
【暗号・メイキング】星降る丘 / Star Hill

はじめに
このドット絵は解くことでGIFアニメーションが見られるようになっています。作者からするとぜひ挑戦してほしいところですが、解けない方もいるかと思いますので有料での公開もしています。ただ、暗号解説は載せていないので出来れば挑戦してほしいところです。
必要なもの
・Twitterアカウント
暗号を解く上で必ず必要になります。
・パソコン
無くても頑張れば解けるかと思いますが、あった方が格段にやりやすいかと思われます。
・ペイントソフト / 画像編集ソフト
解く上で必要になります。パソコンに元々インストールされている『ペイント』ではなく、Aseprite、CLIP STUDIO PAINTやPhotoshop、GIMPなどフリーソフトでも多分大丈夫。やろうと思えばIllustratorでもできるかも…
・根気
あきらめないでほしい
難易度
・絵を描く人なら気づける難易度
・暗号について検索できる
ダウンロード
Twitter、noteの画像から挑戦できますが、ここからDLすることも可能です。
諸事情により画像の差し替えをする可能性があるので、TwitterからよりこちらからのDLをお勧めします。
ファイルの二次配布、商用利用、転載及び流用等を禁止します。個人の範囲内での用途のみの使用を許可します。
以下、有料メイキング
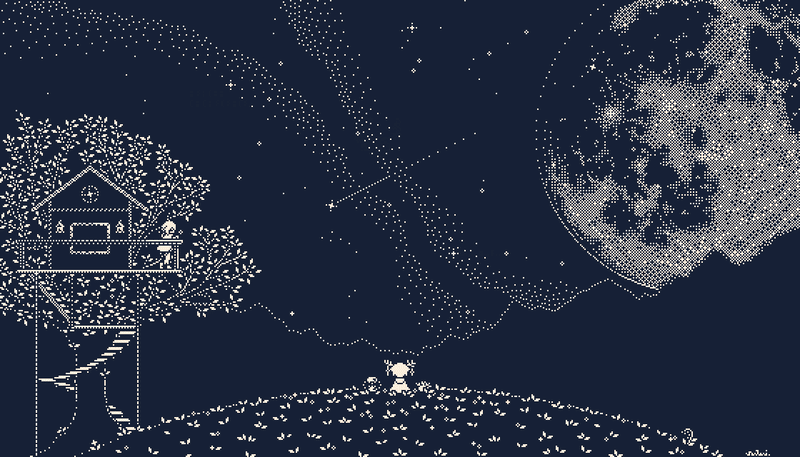
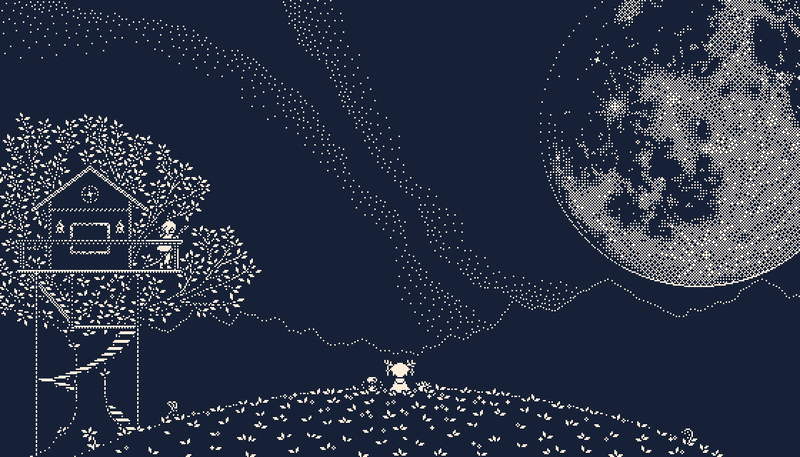
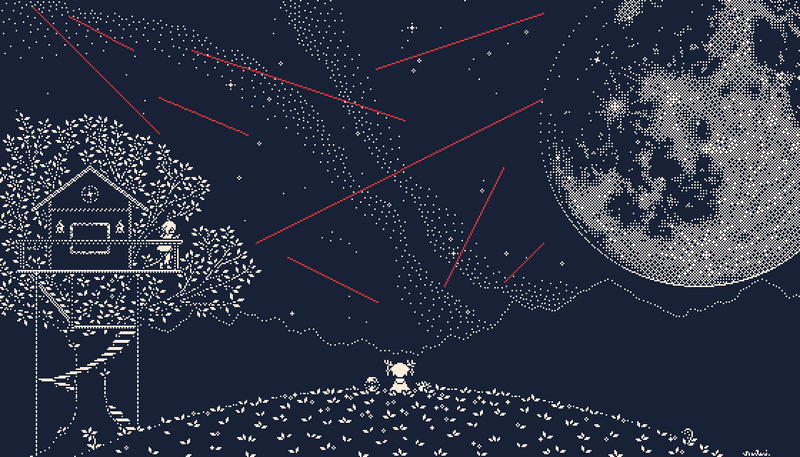
星降る丘 / Star Hill:概要

サイズ:560×320
フレーム数:120
アニメーション長:100ms/12.0s
パソコンをお持ちの方はできればそのままの大きさで見てほしいのでDLリンクを置いておきます。拡大して見るよりもそのままの大きさで見たほうがキレイです。
メイキング【静画編】
ラフ

丘の上で流れ星を見ている様子のラフです。この時点では右側は木です。
この時はGIFアニメーションにするとは考えていませんでした。

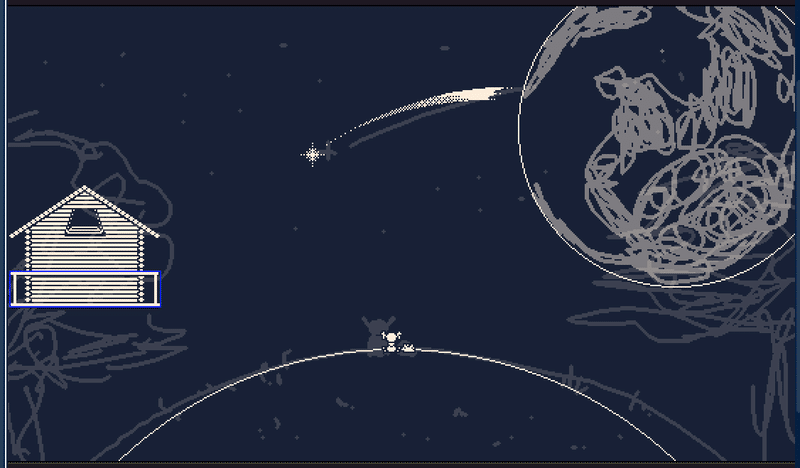
追加のラフです。
左側の木はツリーハウスに、右側は大きい月にすることにしました。9割くらいは月が描きたかっただけです…。

試しにツリーハウスを描いてみました。が、これはボツにしました…。

いきなりドット絵に起こすのは難しそうだったのでまずアナログで、ネットでツリーハウスの構造を軽く検索して見ながら描きました。ちなみにボールペン一発書きです。

Asepriteに取り込んで描いたラフです。かなり近づいてきました。
全体像が決まってきたのでやりたいところからドットにしていきます。
月のドットをを打つ
ここから月を打っていきます。が、まず初めにblenderで月を作ります。
NASAが公開している3Dデータを使用します。
blenderでUV球に月のテクスチャを貼るだけで簡単に自分だけの月がゲットできてしまう優れものです。ありがとうNASA。
やり方はこちらのサイトが詳しいのでどうぞ。クレーターまではっきりしたかなり精巧な月が作れます。
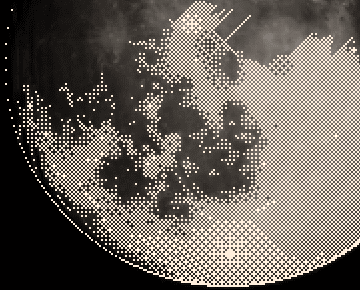
というわけで撮った月がこちら。

本物そっくりですね。設定によってはもっと明るくキレイにできると思いますが、今回はドット絵にするので海とクレーターがだいたい分かれば大丈夫です。

223×223pxの円を作って、その中に納まるように先ほど作った月を取り込みます。その上にざっくりと明るくなる部分を置きます。
奇数の円の方がアミカケをした際に均等になるので、普段も奇数辺で月を描くことが多いです。

ここからですが、下に置いた月のレイヤーを参考にしつつ打っていきます。私の場合、描きたいところからやり始めています。この場合だと下側のクレーターあたりから描き始めてます。

アミカケを部分的に進めて、描きたいところから削ったり、濃くしたりする方法を取っています。

完成した月です。今回はかなりリアル目になりました。
木とツリーハウスを打つ
途中経過が見つからず、ダイジェストになります。申し訳ない…。

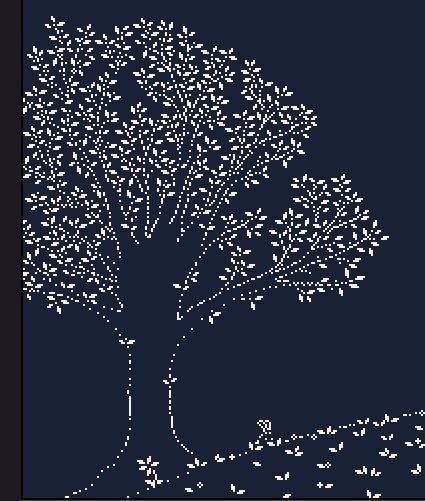
木のシルエットに合わせて枝を伸ばして葉をつけていきます。
いろいろ描き方はありますが、自分はフィボナッチ数列を元に描くのが一番自然かなと思います。

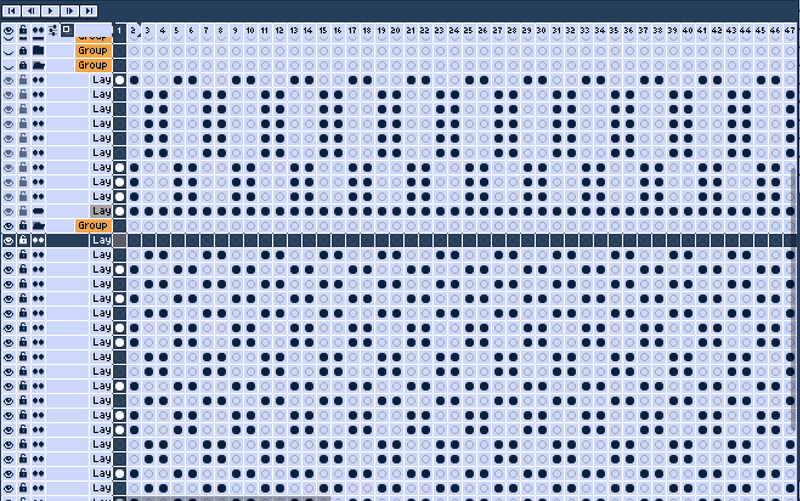
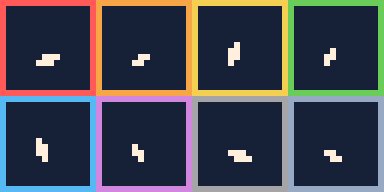
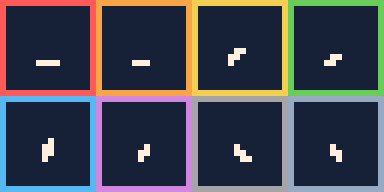
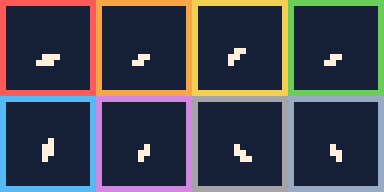
木の葉っぱは16種類のパターンをあらかじめ作っておいてそれを組み合わせています。色分けがしてあるのはアニメーション用です。

ツリーハウスを描きました。試し書きで描いたものよりもすっきりするデザインに変えました。アナログのラフ描きにかなり近いデザインです。

このままだと木の厚みが足りないと感じたので空いている部分に葉っぱを足しました。

階段をつけていきます。初期案では描きやすい普通の階段を考えていましたが…

見栄え的に単調で面白味が無いのでラフ時点で考えていた通り螺旋階段にしました。

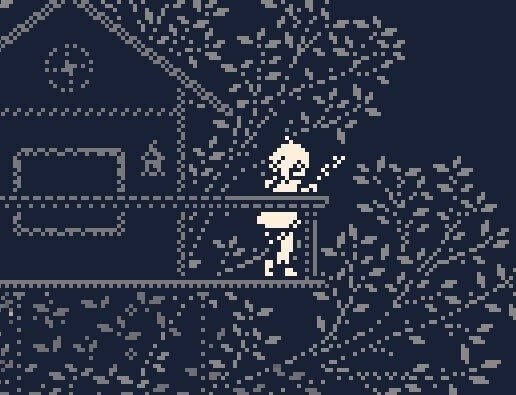
キャラクターを添えて…

ツリーハウスの完成です。
地面のドットを打つ
ここも途中経過が見つからなかったのでダイジェストになります…。

丘の形に沿って草を生やしていきます。

木の時同様、パターンを作って組み合わせていきます。

先に輪郭に沿って草を配置してから丘の輪郭をつけています。
このままでもいいかな、と思ったのですが、やはり立体感が欲しいということで中にも草を詰めることにしました。

草を詰めました。ガイドの円に合わせて密度が変わるようにしています。
いい感じなので地面はこれで一旦完成ですが、この後も輪郭だけにするか、草を詰めるかしばらく悩むことになります…。
山の輪郭を作る
遠近感が欲しいので山を配置することにします。


真ん中をへこませて山に囲まれている風で落ち着きました。実線で表現してしまうと主張が激しくなってしまうので点線で形作っています。
星空のドットを打つ

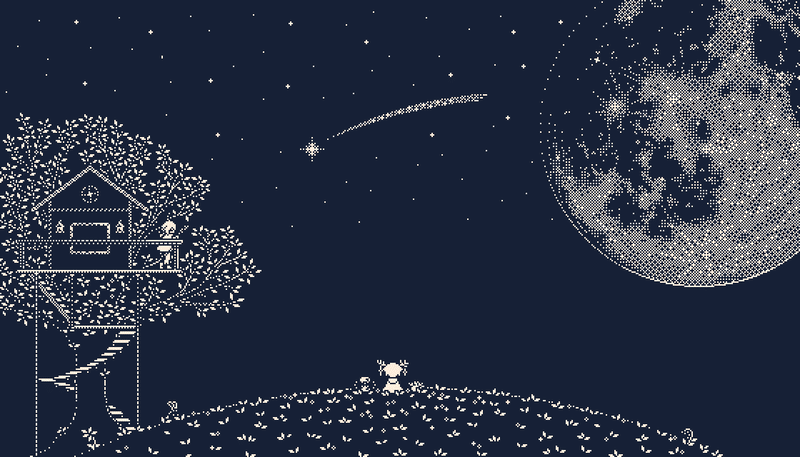
初案です。流れ星の周りに星を配置しましたが、メリハリが無くボヤっとしてしまうのでボツにしました。

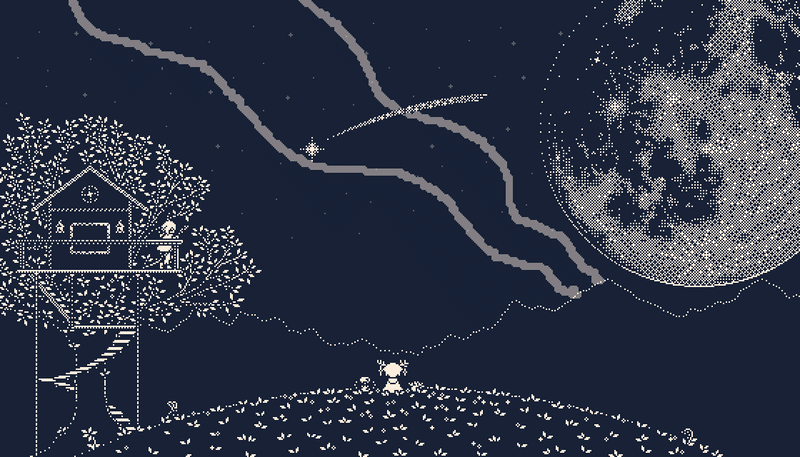
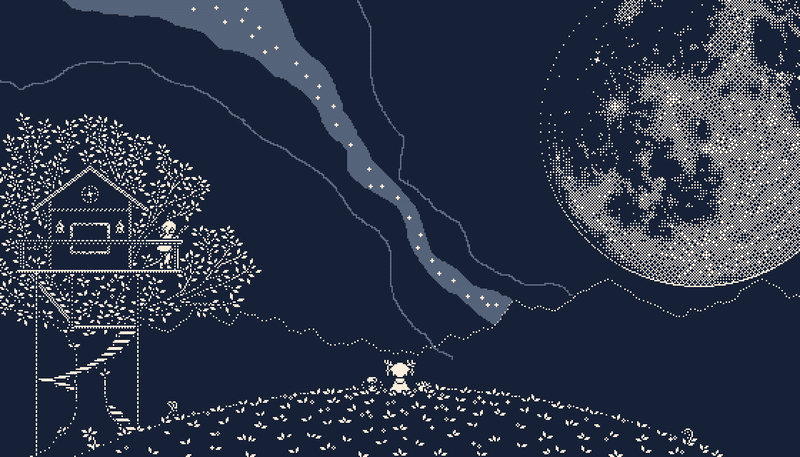
天の川を架けることにしました。

立体感が無いので天の川の形を変えることにします。

ひとまずアナログで理想の図を描いてみました。

天の川の上下を広げる形にしました。良い感じなのでこの方針で進めてみることにします。
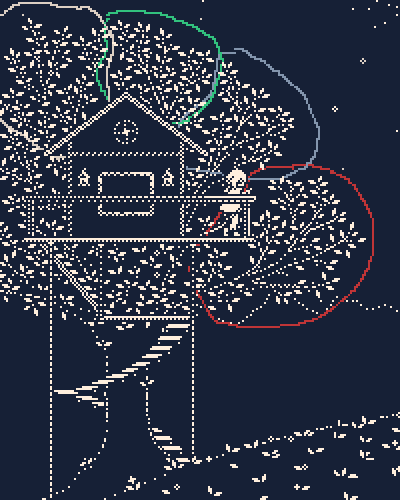
ここからボツ案を3つ上げます。

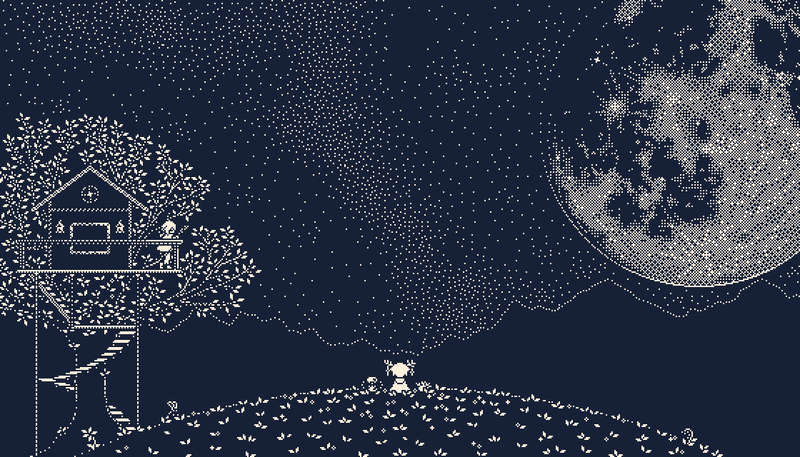
空全体に星を散りばめました。全体がぼんやりするのでボツです。

天の川の真ん中部分に目立つように星を入れました。デフォルメすぎると思いボツに。

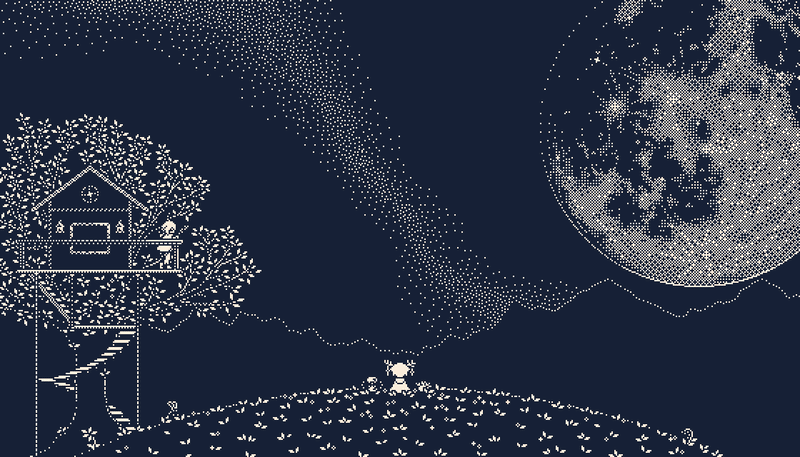
外と内で密度を変えて天の川を表現してみました。いい感じではありますが、星座を配置する場合天の川部分に埋もれてしまうかもしれないのでボツです。

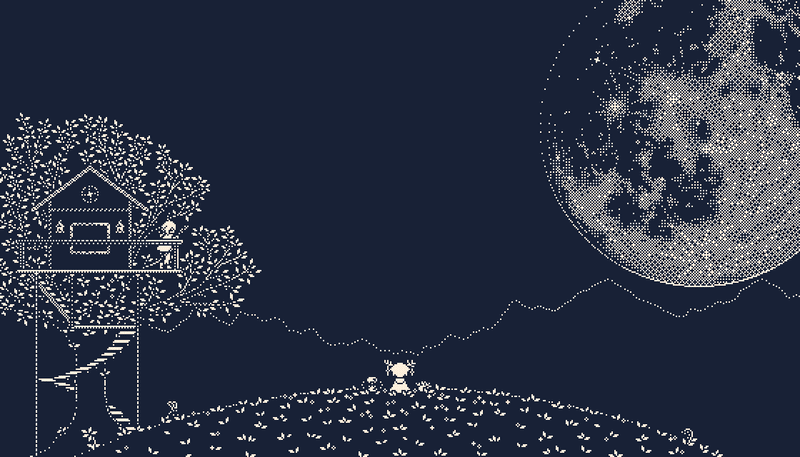
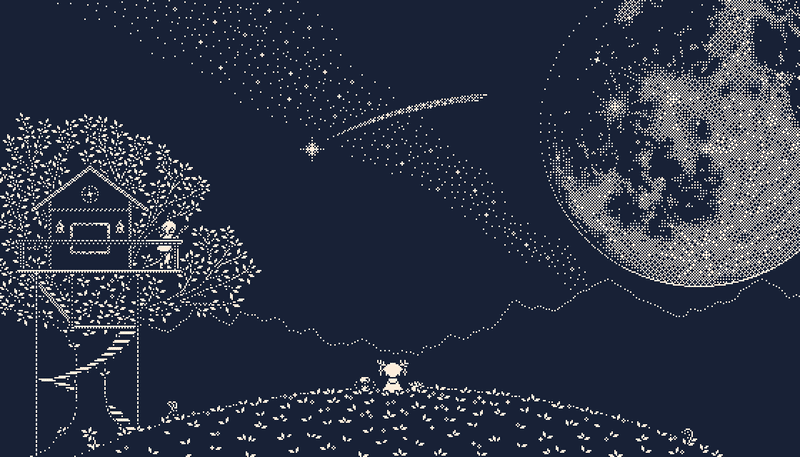
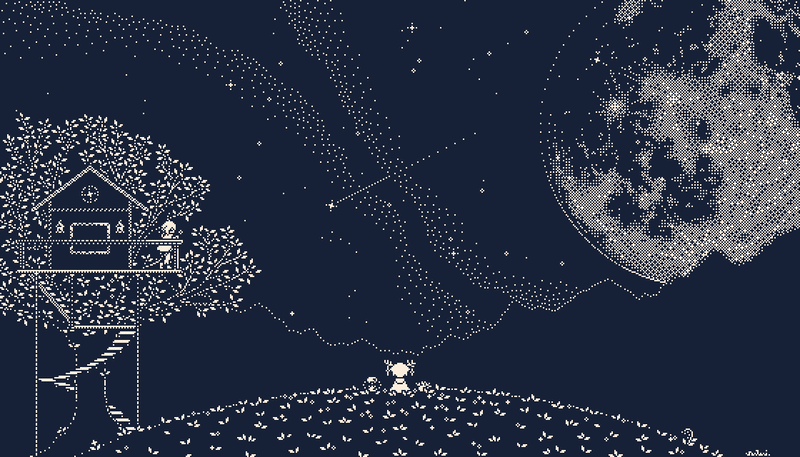
最終的にはこんな感じに落ち着きました。
最後のボツ案の天の川の中の部分だけ抜いてだいぶすっきりしました。
次に、星座を配置していきます。

国立天文台の暦計算室で出した2021年7月7日の星空を参考に星座を打っていきます。

夏の大三角形を中心に据えるように配置しました。全部の星座に気づいた方はいるのでしょうか…。
流れ星の修正
工程的にはアニメーションを作った後ですが、流れ星を変更しました。

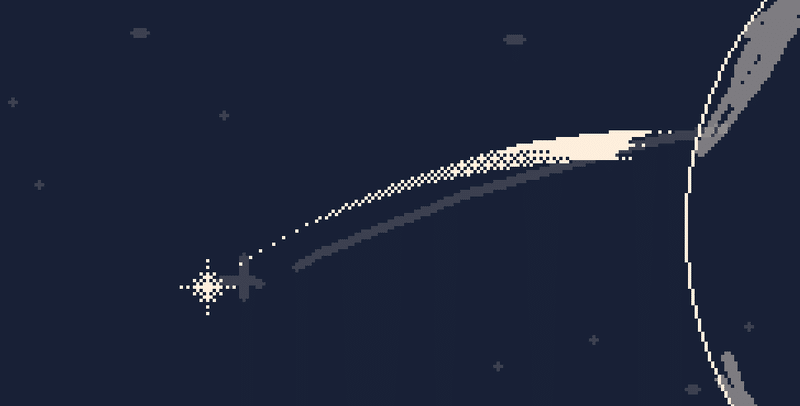
最初に描いた流れ星です。初期案では目立つほうき星にする予定でした。

ほうき部分をすっきりさせました。流れ星としては纏まったと思います。
が、のちにアニメーションを作ることにしたためボツになりました…。

最終的にアニメーションに倣った形に変えました。
完成

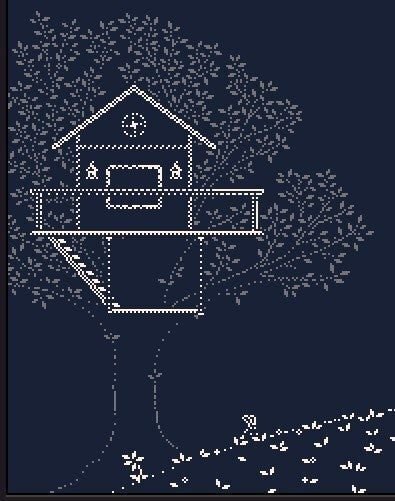
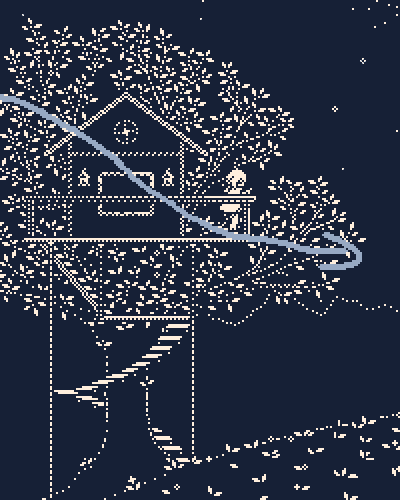
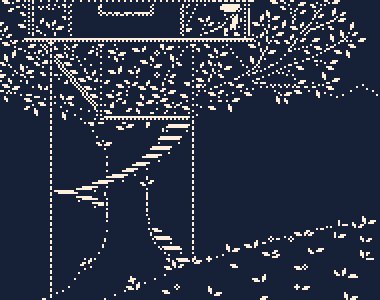
完成した一枚絵です。ここから動きをつけていきます。
メイキング【アニメーション編】
毎度のごとくやりたいところからやっていきます。
流れ星を流す
星が流れるアニメーションを作っていきます。

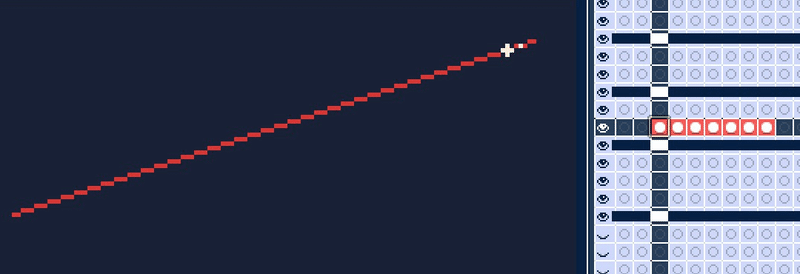
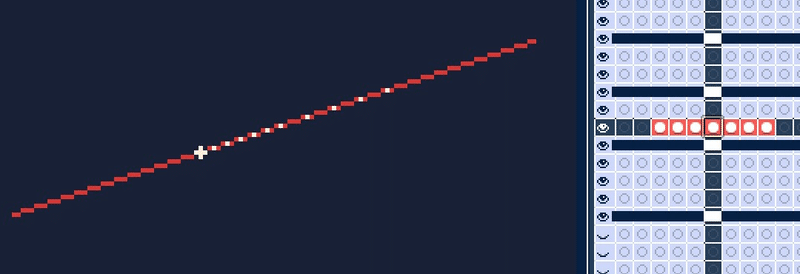
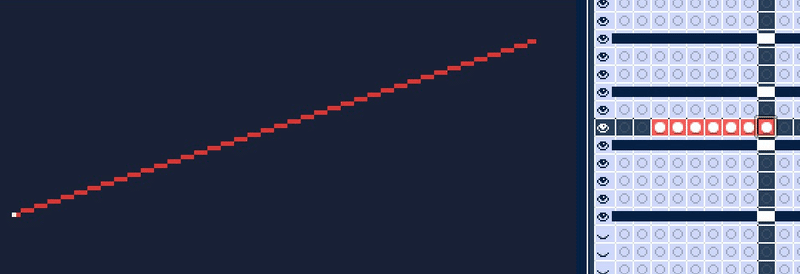
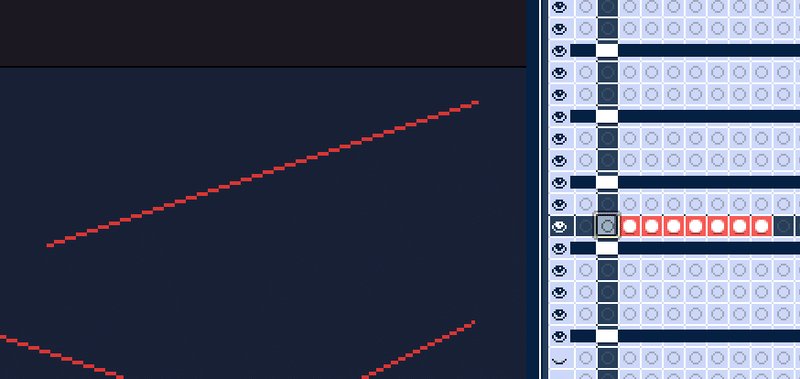
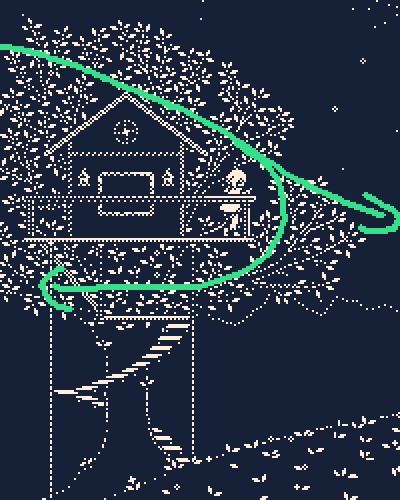
流れ星のガイドを引きます。



この3つの動きを基本に流れ星を作っていきます。

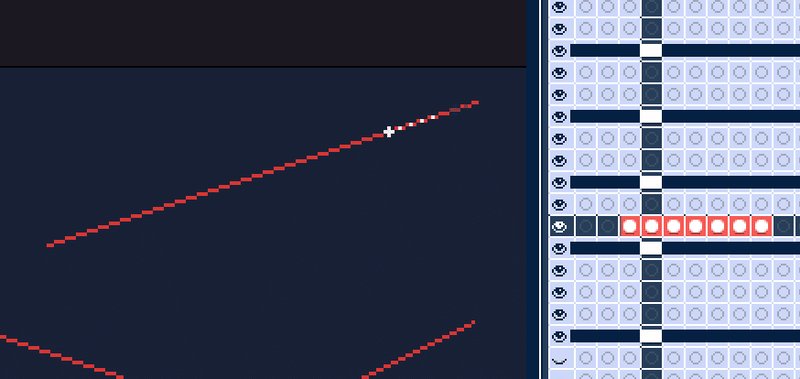
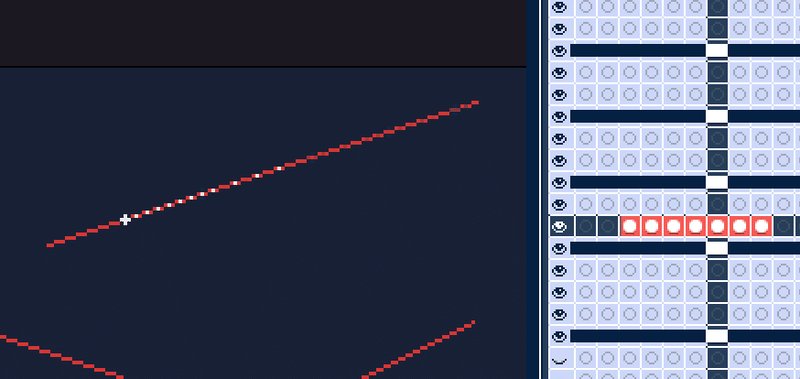
最初~中間に向けて段々速く、終盤に向けて速度を落とすようにしています。

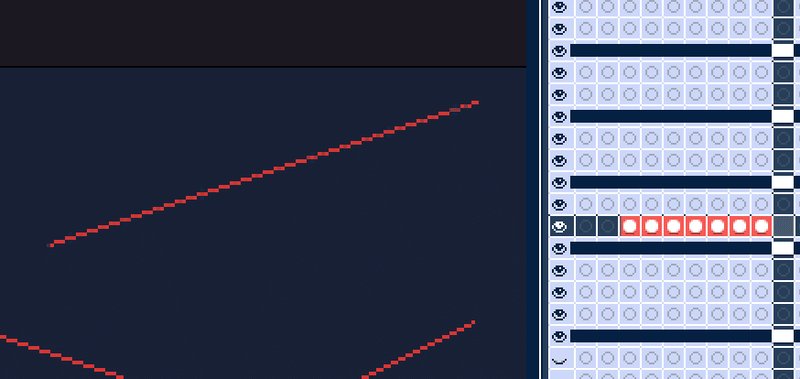
流れ星になりました。これを他のガイドにも作っていきます。


中央の一番長い流れ星は中間を通る際に先頭のドットを大きくすることでキラッと感を出しています。
星をキラキラさせる
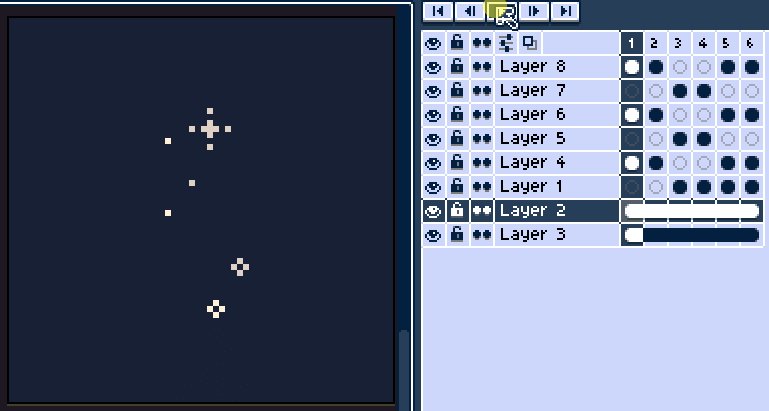
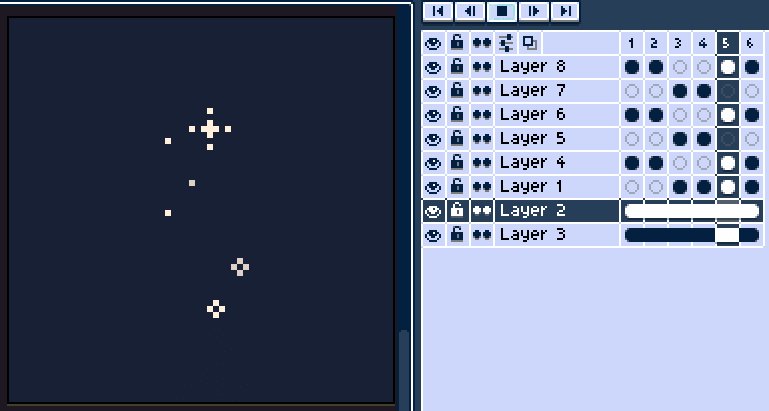
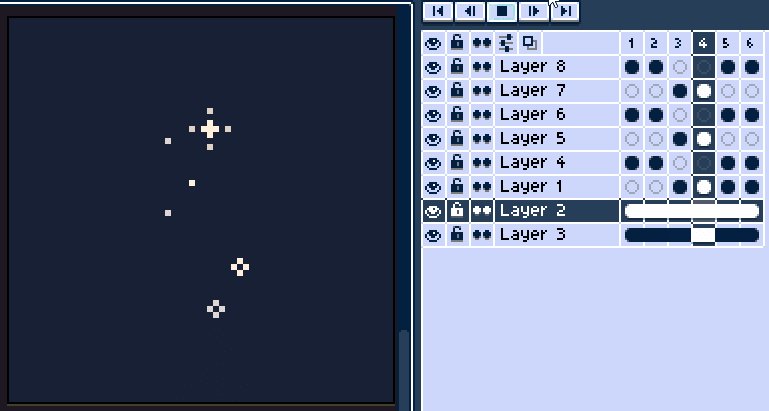
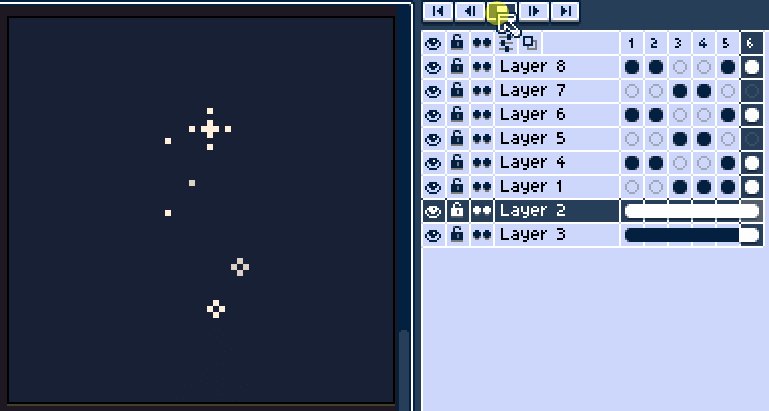
アニメーションで星がキラキラ見えるようにコマごとに不透明度を変えます。

星座のレイヤーだけ不透明度を220まで下げます。微妙な違いですが、天の川と比べると若干星座が暗くなっているのがわかるかと思います。
255→220→225→220→…
となるように2フレームごとにレイヤーを被せます。

こと座だけ取り出してみました。ベガだけ3段階、他は2段階で不透明度を調節しています。

隣合わず交互になるように星座の全てのドットにこれを適用します。
キャラクターの動きをつける
草の動きの基準となるキャラクターの動きをつけていきます。

これを基本の形にし、風の動きをつけていきます。

ランプは風の動きとは関係なくぴかぴかしているエフェクトを付けます。

風の向きに合わせて髪飾りと服を動かします。
草を動かす
キャラクターの動きに合わせて、風が地面の草をそよぐように動かします。

あらかじめ草用のテンプレートを作っておきます。

キャラクターの動きに合わせて草を動かします。

輪郭をすべて動かした様子です。キャラクターの動きの時に決めた風の向きに合わせて左から右に流れるようにしています。
不具合があった際に直しやすく&後にループを作りやすくするために1パーツごとにレイヤーを分けています。そのため輪郭の草だけで86レイヤー使っています…。
続いて同様に丘の中の草を動かします。


丘の立体感が出るように縦ではなく斜めになるように動かします。
輪郭の時と同様に1つ1つ動かしているのでここで212レイヤー使っています。数えました。
この草の動きをキャラクターの動きに合わせてループさせます。

できたのがこちら。

花やキャラクターなど細かいところを修正しています。
木を動かす
最初はやるつもりなかったのですが、試しに少しやってみたらよさげだったので全部とはいかずとも一部だけ動かすことにしました。

木のモーションもキャラクターの動きを基準につけていきます。

草同様、あらかじめテンプレートを作っておきました。



青矢印の風の向きと枝を意識しながら、緑矢印を元に動きをつけていきます。

1ループ完成しました。ここでも1パーツごとに分けているので全部で236レイヤー使用しています。
1ループだけだと味気ないので、ループ回数を増やします。それと同時に葉を動かす数を減らしたモーションも入れます。
木の葉を散らす
このままで完成でもいいですが、せっかくになので書き足しをしてみます。

地面の草を散らす予定でしたが、少し不自然なのでボツにしました。
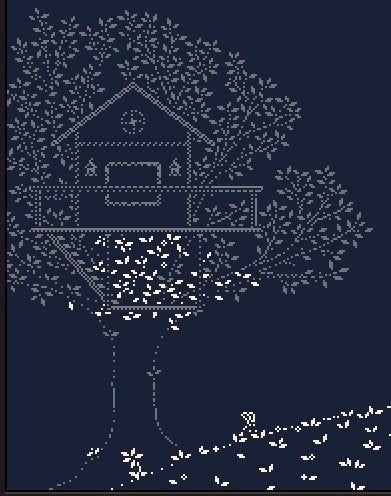
代わりに木の葉を散らすことにしました。

せっかくなので、草を散らすために作ったテンプレートを元に葉を散らします。

落ちてくる葉は1つ1つ違う動きにしています。フレームを増やしてテンプレートの時より滑らかに動くようにしています。
これでアニメーションは一通り完成しました。
完成
細かい部分の加筆修正をして完成です。

具体的に言うと、流れ星の加筆、山並みの修正、暗号に合わせて月の配置の変更をしています。
使用レイヤー計689レイヤー、フレーム数120フレームのGIFアニメーションです。
………数え間違えているかもしれない…。
さいごに
ここまでお付き合いいただきありがとうございました。普段過去作品のメイキングを書いてはいますが、いつも大雑把なメイキングだったのでここまで詳細に書いたのは初めてかもしれません。読みづらいところがあったかもしれません、すみません…。
こういうサイズの大きなドット絵を描くのは実に2年ぶりです。しかもそれを暗号にしてアニメーションまで作るとか狂気の沙汰です。でもあーしてこーしてとギミックをいろいろ考えるのは楽しかったです。どうしても時間がかかってしまうものですがまたやりたいですね。その時はまた付き合っていただけると嬉しい限りです。
ここでは暗号の解説は語りません。できれば挑戦していただきたいところです。もしヒントが欲しいとかあればいつでも聞きますのでお気軽に聞いてください。
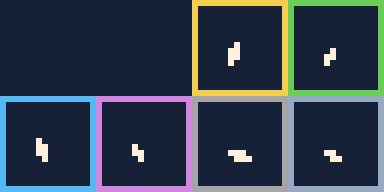
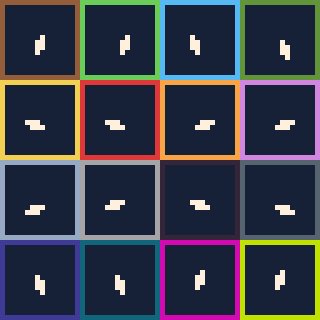
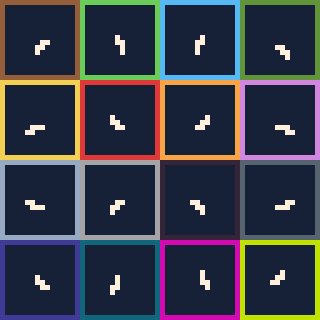
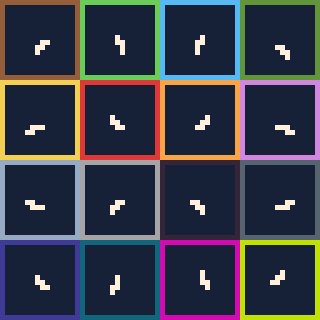
最後に、せっかくご支援までしていただいたのにヒントも何も無いのは申し訳ないので、暗号を解く一番の鍵をお伝えします。
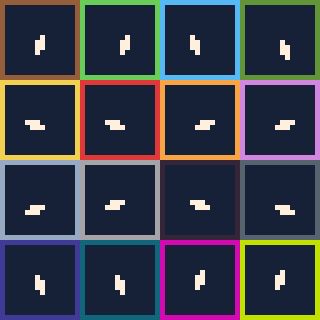
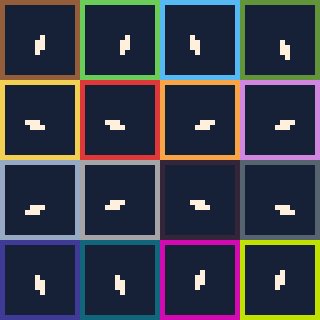
”このドット絵は2色で構成されてはいません。”
色に注目してあれこれいじってみると何か出てくるかも…?
次回作の構想はできています。形としては今回と同じく静止画を一般公開、アニメーションを暗号公開する予定です。
遅筆なものでどうしても時間がかかってしまいますが、またお付き合いいただけると幸いです。
ここまで読んでいただきありがとうございました。
それではまたお会いしましょう。
ぬるい
Twitter:@nuluI_
◆更新履歴
2022/07/08 一部画像を差し替え、修正
2023/10/21 THE PIXEL STREET開催記念で無料開放
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
