
TypeScript 入門の記録(15)三目並べを作ってみる(その7)
前回、無理に関数コンポーネントを埋め込むのではなく、ReactチュートリアルのSquareクラスを使用するように修正して、ボタンをクリックすると'X'が表示されるところまで実現できました。無理やり動作するように修正した部分があるので、今日は、コードを整理します。
コードを整理してみる
前回、実はIButtonPropsを必須プロパティだけで定義したために、無理やりBoardコンポーネントに各プロパティの初期値を設定していて、すっきりしないコードになっていました。

とりあえずエラーを解決して、実行できるようにしたという状態です。ここから、コードを整理していきたいと思います。
インターフェース定義の変更
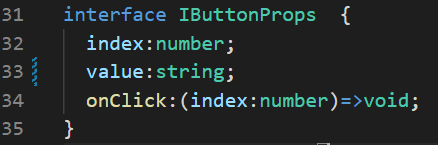
まず、BoardコンポーネントからSqureに状態を受け渡すためのインターフェースIButtonProsの定義を見直します。

全て必須項目なので、Boardを使用する際に、必ず初期値を指定しなければ初期化できません。そこで、任意プロパティに変更して、無理やり感をなくしたいと思います。しかし、変更した途端、エラーが発生します。

任意項目にしたことで、'undefined'の可能性があるオブジェクトのため、そのままではonClickにBoardコンポーネントの関数を渡すことができません。このエラーを解決できなかったので、前回は必須項目にしたのですが、有効値の場合と、'undefined'の場合の条件をわけることで解決できることがわかったので、修正します。

すっきり!!
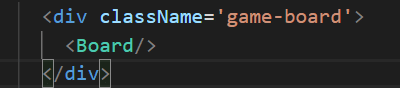
Boardの初期値が不要になったので、削除します。

さて、実行してみましょう。

'undefined'の可能性がある場合、有効値が設定されている場合と条件分岐をすればOKだとわかりました。ちょこっと理解が進んだ気がします。
こういうとき、C#だったら、index ?? 0 のように、nullの場合の既定値を定義できたりするので、コードがすっきりするのになぁと思いました。ですが、もしかしたら同じようにさらにすっきり整理できるかもしれないので、引き続き学習していきたいと思います。
今日の学習はここまで。あまり大きな進捗は感じられませんが、地道にコツコツ進めていきたいと思います。あっ、そうそう、予約していた本が届いたのでした!
GW期間中は、この本を読みながら手を動かしていこうと思います!
この記事が気に入ったらサポートをしてみませんか?
