
誰でも簡単にホームページが作れるペライチ/公開編
誰でも簡単にLPやホームページが作れるホームページ作成ツール「ペライチ」、今回は公開編です。作成したペライチページを公開する方法をお教えします。
登録編はこちら
編集編はこちら
上記2つのステップで、登録・編集が済んだらいよいよページを公開しましょう。
まず、基本設定を設定しましょう。
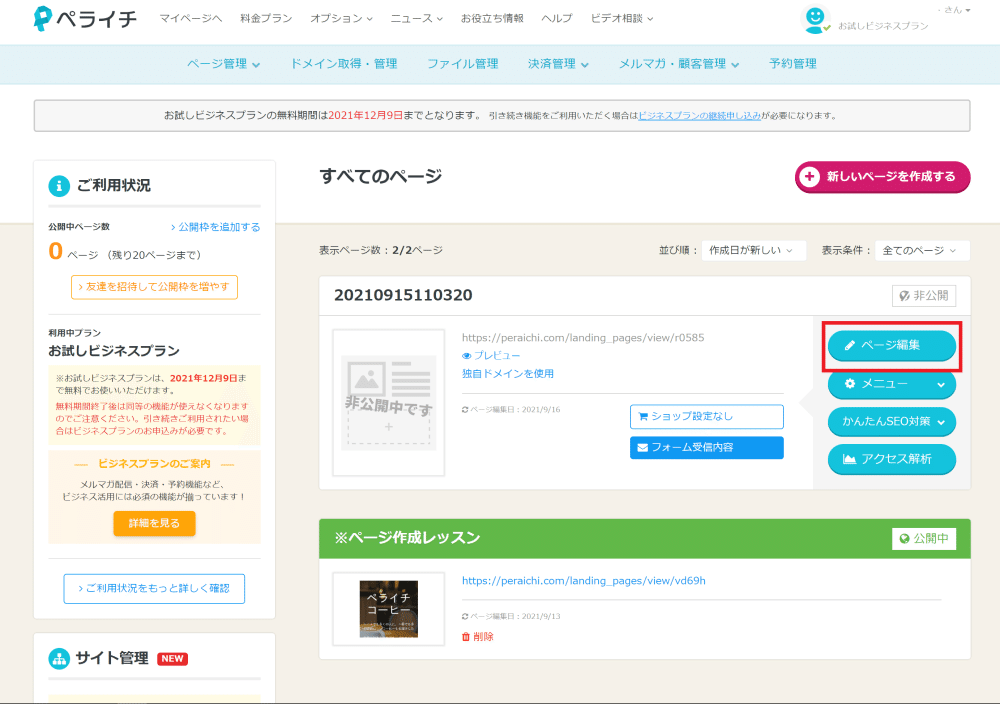
ペライチにログインするとマイページが開きます。
現在制作中のページの「ページ編集」をクリックします。

ページ編集画面が開きますので、左側のメニューの「ページ情報編集」をクリック。

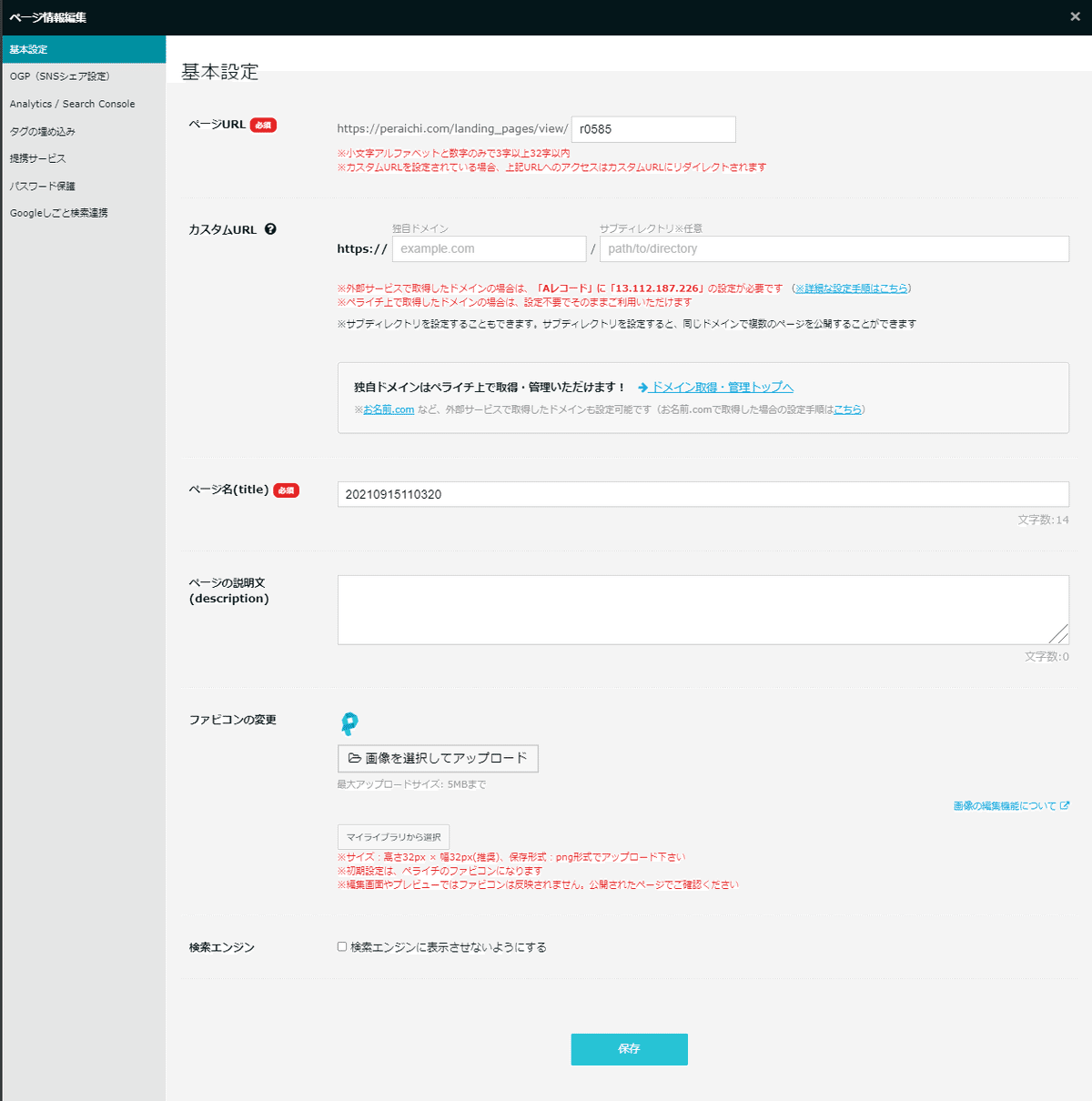
ページ情報編集画面が開きます。左側のメニューで基本設定を選択、基本設定画面を表示させます。

ページURLを決めよう
ペライチのページのURL(公開用のアドレス)は
https://peraichi.com/landing_pages/view/×××××
となっています。(×××××の部分は任意の英数字)
ページを作成すると、×××××の部分には自動的にランダムで英数字が割り振られます。
設定画面の×××××(下の写真の赤枠内)に自分好きな任意の文字列を入力しましょう。文字数は、英数字で3〜32文字です。記号は使用できません。(ハイフンは使用できます)
ここでは、fukuoka-ramen と入力してみます。

一番下にある保存をクリック「保存しました」の表記が出れば、無事URLは登録できました。

URLが
https://peraichi.com/landing_pages/view/fukuoka-ramen
に設定されました
保存を押して、「ご指定のURLは既に使われている為、ご利用できません」の表記が出ればそのURLは現在他の方が使用しています。
他の文字列を設定しなおしましょう。

ページタイトルを設定しましょう。【重要】
ページのタイトルを設定します。検索されたときにユーザーに表示されますし、SEOにも関連する箇所ですので正しく設定しましょう。Googleはタイトルを見てページに内容を判断しているといわれています。

タイトルには、「キーワード」(検索に反応して欲しい語句)を入れましょう。その際、できる限り左側にキーワードを寄せることが大切です。ただし、キーワードの詰め込みすぎには注意してください。キーワードは1~2、タイトルの文字数は、30文字程度が目安です。ページの内容に関連性が高い正確なタイトルをつけることも重要です。※Googleが検索結果ページに望ましくないタイトルと判断した検索結果に表示されるタイトルを書き換えて表示する場合があります。
ふくおかラーメン|発祥は屋台、福岡で愛されて50年|天神駅そば
とすることとします。
ページの説明文(description)の設定
続いてページの説明文を入れます。
ページのメインキーワードを含めて、ページ(サイト)の内容を記載しましょう。なかなか思い付かない時は、ページタイトルや見出しに使用して自然な文章になるように作成してみましょう。

表示される文字数は、パソコン表示の場合120文字、スマホの場合90文字程度と言われています。スマホを意識して90文字程度にするとよいと思います。
ファビコンの変更
ファビコンとは、ブラウザのタブやブックマークのリストで表示される小さなマーク。自分のサイトのマークを登録しておきましょう。png形式の画像で設定します。ロゴやお店の頭文字を画像化して登録するとよいと思います。ファビコンの推奨サイズは高さ32px × 幅32pxです。
※設定しないとペライチのロゴが表示されてしまいます。
検索エンジン
検索サイトに表示させないようにする(index)設定ができます。

チェックが入っていると、Googleなどの検索エンジンの情報収集を拒否する設定になっていしまいます。検索サイトに掲載されるようにする場合は、必ずチェックを外してください。
※検索サイトに登録させず、URLを知っている人だけに閲覧させたい場合はチェックを入れてください
全ての設定が終わったら保存ボタンをクリック

OGP(SNSシェア設定)
OGPとは、このページがFacebookやTwitterなどのSNSでシェアされた際に、画像やタイトルなどを表示させるための設定です。
SNS上でURLが共有された際に設定しておいたタイトルや画像、説明文などが表示されるようになり、ユーザーに対してWEBページの内容を詳しく伝えることができます。

OGP画像の準備
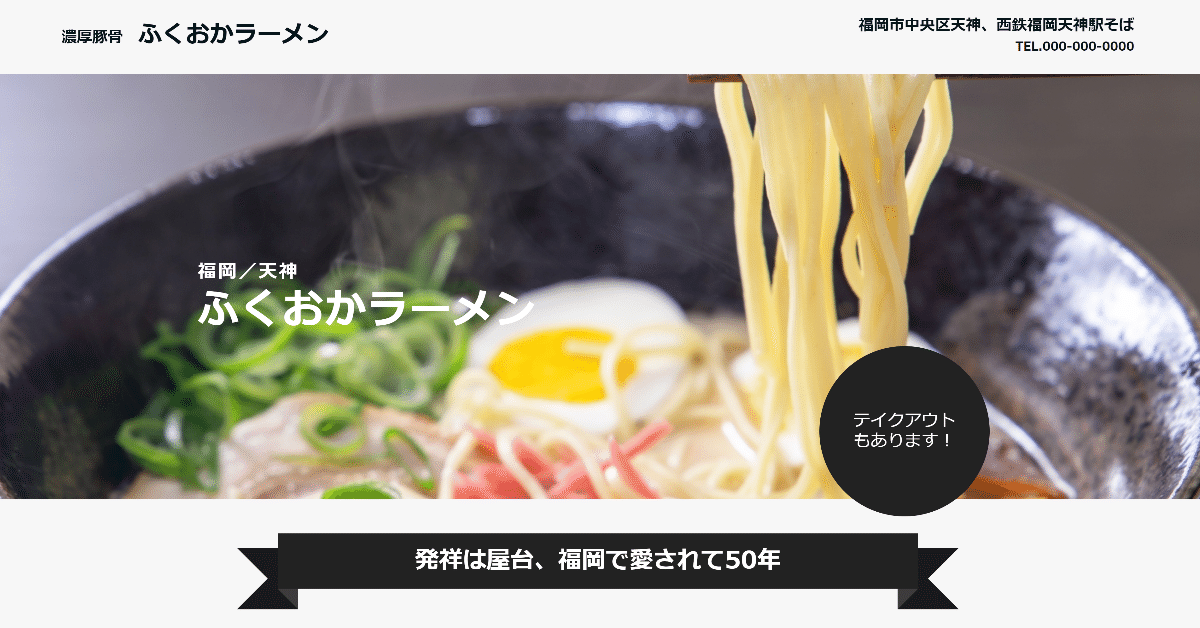
まず、OGP画像を準備しましょう。ページの特徴や内容がわかりやすい画像を用意します。プレビュー画面のスクリーンショットやTOP画像を使ってもいいです。
OGP画像の適正サイズは、幅1200px高さ630pxです。(メディアによっては画像の中心部630p×630pxを切り取って表示する場合があります。)
適正サイズ以外は、トリミングして表示されます。

OGPの設定方法
「ページ情報編集」画面で「OGP(SNSシェア設定)」を選択
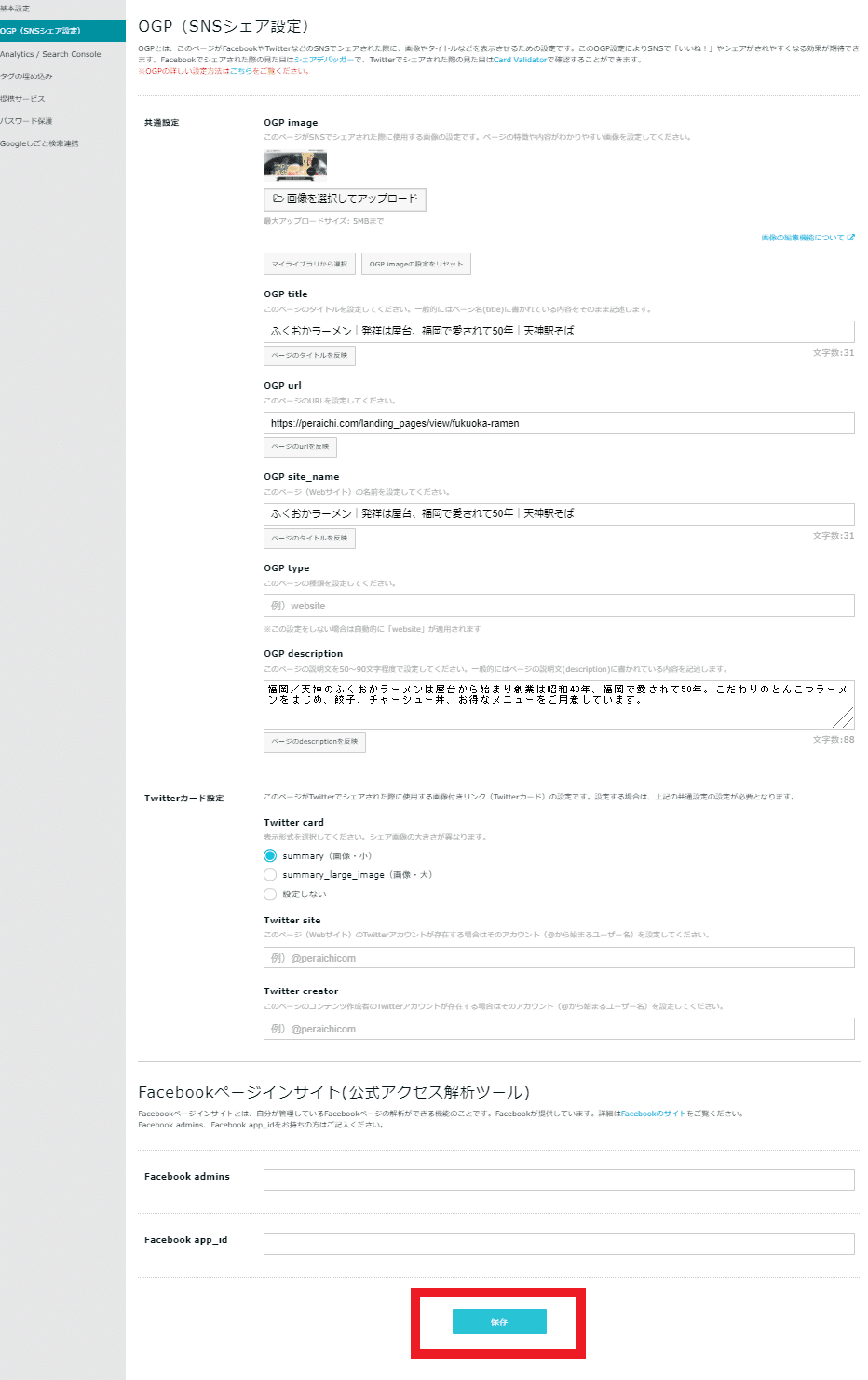
OGP(SNSシェア設定画面を開きます。

OGP画像を設定します。
OGP画像設定手順

ー❶新規に画像ファイルをアップロードして使用する場合
「画像アップロード」ボタンをクリック
使用する画像ファイルを指定し、「開く」ボタンをクリック
画像がアップロードされたのを確認する
ー❷既存の画像ファイルを指定する場合
「マイライブラリから選択」ボタンをクリック
使用する画像ファイルを指定し、[開く]ボタンをクリック
画像がアップロードされたのを確認する

続いて各設定をしていきます。
OGP title設定

シェアされたときに表示されるページのタイトルが指定できます。
「ページのタイトルを反映」ボタンをクリックするとサイトのページタイトルに設定した内容が自動的に反映されます。
OGP url設定

設定するページのURLを指定します。
「ページのurlを反映」ボタンをクリックすると自動的に反映されます。
OGP site_name

ページの名前です。「ページのタイトルを反映」ボタンをクリックするとサイトのページタイトルに設定した内容が自動的に反映されます。
OGP type

ページの種類を指定します。通常は「website」と指定します。
OGP description

シェアされるページの説明文を指定します。ページの説明文と同じでも大丈夫です。「ページのdescriptionを反映」ボタンをクリックすると、ページの説明文(description)が自動的に反映されます。そのままでOKですが、入力例文字数は80~90文字が最適とされていますのでオーバーする場合は編集しましょう。
Twitterカード設定
Twitterでシェアした際の画像サイズを選択することができます。

表示される画像の有無、サイズが選択できます
Twitter site

カードフッターで使用されるウェブサイトのTwitterアカウント(@から始まるユーザー名)を設定できます。(必須ではありません、空欄でも大丈夫です)
Twitter creator

コンテンツ作成者/著者のTwitterアカウント(@から始まるユーザー名)を設定できます。(必須ではありません、空欄でも大丈夫です)
保存
OGPの設定が完了したら保存しましょう

ページを公開しましょう
編集画面の左側メニューの公開するをクリック

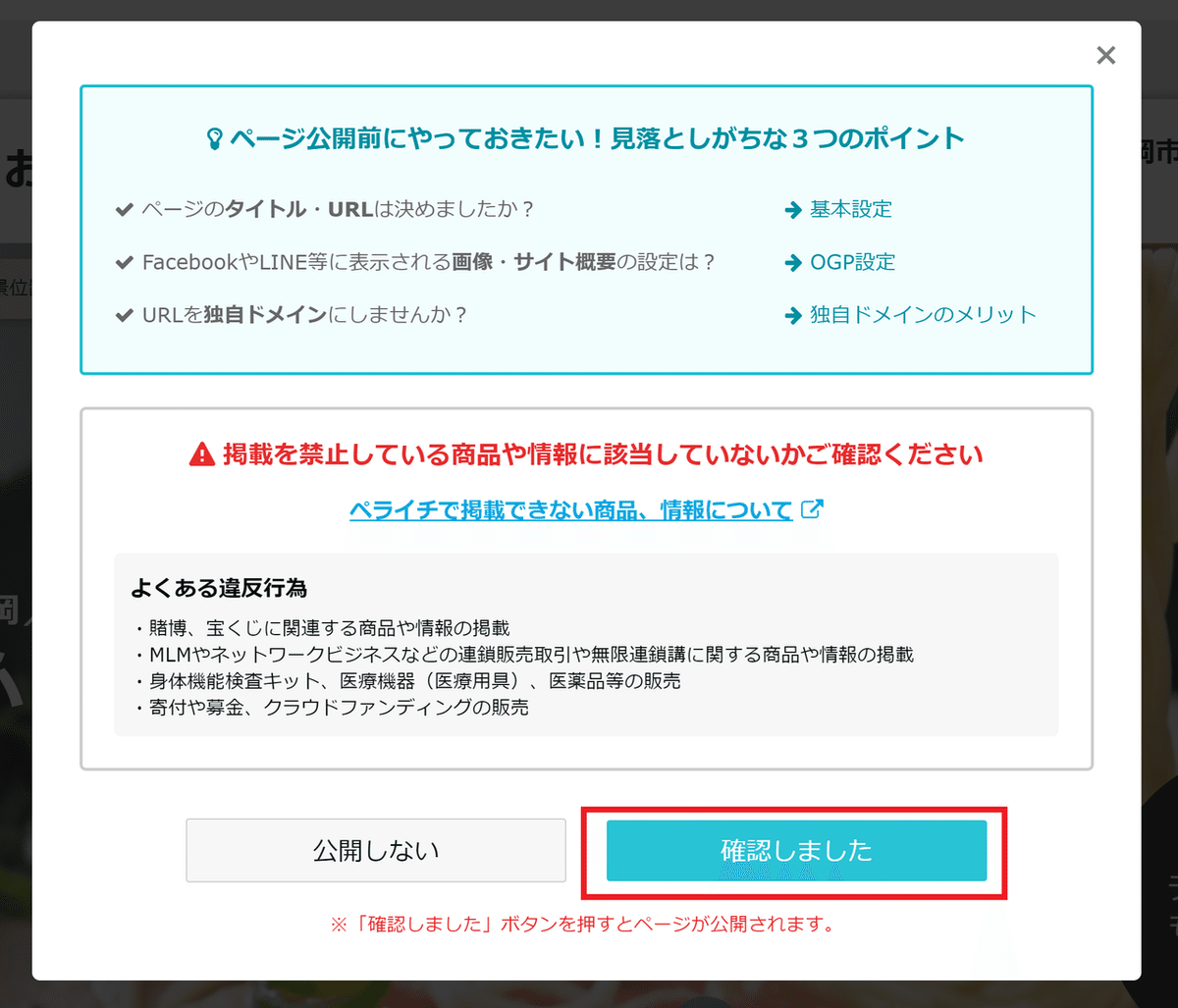
注意画面(ポップアップ)が開くので確認しましたをクリック

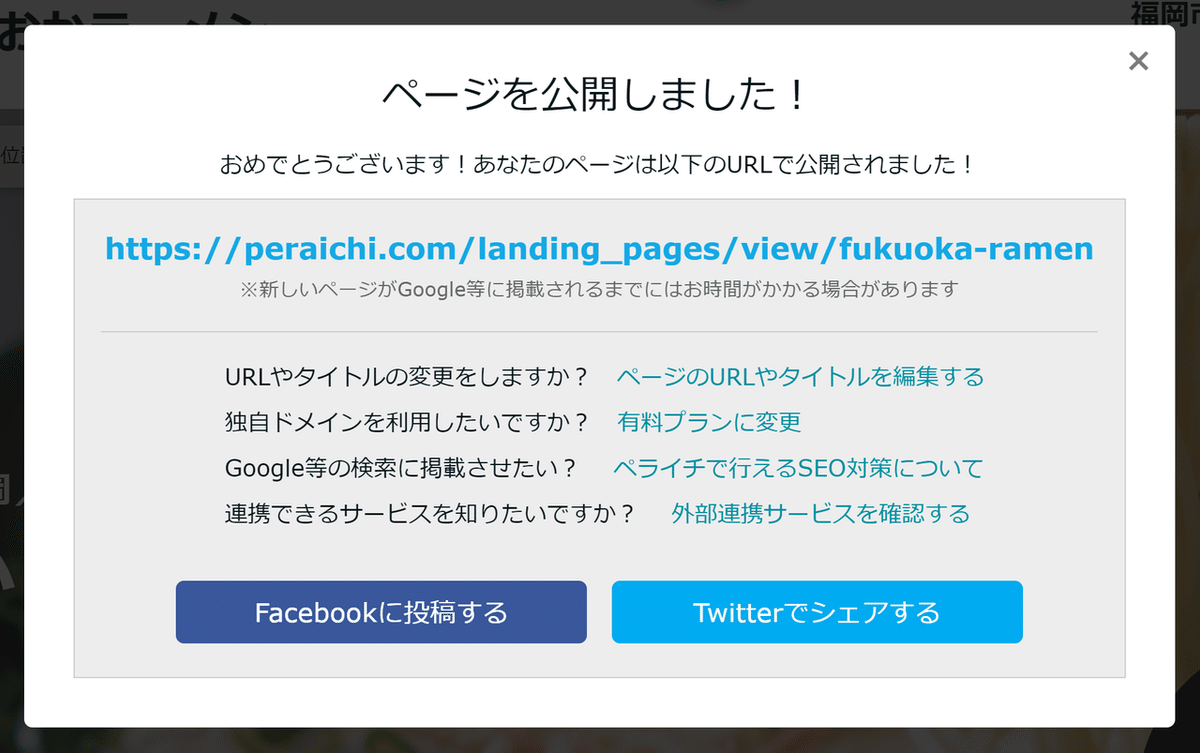
インフォメーション(ポップアップ)が開くので×を押してポップアップを閉じる

公開ページを見る押して公開ページを確認(公開ページがブラウザで開きます)

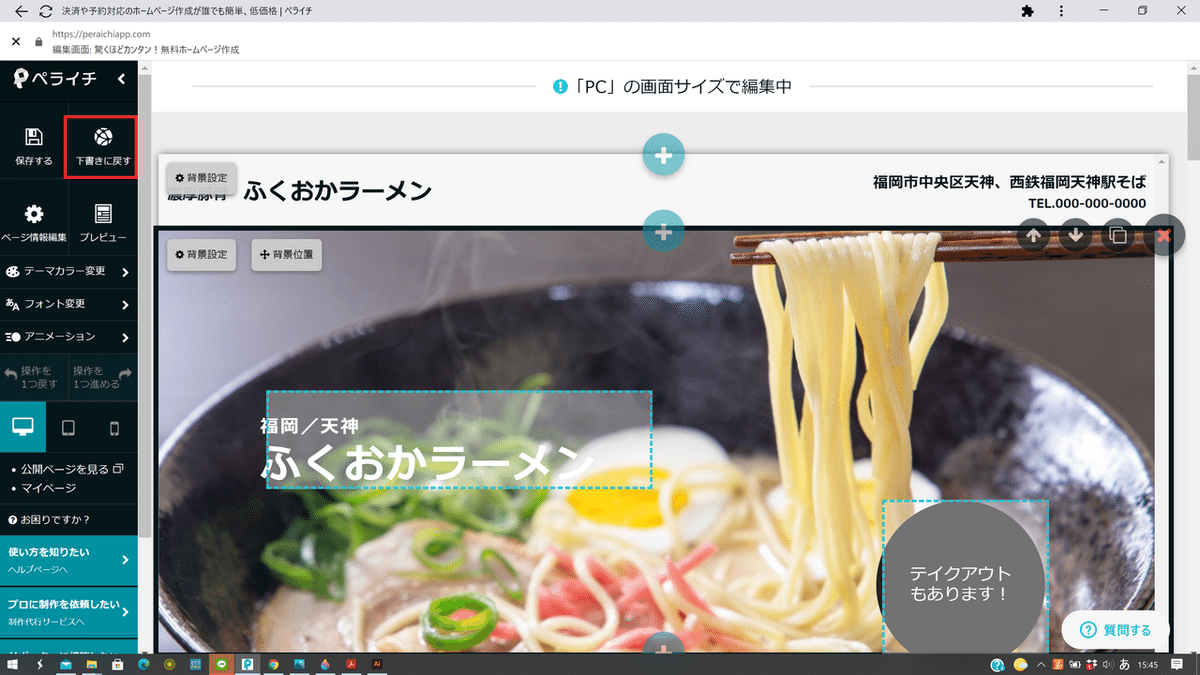
下書きに戻すをクリックして、公開を中止することもできます。
※下書きに戻すとボタンの表示は「公開する」に変わります。再度クリックすると再び公開できます。

これでページは公開されました
ページを育てていきましょう
ペライチは、簡単にコンテンツを追加、修正できます。新しい情報を定期的に追加してページを更新していきましょう。
公開に際しての注意
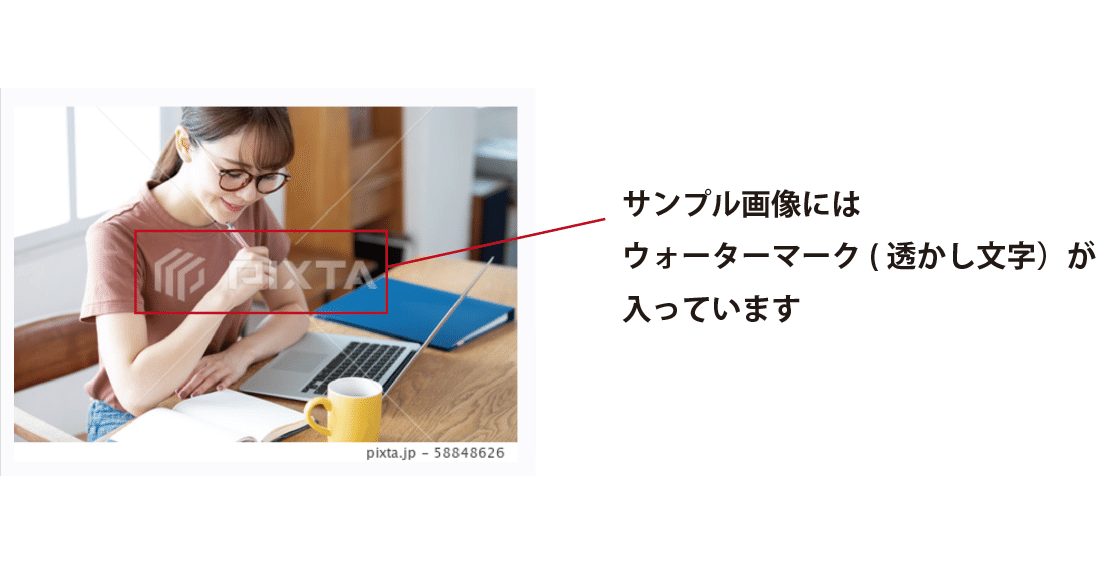
PIXTAサンプル画像にご注意ください。
ペライチの一部のテンプレートにはPIXTAのサンプル画像が使われています。PIXTAのサンプル画像が入っている状態では公開できません。

サンプル画像が入ったままだと、左側のメニューの上に「サンプル画像を使用中です」と表示されます。

サンプル画像が入ったまま公開ボタンを押すと、注意のポップアップが開きます

ピクスタの画像を購入するか、ダミー画像に差し替えて公開するかが選択できます。ダミー画像に差し替えて公開する場合、背景画像は風景写真、配置画像は風景イラストに差し替えての公開となります。

ですので画像を購入しない場合は、編集画面でご自分で所有されている画像に差し替えての公開をお勧めします。
ピクスタ画像の購入の方法 ペライチのヘルプページより引用https://support.peraichi.com/hc/ja/articles/360024696373/
画像の差し替え方は「誰でも簡単にホームページが作れるペライチ/編集編」の「ファーストビュー(TOP)を編集しましょう」「写真の変更」を参照ください。
今回の記事でわかりづらい箇所は補足して欲しい箇所等ありましたらコメント欄にご記入いただけると嬉しいです。
誰でも簡単にホームページが作れるペライチ過去投稿分
ペライチのお困りごとサポートします
ペライチに精通したペライチ公式認定サポーターがあなたの困ったを解決します!
「こういう時はどういたらいいの?」
「どういう構成にすればいいの?」
「デザインの仕方がわからない」
「目的にあったページ構成になっているか?」
「SEO対策って何?」
「思った通りに写真が表示されない」
「横に並んだ写真ががたつく」
「スマホ表示の文字を調整したい」など、
ペライチのページ作成でのお困りごとご相談ください。
この記事が気に入ったらサポートをしてみませんか?
