
バナーお題3つに挑戦した11月(冬季限定チョコ)
こんばんは。
先ほど青森から帰宅したsakiです。
11/30から青森にいて、今日東京に帰って現実に戻り、ふとカレンダーを見るともう12 月に突入していました。。
ということで、バナートレース、及びオリジナルバナー作成に注力していた11月を終えた今、バナーお題vol.1の作成過程についてnoteにまとめてみようと思います🙆🏻♀️
1.こばやすさんのバナーお題に挑戦した理由
バナーお題とは、みなさまご存知の通り、こばやすさんがバナーのお題をTwitter上やnoteで(ペルソナやキャッチコピー等)出してくださっている素晴らしい企画です。
一からペルソナやテーマを決めて作成し始めるのはハードルが高いですし、バナーのお仕事を実際に行うときもある程度テーマは決まっているでしょうから、このお題を見つけた時、なんてデザインを勉強中の人々にとって有益な企画なのだろう、、、!と感激し、舌を巻いたものです。(感謝です。。)
そんなバナーお題に挑戦した主な理由は以下になります。
❶1からオリジナルバナーを作成してみたかったから🙆🏻♀️
10月からバナートレースは実施していたものの、一からデザインを考えて形にした経験がなかったので、ステップアップする為に挑戦することにしました。
❷「#バナーお題」のハッシュタグのおかげで、フォロワーさん以外の方の目にも触れる良い機会になると思ったから🙆🏻♀️
企画として話題になっていることで、#バナーお題のハッシュタグが非常に盛り上がっています。
ただ、自分でテーマを決めて発信しただけでは、Twitter上でフォロワーさん以外の方の目に触れる機会が少なくなり、反応をもらい辛いのではないかと考えました。
実際に、このハッシュタグを利用して作成したバナーお題を発信したことで、普段交流のない方からもいいねをもらえたりして、自分が作成したバナーが他の人にとっていい作品だったのか、微妙だったのか知ることができる一つの判断材料になったような気がします。
(いいねの数=いい作品、と必ずしも言えるわけではないですか、、)
❸作成した作品は、ポートフォリオとして使用できるから🙆🏻♀️
上添のnote記事にもあるように、作成したバナーはオリジナルのバナーになるので、ポートフォリオとして利用することも可能とのことです。
せっかく時間をかけて作成するのですから、本気で望み、その上でできた作品を転職時のポートフォリオの一つとして利用したいなと思い、挑戦しました。
2.バナーお題vol1作成過程(ラフ〜修正版まで)
一つめのお題はこちらです🌷
😆ゆる募バナー課題
— こばやす|Webデザイナー|田舎でリモート仕事中 (@kobayas_s) October 28, 2018
コンセプト👉冬限定一口チョコ。普段高いが今だけ割引価格
キャッチコピー👉ちょっと一息。贅沢をお裾分け
期間👉11/◯〜12/◯まで
ターゲット👉20〜40代の働く男女
イメージカラー👉白、水色
バナーサイズ👉W300×H280px
誰でも参加OK!#バナーお題 を付けて投稿してね✨
ちなみに、バナーを作成する上で参考にさせていただいた記事は、以下になります..!
3作品は必ず、実際にフォトショップ等で作業を始める前に、情報整理や参考画像調査、及びラフを作成してから実際にデジタルで作業するように心がけていました。(迷走しないように....)
❶参考画像探し
Pinterestで探した、デザインや、色味の参考画像はこんな感じです。(主に、色味を参考にしました)
冬限定なので、冬のイメージを上手く表現できていると感じたもの、そして高級感を感じられるものを探しに行きました。
(最初は、1番目に貼っている参考画像のように、フラットでカジュアルな、ボーダーなどを使用したデザインにしようと考えていたんですが、今回のペルソナが20~40代男女であることを思い出し、対象が偏りすぎないように調整していきました)

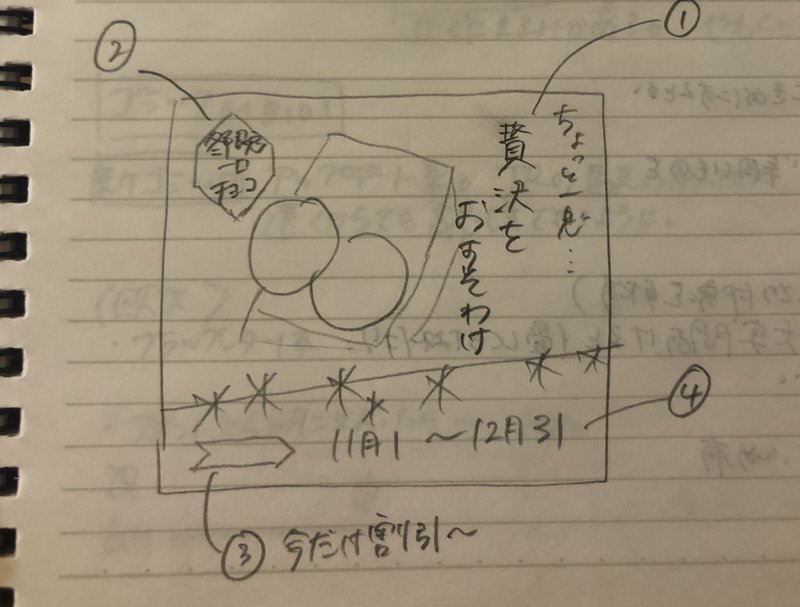
❷ラフ作成と、情報の優先順位づけ
手書きのラフは大変お恥ずかしいのですが、こんな感じです..(チョコがチョコっぽくないですね..)

情報の優先順位づけ(消費者の気持ちの流れ)としては、
⑴まず、「贅沢をおすそわけ」のキャッチコピーを目にして、どういうことだろう?たまには贅沢したいな、おすそ分けして欲しいな..という消費者の共感が欲しい。
⑵共感したところで、冬限定の文字が目に入り、あ、期間限定なんだ、急がなきゃ、と下部に目を移すように誘導
⑶⑷贅沢をおすそ分けは、普段は高価なチョコが、限定価格ということなんだ、期間はこの時期までか、よし!買いに行こう。という気持ちを喚起
...という風に思って欲しいな、という思いを込めてのラフになります。
そして、割引価格の文字を、あまり主張しすぎないようにして高級感をキープしたいと考えました。(赤や大きい文字で安売りのようにしたくないなと…)
❹完成品
そんな試行錯誤をしながら完成した作品はこちらです..!

デザインのポイントは以下。
・冬のイメージを前面に出したいので、イメージカラーの白と水色で統一、強弱は水色の変化で表現
・高級感は、明朝体で表現
・キャッチコピー後ろに、透明感のある長方形を配置することで、写真の上に直接フォントを乗せるより可読性が上がるし、透明度をあげていることで冬の「冷たさ」を表現。
・雪モチーフを使用することにより、デザインからも冬限定であることを意識させる。
・目立たないな、と感じた文字にはドロップシャドウを。
❹フィードバック、からの修正
そして、vol1に関して、デジハリbyLIGのライブ授業に出席させていただいた際に、図々しくもその際に講師だったありさんにバナーを見ていただきました..🌷(本当に感謝です。。)
パッと見せただけで、趣旨等を理解してくださり、そして次々とアドバイスをくださる姿に、感銘を受けてしまいました....
自分では気づけないポイントを知ることができるので、アドバイスを受けることは本当に大切だなと改めて感じました。。
特に、このバナーを見て、一番に何が目に入ってくるのか、その次に目立つ項目はなんなのか、というポイントは作成した本人は作成中にまんべんなく全ての項目を凝視(?)しているので、気づきにくいんじゃないかなあと感じました。
ありさんからいただいたフィードバックは主に以下です。
・冬限定の文字が1番に目立ってしまっている。(色を変えるか、雪のモチーフを使用しても良いかも)
・雪のモチーフの線が太くて、子供っぽい印象を受けるので、線の細い上品なモチーフにすべき
・文字にドロップシャドウをかけると、おしゃれ感にかけてしまうので、なるべく使わずベタで
・左下のスペースが気になるし、冬季限定の下のあしらいで入れているchocolateの文字のせいで可読性が下がっているように感じるから、位置をずらしてみたらどうか
・チョコの宣伝のバナーなのに、お洒落感重視な写真になってしまっている。(上にモチーフが乗っていたり)
もう少し、チョコレートがメインで、美味しさが伝わりそうな写真をチョイスしてみたらどうか
その上で、修正したものが以下です!(2案)


こう見比べてみると、雪のモチーフ絶対こっちの方が高級感出てるし、最初に作った案の冬季限定のモチーフデカすぎるでしょ。。と思うし、色々反省点だらけですね。。。。
3.終えてみての感想
結論、とっても楽しかったし、とっても勉強になりました。
まず、トレースだけしていても気づきは多いけど、バナーを1から作るようになってから、こういう配置や色味の時は、どのようにして文字を目立たせているんだろう?とか、具体的にバナーを観察できるようになったように感じます。
こっちの配置の方がいいかな?とか、色はこっちがいいかな?とか微調整する時間も楽しかったし、脳内にイメージしていたものがどんどん形になる過程も楽しかったし、総じて時間が経つのが早く、バナー作るのとっても楽しい.....と終始感じていました。
ひとまず、vol1についてまとめてみましたが、できたらvol.2と3の作成過程も後日noteに残したいなあと思っています。
ここまで読んでくださった方、ありがとうございました...!🥰
