを作っていきます
1 名前
・質問に「名前」と入力します
・「記述式」「(回答)必須」を選んで1つ目の入力フォームが完成しました

新しい質問を作成する時は、右にある「+」をクリックします

2 連絡先メールアドレス
・質問に「連絡先メールアドレス」と入力します
・「記述式」「(回答)必須」を選んで2つ目の入力フォームが完成しました

新しい質問を作成する時は、右にある「+」をクリックします
3 お問合せ項目
・質問に「お問合せ項目」と入力します
・「ラジオボタン」「(回答)必須」を選んで、必要な「選択肢」をさくせいします。これで3つ目の入力フォームが完成しました

4 お問合せ内容
・質問に「お問合せ内容」と入力します
・「記述式(段落)」「(回答)必須」を選んで4つ目の入力フォームが完成しました
・「長文テキスト(長文回答)になっていることを確認します

フォームのカラーの変更
フォームのカラーは、画面上の「カラーパレット」で好きな色に変更することもできます。

確認メッセージの作成
右上の設定ボタンを押して「プレゼンテーション」タブを開いて「確認メッセージ」に「回答後のメッセージ」を編集することができます
作成が終わったら「保存」ボタンを押します

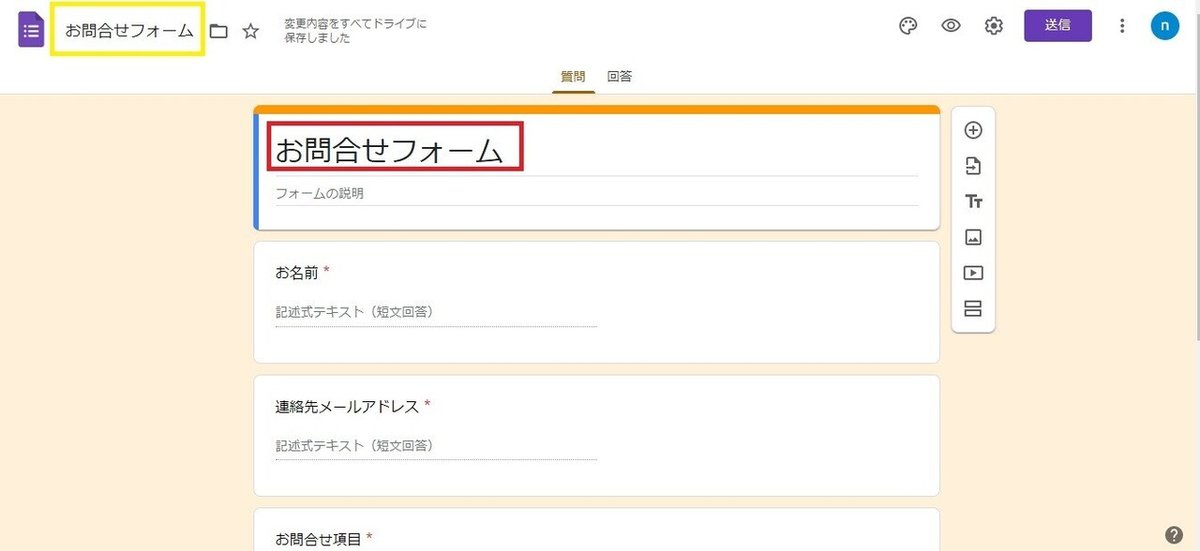
フォームの名前の変更
お問合せフォームを作る時に「フォームの名前」を付けておきましょう
初期では「無題のフォーム」になっていますので、「お問合せフォーム」と名前を付けました
また、このお問合せフォームがどのようなものかを説明する欄もありますので、追記しておくと親切かもしれません

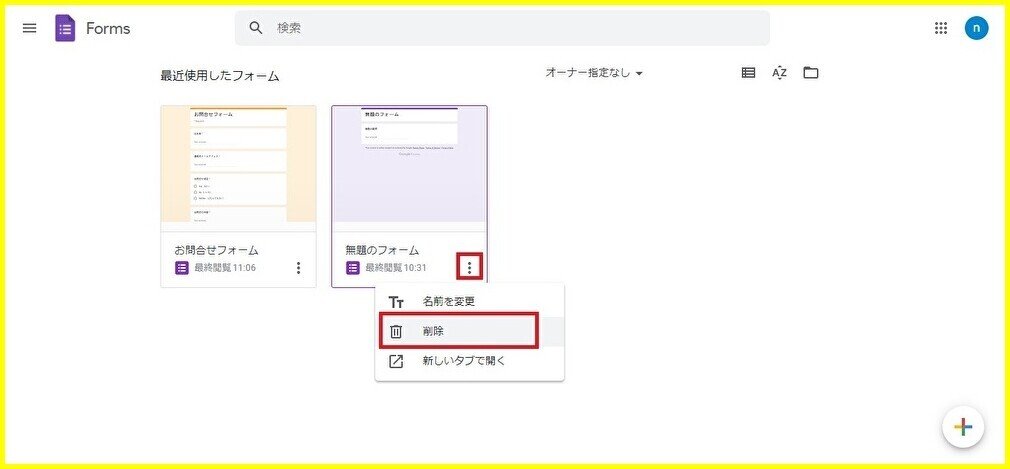
作成したフォームの削除する方法
フォームのホーム画面で、削除するフォームの右下のポチ3つをクリックして「削除」ボタンを押すと、「ゴミ箱」に移動することができます

削除したフォームは、一度ドライブのゴミ箱に移動して、30 日後に完全に削除されます
便利機能:回答をGoogleスプレッドシートに転載(まとめ)する
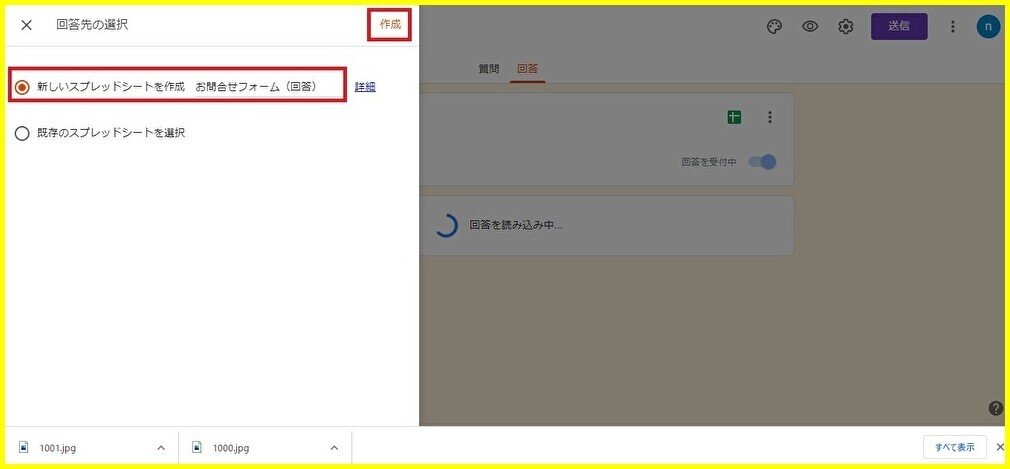
フォームの「回答」タブを開いて、右上にある「スプレッドシート」の作成をクリックします

新しいスプレッドシートを作成「お問合せフォーム」になっていることを確認して、「作成」ボタンを押します

回答項目が表記された「スプレッドシート」が自動で作成されます

実際にデータが反映されているかスプレッドシートを確認してみました

画面が小さく見えにくいですが、ちゃんとそれぞれの項目に入力した内容が転載されています
とても便利な機能です
作成した「お問合せフォーム」を回答者に知らせる方法
1 メールで送信する方法
① フォーム画面の右の「送信」ボタンをクリックする

② 送信先のメールアドレスを入力して「送信」ボタンを押します

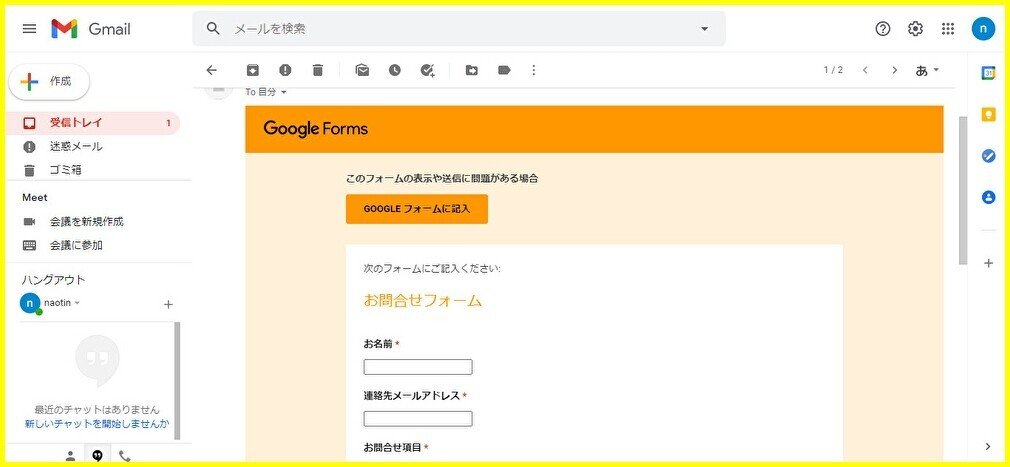
③ 試しに自分宛てにメールを送ってみたところ、お問合せの入力フォームがメールで送られていましたのでそのまま回答ができるのでとても簡単な方法です

2 ウェブサイトに埋め込む方法
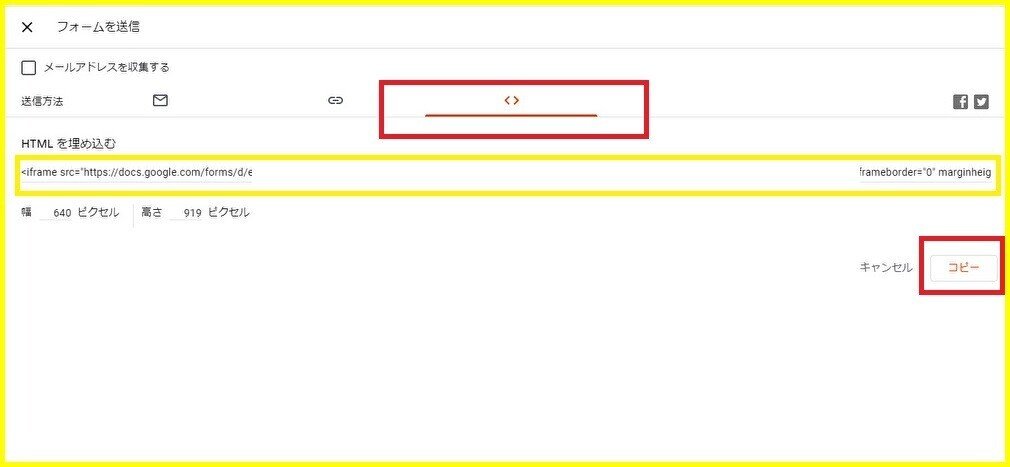
① フォーム画面の右の「送信」ボタンをクリックする

「送信方法」は[<>]アイコンを選択すると、「HTMLの埋め込みコード」が自動生成されますので、「コピー」を押します

「コピー」された状態で、ウェブサイトのHTMLに埋め込みます
試しに、私のサイトの記事にHTMLの埋め込みコードを埋め込んでみたところ、ちゃんとサイトにお問合せフォームが表示されました(下図参照)

1つ目の方法は、特定の回答者(メールで送信)にフォームを送る方法で、2つ目の方法は、ウェブサイトの訪問した不特定多数に回答を求めるもののように見えますが、実際は、ウェブサイト内でお問合せフォームのリンクすることで使う方法がよいでしょう
まとめ
無料で簡単!Googleフォームでお問い合わせフォームを作成
新しいGoogleフォームを作成する
質問を追加
フォームのカラーの変更
確認メッセージの作成
フォームの名前の変更
便利機能:回答をGoogleスプレッドシートに転載(まとめ)する
作成した「お問合せフォーム」を回答者に知らせる方法
この記事が気に入ったらサポートをしてみませんか?
