
③HTMLの中身について、ちょっと知っておこう。
前回の記事で、HTMLの準備が完了しました!
それでは、お待たせしました。実際にwebページを作っていきましょう!
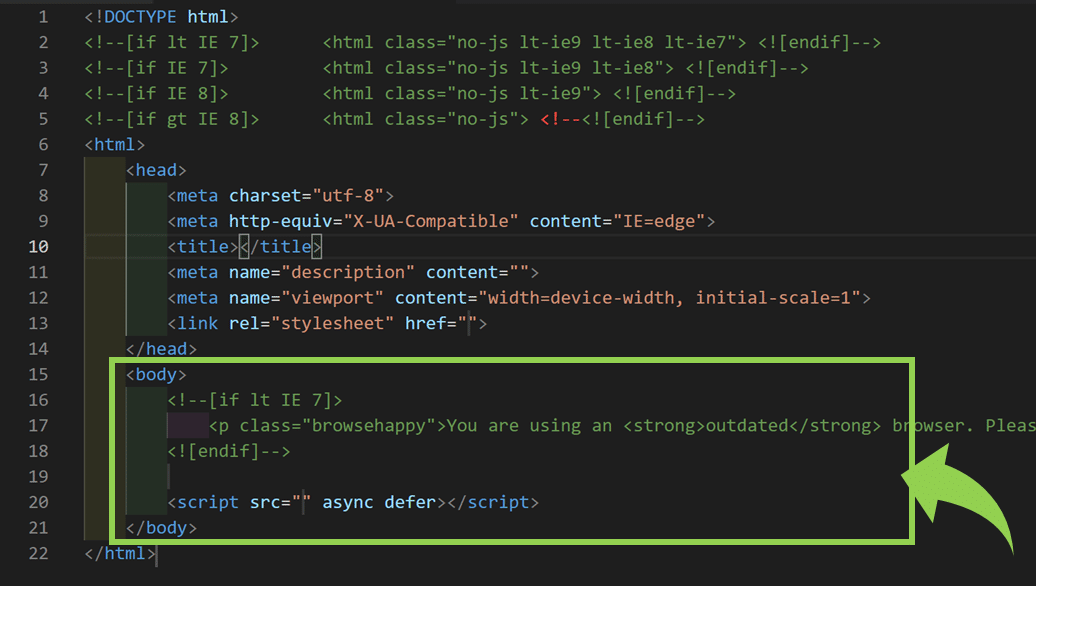
と言いたいんですが、その前に前回かいた下のコードについて少し説明しますね!(と言っても、私もわからない部分あるので、わかってる範囲で)

まず、緑色の部分についてです。ここは無視して大丈夫です!
<!-- -->で囲まれている部分は、システムに影響しません。
ちなみに、「<!-- -->をいちいち書くのめんどくさそう」ってなると思うんですが、[Ctrl+/]を押せば「選択したところ全部を<!-- -->で囲む」ことができます。(まあ、この知識は必要になったらで大丈夫です!とりあえず、緑のところは関係ないから無視してOK!を覚えましょ。)

次に<html>の中身を見ていきましょう。<html>の中身とは、<html>と</html>で囲まれた部分のことです。
<html>の中身は、大きく分けて2つあります。「head」と「body」です。
それぞれ特徴があって、「この情報はこっちに書かないといけない」って感じなので、さらっと特徴だけでも見ていきましょう。
(色々なサイトにあるコードをコピペするときに、正しい場所に貼らないと動かないので、2つの場所と意味をなんとなく覚えておくのは、コピペを使う上で必要不可欠です。)

下の黄色の部分を見てみてください。
ここがheadの部分になります。headとは<head>と</head>に囲まれた範囲のことを指します。
この中に書いたことは、web上では現れない部分になります。

下の緑の部分を見てみてください。
ここがbodyの部分になります。headとは<body>と</body>に囲まれた範囲のことを指します。
この中にはweb上に表現したいことを書いていきます。

それぞれに何が書いてあるかとかを説明すると長くなっちゃいますし、この時点で嫌だとなっちゃうと思うので(私がそういう人なんです。)、今日のところはやめておきましょ!
また、必要になったら随時書いていきたいと思います。
今回も最後まで読んで頂き、ありがとうございました。
次回からは、実際にwebページを作っていきます!
こっからは、どんどんできていくので楽しいと思います!!
ぜひ、一緒に作りましょう!!!
この記事が気に入ったらサポートをしてみませんか?
