
① VSCodeを準備しよう
こんにちは。JUST10minの SUI です。
私はただの教育学部生で、今までwebサイトを作ったことはなかったのですが、「自分の手掛けてるアプリのHPを自分の手で作りたい!!!」と思い今年の8月からHTMLとCSSの勉強し始めました。
すると、大体「20日くらい」でwebサイトが作れるようになりました。(下のURLから私が作ったwebサイトを見ることができます)
JUST10minのHP:https://master.d2dagf6z2vh5ie.amplifyapp.com/
まだやり始めてから1か月くらいの超初心者なんですが、大学の仲間から「Webサイトの作り方を教えてほしい」との声を頂いたので、ここに私が学んでいったことを順番に記していければいいなと思います。
何も知らないただの教育学部生が自己流でやっているので、もしかしたら間違いなどがあるかもですが、その際は教えていただけると嬉しいです。
それでは、さっそくwebサイトを作っていきましょう!
まずは、「Visual Studio Code (以下、VSCode)」を下記のサイトからダウンロードしていきます。
ダウンロードができたら、規約に同意し、基本は全て「次へ」で進めていきます。(英語読むの嫌だったんで読んでないんですが、私はこれで何も起きなかったので大丈夫やと思います…!)
すると、インストールがされるので、インストールが終わったら「完了」を押しましょう。
次に、VSCodeを開いて、「拡張機能」をダウンロードしていきましょう。
これをエンジニアさんたちは、「環境構築」というらしいです。
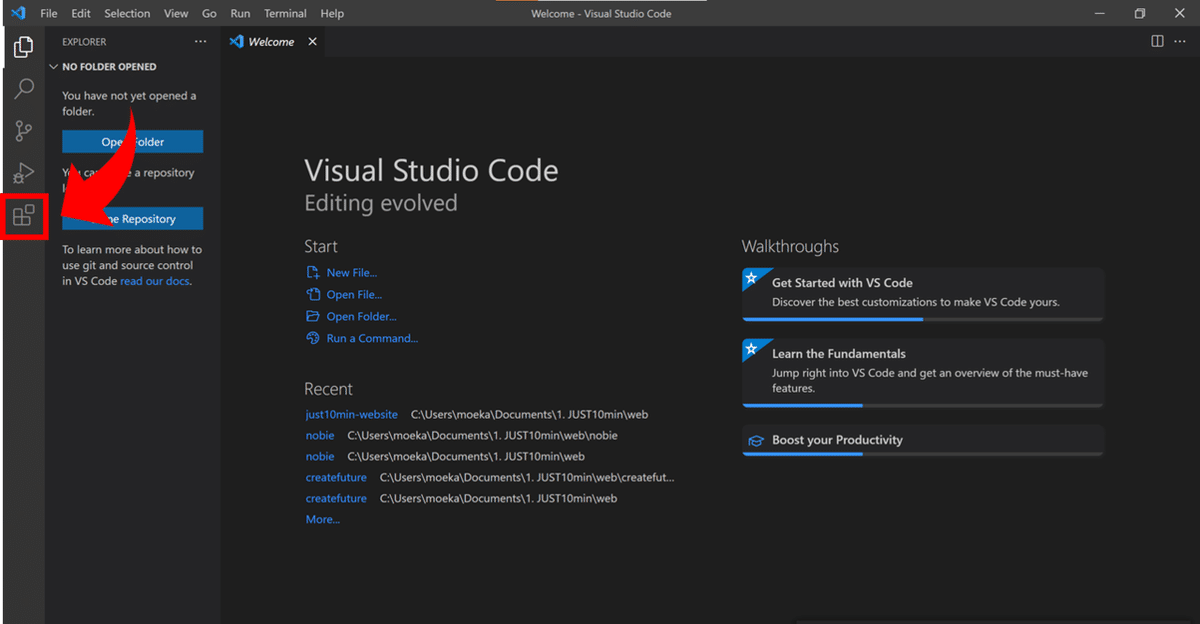
VSCodeを開くとこのような画面になります。

左側に5つのマークがあるんですが、その一番下(なんか四角4つあるマークのとこ)をクリックします。
すると、このような画面に移動します。
では、どんどん拡張機能をインストールしていきます。
インストールは、左上のところから検索してほしい拡張機能を見つけてインストールします。

何をインストールするのが正解かわからないんですが、今回は私がインストールしたものを共有しておきますね。

大体これがあれば、私は快適に作れてます。(と言っても、この設定以外で作ったことないんで、もしかしたらもっと便利な拡張機能があるかもですが。)
ちなみに、それぞれがどんな機能か知りたい人は以下のサイトをどうぞ。私は読むのがめんどくさくて、直感で入れてきました笑笑
拡張機能がインストールするできたら、いわゆる「環境構築」は終わりです!
ちなみに、拡張機能のこと「プラグイン」っていう人もいるらしいです。呼び方1つにしてくれればいいのに。。。
みなさん、お疲れさまでしたー!
最後まで読んで頂きありがとうございます!
次回は、実際にコードを書いてみましょう!!!
