
メイリオさんが italic にできなかった件
いつもの AWS 入門とは別に、ここ数日悩んでいたことが解決したので、書いておきます。
font-style: italic; の結果がブラウザによって違った
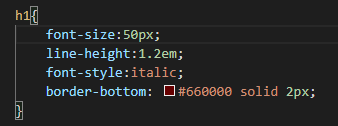
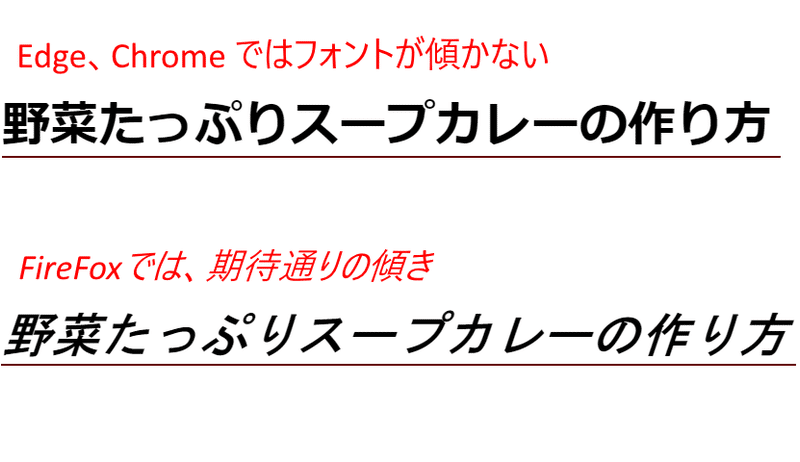
来月始まる訓練用に HTML と CSS の練習問題を作っていたんですが、解答例をコーディングして表示してみたら、H1 に設定した font-style: italic; が、ブラウザによって表示が違ったんです。FireFox では、期待通りにイタリック体になったのに、Edge と Chrome ではフォントが傾かないのです。

↓↓↓

User-Agent StyleSheet のせいかと思ったけど違った
各ブラウザの規定スタイルのせいだろうか?と思って調べてみたのですが、各ブラウザの user agent stylesheet では H1 のイタリックを打ち消すようなスタイルはありませんでした。
メイリオさん、めちゃつよつよフォントだった!
さて、スタイル設定じゃないんだったら、何が原因なんだろう?改めて、検索条件を変えて検索してみました。

そしたら、「メイリオは、italic も oblique も効かない」ってメイリオに関する記事がずらずらっと出てきました!フォントが原因だったのです!
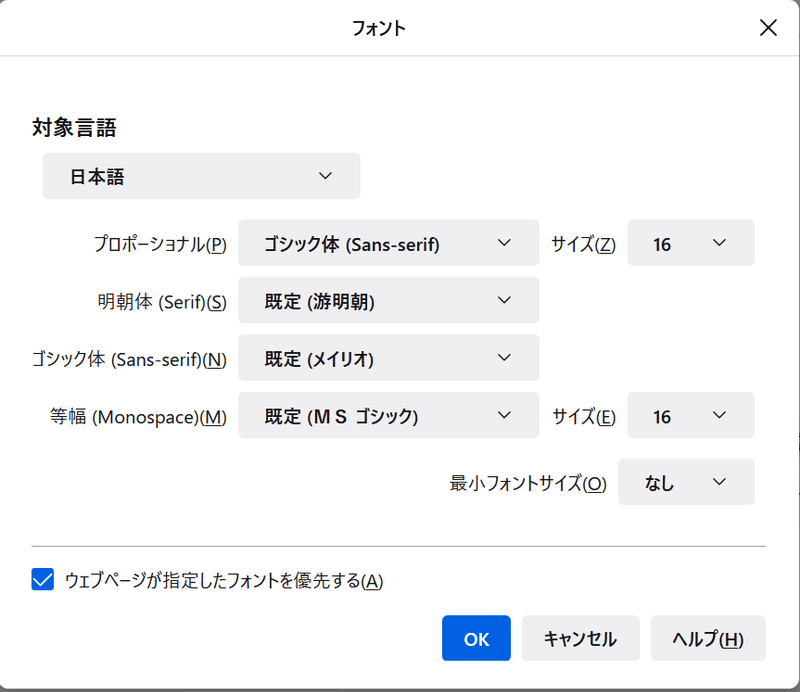
ちなみに、FireFoxのフォント設定は、

プロポーショナルはゴシック体(Sans-serif)なので、Italicにできるのかな?
Edge、Chromeとも、メイリオのようです。
まとめ(解決方法)
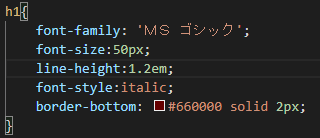
メイリオは font-style に italic や oblique を設定しても、文字が傾かないので、どうしても傾けたいときにはフォントを変えることで解決します。

↓↓↓
できた!!!

参考:
各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetのまとめ -Chrome, Safari, Firefox, Edge(coliss)
Webブラウザのデフォルトのフォント(iPentec)
メイリオフォントがイタリック体や斜体にならない(kotori-blog)
この記事が気に入ったらサポートをしてみませんか?
