
初心者丸出しVizを卒業するために意識していること[DATA Saber挑戦 #Week6]
DATA Saber BridgeプロジェクトにApprenticeとして参加しています。
週一note更新目指します。
はじめに
Tableauを使い始めて2年ほど。最近組織内外でVizを作成する際に意識していることをまとめておきます。
単に初心者が作った感を減らしたい、というだけではなく、Vizとしての見やすさを考えたうえでの修正点をまとめています。
今回は、先日Tableau Publicで公開した「日本の歴代内閣総理大臣」を例に、実際に設定した方法を紹介していきます。


(Tableau Publicで公開中)
1.ダッシュボード全体の色に統一感を持たせる
Tableauが自動で選んでくれる色でも問題ないのですが、全体的に統一感は持たせたいです。Vizがごちゃごちゃせず見やすくなります。
私の場合は、
(1) 基本色+濃いグレー(or 黒)
(2) 基本色+アクセント色+濃いグレー(or 黒)
を選ぶことが多いです。

自分で色を選びたい場合は、「その他の色…」から選択できる。
もしダッシュボード自体の色を変える際は、「レイアウト」内で見える階層の最上位の「タイル」の背景色を変えることが多いです。
色はグラフで使った基本色を選択し、不透明度を下げることで目立たなくさせます。

特に背景色を設定せず白背景のままにすることも多い。
ただ、デフォルトのままだと外側に背景色が設定されない領域ができてしまいます。これは「タイル」の外部パディングが8pxに設定されているためで、これを外部パディング0px、内部パディング8pxにすることでダッシュボード全体に背景色を設定できるようになります。

(参考)どのように色を選ぶ?
色の選び方は人それぞれかと思いますが、私の場合以下の書籍を参考にしています。
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版] | amazon.co.jp
120個以上のテーマリストから配色パターンの見本が3175個載っています。
また、色覚多様性に配慮したチェックもするようにしています。
私の場合は、一度Tableau PublicにVizを一旦パブリッシュして、Google Chromeの機能で確認しています。
色覚多様性(色覚異常)の見え方を Chrome DevTools でシミュレーションする | https://dev.classmethod.jp/

2.強調したい要素を大きくする
強調する文字やグラフを大きくします。
ラベルを単位付きで表示させる場合は、単位だけフォントサイズを少し小さくすることで、数字部分が強調されます。

同じフォントサイズでも、半角英数字の方が全角漢字より文字が小さく見えることが多い。
単位の方が文字サイズが大きいように見えてしまうことを避けるために、このような設定をよくする。
また、フォントの太さを変えるのも一つの強調方法です。

文字によっては、Ctrl+Bをすると隙間がつぶれてしまうことがあるため。
ここの具体的な手順については、こちらの記事に載せています。
Tableauの表現の幅を広げる新機能「画像の役割」[DATA Saber挑戦 #Week5]
3.不要なヘッダ、グリッド線を消す
グラフを作成すると、いくつかのグリッド線やヘッダなどが自動で表示されます。ただ、情報がかぶっていたりすることもあり、不要な情報はできる限り減らします。
特に今回の場合、ダッシュボードのタイトルに「日本の歴代内閣総理大臣」、グラフのタイトルに「在任日数」という記載があります。
これらの情報だけで、『このグラフは日本の歴代首相の在任日数を棒グラフで表現しているのだな』ということが読み取れます。
そのため、フィールドラベル(「歴代数」「氏名」の文字列自体)や軸のタイトルは削除できます。


境界線に色を付けて目立たせたので、そこに合わせてヘッダの文字も下揃えにした。
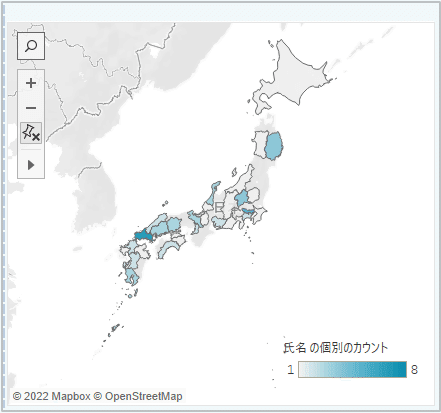
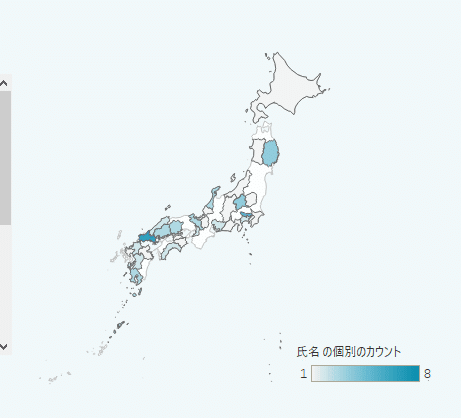
4.地図の背景削除、ビューコントロールの非表示
特に日本地図を使う場合、ユーラシア大陸が邪魔になることが多いです。
この場合、背景の地図を非表示にしてしまう、という方法をよく取ります。
手順については、こちらの記事をご参考に。
[Tips]自分で作成した空間データをTableauで表示させる[DATA Saber挑戦 #Week4]

日本の都道府県程度であれば、ズームなどをしなくても判別できるので、地図左上のビューツールバーも消してしまうことが多いです。

外枠(行の境界線、列の境界線)とワークシートの塗りつぶし色を消し、完成です。

バックグラウンドマップレイヤーのチェックがどこかに入ったままの可能性がある
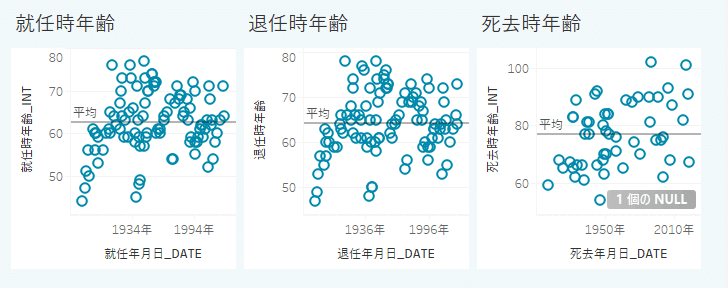
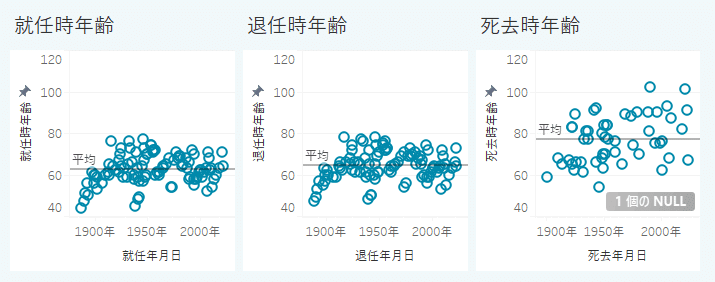
5.表示される軸目盛を固定する
日付型の連続フィールドなどを使ってグラフを作成すると、軸に表示される年が中途半端なものになってしまうことが多いです。

軸に表示させる数字を揃える場合、軸の編集の「大目盛り」を固定にします。

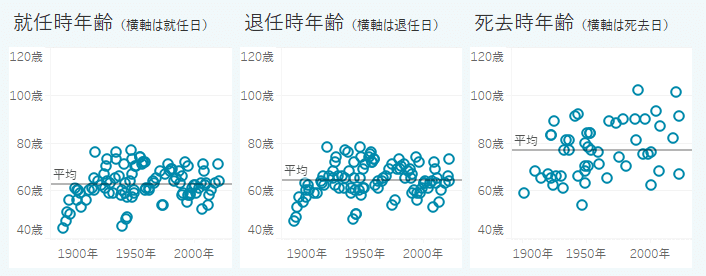
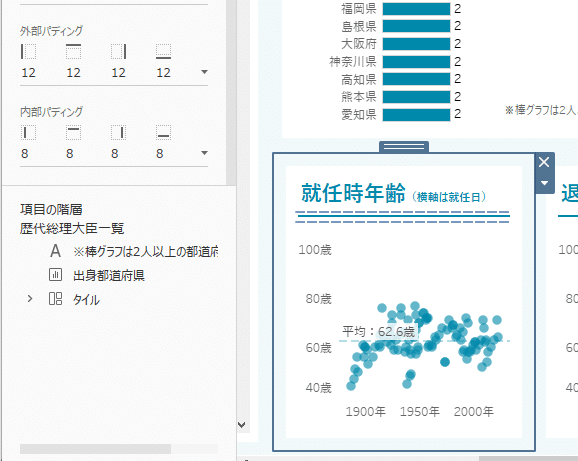
Y軸の年齢は、隣と比較したいので軸の表示範囲を3つの散布図で統一します。

もともとのグラフが小さいため、できるだけ画面表示させる文字を減らします。
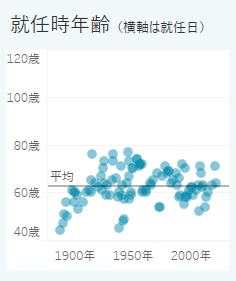
タイトルに「年齢」と書いてあるので、Y軸の軸目盛を「~歳」とすれば、Y軸のタイトル「就任時年齢」は削除できそうです。
また、タイトル横にスペースがあるので、「横軸は就任日」のように説明をここに書いてしまえば、X軸のタイトルも削除できてグラフ面積を広く取れます。

6.ツールヒントの内容を整理する
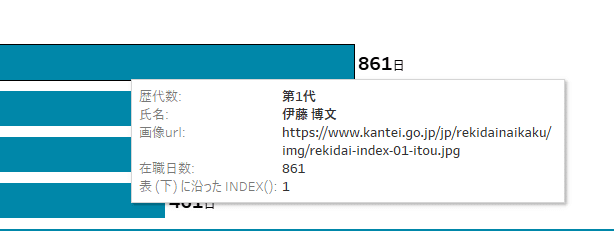
ツールヒントをそのままにしているVizをたまに見ますが、編集上必要なだけで他の方に見てもらう際は不要な項目が多々あります。そういった項目はツールヒントから消しましょう。

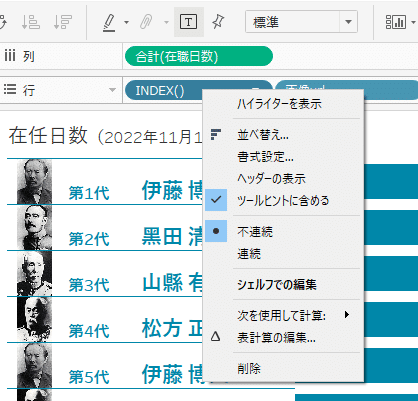
ツールヒントで絶対に使用しないであろう項目は、あらかじめ行シェルフなどで右クリックして「ツールヒントに含める」のチェックを外すのもおすすめです。


7.グラフタイトルを目立たせる
この項目は私がVizを作成する際に 他の案が思い浮かばなかったら よく取る方法です。

空白を活用して、グラフタイトルとグラフの間に線を引きます。


また、垂直方向コンテナに背景色を設定することで、グラフタイトルとグラフがセットであることが一目で分かるようになります。

8.十分な余白(パディング)を確保する
隣の要素との距離を確保することで、要素を混同してしまうリスクを避けるとともに、Vizにすっきりとした印象を持たせることが可能になります。


グラフ要素の表示面積が狭くなってしまうが、このために1~7の手順で情報の取捨選択をしているといっても過言ではない。

おわりに
私がVizを作成している際に気を付けていることを8つ記載してきました。
頭の中では意識していても、なかなか言語化していなかったので、この機会に整理できてよかったです。
