
大学のブランディングサイトをトレース
こんにちは、WEBデザイン修行中のあえりんです。
先日大学のブランディングサイトをトレース。少子高齢化が進む中、大学も生き残りをかけて(?)使いやすさだけでなく、情緒的なデザインで大学のイメージを伝えてるサイトが多くなってきたなと感じます。
今回は、東京有明医療大学のオープンキャンパスサイトをトレースして気づいたことを、セクション事にまとめていきたいと思います。

全体のイメージ
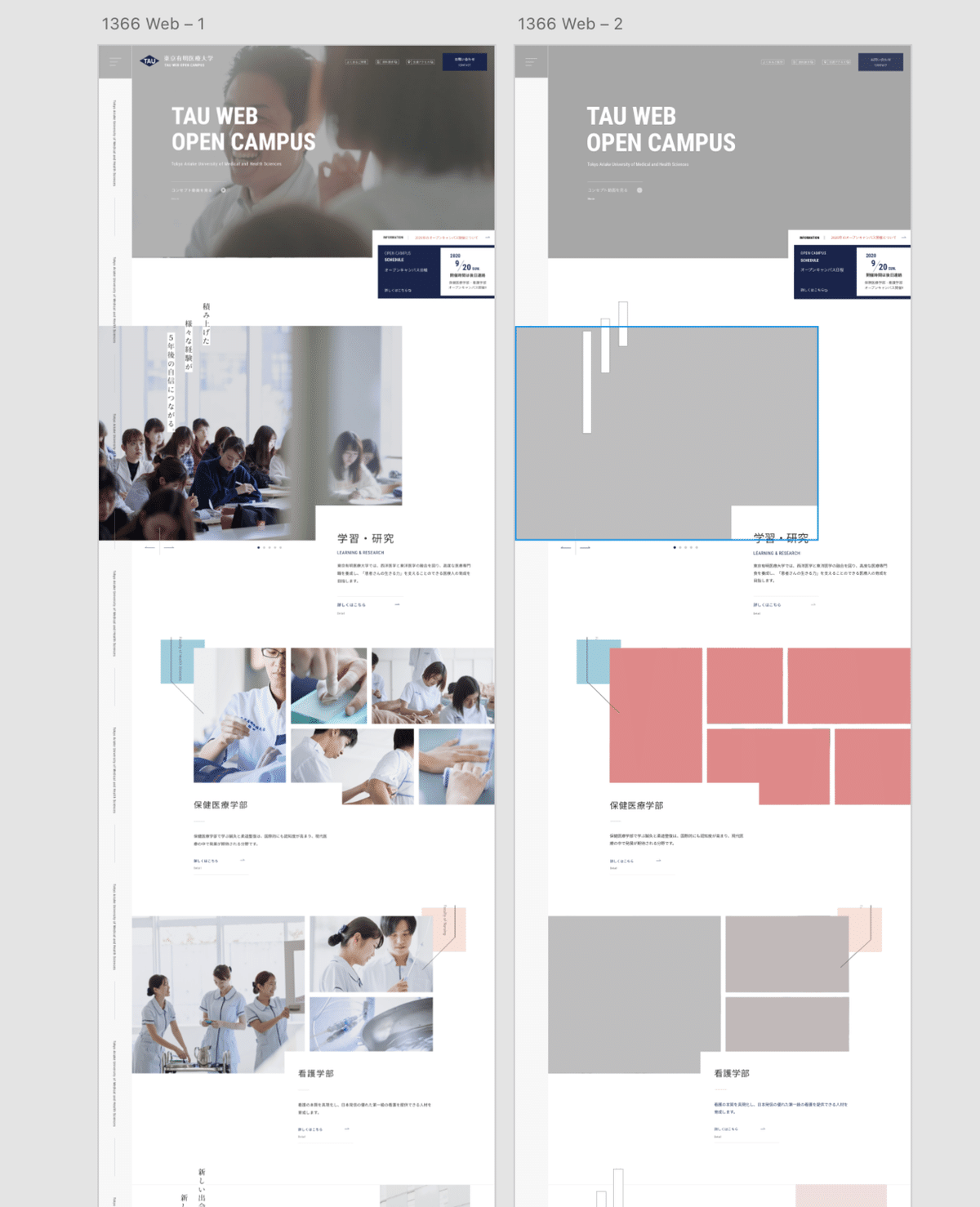
・全体的なイメージは、洗練された優しく繊細なイメージ。かっちりした大学というより、個人に寄り添ってくれそうな大学。
・パールトーンの配色やふわっと滑らかな動きが、ふんわり優しいイメージ。大学のイメージカラーである暗いネイビーはCTAなど大事なところで使用。
・ボタンの動きは、スッとした動き。見出しやボタンに補助として英語を用いるなど洗練されたイメージ。
・ページ左にあるスクロールバー?(名前調べても出てこず、、知ってる方教えて下さい)はどんな意味だろう?余白が出て、繊細さを感じる。
・同じ目線の動画や写真で、学校生活のイメージがしやすい。
・フォントは、日本語はNOTO SANS JP。英文はRoboto Condensed。癖がないフォントで可読性が高い。若いユーザーがターゲットなので基本は14px。
・別ページへのリンクアイコン、下層ページへのリンクアイコンとリンク先によってアイコンを分けて、ユーザーがわかりやすいように。
・ユーザーは主に、スマホ世代なのでレスポンシブも対応。
TOPの特徴
全画面、動画で引きつけられます。生徒の笑顔・学校の外観・通学風景と学校生活のイメージを掻き立ててくれます。また、CTAとハンバーガーメニュー以外の要素は、opacity0.8ですこーし透かせて他の要素を引き出してます。
インフォ部分は、リンク部分はフォントはオレンジ+矢印にしてリンク部分とわかりやすく。オープンキャンパスの案内は大学のイメージカラーを使用し、目立たせている。
メイン部分の特徴
各セクションで、少しデザインが変わっています。パッと見ただけでは気づきにくいですが、この工夫が繊細なイメージを醸し出してくれてます。
1.研究・学部セクション
画像が流れるスライダー形式で登場。キャッチコピーは明朝体を縦にして記載。文頭を少しずらす事で、垢抜けて洗練した感じになります。
↓左:ずらした構図 右:文頭を揃えた構図。右だと新聞みたいなかっちりした雰囲気に。(画像だったのでフォント違ってます、、)

見出しは38px。見出し英文は見出しカラーを使用。学校の強みを説明するセクションなので強調したい?
2.学部紹介
保健医療学部と看護学部を紹介。写真だけだとどっちの学部かわかりづらいので、このあしらいを使用しセクション区切り。
こんな全体の雰囲気を変えず、コンパクトな区切り方あるんだと感動。セクション分けのあしらいと同じ色のアンダーラインで統一感が出てます。
このセクションの各見出しのフォントは30px。「学部紹介セクションの見出し」と位置を置いていて、他のセクション見出しより少し小さくなってる。ボタンも同様に少し小さくなってます!

3.キャンパスライフ
薄いグレーのセクション区切りが登場します。
画像は一枚の画像を縦三等分にすることで、風通しのいい雰囲気を感じます。背景に一枚置くことで、三等分した写真が1枚の写真とわかりやすい。
本文構成は1.研究・学部セクションと同じ構成に戻ります。
4.ツアーガイド
薄いグレーのセクション区切り、そして再び動画登場。オープンキャンパスに実際に行ったような目線で撮影された動画で、こんな明るい感じなら行ってみたい!という願望が湧いてきます。
オレンジのあしらいで元気で明るいイメージが伝わってくる。
5.お問い合わせ
ここでメイン全体でかかっていた白いボックスが切れます。

そして最後の一押しとして、部活などの学校生活の動画を横幅100%で配置し、さらに学校生活をイメージしてもらい興味をもってもらう。
動画にかかっているボックス全体がCTAボタン為、ヘッダーのCTAと同じ、大学のイメージカラーであるネイビー。また、ホバーすると少し色が濃くなり、右端に小さく矢印を配置してボタンであることを示しています。
(個人的にはもうちょっと矢印を大きくした方が、ボタンとわかりやすいかなと思ってます)
ヘッダー

同じオープンキャンパスサイト内ではなく、全て別ページのリンク。(同じサイト内に飛びたい時は、固定のハンバーガーメニューから飛ぶことができる)
まとめ
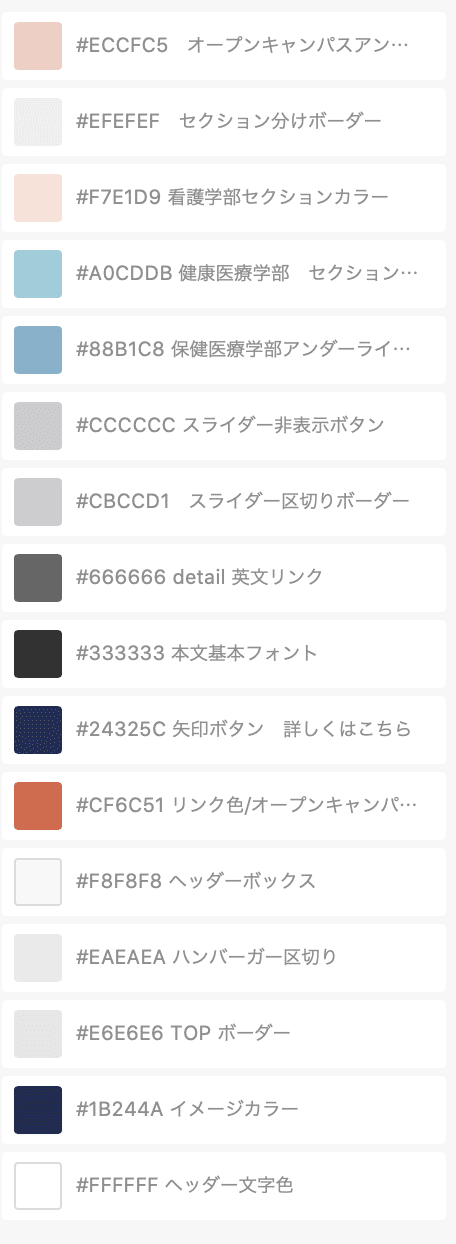
各セクション毎に異なった細かなあしらい・フォントサイズ・色・写真の魅せ方の変化によって、繊細な印象になりそうです。また、一番薄いグレーは黒の濃度は6%でした。(グレーだけで5種類ある、、、)

大学の雰囲気などブランディングしつつ、お問い合わせ(オープンキャンパスに参加してもらい、受験してもらう)をゴールにしたサイト。一目では気づかない細かな工夫も、意味があることがわかるサイトでした。
