
ptとpx 違い
1pt = 1インチを72分割したサイズのこと【72ppi(ピクセルパーインチ)】
1px = 1画素(サイズは解像度ppiによって変わります)
一般的に印刷物の解像度は350dpi(ドットパーインチ)、モニターなどのスクリーンの解像度は72ppiとなっています。
windows のOSは解像度96ppiなので、1pt = 1インチを96分割したサイズになります。
よって、1pt = 1px(Mac/Linux)= 1.333px(Windows)となります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ptとpxの違い</title>
<style>
.pt{
font-size: 100pt;
}
.px{
font-size: 100px;
}
</style>
</head>
<body>
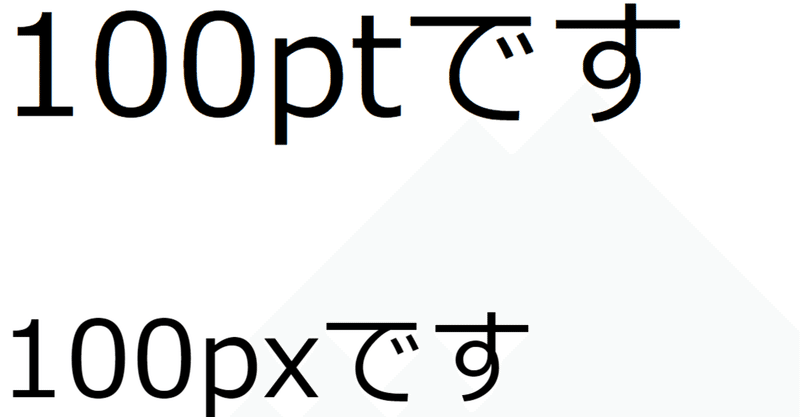
<p class="pt">100pt(ポイント)です</p>
<p class="px">100px(ピクセル)です</p>
</body>
</html>上記をブラウザで確認したら、なんとWindowsもMacでも同じ結果に。。
CSSにおける1px
W3Cにおけるドキュメントによれば下記のようになっていました。
px:ピクセル単位—1pxは0.75ptに相当します。上記を踏まえて、フォントサイズの指定には注意が必要ですね。
この記事が気に入ったらサポートをしてみませんか?
