
色彩検定のUIデザイン活用方法を考える
今回は過去に受験した色彩検定の知識をどのようにUIデザインに落とし込めるか考えてみました!
🎨色彩検定を受験したきっかけ
私が色彩検定を学ぼうと思ったのは以下のようなことからです。
説得力の配色ができるようになりたい
ユーザーにわかりやく情報が伝わりやすいような配色をみにつけたい
今までUIデザインに限らずですが自分の好みや感覚でカラーを選んできたのですが、仕事としてデザインをしたいなら自分の基準をもっていないとな感じました。また、自分以外のユーザーが使用したときに使いやすさを感じて欲しいと思っているためです。
🎨 色彩、明度、彩度
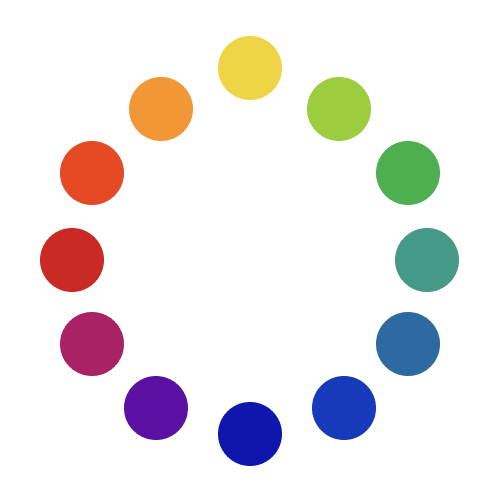
色相
色の赤み、青みといった色味の性質のこと。色相の連続した変化を表したものを色相環といいます。

明度
同じ色相の中でも明るい色と暗い色があり、このような色の明るさのことを明度といいます。

彩度
色の鮮やかさを表すものを彩度といい最も彩度が低い色を無彩色。鮮やかな有彩色は彩度が高いと表現します。

🎨 配色のイメージ
上記の色相、明度、彩度を組み合わせて配色のイメージが時代や個人差などを超えて存在しています。
オレンジや黄色の暖色を使用したデザインには暖かいイメージ、対照的に青や緑みの青を使用したデザインには冷たいイメージを抱かせることができます。


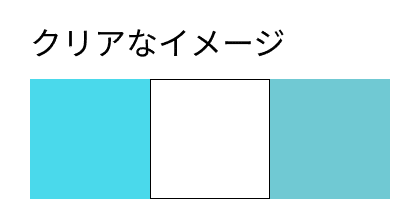
寒暖以外の例で言うと、冷たいイメージで使用した寒色を明清色にし、白系の色を加えると「クリア」なイメージとなります。これはさわやかで爽快感のあるイメージで飲料水の広告などで使用されている色ですね。

参考アプリ(ワオっち!ランド)
このような配色のイメージを使用した参考アプリを考えてみました。今回考えてみたイメージは「こどもらしい」ですこどもらしさは明度が高い色、さらに色相を多様すると元気でかわいらしい印象になります。
知育ゲームをテーマにしたワオっち!ランドをみてみるとカラフルかつメイドの高い色が使用されていることがわかります。アプリのコンセプトをみてみると「ご家族一緒に楽しみながら子供達に学習を行って欲しい」といった考えを持たれておりぴったりな配色に感じます。



🎨アプリケーションの配色を見る
配色イメージに続いて既存アプリはどのような配色なのか幾つかみてました。
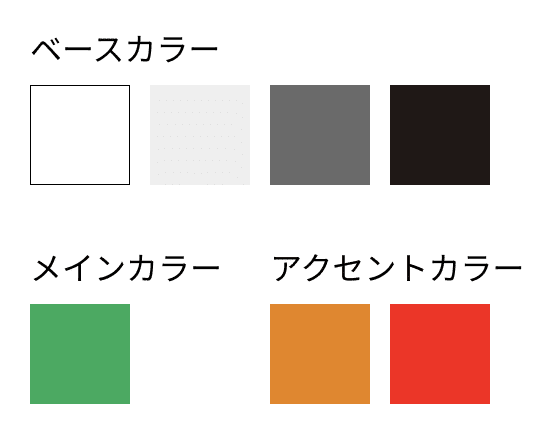
その前にスマホ向けのアプリの構成カラーを出してみます。
・ベースカラー・・・主に無彩色で表し文字色、背景色に使用する色
・メインカラー・・・アプリのブランドカラーが使用されることが多い。 ボタンやヘッダーフッターに使用される。
・アクセントカラー・・・メインカラーよりさらに少ない比率で使用する。特定の部分を目立たせたいときに使用する。注意事項などがわかりやすい例
Suica


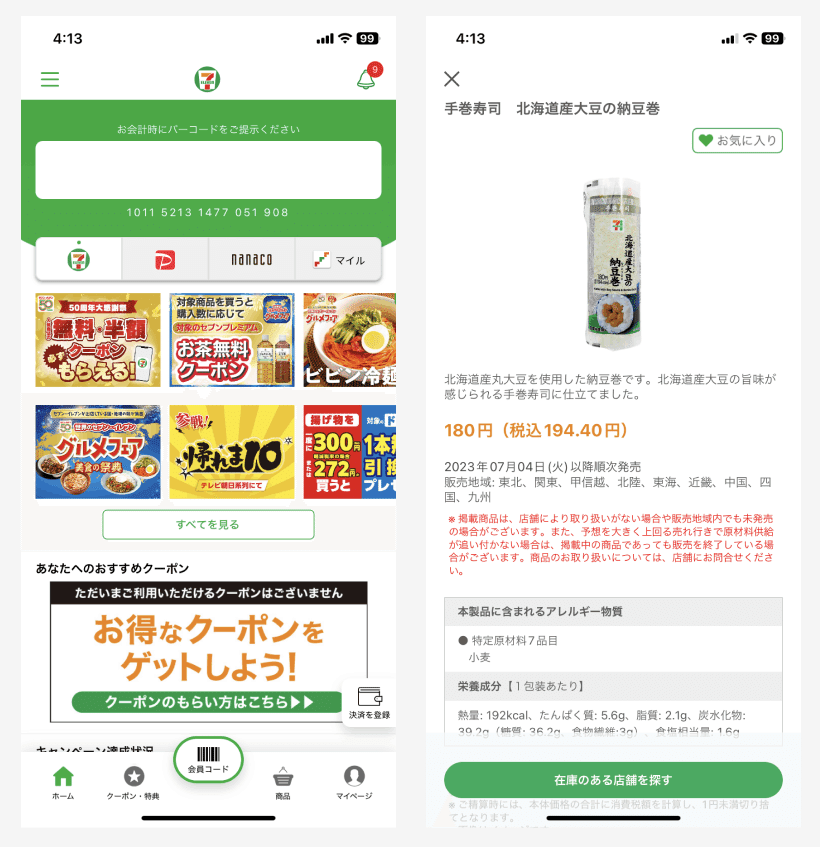
セブン-イレブン


二つのアプリから以下のような仕様がみられます
メインカラーをフッターアイコンやボタンに使用している。
背景はホワイトやグレーなどの無彩色。
テキストは黒とグレーを使用している。セブンイレブンアプリは情報の重要度によって黒の彩度を使い分けている。
アクセントカラーはメインカラーより割合は少なく、注意事項や通知マークに使用している。
これらを意識しながら自分でデザインするときも配色するようにしています。
🎨 コントラスト
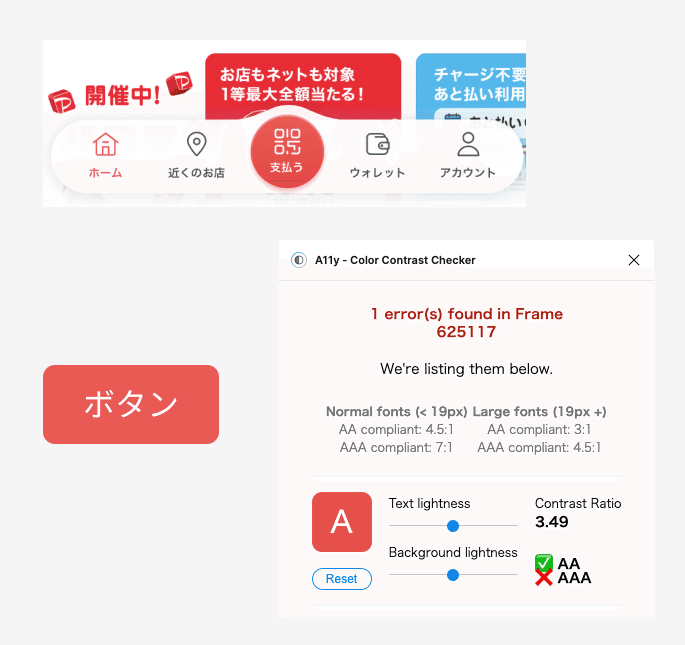
次項のユニバーサルカラーにつながることでもありますが、ユーザーが読みやすい(可読性が高い)テキストにするために、背景とテキストのコントラストを考えます。Figmaでコントラストが判断しにくいなこれでいいのかな?🧐と思ったときは下のプラグインを使ったり、既存アプリを参考に比較したりしています。プラグインにあるContrast Ratio(コントラスト比)をみたときに数値が大きいほど背景色とテキストカラーのコントラストが大きく可読性が高いことになります。

既存アプリのコントラスト比を見てみるとPayPayのように3.5、ツイッターの場合3.02ほどとなっているので、3.0から3.5を目安にカラーを選んでいます。

他対応方法としては、テキストを黒字にしてみる方法もあります。私はそのような幾つか選択肢がある場合は実際の画面を作ってみたときにどれがいいか試してみたり、複数パターンを作成して比較することがおおいです。
🎨 ユニバーサルカラー
UIデザインではユニバーサルカラーが考慮されているアプリになっているかも重要だとHIGやマテリアルデザインで取り上げられています。色の見え方は遺伝や加齢により多様性があります。多様性に配慮して情報が伝わるように考慮された色の組み合わせがユニーバサルデザインです。
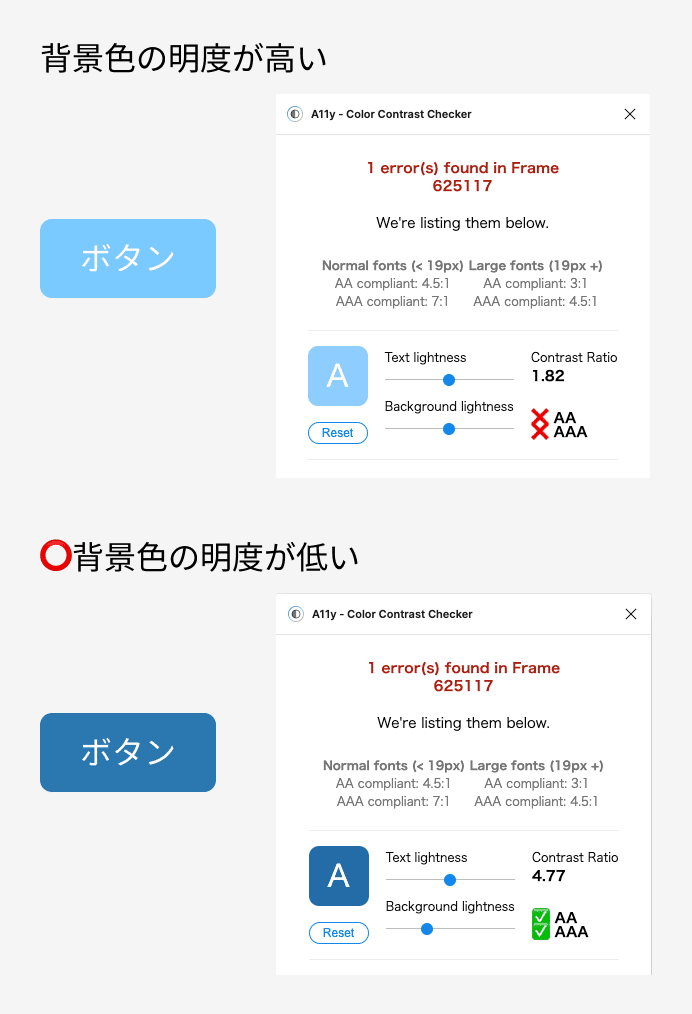
例としてカフェ注文アプリの商品☕️をカート🛒に追加するアクションを作ってみました。上のカードでは「追加する」を色のみで商品名、値段と識別しています。一方で下のカードでは色、ボタン、テキストの太さで識別しました。上の場合通常のテキスト(黒色)と追加するアクション(紺色)の明度の違いが少なく、ユーザーが区別ができない場合や、操作の負担となると思われます。「この追加するってタップできるのかな?」など。。

ユーザーの使いやすさを考えた配色については下のリンクから参考にできます。私もデザインする時はよく参考にしています。
ユーザーにとって読みやすい
アプリのブランドカラーが考えられている
階層を考えた配色
エラーや問題発生時にユーザーが気づくことができる色
などいろいろなトピックがあるのでまた機会をつくって話せたらいいなと思っています。
🎨まとめ
色彩検定を学んでみて・説得力の配色ができるようになりたい ・ユーザーにわかりやく情報が伝わりやすいような配色をみにつけたいといった目標のほかにも色彩検定の考え方はファッションや建物など生活のさまざまなところに見られるんだなと感じることがあります。
色彩に関して広い視野を持ちつつ、これからも新しい知識を身につけていこうと思います💪!
