情報量が多いスマホサイトのトレースでの気づき
こんにちは!Webデザイン修行中あえりんです。
先日高校のサイトの仮想リニューアルをした時、在校生向け・受験生向けなど情報量が多いと何の情報をどの流れで構成するか。ということにすごく悩みました。(何のために誰がサイトをみるのか絞って、受験生向けのコンテンツ多めのサイト構成にしました)
ということで今回情報量の多め、楽天証券さんのサイトをトレース。情報量の多いサイトでは
・伝えたい情報の優先度を決める
・UIデザイン
が大事だなと。感じたことをメモがてらまとめてみました。
伝えたい情報の優先度を決める
今回のような証券サイトでは新規ユーザーに対して、口座開設をしてもらい取引してもらうことがゴール。
情報が多いサイトでは、ゴールに対して必要な情報を優先して伝えなければ、ユーザーはゴールのイメージが付きにくく離れていってしまう可能性大。
今回楽天証券さんのサイトだと優先している項目は
・楽天ポイントの情報
・TOPページで楽天証券の特徴を伝える
・手続き上の注意
・CTA
・証券が初めての方向けのコンテンツページ

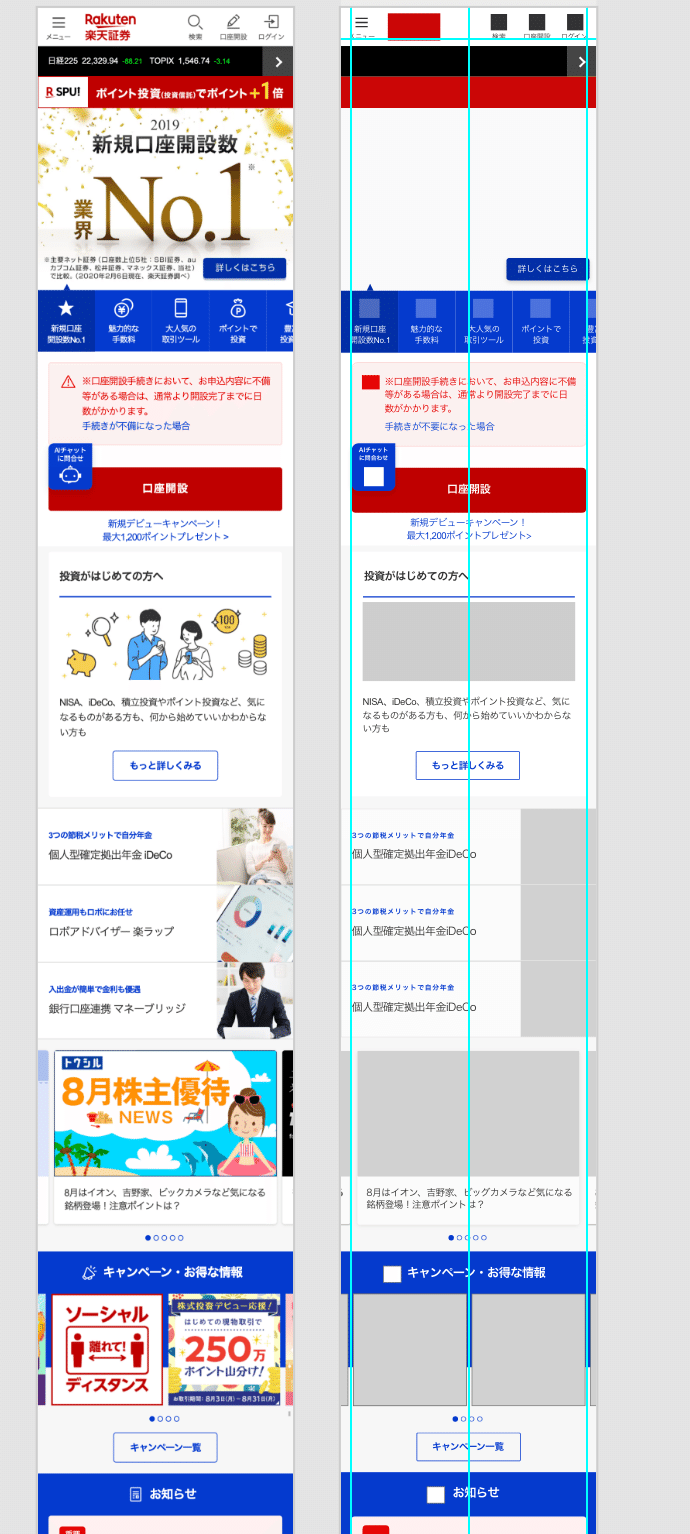
楽天ポイントをバナーで伝えた後(楽天ユーザーはここ大事)
TOP画面はタブ形式で実績や手数料・取引ツールなど、ネット証券を選ぶ上で知りたい情報や楽天証券の特徴を記載。TOPでこの形式が初めて見ました、コンパクトにまとめることができるデザインでいいなと思った。(クリック率はどうなんだろう...?)

次によくお問い合わせされたり、事務作業軽減の為の注意事項。ここに配置することで目を通して貰いやすいようにしている?
そして、CTA。
その後、投資初心者向けのコンテンツ。(競合他社にはなかった!)不安や疑問を払拭するだけでなく楽天証券のメリットも伝えれる 。わざわざユーザーが情報を探しに行かなくてもいい上、自社サービスのメリットも伝えることができ良いなと思った。

競合他社だと優先情報はお知らせや取り扱い商品、他社との違いを大きく記載していることが多かった。このように、ユーザーが知りたい情報が何か考え、その情報を優先して伝えるデザインをすることも競合他社と差を付ける一つの手法ではないかと思った。
UIデザイン
こちらの記事を参考に観察。
デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント
1. リンク要素チェック
・リンク文字は基本青色
・クリックポイントは文字の右に矢印をつける
(右向き矢印はリンク先に飛び、下向き矢印はドロップメニューが開く)
・CTAは、フォントは16px。ボタンサイズはコンテンツ幅と同じ。
アクセントカラーの赤色を使用。
・CTA以外のボタンは、フォントは14px。ボタンサイズはCTAより小さ
く。メインカラーの青を使用。

2.UI要素のチェック
・ヘッダーは80px
・フォントはAriel MT ヒラギノ角ゴシックProN 。2つともデバイスに内臓されていたりと馴染みがあり、可読性が高い。
・サイズは基本14px。セクション見出しは18px、他の見出しや少し目立たせたいところは16px。見出しでもあまり大きいフォントにはせず、装飾で区切っている(サイトの長大化防止?)
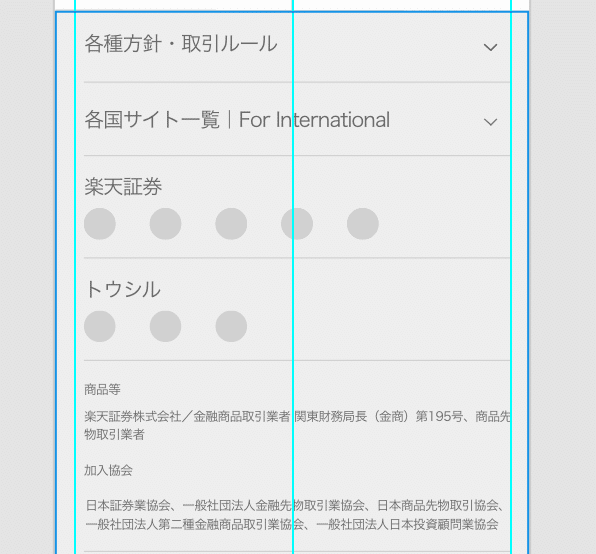
・情報量が多いフッターもドロップダウンメニューにしてまとめる。16pxのフォントに対し、上下の余白もそれぞれ16px。丁度良い余白感。

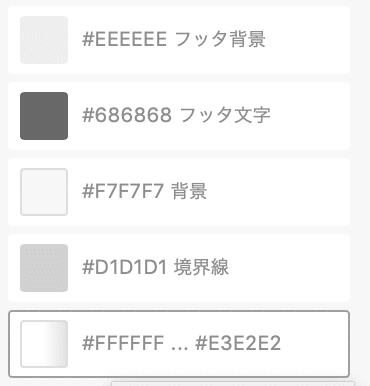
3.薄い色チェック
・薄い色は背景・境界線・フッタ背景・フッタ背景のグレーと白のグラデーションの4つ。
→フッタ背景とグラデーションは一目で気付かなかったが、他の部分と差別化するために絶妙な色の差をつけて、丁度良いを作っているのかな

4.その他デザイン気づき
・イラストや角丸を使うことで、優しい印象に。
・セクション区切りに重なっている要素は3重で影がついていて、自然な影感