
【♯バナーお題】独学の私はこうやって制作してます。
どうもっ。前回の記事スキ❤︎頂けてうれしいです。
あれから急激な恥ずかしさと、やる気に満ちた感情の間で変な笑みが2日ほど続きました。(照)
youtubeで♯イラレでクッキングの番外編もでます!是非みてください!
今回は、こばやす#バナーお題 第2弾 温泉旅館3大特典アピールに挑戦していこうと思います。
独学でデザインを勉強してる私がどう制作していくのかまとめてみました。
絶対もっといい方法あるよな、、、と日々模索中です。
お題の内容
【特典】
❶通常料金より10%OFF
❷貸切風呂 利用無料(要予約)
❸○×美術館ペアチケットプレゼント
----------------------------------
バナー設置場所:旅館公式サイトのTOPページ(予約の導線に近い所)
対象:Web予約・カップル限定
ターゲット:30〜40代 カップル
1泊2食付の通常料金:大人一人12,000円〜
バナーサイズ:W500×H500px
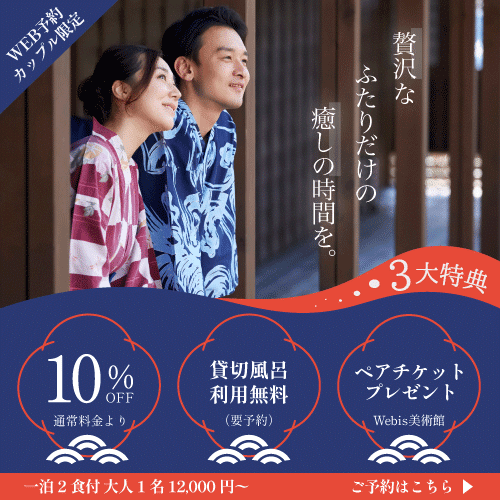
できあがりがこちら!どどんっ!!

反省点
温泉というワードが貸切風呂でしかないので、これは温泉旅館のバナーにみえないかも、、と思ってます。
なので文章のまわりに湯気にみたてたほわほわをつけたけど、、、んんー。。
最初もう少し明るめの紺にしてたんですが、
なんだか空港感が出たので、もう少し濃くすると字がふわっと目立って和っぽさもでてくれた。
特典のプレゼント感もほしいのでリボンに変更。
一番下の文字は力尽きたのでごめんなさい。またちゃんと整えます。
Before

After

自分的 おすすめの制作方法
【いいなっと思った制作物をいっぱい見る】
今回の温泉関係のバナーや広告やHPを見て、気に入った制作物をいくつか探してきます。(今回は9つくらいみたかな)
それをじーっつくり眺めます。
なにがいいのかな〜どうみえるかな〜とか考えながらじ〜っくり眺めます。
『えっそんなのぱくりになるじゃないか?』って思われた方。
いいんです!!!!それでいいんです!!!!
(もちろんほんとにまるっと一緒はNGですよ)
これには自分なりにちゃんと理由があって。
私が当時メイクアップアドバイザーで働いていた時に(←そーなん!)、プロのアーティストに言われたのが『自分のやり方でするのもいいけど綺麗な肌の作り方一回見た方がいい』と言われました。
実際自分の顔にアーティストがメイクしてくれた時、これが綺麗な肌か!!と感動しました。
話が脱線しましたが、なのでまずはプロの制作物をみて、なにが世の中で受け入れられやすい作品なのか見ることってとても大事だなっと思います。
『いや!私は絶対に、MADE IN 自分!産まれながらのキースヘリングよ!』という方はこのやり方は無視してください。
後、なんでこの方法がおすすめかというと時短だからです。
自分で一からレイアウトも考えて構成も考えて色とかフォントとか…..もう朝が来てしまいます。気づいたらこんな時間!パターンです。
あらかじめイメージができてればそれに向けて進めることができるので途中の大幅な変更や迷いも少なくなります。
【写真じゃなくて文字から作る。】
バナーを製作した際に、写真からレイアウトを決めるより、私は文字から作ることが多いです。
もちろんだいたいの写真の目星はつけますが2〜3個くらいかな。
アートボードに入れたい言葉をぶわーっと書き出す。
一番伝えたい言葉に優先順位をつける。
今回みたいに文字数が多い時はこのようにするとレイアウトが整理されます。
写真はあしらいで、文字が主役にするとなにを伝えたいバナーなのかよくわかるのと、文字がキツキツのレイアウトを避けたいためです。
【小さい箇所ほど細かくこだわる】
指定されたサイズ内の画面で色々作ろうと思うとイメージが湧きづらいのと、キャンバスが小さすぎるので、私は小さい箇所ほど画面をアップにしてつくります。
どうせ小さくなる箇所だから♪と思って結構ここは自分の好きにアレンジできるので好きです。一旦大きく作ってあしらい入れてみたり、色とフォントのバランスを整えてから元のレイアウトの大きさにギュッと小さくするとなんともいい感じになります。
これ騙されたと思ってやってみてほしいです。それっぽいのできた(嬉)ってなります。
【見えない線がいっぱい】
これはわたしの課題なんですが。絶賛勉強中なんですが。
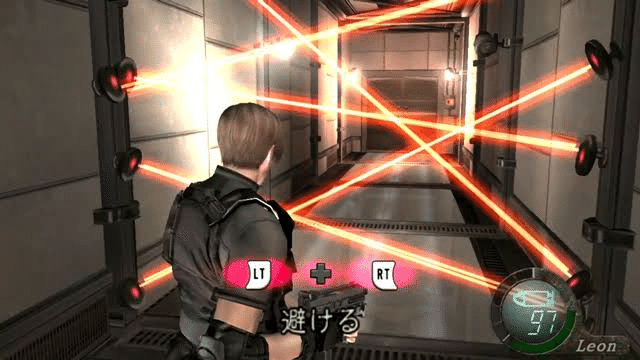
実は見えない線がいっぱいなんです。定規の機能を使って幅や位置を決めてます。もうバイオハザードのアレみたいになってます。(わかる方いるかな。)

見えない線で細かくセンターやサイドを整えてたりすると、これだけより見やすくなりますよ。最後にガイド線の消し忘れに御用心です。
【遠目で見てみる】
アートボード内だけじゃなくて、一旦書き出してみてみるのもおすすめです。
おもったより色が明るいかもとか文字が見づらいかもと気づくことができます。
色の設定も明度をあげたりさげたりして書き出してみると見やすさの変化に気づくことができます。
細かいところはいぃぃぃぃぃぃいーっぱいあるのですがこんな感じのことを意識して作ってます。
もっとシュパッっと作れたらいいのですが、まだまだ勉強です。
前半の方で、いいなと思った制作物をいっぱい見るといいましたが、
今回のお題での、和のイメージか。。と悩んだ自分がもってきたモデルはこちらです。

信玄餅です。
私のバナーから『あれっどっかでみたことあるような、なんだろこの親近感』って思われた方いるかしら。
信玄餅さん、素敵なひらめきをありがとう。
この記事が気に入ったらサポートをしてみませんか?
