#5 Scratchにたどり着く
さて、マリオカートに憧れる長男君。ミニ四駆に脱線したものの、次男にモーターを焼き切られ、再び、「パパ、マリオカート作ろ」モードに戻ってまいりました。
Unityは入れてみたものの、「実際に長男が作るには遠いなあ」というのが正直なパパさんの感想。元の会社の同僚さんのエンジニアさんに聞いてみたところ、
低学年なのでいきなりプログラミング始めなくても良いかと思いますので、レゴやゲームなどで親しんで行きつつ、作りたい欲求に対しては色々本も多いので、scratchを触ってみたり、voxelやってみたりなどがよさげかと。
というアドバイスを頂き、よく出てくるscratchを触ってみることにしました。
MITで作られたというscratchですが、よくできていること。というのは、圧倒的に始めるのが簡単なんですね。
ウェブで少し検索すれば出てきますが、
ここにあります。あとは、いきなり、GUIで中身を書き始めれば動きます。チュートリアル系も付いていて、すぐに始められます。
マリオカートなんで、何から始めるかといえば、やっぱり、ぐるぐる回るところだろうとパパさんは考え、デフォルトの猫を使います。
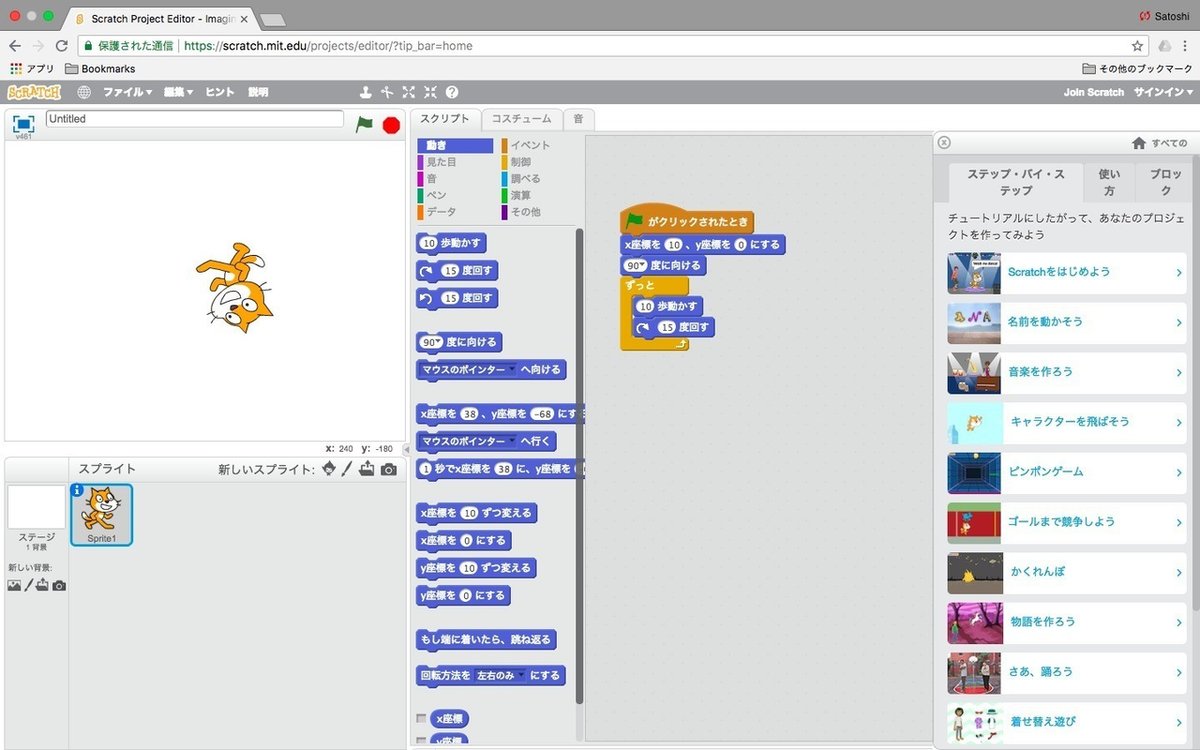
デフォルトの猫を10歩歩かせ、5度右にして、を繰り返す。これを無限に繰り返せば、まずはぐるぐる回ります。

すぐに、猫が動くので、これだと、小学1年生の長男でも興味を持つようです。ちなみに、猫を動かすためには、右側の「ずっと」をクリックする必要があります。猫を動かすと、初期のスタート位置が変わります。
もう一つ応用編まで行っておくと、

「<はた>をクリックしたとき」
を加えると、左側の緑の旗をクリックしたときにアクションが同時に始まるので、便利です。これは、「イベント」カテゴリにあるわけです。
その下に、
「初期のX座標、Y座標」
「角度」
を加えると、猫のスタート位置と方向が決めることができるわけです。
左下の画面に<ステージ>があるので、これがおそらく背景画、スプライトと書いてあるのが、マリオカートのキャラクターにすれば、まずは、オーバルコースを一周するマリオ君ぐらいは作れそうだと、パパさんは思うわけです。
続きます
この記事が気に入ったらサポートをしてみませんか?
